最近、詳しいことはわかりませんが、WorkFlowyが内部的な構造をいろいろ変えているようです。
その影響で、iPhoneでWorkFlowyを扱えるアプリ「HandyFlowy」の機能拡張スクリプトが使えなくなっているものがあります。

いずれWorkFlowy自体が落ち着けば、問題なくなるのでしょうが、ブログの記事のほとんどをHandyFlowyで書いている私としては、由々しき事態です。
よって、急遽、一時的な代替手段を考えることにしました。
1. これまでの「HandyFlowy」でのモブログ
これまでは、iPhoneアプリ「HandyFlowy」でブログの記事を書いて、以下の記事で紹介したように、HandyFlowyの拡張機能スクリプトを使って、「PressSync」へデータを移動させてブログを公開していました。
このとき、HandyFlowyでスクリプト「WF2BlogEDeluxe4PressSync」を発動させると、自動でHTMLタグ(例えば、見出しタグ「h」、リストタグ「li」、段落タグ「p」など)を付与してくれるので大変便利でした。


ただ、前述のとおり、このスクリプトや文字数をカウントできるスクリプトなど、モブログで役立つ多くのスクリプトが使えなくなってしまったというわけです。
2. 「HandyFlowy」でモブログをするための代替方法
HandyFlowyの開発者様は、何度もユーザー目線のきめ細かいアップデートを繰り返しておりますので、いずれWorkFlowyの動きが落ち着けば、HandyFlowyのスクリプトは復旧するとは思います。それまでの一時的な代替方法として、いろいろ考えた結果、次の方法をとることにしました。
(1) 記事は「HandyFlowy」で書く
HandyFlowyは、簡単に前後の文章を入れ替えたり、階層化できたり、階層ごとに表示非表示を切り替えることができたりと、長い文章を書くには最適です。
また、複数の記事を並行して書いたり、隙間時間に書き足したりするにもHandyFlowyは便利です。
よって、今までどおり、記事はHandyFlowyで書きます。
ただ、これまでと違い、見出しなどはMarkdown記法で書くことにしました。これまでは、前述のようにHandyFlowyのスクリプトで、自動でHTMLタグを付与していたので、少し手間にはなりますが、Markdown記法ならHTMLタグを自分で付与するよりはまだましです。
HTMLでは、タグを< h1>などで表現しますが、Markdownでは「*」、HTMLで引用は< blockquote>ですが、Markdownでは>、と、HTMLに比べると簡単に表現できる記法です。
Markdownについては、次のページが詳しいです。▶︎MarkDown記法
(2) 「HandyFlowy」のスクリプトで「Textwell」に移動
HandyFlowyで記事の下書きが完成したら、HandyFlowyからTextwellにデータを移動させるスクリプトは動くので、これを使ってHandyFlowyからTextwellにデータを移動させます。

以下のブログで紹介されているスクリプトを活用させていただきました。
HandyFlowyからTextwellにテキスト転送する機能拡張スクリプト – W&R : Jazzと読書の日々
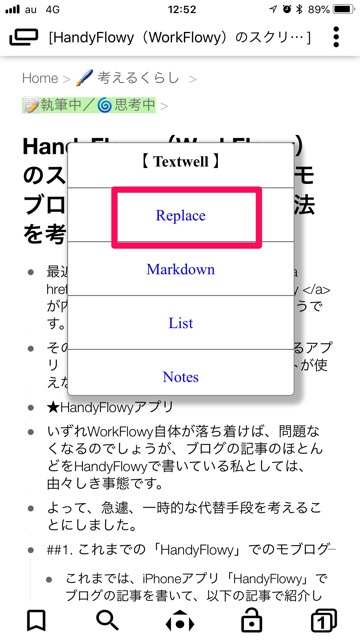
スクリプトを発動させると以下の画像のようになるので「Replace」を選択します。他はよくわからないコードが入ったり動かなかったりとうまくいきませんでした。
(3) 「Textwell」のアクションを活用し「PressSync」で公開
Textwellのアクション「MarkdownPreview」を発動させます。
Import Textwell ActionMarkdown Preview
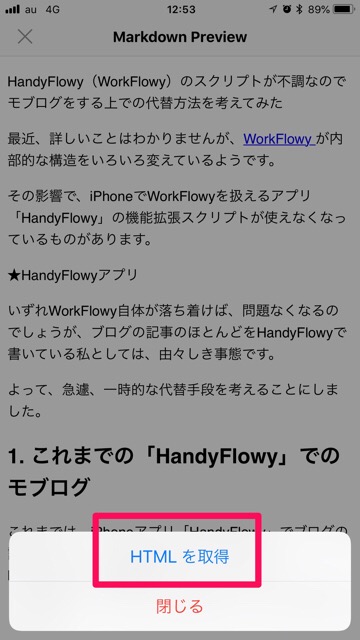
すると、記事のプレビュー画面になるのですが、プレビューを閉じると、以下の画像のとおり「HTMLを取得」というボタンが表示されるため、これをタップします。
すると、Markdown記法をHTMLタグに変換してくれます。
もちろん、改行しておけば段落タグ(p)、スペース2つ以上で改行タグ(br)も付与されます。
次にTextwellのアクション「PressSync」を発動させ、データをPressSyncに出力します。あとはPressSyncで公開すれば完了です。
▼PressSyncへ出力するアクション
Import Textwell ActionPreesSync
また、Textwellでは、文字数カウントや文章の前後を入れ替えることができるアクションがありますので、HandyFlowyからデータを移した後でも文章の整形ができて便利です。
▼文字数をカウントするアクション
Import Textwell ActionTextCharCount
▼文章を入れ替えるアクション
Import Textwell ActionReorder
HandyFlowyからスクリプトではなくて「Export」でコピペしてPressSyncに移動させて、PressSyncの機能でMarkdownからHTMLに変換するということもできます。
3. おわりに
この方法はパソコン(Mac)でも可能です。Web版のWorkFlowyやDeskFlowyで下書きを書いて、コピペでMac版のTextwellに移動させて、前述のアクション「MarkdownPreview」を発動させるとiPhoneと同じ挙動をします。
あとは、HTMLに変換されたデータをブログエディタにペーストして公開すれば完了です。
もっと便利な代替方法があるかもしれませんが、とりあえず取り急ぎということで記事にしてみました。それにしてもTextwellのアクションは深いですね。いろいろやりたくなってしまいます。と、その前に早くWorkFlowyが安定してほしい、です。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。