最近、簡単なものではありますが、自作でショートカットを作ることがあり、本ブログで紹介する機会が増えました。
例えばこの記事。


ショートカットを紹介しているブログでよく見かけるのが、リンクを押すと簡単に自分のショートカットに登録できる便利なリンク。自分も同じようにブログでショートカットを紹介したいと思ったのですが、便利なリンクを作る方法がわかりませんでした。
そこで、その方法を共有します。
方法は簡単です。
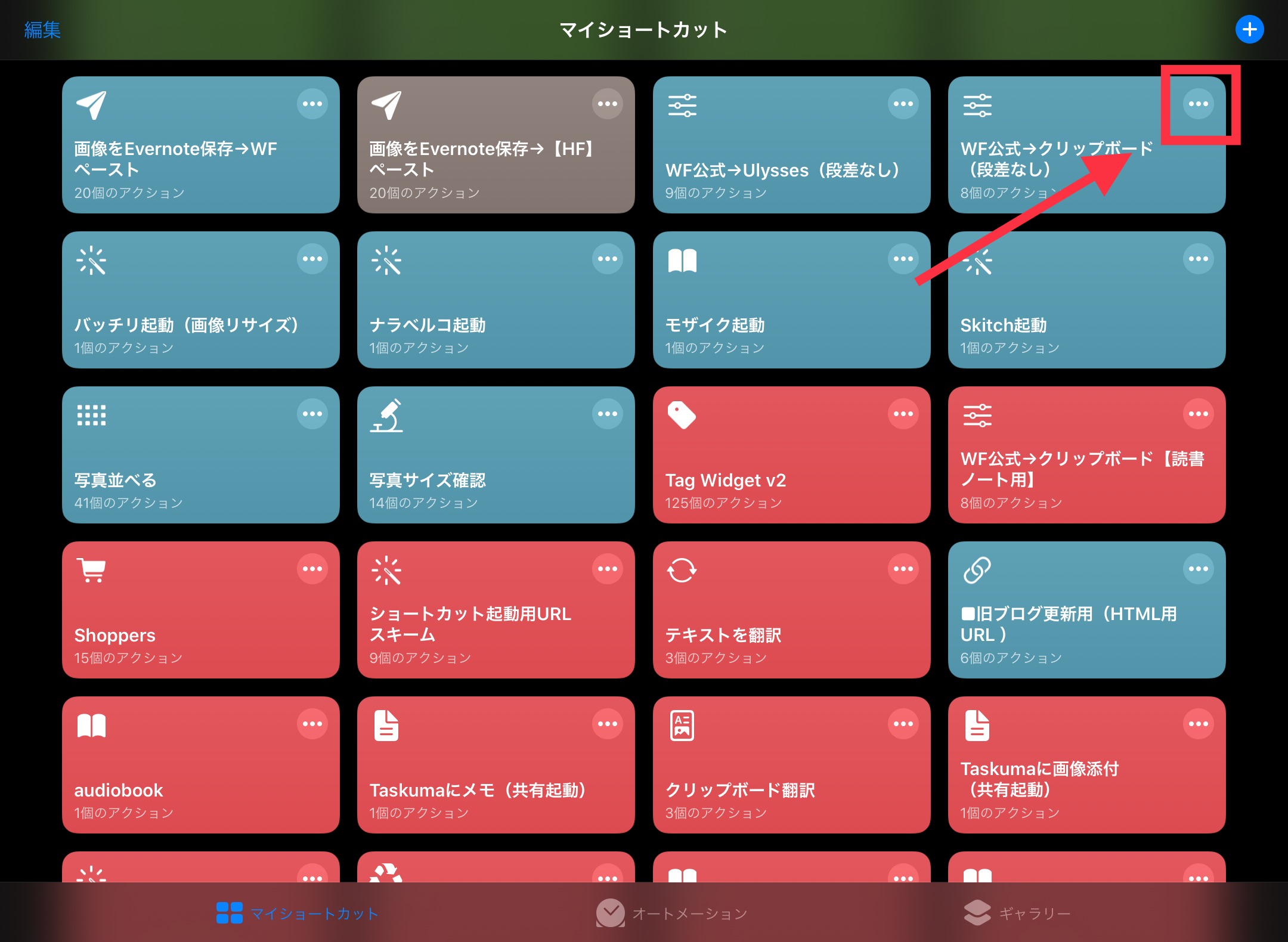
まず、ショートカットアプリを起動し、該当のショートカットの右上の「…」をタップします。

