私は、2017年11月からMac版の「DeskFlowy」を使い始めました。
ただ、WorkFlowyは「DeskFlowy」を使わなくてもChromeやFirefoxなどのブラウザで使うことができます。
また、私は以前の以下の記事でも紹介したように、これまでFireFoxをWorkFlowy専用にし、Firefoxの拡張機能を駆使して、いろいろ使いやすいようにカスタマイズして使っていました。

では、なぜ、わざわざDeskFlowyを使いはじめたのか。本記事では、その理由と、DeskFlowyの機能について紹介します。
1. ブラウザではなく「DeskFlowy」を使う理由
2017年11月、これまでWorkFlowy専用として使っていたブラウザのFirefoxに大きなアップデート(Firefox Quantum)があり一部の拡張機能が使えなくなりました。
それで、WorkFlowy専用として使い続けるために、いろいろカスタマイズを見直す必要がでてきましたが、そのとき、試しに「DeskFlowy」を使ってみたのです。
すると、次項で紹介するようなこれまでFirefoxでWorkFlowy専用ブラウザとしていろいろカスタマイズしてきた内容がDeskFlowyではすでにデフォルトで揃っていました。
それなら、わざわざFirefoxでカスタマイズしなくてもDeskFlowyで十分にWorkFlowyを便利に使えると思ったのです。ただ、それだけではありません。
DeskFlowyは、次項で紹介するようにFirefoxと同じようにCSSにより見た目をカスタマイズできたり、機能拡張スクリプトを使えたりなど拡張性が高く、さらには、痒いところに手が届くような便利な機能が満載なのです。
少し使っただけで、すぐに手に馴染み、この先もDeskFlowyを使い続けようと思い、使い始めてから何の不満もなく約4ヶ月が経ちました。
2. DeskFlowyの基本的な機能
DeskFlowyの基本機能を紹介します。
(1) ブックマーク
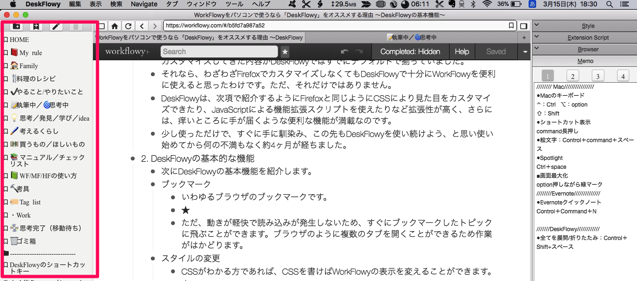
ブラウザのブックマークと同じです。画面の左側にあります。

動きが軽快で読み込みが発生しないため、すぐにブックマークしたトピックに飛ぶことができます。ブラウザのように複数のタブを開くことができるため作業がはかどります。
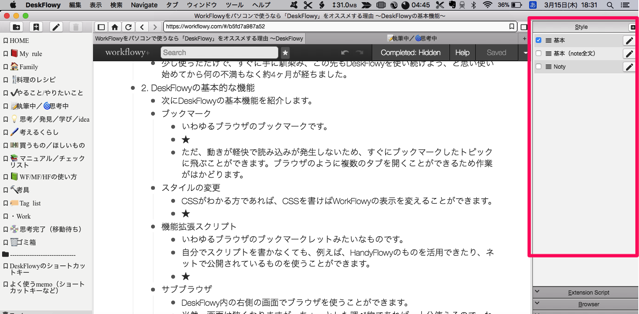
(2) スタイルの変更
画面右側の一番上の「Style」に、CSSがわかる方であれば、CSSを書けばWorkFlowyの表示を変えることができます。

