前回の以下の記事で紹介したとおり、私はプライベートでWorkFlowyをパソコンで使うときは、2017年11月からDeskFlowyを使っています。

DeskFlowyは、デフォルトでも、十分、便利にWorkFlowyを使うことができます。よって、私はそれほどカスタマイズはしていないのですが、それほどカスタマイズしてないからこそはじめてDeskFlowyを使う方の参考になるかもしれないと思い、私の設定内容を紹介したいと思います。
ご紹介するのは、スタイルの設定内容と、登録している機能拡張スクリプトです。
DeskFlowyの基本的な機能をご存知ないかたは、以下の記事をご参照の上、本記事をご覧いただけると理解が深まるかと思います。

1. DeskFlowyのスタイルの設定
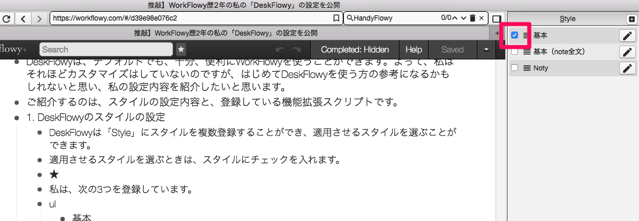
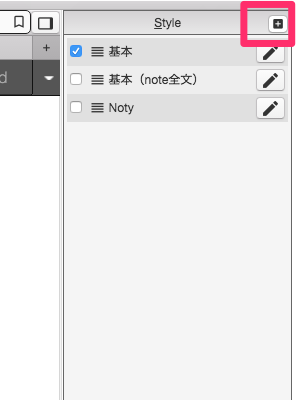
DeskFlowyは「Style」にスタイルを複数登録することができ、適用させるスタイルを選ぶことができます。
適用させるスタイルを選ぶときは、スタイルにチェックを入れます。

私は、次の3つを登録しています。
- 基本
- 基本(note全文)
- Noty
1つ目の「基本」は以下の(1)を、2つ目の「基本(note全文)」は(1)と(2)を、3つ目は(3)のコードを書いたスタイルです。
(1) 3色ボールペン
上記の「基本」に設定しているスタイルです。
私は、以下の記事の中の「a. 「三色ボールペン方式」を取り入れたかったため下線やフォントを3色にした」で書いたとおり、10年以上前から明治大学の齋藤孝氏が提唱する「三色ボールペン方式」を愛用してきました。

三色ボールペン方式とは、簡単に言えば、本や資料を読むとき「おもしろい(主観)」ところに緑の線、「まあ大事(客観)」なところに青の線、「すごく大事(主観)」なところに赤の線を引くことです。
私は読書だけでなく、文字を書いて内容を整理するときなど、あらゆる場面でこの色分けを使っています。
それをWorkFlowyでも実践しているのですが、DeskFlowyでもそのスタイルを設定しています。
WorkFlowyは、デフォルトの機能としてテキストを太字・下線・斜体と3種類の装飾ができます。それをDeskFlowyのStyleにCSSのコードを記述することにより、例えば、太字のテキストを緑マーカーのテキストとして表示させることができます。
ちなみに私は以下のCSSを書いて、次の文字の装飾になるようにしています。
- 太字(テキストを選択してControl+B) → 緑マーカー
- 下線(テキストを選択してControl+U) → 青下線
- 斜体(テキストを選択してControl+I ) → 赤文字
- 下線+斜体(テキストを選択してControl+U I) → 赤下線
コードは以下のとおりです。
.contentUnderline{
border-bottom: 2px #0000FF solid;
text-decoration:none;
}
.contentUnderline.contentItalic{
border-bottom: 2px #FF0000 solid;
color: #000000;
}
.contentBold {
font-weight: normal;
background:#b8f28c
}
.contentItalic{
font-style: normal;
color: #FF0000;
}
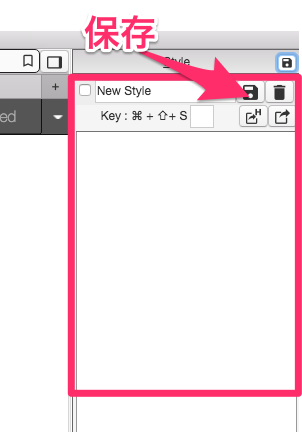
このコードを下の画像のとおり、「Style」の+をクリックし、表示された余白にコードを書けば設定できます。最後に保存ボタンを押すのを忘れないようにしましょう。


