私は、以下の拙著で紹介したとおり、KDP(Kindle ダイレクト・パブリッシング)のテーマを決めたり執筆をするときは、日々、Scrapboxに保存しているアイデアメモを活用しています。
本の構成は、Scrapboxに保存したアイデアメモをアウトライナーに移動させ、メモを並び替えたり階層を作りながら考えています。
そのとき使っている便利なツールが3つありますので、紹介します。
すべて『Scrapbox情報管理整理術』の著者 倉下忠憲さん(@rashita2)作成のツールです。
1 検索結果をリンク形式で取得する
1つ目は、Scrapboxで検索した結果をリンク付きのデータとして取得するスクリプトです。
これは、私のツイートをみて倉下さんが作ってくれたスクリプトです。
そうです。画像のとおり、キーワード検索した結果の一覧です。Obsidianだと、この結果一覧を、リンク付きでコピーできるんですよね。Scrapboxでそれができれば、アイデアを収集する作業がはかどるんですよね。
— 小田やかた@『日記歴20年の「日記を続けるコツ」』発売中 (@ottaka18) April 10, 2022
挙動を見てみましょう。
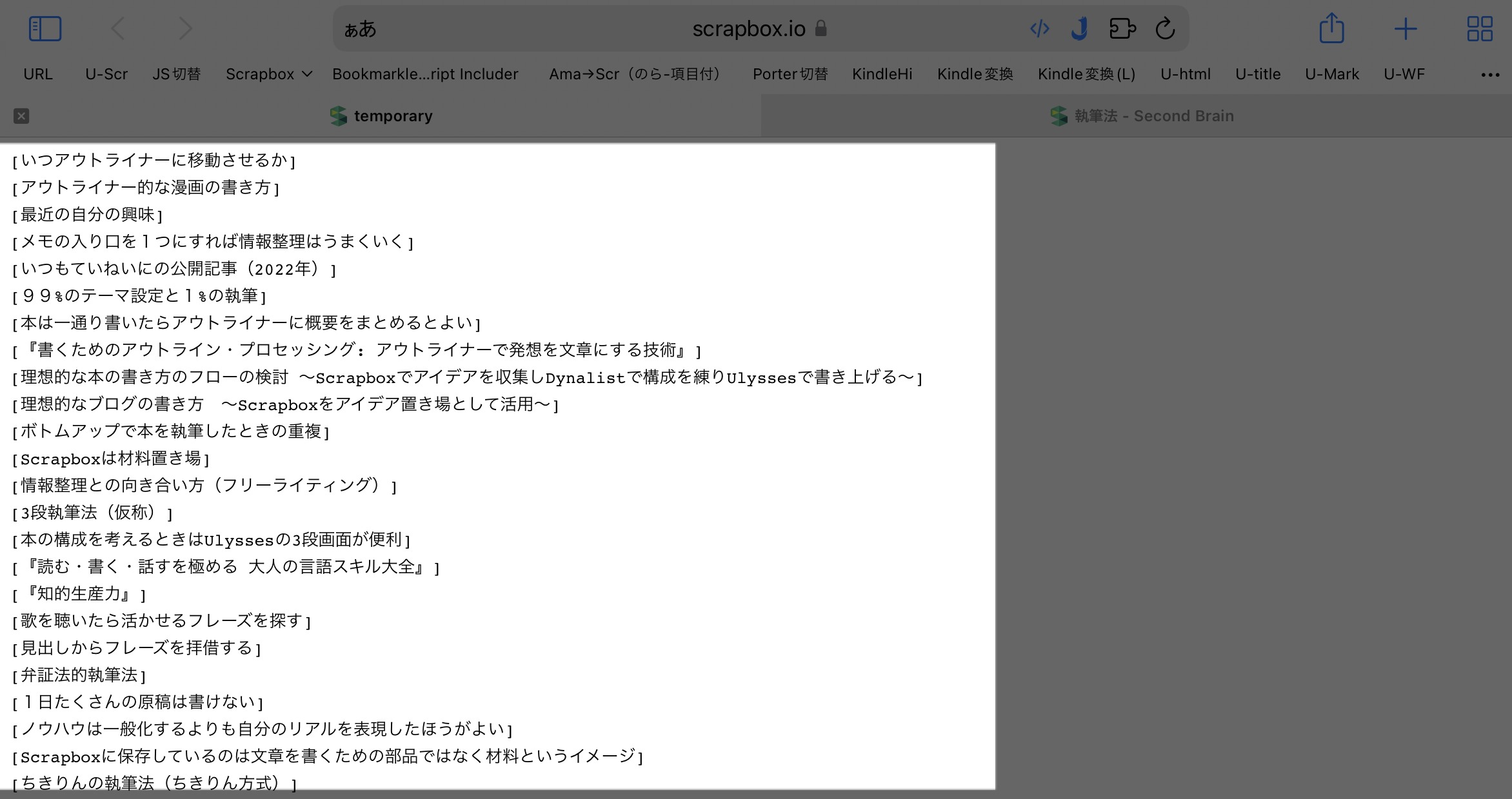
Scrapboxでキーワード検索します。例として「執筆法」と検索した結果が以下の画像です。

ここで、今回紹介するスクリプト(ブックマークレット)を発動します。すると、新たなページが開き、ブラケット[]のついたリンク形式のデータが出力されます。

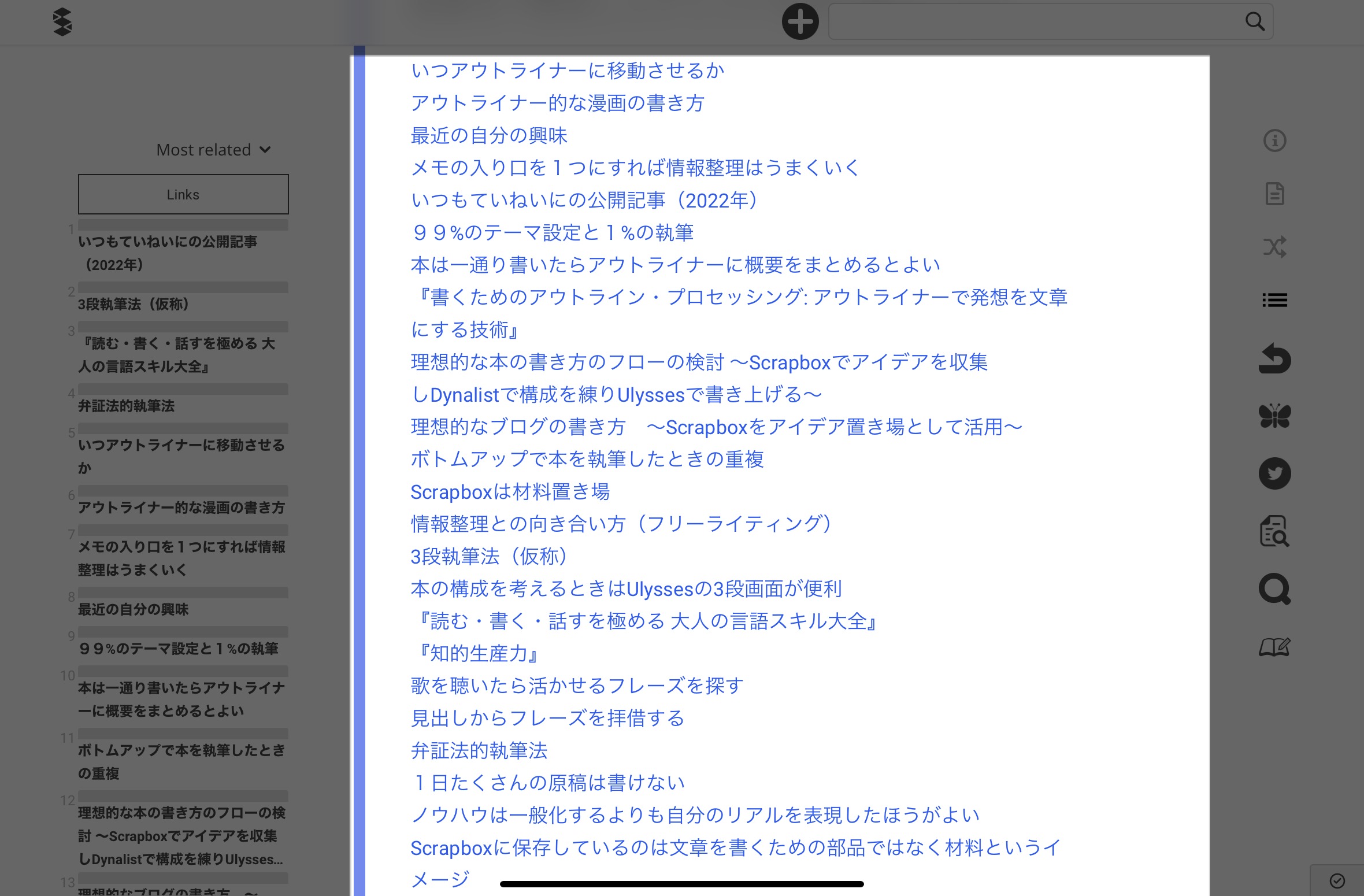
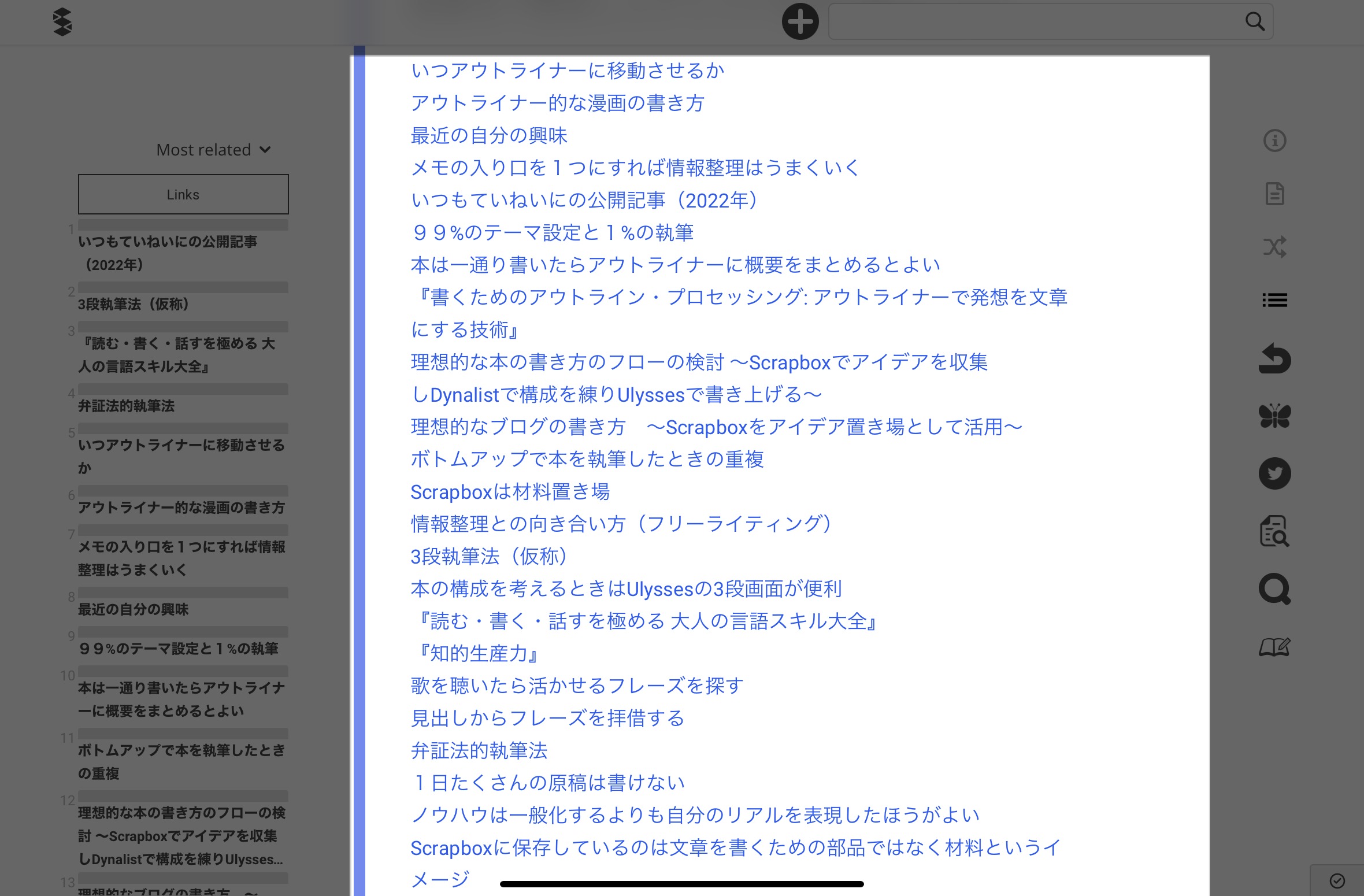
これをコピーしてScrapboxのページにペーストすると、以下の画像のとおり、リンク付きの検索結果の一覧のできあがりです。

