WorkFlowyのスマホアプリ「HandyFlowy」には、データを様々な形式でEvernoteに移動させることができる機能拡張スクリプトがあります。
本記事では、現時点で私が把握しているEvernoteと連携するHandyFlowyの機能拡張スクリプトを紹介します。
ちなみに、HandyFlowyの機能拡張スクリプトそのものについては、以下のサイトが詳しいので、ご存知ない方はご参照ください。
参考
[HandyFlowy機能拡張スクリプトの基礎知識]メタ機能拡張スクリプト「ScriptMaker」の使い方
1. Evernoteとの連携スクリプト
(1) Clip to Evernote
HandyFlowyでこのスクリプトを起動すると、Evernoteが起動し、インデント(階層構造)が解除された形のデータがEvernoteのノートにコピーされます。あわせてHandyFlowyのトピックのリンクアドレスが表示されます。
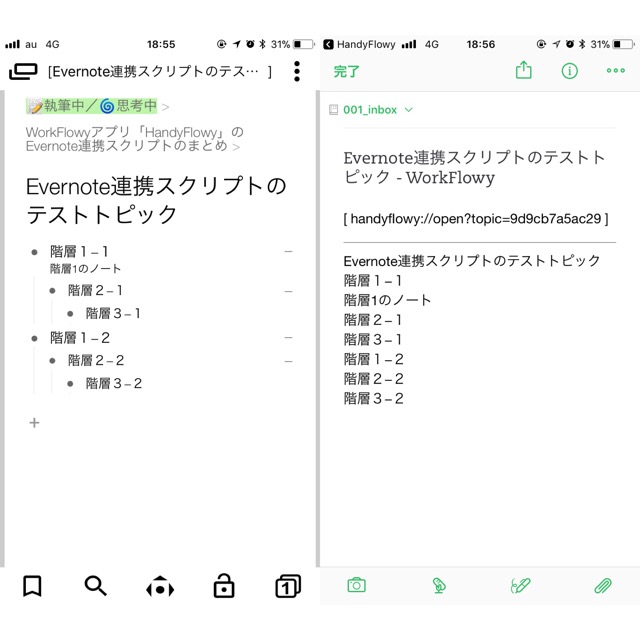
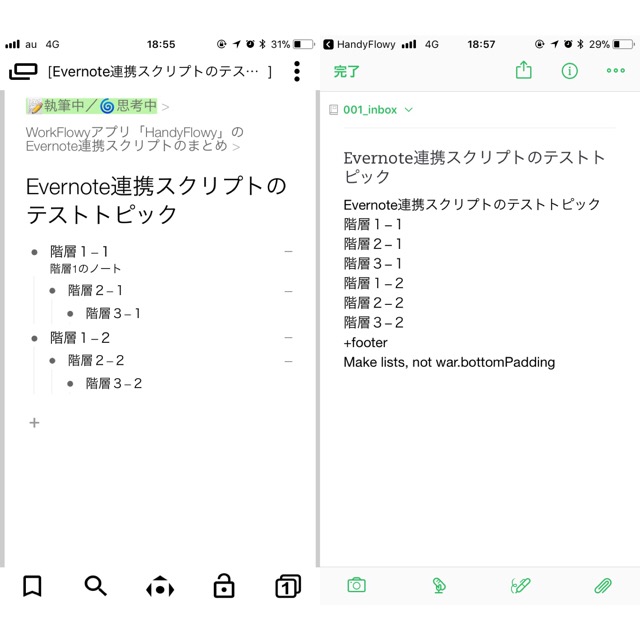
具体的には、下の画像がわかりやすいかと思います。
左がスクリプト起動前のHandyFlowyの画面で、右がHandyFlowyでスクリプトを起動した後、自動で起動したEvernoteの画面です。

本スクリプトをHandyFlowyに登録する場合は、以下のアドレスをHandyFlowyにコピペして、そのトピックをタップしてください。
handyflowy://import?name=Clip%20to%20Evernote&script=text%3DpageContainer.querySelector(%22.selected%22).innerText%3Blink%3D%22%5B%20handyflowy%3A%2F%2Fopen%3Ftopic%3D%22%20%2B%20location.href.split(%22%23%2F%22)%5B1%5D%20%2B%20%22%20%5D%3Chr%3E%3Cp%3E%22%20%2B%20text.replace(%2F%26%2Fg%2C%22%26amp%3B%22).replace(%2F%3C%2Fg%2C%22%26lt%3B%22).replace(%2F%5Cn%2Fg%2C%22%3Cbr%3E%22)%20%2B%20%22%3C%2Fp%3E%22%3Burl%3D%22evernote%3A%2F%2Fx-callback-url%2Fnew-note%3Ftype%3Dhtml%26title%3D%22%2BencodeURIComponent(document.title)%2B%22%26text%3D%22%2BencodeURIComponent(link)%3Bopen(url)%3B
本スクリプトは以下のサイトが元となります。
HandyFlowyからEvernoteにリンク付きで書き出す Clip to Evernote – W&R : Jazzと読書の日々
(2) WFever
HandyFlowyでこのスクリプトを起動すると、Evernoteが起動し内蔵ブラウザでHandyFlowyで閲覧していたページが表示されます。保存をタップすれば、Evernoteのノートとして保存されます。
下の左の画像が、スクリプト起動前のHandyFlowyの画面で、右の画像が、HandyFlowyでスクリプトを起動した後のEvernoteの画面です。

本スクリプトをHandyFlowyに登録する場合は、以下のアドレスをHandyFlowyにコピペして、そのトピックをタップしてください。
handyflowy://import?name=WFever&script=url%3D%22evernote%3A%2F%2Fx-callback-url%2Fnew-clipped-note%3Fx-success%3Dhandyflowy%3A%26x-cancel%3Dhandyflowy%3A%26url%3D%22%2Bescape(location.href)%3Bopen(url)%3B
本スクリプトは以下のサイトが元となります。
HandyFlowyで見ているページをEvernoteで開く拡張スクリプト WFever – W&R : Jazzと読書の日々
(3) Everlist