(2) トピックのnoteを全文表示
WorkFlowyのトピックのnoteは、1行しか表示されませんが、全文表示させたいときがあるため、全文表示させるスタイルを登録しています。
前述の2つ目の「基本(note全文)」が、先の3色ボールペンと、noteの全文表示のコードを登録したスタイルです。
note全文表示のコードは以下のとおりです。
DIV.notes DIV.content {
height: auto !important;
overflow: visible !important;
}
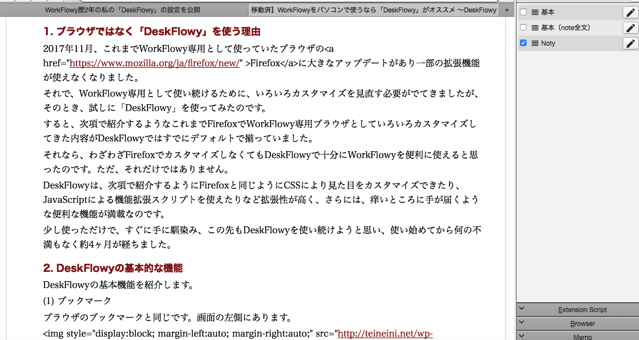
(3) Noty
このスタイルを適用すると、以下の画像のとおり、見た目が一気に変わります。第1階層が見出しのようになりインデントは解除された表示になります。

私は、ブログの下書きの推敲をするときなどに使うことがあります。
もちろん、これはDeskFlowyのスタイルを適用(登録したStyleにチェックを入れる)させたからこう表示されただけで、適用をはずせば元に戻ります。
これは、以下のサイトで紹介されていたものを使わせていただきました。
WorkFlowyで論文を書くならパソコンでもNotyをお試しください – W&R : Jazzと読書の日々
一応、コードを書いておきます。
body{background:white;}
.page{font-family:Hiragino Sans; color:black; background:none;line-height:1.6em !important;}
.project.selected>.name .content{font-size:large;font-weight:bold;line-height:1.6em !important;margin-bottom:-16px;}
.project.selected>.children>div>.name .content{color:darkred;font-weight:bold;margin-top:10px;line-height:1.6em !important;}
.selected>.children>.project>.children .project>.name>.content{font-family:Hiragino Mincho ProN;line-height:1.6em !important;}
.notes>.content{color:black !important;line-height:1.6em !important;}
.contentTag{color:silver !important;}
.contentLink{color:darkred !important;}
.contentBold{border-bottom:2px gold solid;}
.contentItalic{background:silver;}
.contentUnderline{border-bottom:2px silver solid;text-decoration:none;}
.done>.name>.content{color:silver;}
#documentView{background:none;}
#header{display:none;}
.parent>.name>.parentArrow{display:none !important;}
.project.selected>.children>.project{margin-right:-24px;}
.children{position:relative;margin:0px;border:0px;padding:0px;}
.selected .project>.name,.selected .project>.notes,.selected>.children>.project .project{padding-left:0;margin-left:0}
.bullet,.project.task>.name>.bullet,.project.open>.name>.bullet,.noHalo .bullet{background:none;border:none}
.project.highlighted::before,.project.moving::before,.project.tapped::before,.draggableNameClone::before {background:none !important;}
#moveDropLine{background:darkred;}
2. DeskFlowyの機能拡張スクリプトの設定
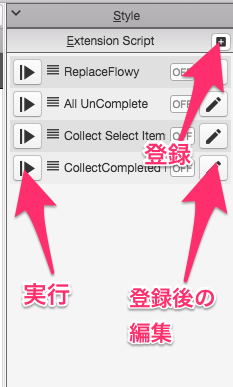
次に私が登録している機能拡張スクリプトです。今は以下の4つを登録していますが、機能とコードを紹介していきます。
登録方法は、Styleと同じように「ExtensionScript」の「+」をクリックし、表示された空白部分にコードを書いて保存するだけです。
スクリプトを実行させるときは、「ExtensionScript」に登録したスクリプトの文頭の「▶」をクリックします。