CSSがわからなくてもネットで公開されている、例えば、WorkFlowyをFirefox専用で使っているスタイルのCSSを活用できたりします。
私が使っているスタイルは、後日、記事にしたいと思っています。
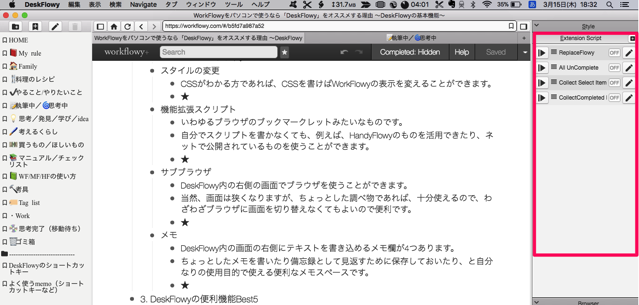
(3) 機能拡張スクリプト
画面右側の上から2つ目の「Extension Script」です。ブラウザのブックマークレットみたいなものです。
自分でスクリプトを書かなくても、例えば、WorkFlowyのスマホアプリ「HandyFlowy」のものを活用できたり、ネットで公開されているものを使うことができます。

私が設定しているスクリプトは、後日、記事にしたいと思っています。
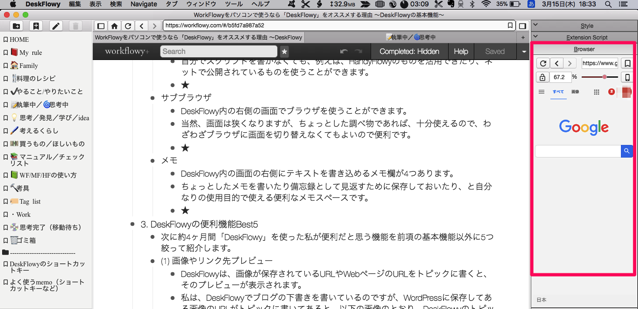
(4) サブブラウザ
画面の右側の上から3つ目の「Browser」です。
DeskFlowy内の画面内でブラウザを使うことができるのです。
当然、画面は狭くなりますが、ちょっとした調べ物であれば、十分使えるので、わざわざブラウザのアプリケーションに切り替えなくてもよいので便利です。狭いといっても、幅や倍率をカスタマイズできるので、不都合なく使えると思います。

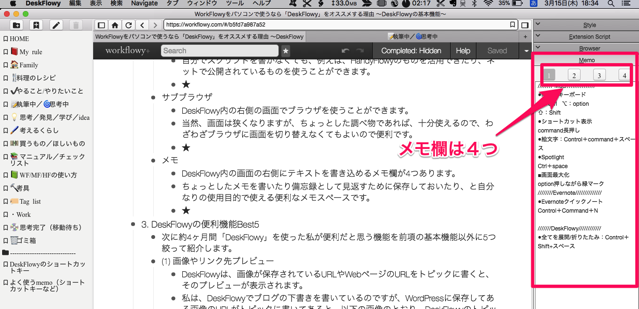
(5) メモ
画面の右側の一番下の「Memo」です。テキストを書き込めるメモスペースが4つあります。クリックすると切り替えることができます。
ちょっとしたメモを書いたり、備忘録として見返すためにメモを保存しておいたり、と自分なりの使用目的で使える便利なスペースです。

3. DeskFlowyの便利機能5選
次に、私が便利だと思う機能を前項の基本機能以外に5つに絞って紹介します。
(1) 画像やリンク先プレビュー
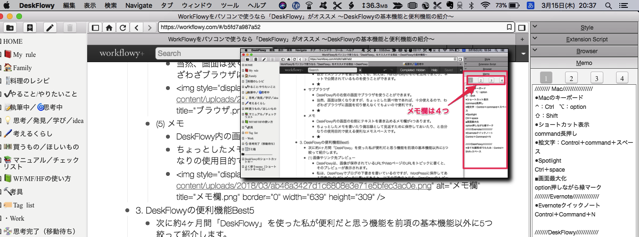
DeskFlowyは、画像が保存されているURLやWebページのURLをトピックに書くと、そのプレビューが表示されます。
私は、DeskFlowyでブログの下書きを書いているのですが、WordPressに保存した画像のURLをトピックに書いておくと、記事を書きながらブログにアップする画像も確認できて大変便利です。
以下の画像は、DeskFlowyで実際に本記事を書いているときに、本記事にアップする画像のURLをトピックに書いて、プレビューを確認しているところです。