HandyFlowyでこのスクリプトを起動すると、Evernoteが起動し、HandyFlowyの各トピックの文頭にチェックボックスが付加されます。トピックのノートの内容も1つのリストとして表示されます。インデント(階層構造)は解除されます。
下の左の画像が、スクリプト起動前のHandyFlowyの画面で、右の画像が、HandyFlowyでスクリプトを起動した後のEvernoteの画面です。

本スクリプトをHandyFlowyに登録する場合は、以下のアドレスをHandyFlowyにコピペして、そのトピックをタップしてください。
handyflowy://import?name=EverList&script=s%3DpageContainer.querySelector(%22.selected%22).innerText%3B%0Atitle%3Ds.split(%22%5Cn%22)%5B0%5D%3B%0Aopen(%22evernote%3A%2F%2Fx-callback-url%2Fnew-note%3Ftype%3Dlist%26x-success%3Dhandyflowy%3A%26x-cancel%3Dhandyflowy%3A%26text%3D%22%2BencodeURIComponent(s)%2B%22%26title%3D%22%2BencodeURIComponent(title))%3B%0A%0A
本スクリプトは以下のサイトが元となります。
HandyFlowyをリスト形式でEvernoteに保存する拡張スクリプト EverList – W&R : Jazzと読書の日々
(4) Export to Evernote
「Export to Evernote」は、デフォルトでHandyFlowyに登録されています。ただ、それも含めて4つのバージョンがありますので、順番にみていきます。ただし、Export to Evernote2〜4は、iOSアプリ限定のようですのでご了承ください。
ちなみに「Export to Evernote2」については、以前、以下のとおり記事にしていますので、ご参照ください。
WorkFlowyとEvernoteを使っている方は必見!HandyFlowyの機能拡張スクリプト「Export to Evernote2」
a. Export to Evernote
このスクリプトを起動すると、Evernoteが起動し、インデント(階層構造)が解除された形のデータがEvernoteにコピーされます。また、トピックのノートの内容は無視されます。
前述の「Clip to Evernote」と似ていますが、「Export to Evernote」は、「Clip to Evernote」のようにHandyFlowyのトピックのリンクアドレスは付加されません。また、トピックのノートの内容は無視されます。
下の左の画像が、スクリプト起動前のHandyFlowyの画面で、右の画像が、HandyFlowyでスクリプトを起動した後のEvernoteの画面です。

本スクリプトはHandyFlowyにデフォルトで登録されていますが、削除してしまったなど、新たに登録する場合は、以下のアドレスをHandyFlowyにコピペして、そのトピックをタップしてください。
handyflowy://import?name=export%20to%20Evernote&script=p%3DpageContainer.innerHTML.replace%28%2F%5Cn%2Fg%2C%22%22%29.replace%28%2F%3Cdiv%20class%3D%22notes.%2A%3F%3E%3Cdiv.%2A%3F%3C%5C%2Fdiv%3E%3C%5C%2Fdiv%3E%2Fg%2C%22%22%29.replace%28%2F%3Cdiv%20class%3D%22project%20task%20done%20noted%28.%2A%3F%29%3Cdiv%20class%3D%22content%28.%2A%3F%29%3E%28.%2A%3F%29%3C%5C%2Fdiv%3E%2Fg%2C%22%22%29.replace%28%2F%3Cspan%20class%3D%5C%22contentTag.%2B%3F%3C%5C%2Fspan%3E%2Fg%2C%22%22%29.replace%28%2F%3Cdiv%20class%3D%5C%22child%28.