(1) ReplaceFlowy
これは置換のスクリプトです。
発動すると「置き換えたい文字を入力してください」と表示されますので、置き換えたい文字を入力して「OK」をクリックすると、「何に置き換えますか」と表示されますので、置き換えたい文字を入力します。
すると置換してくれます。
置換された文字にマーカーがつくので結果がわかりやすいです。
コードは以下のとおりです。
a=$('#searchBox');p="";q="";if(a.val().lastIndexOf("last-changed:",0)===0||a.val().lastIndexOf("completed:",0)===0||a.val().lastIndexOf("last-changed-since:",0)===0||a.val().lastIndexOf("last-changed-before:",0)===0||a.val().lastIndexOf("completed-since:",0)===0||a.val().lastIndexOf("last-changed-by:",0)===0||a.val().lastIndexOf("is:shared",0)===0||a.val().lastIndexOf("is:embedded",0)===0||a.val().lastIndexOf("has:note",0)===0){b=a.val().split(" ");if(b.length>1){p=b[0];for(i=1;i<b.length;i++){if(b[i].lastIndexOf("last-changed:",0)!==0&&b[i].lastIndexOf("completed:",0)!==0&&b[i].lastIndexOf("last-changed-since:",0)!==0&&b[i].lastIndexOf("last-changed-before:",0)!==0&&b[i].lastIndexOf("completed-since:",0)!==0&&b[i].lastIndexOf("last-changed-by:",0)!==0&&b[i].lastIndexOf("is:shared",0)!==0&&b[i].lastIndexOf("is:embedded",0)!==0&&b[i].lastIndexOf("has:note",0)!==0){q=b[i];break;}p+=" "+b[i];}if(q==""){q=prompt("置き換えたい文字を入力して下さい。");}}else{p=a.val();q=prompt("置き換えたい文字を入力して下さい。");}}else if(a.val()){q=a.val().split(" ")[0];}else{q=prompt("置き換えたい文字を入力して下さい。");}if(q){a.focus();p!=""?a.val(p+" "+q):a.val(q);a.blur();$("#searchForm").submit();s=q;if(s){t=prompt("「 "+decodeURIComponent(s)+" 」を\n何に置き換えますか?");if(t){var d=" "+s;var e=$('.selected').find('.contentMatch');for(i=0;i<e.length;i++){e.eq(i).focus();if(d.toLowerCase().indexOf(" "+e.eq(i).text().toLowerCase()) !== -1){e.eq(i).text(t);}else{e.eq(i).text("");}e.eq(i).blur();}a.focus();p!=""?a.val(p+" "+t):a.val(t);a.blur();$("#searchForm").submit();}}}
(2) All UnComplete
これは、Zoom inしているトピックのうち、完了トピックをまとめて未完了にしてくれるスクリプトです。
私は、WorkFlowyをチェックリストとして使っているため、完了したものを一気に未完了にするときによく使います。
コードは以下のとおりです。
function a(p){
var c = p.getVisibleChildren();
var l = c.length;
for (var i = 0 ; i < l ; i++ ){
a(c.eq(i))
}
if (project_tree.getProjectReferenceFromDomProject(p).isCompleted()){
p.getProject().completeIt();
}
}
a(selectOnActivePage('.selected'));
(3) Collect Select Items
これは、以前の以下の記事で紹介したスクリプトです。