私は、アイデアメモをScrapboxに保存しているため、本を書くときは、そのアイデアメモをもとにテーマや構成を考えます。具体的には、キーワード検索して、このブックマークレットを使って検索結果をリンク付きで取得します。それを新たなページにペーストして、並び替えたり階層構造を作ったりリンクを辿ったりして考えを深めています。
ブックマークレットのコードは以下のとおりです。任意のWebページをブックマークのお気に入りに入れ、編集でURL欄に以下のコードを入力してください。(【自分のプロジェクト】は自分のScrapboxのURLを入力してください。私の場合は、ottaka18-memobox)
javascript:(function(d,s){ s=d.createElement('script');s.src='https://scrapbox.io/api/code/【自分のプロジェクト名】/Scrapbox%E3%81%AE%E6%A4%9C%E7%B4%A2%E7%B5%90%E6%9E%9C%E4%B8%80%E8%A6%A7%E3%82%92%E3%83%AA%E3%83%B3%E3%82%AF%E3%81%A4%E3%81%8D%E3%81%A7%E5%8F%96%E5%BE%97%E3%81%99%E3%82%8B/script.js';d.body.appendChild(s);})(document)
詳細は、以下の記事をご覧ください。
2 リンク先の本文の内容を取得する
2つ目は、リンク先の本文の内容をアウトライナー(WorkFlowyやDynalist)にペーストできるデータとして取得するスクリプトです。
何のことかわかりづらいと思いますので、挙動を見てください。
前項のスクリプトで取得したリンク付きの検索結果をScrapboxのページにペーストした画面が以下の画像です。

例として、ここでスクリプトを発動します。