%2B%3F%29%5C%22%3E%2Fg%2C%22%5Cn%5Ctchild%241%5Cn%22%29.replace%28%2F%3Cdiv%20class%3D%5C%22%28.%2B%3F%29%5C%22%3E%2Fg%2C%22%5Ct%241%5Cn%22%29.replace%28%2F%3C%5Cdiv%3E%2Fg%2C%22%22%29.replace%28%2F%3C.%2B%3F%3E%2Fg%2C%22%22%29.replace%28%2F%26lt%3B%2Fg%2C%22%3C%22%29.replace%28%2F%26gt%3B%2Fg%2C%22%3E%22%29.replace%28%2F%26amp%3B%2Fg%2C%22%26%22%29%3Btittxt%3Ds%3D%22%22%3Bb%3D0%3Bline%3Dp.split%28%22%5Cn%22%29%3Bfor%28i%3D0%3Bi%3Cline.length%3Bi%2B%2B%29switch%28c%3Dline%5Bi%5D%2C%210%29%7Bcase%20%2F%5E%5Ct.%2B%3Fparent%2F.test%28c%29%3Ab%3D0%3Bs%3D%22%22%3Bbreak%3Bcase%20%2F%5E%5CtchildrenEnd%2F.test%28c%29%3Ab--%3Bbreak%3Bcase%20%2F%5E%5Ctchildren%2F.test%28c%29%3Ab%2B%2B%3Bbreak%3Bcase%20%2F%5E%5Ct%2F.test%28c%29%3Abreak%3Bcase%200%3E%3Db%3Abreak%3Bdefault%3A%22%22%21%3Dc%26%26%281%3D%3Db%26%26%28tittxt%3Dc%29%2Cs%2B%3Dc%2B%22%3Cbr%2F%3E%5Cn%22%29%7Dvar%20text%3D%27%3C%21DOCTYPE%20html%3E%5Cn%3Chtml%20lang%3D%22ja%22%3E%5Cn%3Chead%3E%5Cn%3Ctitle%3E%5Cn%27%2Btittxt%2B%22%5Cn%3C%2Ftitle%3E%5Cn%3C%2Fhead%3E%5Cn%3Cbody%3E%5Cn%3Cp%3E%5Cn%22%2Bs%2B%22%3C%2Fp%3E%5Cn%3C%2Fbody%3E%5Cn%3C%2Fhtml%3E%22%0D%0Awindow.open%28%22evernote%3A%2F%2Fx-callback-url%2Fnew-note%3Ftype%3Dhtml%26title%3D%22%2BencodeURIComponent%28tittxt%29%2B%22%26text%3D%22%2BencodeURIComponent%28text%29%29%3B
b. Export to Evernote 2
バージョン2は、1と違い、インデント(階層構造)が維持されたまま、Evernoteのノートにコピーされます。ただし、HandyFlowyのトピックのノートの内容は無視されます。
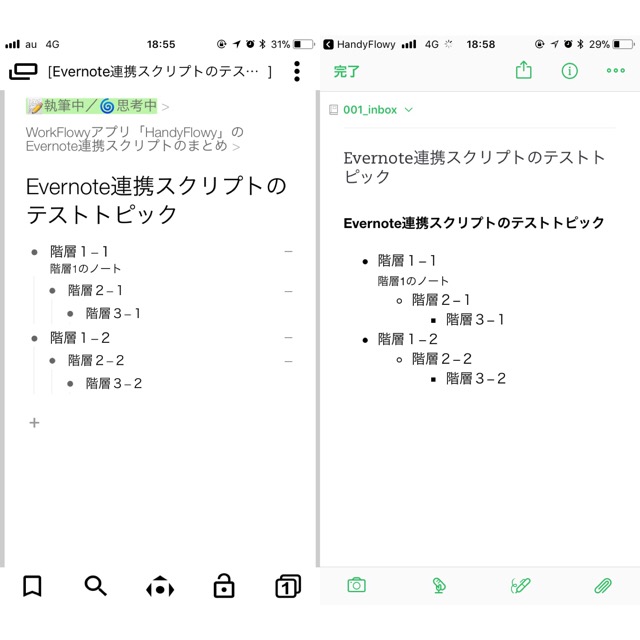
下の左の画像が、スクリプト起動前のHandyFlowyの画面で、右の画像が、HandyFlowyでスクリプトを起動した後のEvernoteの画面です。

本スクリプトをHandyFlowyに登録する場合は、以下のアドレスをHandyFlowyにコピペして、そのトピックをタップしてください。
handyflowy://import?name=Export%20to%20Evernote2&script=function%20a(t)%7Bvar%20li%20%3D%20%24(%22%3Cli%3E%3C%2Fli%3E%22)%3Bli.append(t.getName().text())%3Bvar%20c%20%3D%20t.getVisibleChildren()%3Bvar%20l%20%3D%20c.length%3Bif%20(l%3E0)%7Bvar%20ul%20%3D%20%24(%22%3Cul%3E%3C%2Ful%3E%22)%3Bfor%20(var%20i%20%3D%200%20%3Bi%3Cl%3Bi%2B%2B)%7Bul.append(a(c.eq(i)))%3B%7Dli.append(ul)%3B%7Dreturn%