このスクリプトを発動させると、Zoom inしているトピックの子トピックのうち完了トピックのみを「Completed Items」というトピックの子トピックにまとめてくれます。「Completed Items」とは、このスクリプトを発動することで自動的に作られるトピックです。
私は、完了トピックをゴミ箱トピックに移動させるときによく使います。
コードは以下のとおりです。
以下のコードをDeskFlowy(WorkFlowy)へペーストし、リンク形式になるので、それをクリックしてください。すると、自動的にExtensionScriptの中に登録されるかと思います。
deskflowy://import?name=CollectCompleted%20Items&script=!function()%7Bvar%20e%3D%24(%22.selected%22)%2Ct%3Dproject_tree.getProjectReferenceFromDomProject(e).getChildren()%2Cr%3Dt.filter(function(e)%7Breturn%20e.isCompleted()%7D)%3Bif(0%3D%3Dr.length)alert(%22Not%20found%20completed%20item.%22)%3Belse%7Bundo_redo.startOperationBatch()%3Bvar%20o%3DcreateNewProject(e%2Ct.length)%3Bo.editName()%2CgetCurrentlyFocusedContent().setAndSaveContentText(%22Completed%20Items%22)%2Cproject_tree.applyLocalMoveForProjectReferences(r%2Cproject_tree.getProjectReferenceFromDomProject(o)%2C0)%2Cundo_redo.finishOperationBatch()%7D%7D()%3B
(4) CollectCompleted Items
これも以前の以下の記事で紹介したスクリプトです。

トピックを選択して、このスクリプトを発動させると選択したトピックが「Select Items」というトピックの子トピックにまとめてくれます。「Select Items」とは、このスクリプトを発動させることで自動的に作成されるトピックです。
前項のスクリプトは、完了トピックが対象でしたが、こちらは選択したトピックが対象になるというわけです。
私は任意のトピックをまとめて移動させたいときに使っています。
コードは以下のとおりです。
以下のコードをDeskFlowy(WorkFlowy)へペーストし、リンク形式になるので、それをクリックしてください。すると、自動的にExtensionScriptの中に登録されるかと思います。
deskflowy://import?name=Collect%20Select%20Items&script=!function()%7Bvar%20e%3D%24(%22.selected%22)%2Ct%3Dproject_tree.getProjectReferenceFromDomProject(e).getChildren()%2Cr%3DfilterReadOnlyProjects(%24(%22.addedToSelection%22)%2C!0)%3Bif(0%3D%3Dr.length)alert(%22Not%20found%20select%20item.%22)%3Belse%7Br%3Dproject_tree.getProjectReferencesFromDomProjects(r)%2Cundo_redo.startOperationBatch()%3Bvar%20o%3DcreateNewProject(e%2Ct.length)%3Bo.editName()%2CgetCurrentlyFocusedContent().setAndSaveContentText(%22Select%20Items%22)%2Cproject_tree.applyLocalMoveForProjectReferences(r%2Cproject_tree.getProjectReferenceFromDomProject(o)%2C0)%2Cundo_redo.finishOperationBatch()%7D%7D()%3B
3. おわりに
私は、なかなかパソコンを使う時間がとれないため、WorkFlowyを使うときはほとんどがiPhoneの「HandyFlowy」を使っています。
ですので、DeskFlowyを使いこなしているとは言えないかもしれません。
よって、DeskFlowy初心者向けの設定内容の紹介になっていると思いますが、今現在の参考になるかもしれない自分の設定を紹介しました。
パソコンを開いているほとんどの時間はDeskFlowyを使っているので、愛着がどんどん湧いてきています。DeskFlowyユーザーが少しでも増え、この記事が少しでも参考になればうれしいです。
Mac版・Windows版(β版)のDeskFlowyのインストールは以下のページからできます。また、Windows版を完成させるため等にカンパを募っておられるので、ぜひ!
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。