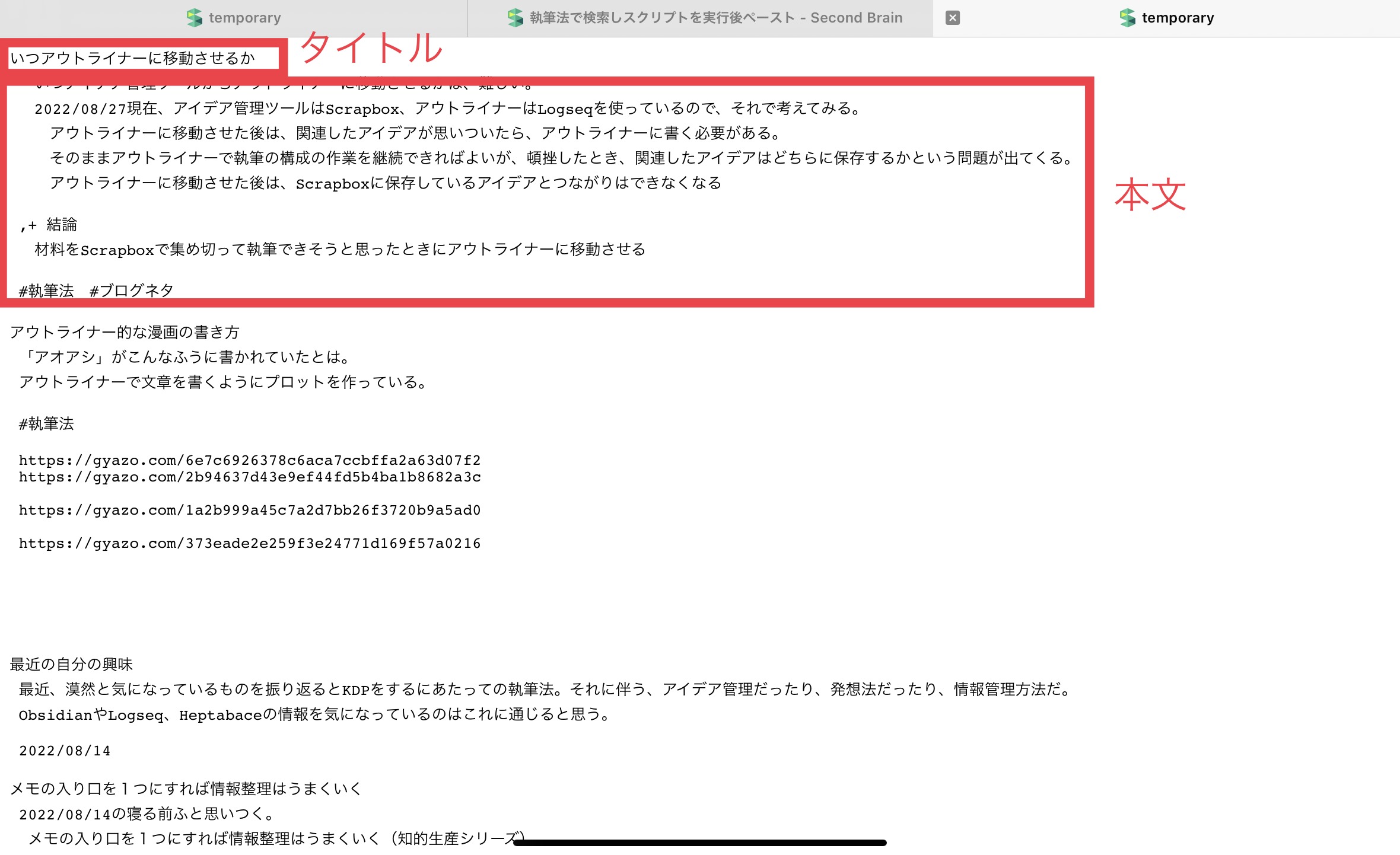
すると、新たなページが開き、テキスト形式のデータが表示されます。よく見てみると、タイトルがあり、その下にインデント(字下げ)された本文の内容が表示されています。

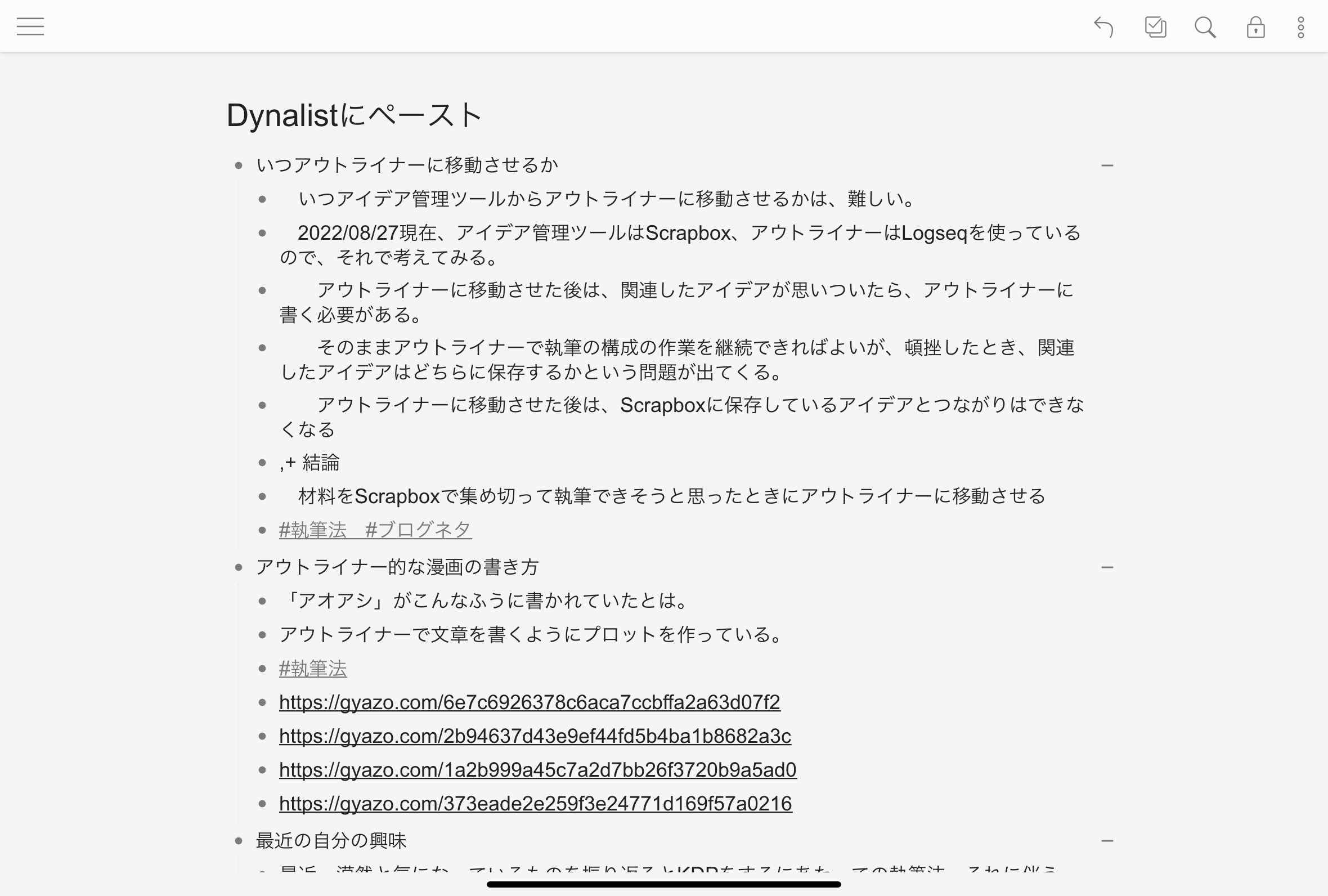
本文がインデントされていることにによりWorkFlowyやDynalistにペーストすると、タイトルの下位項目に本文が表示され、開閉により本文の表示・非表示を切り替えることができます。
▼Dynalist(iPadアプリ)にペーストしたところ

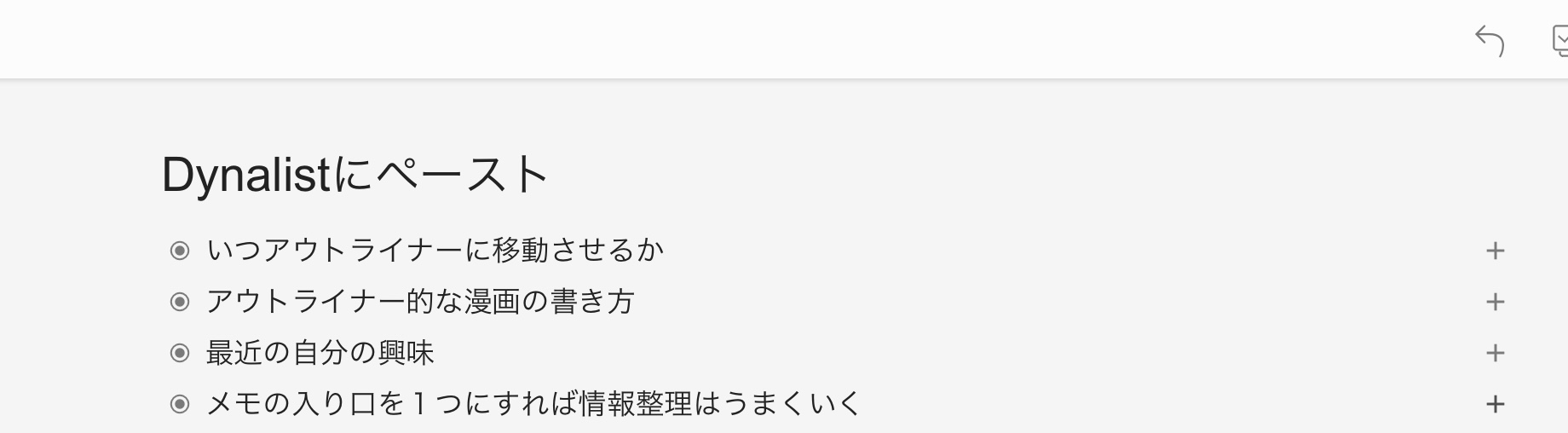
▼下位項目を非表示にしたところ

ちなみに、リンクをもたないテキストがあった場合、このスクリプトを使っても、そのテキストは出力されません。このスクリプトは、リンク先のタイトルと本文を出力するものです。