20li%3B%7Dvar%20body%20%3D%20%24(%22%3Cbody%3E%3C%2Fbody%3E%22)%3Bvar%20s%20%3D%20selectOnActivePage('.selected').getProject()%3Bvar%20title%3Ds.getName().text()%3Bbody.append(%24(%22%3Ch4%3E%3C%2Fh4%3E%22).append(title))%3Bvar%20children%20%3D%20s.getVisibleChildren()%3Bvar%20len%20%3D%20children.length%3Bif%20(len%3E0)%7Bvar%20ul%20%3D%20%24(%22%3Cul%3E%3C%2Ful%3E%22)%3Bfor%20(var%20i%20%3D%200%20%3Bi%3Clen%3Bi%2B%2B)%7Bul.append(a(children.eq(i)))%3B%7Dbody.append(ul)%3B%7Dvar%20html%20%3D%20%24(%22%3Chtml%3E%3C%2Fhtml%3E%22).append(body)%3Bvar%20output%20%3D%20%22%3C!DOCTYPE%20html%3E%22%2Bhtml%5B0%5D.outerHTML%3Bbody%20%3D%20encodeURIComponent(output)%3Btitle%3D%20encodeURIComponent(title)%3Bvar%20scheme%3D%20%22evernote%3A%2F%2Fx-callback-url%2Fnew-note%3Ftype%3Dhtml%26title%3D%22%2Btitle%2B%22%26text%3D%22%2Bbody%3Bwindow.open(scheme)%3B%0D%0A
c. Export to Evernote 3
バージョン3は、2の機能にトピックのノートの内容もコピーされる機能が追加されています。
下の左の画像が、スクリプト起動前のHandyFlowyの画面で、右の画像が、HandyFlowyでスクリプトを起動した後のEvernoteの画面です。

本スクリプトをHandyFlowyに登録する場合は、以下のアドレスをHandyFlowyにコピペして、そのトピックをタップしてください。
handyflowy://import?name=Export%20to%20Evernote3&script=function%20a(t)%7Bvar%20li%20%3D%20%24(%22%3Cli%3E%3C%2Fli%3E%22)%3Bvar%20na%20%3D%20%24(%22%3Cdiv%3E%3C%2Fdiv%3E%22).append(t.getName().text())%3Bli.append(na)%3Bvar%20no%20%3D%20t.getNotes().text().trim()%3Bif%20(no.length%3E0)%7Bvar%20d%20%3D%20%24(%22%3Cdiv%3E%3C%2Fdiv%3E%22%2C%7Bstyle%3A%20%22white-space%3A%20pre-wrap%3B%20font-size%3A%2080%25%3B%22%2C%7D)%3Bd.append(%22%3Cp%3E%22%2Bno%2B%22%3C%2Fp%3E%22)%3Bli.append(d)%3B%7Dvar%20c%20%3D%20t.getVisibleChildren()%3Bvar%20l%20%3D%20c.length%3Bif%20(l%3E0)%7Bvar%20ul%20%3D%20%24(%22%3Cul%3E%3C%2Ful%3E%22)%3Bfor%20(var%20i%20%3D%200%20%3Bi%3Cl%3Bi%2B%2B)%7Bul.append(a(c.eq(i)))%3B%7Dli.append(ul)%3B%7Dreturn%20li%3B%7Dvar%20body%20%3D%20%24(%22%3Cbody%3E%3C%2Fbody%3E%22)%3Bvar%20s%20%3D%20selectOnActivePage('.selected').getProject()%3Bvar%20title%3Ds