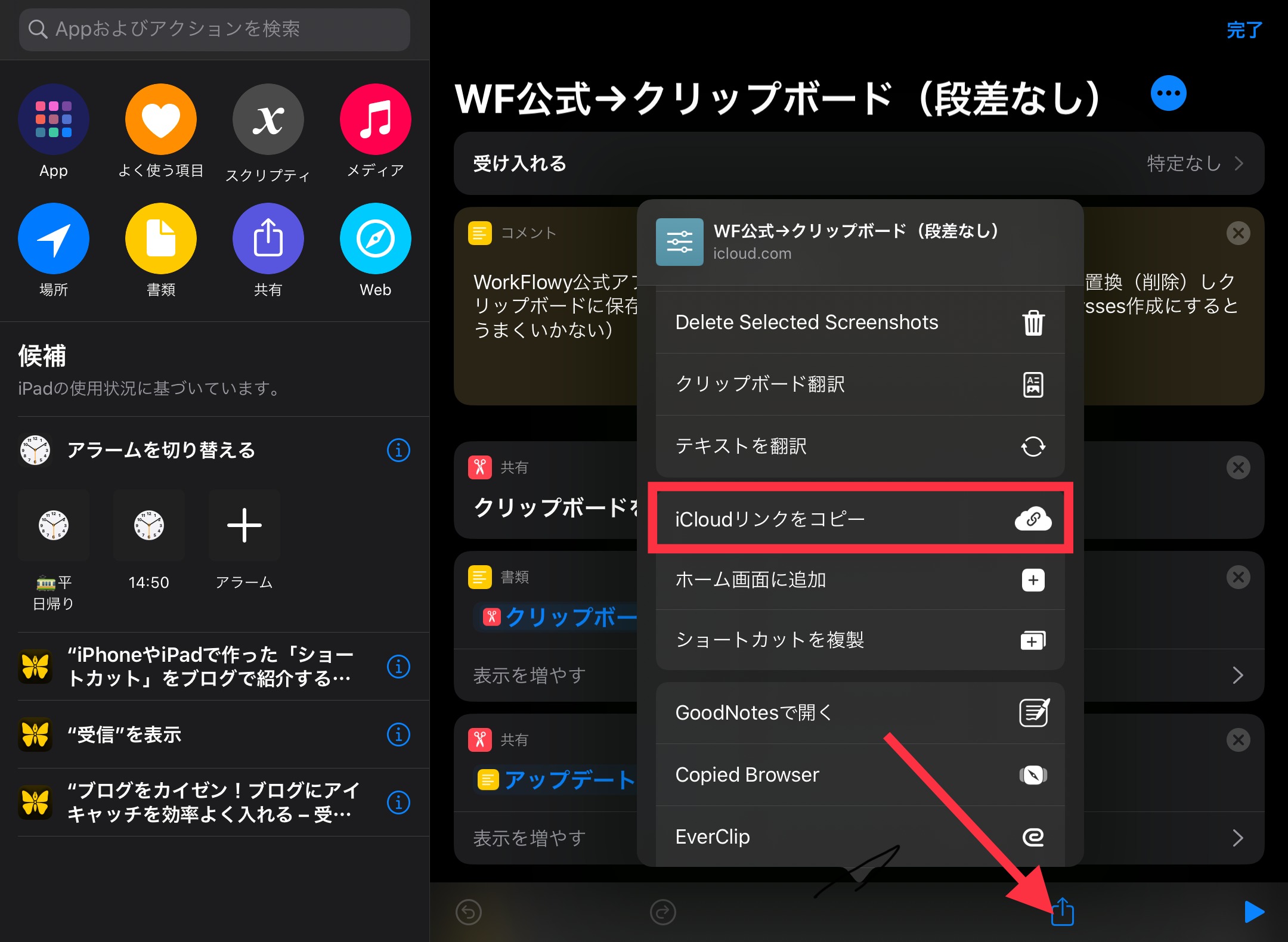
共有ボタンをタップし、「iCloudリンクをコピー」を選択します。

これだけです。
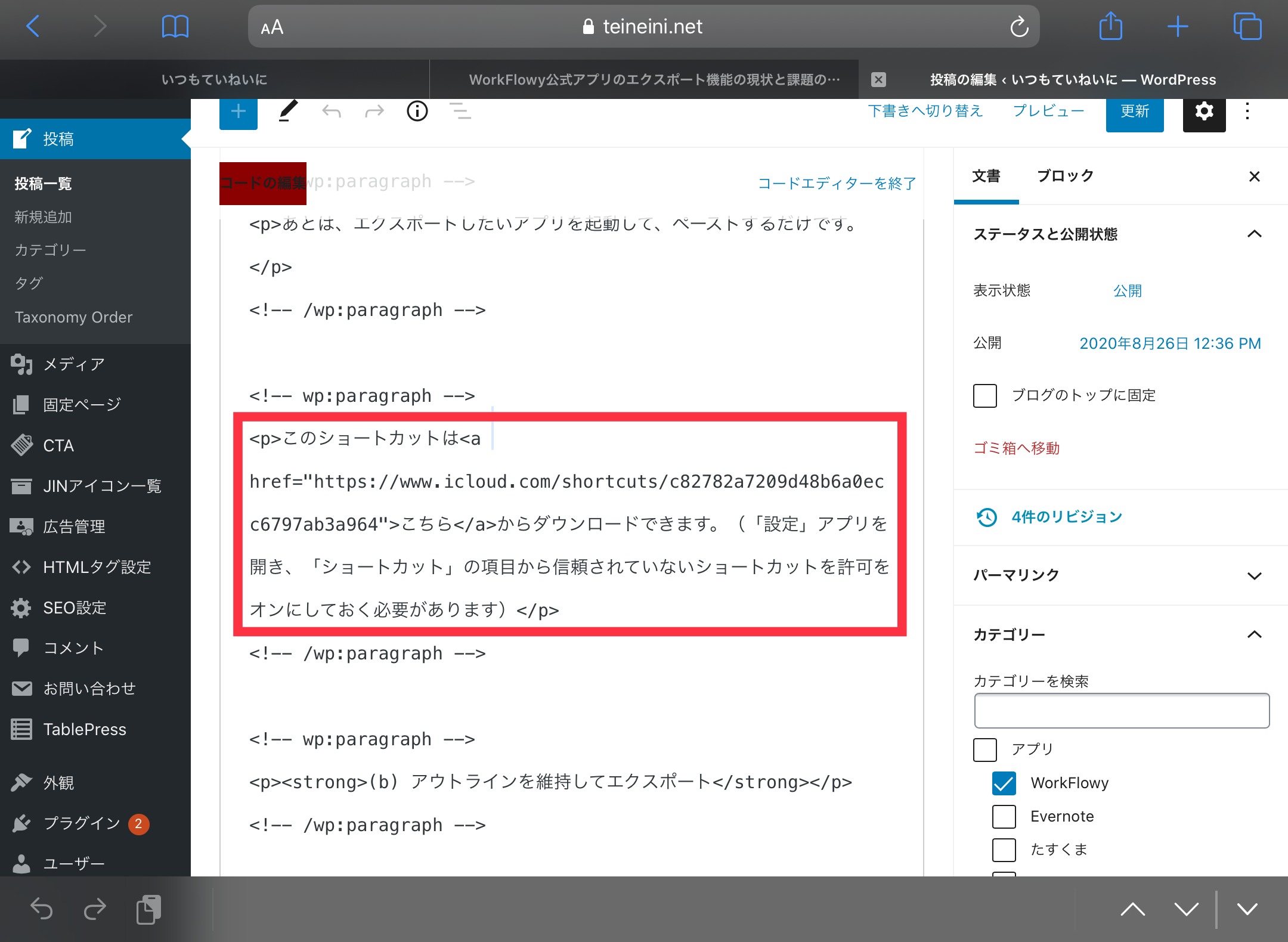