また、トピックに書いたWebページのURLにカーソルをもっていくと、以下の画像のとおり、リンク先のページのプレビューを見ることができます。

ちなみに、これらの機能はDeskFlowyのメニューの「表示」からオンとオフの切り替えが可能です。
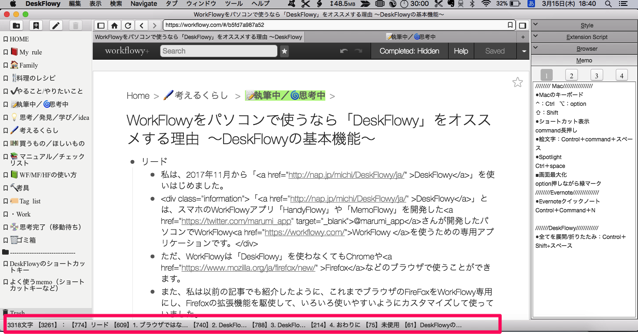
(2) 文字数表示
DeskFlowyでは、画面の下に常に文字数を表示しておくことができます。
しかも全体の文字数だけではなく、第1階層の文字数も表示されるので、例えば、第1階層に小見出しを書いていれば、小見出しごとの文字数を見ながら文章を書くことができます。

文字数の表示は、DeskFlowyのメニューの「表示」からオフにすることもできます。
(3) トピックの移動「Move to」
トピックの移動はドラッグや次項のショートカットキーでできますが、離れた場所へトピックを移動させるのは少し操作が面倒ですし、誤操作をしてしまうこともあります。
それを解決してくれるのがこの「Move to」です。
移動させたいトピックにカーソルを置いて右クリックをすると「Move to」が表示されるので、それをクリックします。
するとブックマークされているトピックが表示されるため、移動したいトピックを選ぶと、そのトピックの子トピック(一番上に移動)に移動します。
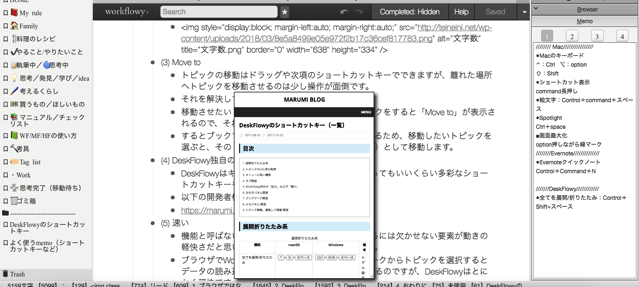
(4) DeskFlowy独自のショートカットキー
DeskFlowyはキーボードだけで操作が完了すると言ってもいいくらい多彩なショートカットキーを揃えています。
以下のDeskFlowyの開発者@marumi_appさんの記事を参照してください。
(5) 動きが軽快
機能と呼ばないかもしれませんが、DeskFlowyを語るには欠かせない要素が「動きの軽快さ」だと思いますので、あえてここであげました。
ブラウザでWorkFlowyを使うと、例えば、ブックマークからトピックを選択するとデータの読み込みの時間が発生し煩わしい思いをするのですが、DeskFlowyはとにかく軽快です。
ブックマークからトピックを選択しても瞬時に開いてくれます。また、タブで複数のトピックを開くことができるのですが、読み込みの時間は発生しません。
とにかく軽快なのです。
これだけでもDeskFlowyを使う価値があるのではないかと思っているくらいです。
4. おわりに
私にとって、DeskFlowyは、WorkFlowyをパソコンで使うには代え難いアプリケーションになっているのですが、残念ながらMac版しかありません。Windows版はβ版です。
ちなみに、私はプライベートで使っているパソコンはMacなのでDeskFlowyを使っていますが、職場のパソコンはWindowsであまりβ版のアプリケーションを入れるのは好ましくないため、仕事ではブラウザのFirefoxでWorkFlowyを使っています。
Windowsの正式版の公開が待ち遠しいです。
以下のページでは、Windows版を完成させるため等にカンパを募っているようなので、ご興味のある方はぜひ!
また、Mac版・Windows版(β版)のDeskFlowyのインストールも以下のページからできます。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。