.getName().text()%3Bbody.append(%24(%22%3Ch4%3E%3C%2Fh4%3E%22).append(title))%3Bvar%20note%20%3D%20s.getNotes().text().trim()%3Bif%20(note.length%3E0)%7Bvar%20d%20%3D%20%24(%22%3Cdiv%3E%3C%2Fdiv%3E%22%2C%7Bstyle%3A%20%22white-space%3A%20pre-wrap%3B%20font-size%3A%2090%25%3B%22%2C%7D)%3Bbody.append(d.append(%22%3Cp%3E%22%2Bnote%2B%22%3C%2Fp%3E%22))%3B%7Dvar%20children%20%3D%20s.getVisibleChildren()%3Bvar%20len%20%3D%20children.length%3Bif%20(len%3E0)%7Bvar%20ul%20%3D%20%24(%22%3Cul%3E%3C%2Ful%3E%22)%3Bfor%20(var%20i%20%3D%200%20%3Bi%3Clen%3Bi%2B%2B)%7Bul.append(a(children.eq(i)))%3B%7Dbody.append(ul)%3B%7Dvar%20html%20%3D%20%24(%22%3Chtml%3E%3C%2Fhtml%3E%22).append(body)%3Bvar%20output%20%3D%20%22%3C!DOCTYPE%20html%3E%22%2Bhtml%5B0%5D.outerHTML%3Bbody%20%3D%20encodeURIComponent(output)%3Btitle%3D%20encodeURIComponent(title)%3Bvar%20scheme%3D%20%22evernote%3A%2F%2Fx-callback-url%2Fnew-note%3Ftype%3Dhtml%26title%3D%22%2Btitle%2B%22%26text%3D%22%2Bbody%3Bwindow.open(scheme)%3B
d. Export to Evernote 4
バージョン4は「MemoFlowy」を使ってWorkFlowy(HandyFlowy)へ戻すことが可能な書式でEvernoteへ保存されます。
ただ、バージョン2や3でも、次項の「Evernoteとのデータの受け渡し」を参考にしていただくとわかると思いますが、WorkFlowy(HandyFlowy)へ戻すことはできます。
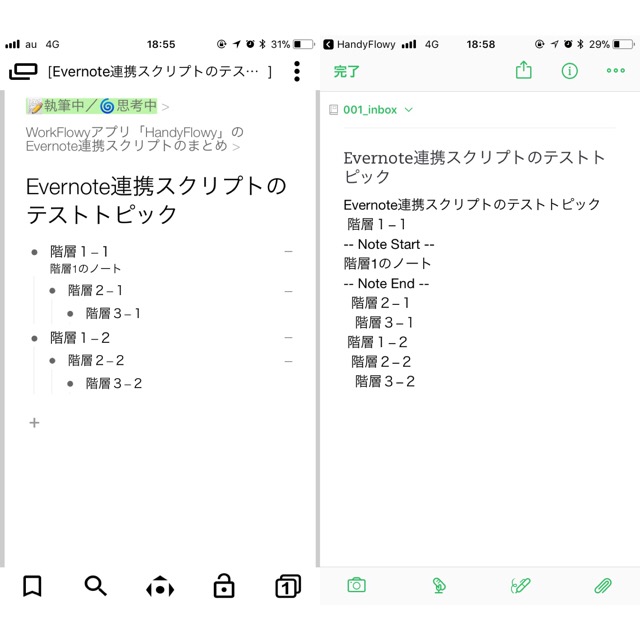
下の左の画像が、スクリプト起動前のHandyFlowyの画面で、右の画像が、HandyFlowyでスクリプトを起動した後のEvernoteの画面です。

本スクリプトをHandyFlowyに登録する場合は、以下のアドレスをHandyFlowyにコピペして、そのトピックをタップしてください。
handyflowy://import?name=Export%20to%20Evernote4&script=function%20a(t%2Csp)%7Bvar%20r%20%3D%20%22%3Cdiv%3E%22%20%2B%20sp%20%2B%20text2HtmlEscape(t.getName().text())%20%2B%20%22%3C%2Fdiv%3E%22%3Bvar%20no%20%3D%20t.getNotes().text()%3Bif%20(no.trim().length%3E0)%7Br%20%2B%3D%20'%3Cdiv%3E--%20Note%20Start%20--%3C%2Fdiv%3E'%2B'%3Cdiv%3E'%2Btext2HtmlEscape(no).replace(%2F%20%2Fg%2C'%26nbsp%3B').replace(%2F%5Cr%5Cn%7C%5Cr%7C%5Cn%2Fg%2C'%3Cbr%20%2F%3E')%2B'%3C%2Fdiv%3E'%2B'%3Cdiv%3E--%20Note%20End%20--%3C%2Fdiv%3E'%3B%7Dvar%20c%20%3D%20t.getVisibleChildren()%3Bvar%20l%20%3D%20c.length