あとは、ブログの原稿の該当の場所にペーストすればオッケーです。

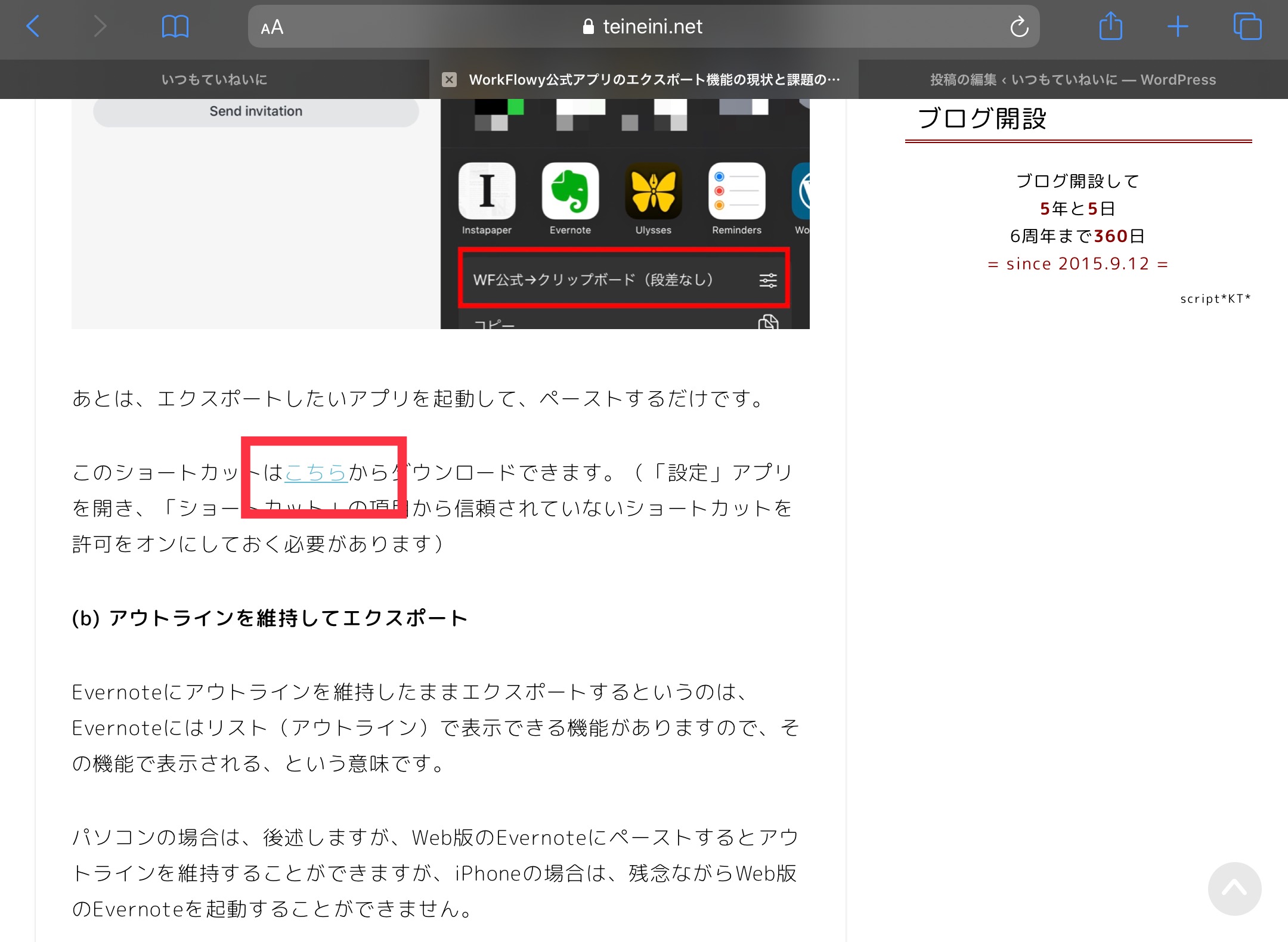
上記のようにHTMLのaタグで書けば、以下の画像のとおり、ブログではリンクで表示され、そこをタップすれば、自分のショートカットに登録できます。

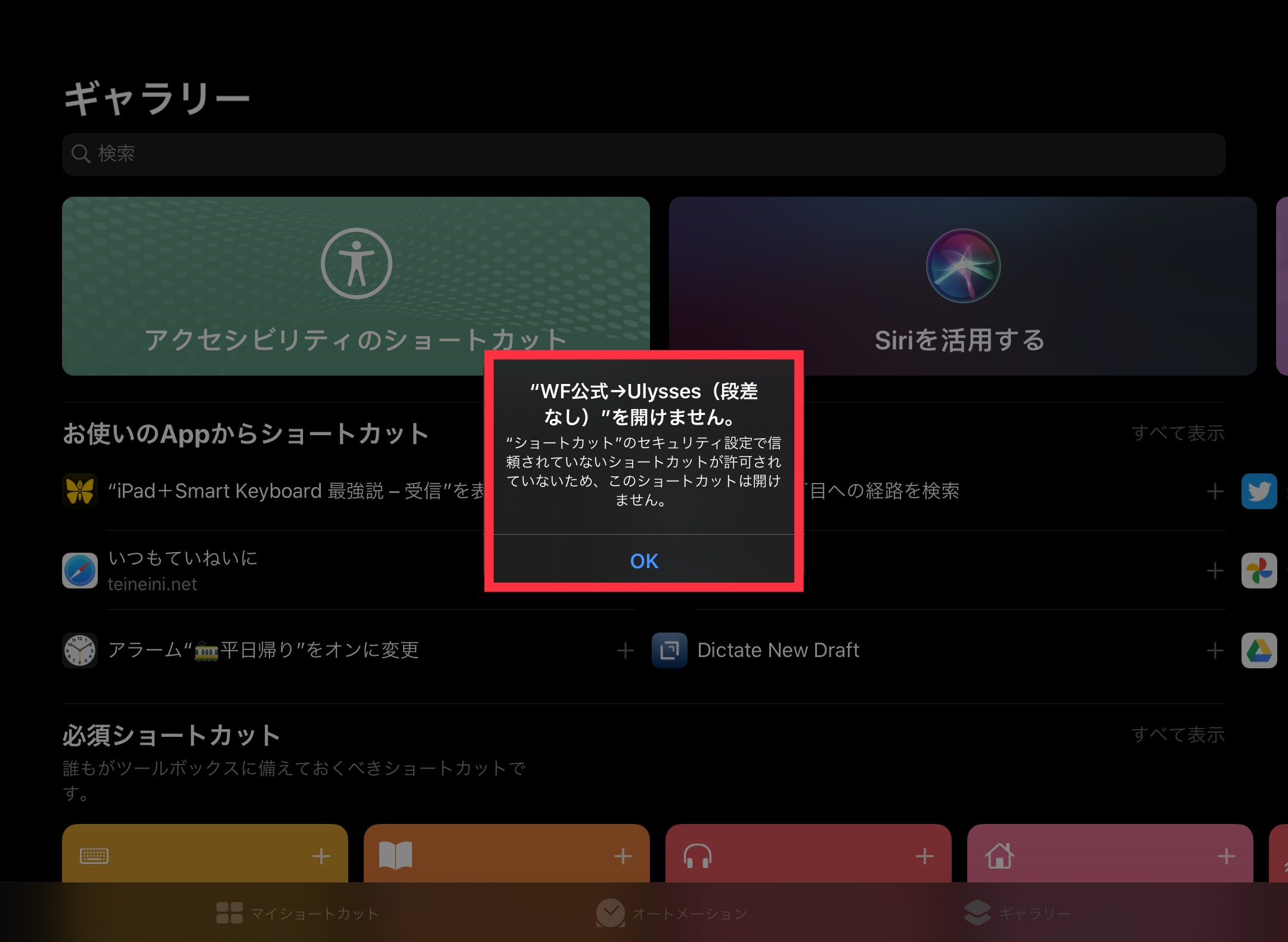
ただし、リンクをタップして、もし、以下の画像のメッセージが表示され、ショートカットを登録できない場合は設定を変更する必要があります。