%3Bif%20(l%3E0)%7Bfor%20(var%20i%20%3D%200%20%3Bi%3Cl%3Bi%2B%2B)%7Br%2B%3Da(c.eq(i)%2Csp%2B'%26nbsp%3B')%3B%7D%7Dreturn%20r%3B%7Dfunction%20text2HtmlEscape(text)%7Breturn%20text.replace(%2F%26%2Fg%2C%22%26amp%3B%22).replace(%2F%3E%2Fg%2C%22%26gt%3B%22).replace(%2F%3C%2Fg%2C%22%26lt%3B%22).replace(%2F%22%2Fg%2C%22%26quot%3B%22)%3B%7Dvar%20s%20%3D%20selectOnActivePage('.selected').getProject()%3Bvar%20title%3Ds.getName().text()%3Bvar%20text%3Da(s%2C%22%22)%3Bvar%20body%20%3D%20%24(%22%3Cbody%3E%3C%2Fbody%3E%22).append(text)%3Bvar%20html%20%3D%20%24(%22%3Chtml%3E%3C%2Fhtml%3E%22).append(body)%3Bvar%20output%20%3D%20%22%3C!DOCTYPE%20html%3E%22%2Bhtml%5B0%5D.outerHTML%3Bbody%20%3D%20encodeURIComponent(output)%3Btitle%3D%20encodeURIComponent(title)%3Bvar%20scheme%3D%20%22evernote%3A%2F%2Fx-callback-url%2Fnew-note%3Ftype%3Dhtml%26title%3D%22%2Btitle%2B%22%26text%3D%22%2Bbody%3Bwindow.open(scheme)%3B
(参考) OpenOPML(「CloudOutliner Pro」経由でEvernoteへ)
このスクリプトは、直接Evernoteへデータを移動させるものではありませんので、参考としてご紹介しますが、Evernoteと同期するアウトライナーアプリ「CloudOutliner Pro」にデータをコピペすることができるスクリプトです。
HandyFlowyでスクリプトを起動するとOPMLファイルが作成されるので、それをWorkflowを経由して、CloudOutlinerにデータをコピペします。
ここでは、手順は詳しく解説しませんので、このスクリプトの作成元である以下のサイトを参照にしてください。
参考
WorkFlowyのバックアップをCloudOutlinerに作るWorkflowレシピ – W&R : Jazzと読書の日々
また、以下のサイトのとおりCloudOutlinerからHandyFlowyに戻すことも可能です。
CloudOutlinerからHandyFlowyに階層構造を戻す方法 – W&R : Jazzと読書の日々
2. Evernoteとのデータの受け渡し
前述の5種類のスクリプトは、HandyFlowy(WorkFlowy)からEvernoteへデータを渡すものでした。では、EvernoteからHandyFlowy(WorkFlowy)へデータを戻すにはどうしたらよいのか。
以前の記事で、HandyFlowy(WorkFlowy)とEvernoteの双方向のデータのやりとりについて、インデント(階層構造)を維持する場合の最適な受け渡し方法などを考察したことがありますので、以下の記事を参考にしてみてください。
- インデントを維持したまま「WorkFlowy」と「Evernote」の双方向のデータを受け渡す最適な方法
- インデントのあるデータをWorkFlowyからEvernoteへ移動させた後、Evernoteでもインデントの操作ができる
3. おわりに
HandyFlowyからEvernoteにデータを渡すスクリプトを紹介してきましたが、あくまで私が把握している分です。他にもいろいろあるかもしれませんので、もし、これ以外にご存知のものがあれば、ぜひ、Twitter(@ottaka18)などでお知らせください。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。