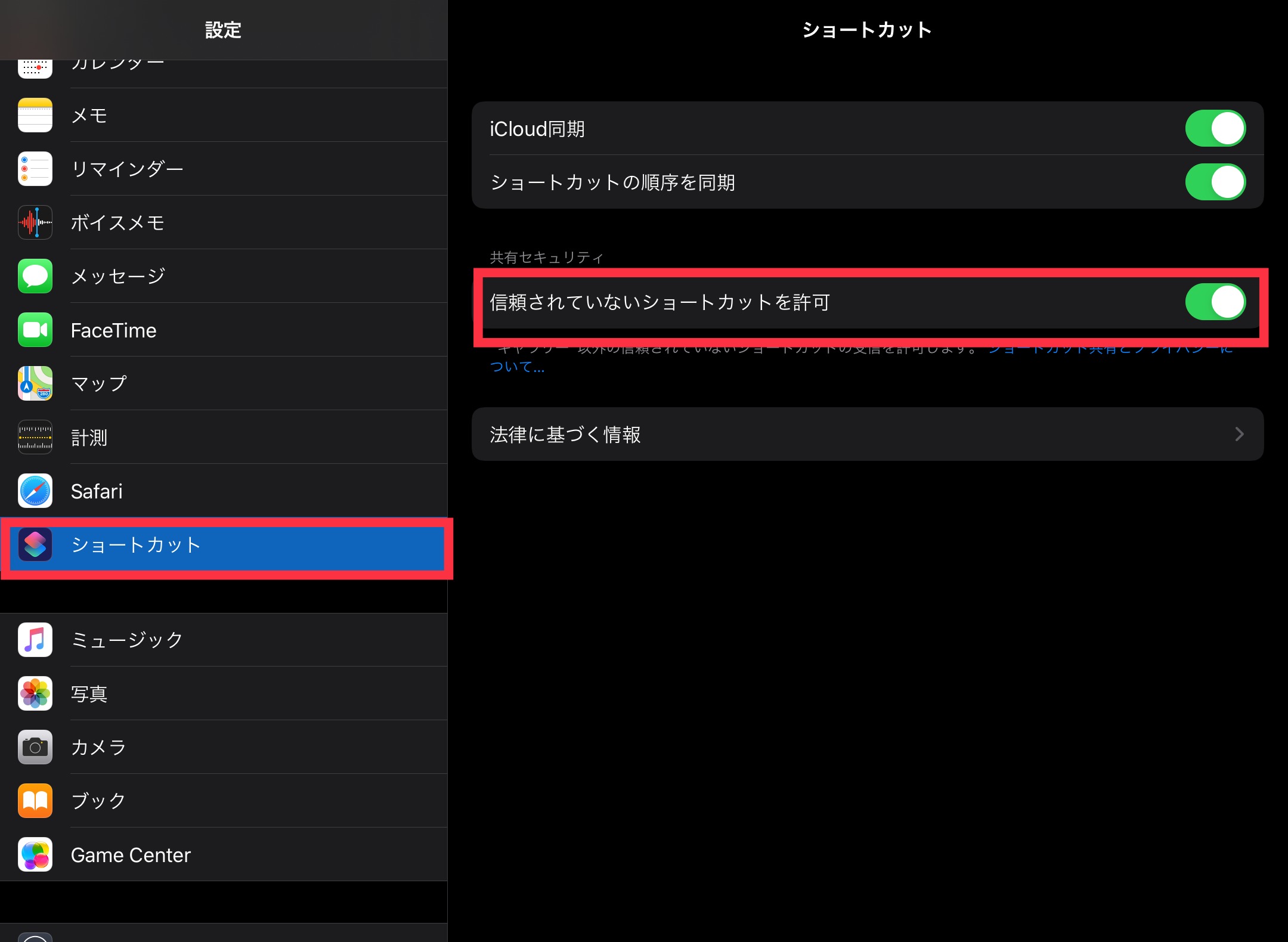
設定の中の「ショートカット」で「信頼されていないショートカットを許可」をオンにしておく必要があります。

この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。