本を書くときは、前述のとおり、Scrapboxに保存したアイデアメモを検索し、リンク付きのデータを取得します。
それをScrapbox内で並びかえたり階層を作ったりしてテーマや構成を考えます。
さらに、本の構成を深めていく場合は、並び替えや構造化の操作がしやすく下位項目の表示・非表示ができるアウトライナーの方が効率的です。
そのとき、このスクリプトが役に立ちます。
アイデアメモのタイトルの下位項目に本文が出力されるので、メモの内容を見ながら思考を深めたり、メモのタイトルだけを表示させて俯瞰しながら構成を考えることができます。前項のスクリプトの場合、メモの内容を見るときは、リンクを辿らなければいけませんが、こちらは下位項目を表示させるだけなので操作が楽ですね。
スクリプトの登録方法は、以下のページをご覧ください。(Scrapboxのページメニューに追加するスクリプトです。)
ちなみに、もし、Logseqにペーストしたい場合は、いったんDynalistやWorkFlowyにペーストし、エクスポートするときにインデントを「-」で出力してLogseqにペーストすればオッケーです。
3 関連ページの本文を取得する
3つ目は、ページの中身はないタグ的なページを表示したときに表示される関連ページを取得するスクリプトです。
何のことかわかりませんよね。なかなか説明が難しいので、これも挙動を見ていただければ一目瞭然だと思います。
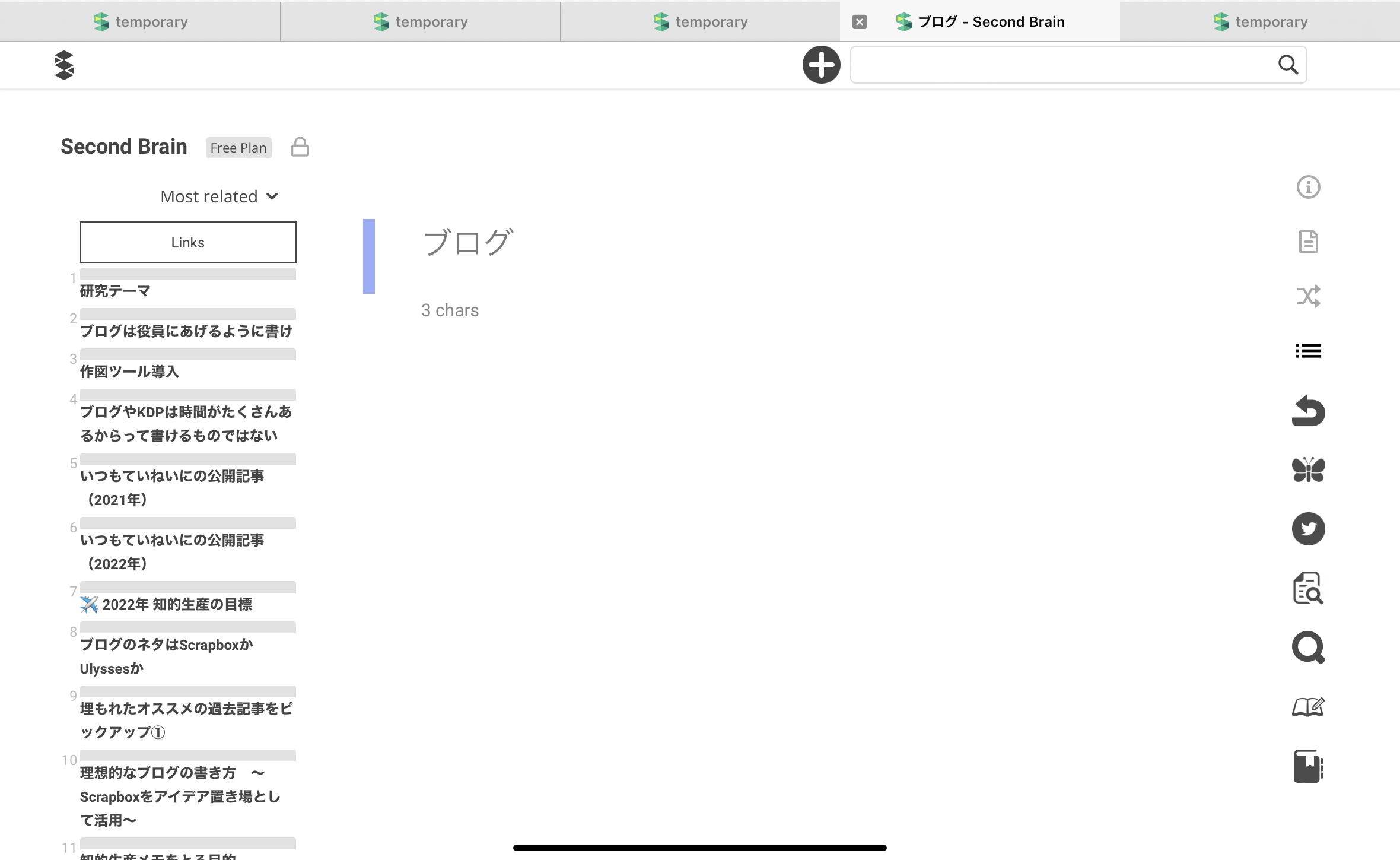
ここでは例として、ノートに付与されている「#ブログ」というタグをタップ(クリック)したとします。
すると以下の画面になります。(通常、関連ページはページの最下部に表示されますが、私はCSSで左に表示されるようにしています。)

これが、前述した「ページの中身はないタグ的なページ」です。ここでスクリプトを実行すると、左に表示されている(通常は下に表示されている)関連ページのテキストが取得できるというものです。
では、スクリプトを実行してみましょう。すると新たなページが開き、以下のとおり、関連ページのテキストが出力されます。

これも先ほどと同じように、ノートのタイトルとインデントされた本文が出力されていますので、コピーしてDynalistやWorkFlowyにペーストするとタイトルの下位項目に本文が表示されることになります。
スクリプトの登録方法は、以下のページをご覧ください。(Scrapboxのページメニューに追加するスクリプトです。)
4 おわりに
記事の内容をまとめます。
今回紹介した「Scrapboxに保存してあるアイデアメモを活用して本を書くために便利なツール」は次の3つです。
- 検索結果をリンク形式で取得する
- リンク先の本文の内容を取得する
- 関連ページの本文を取得する
これらは、本を書くためだけではなく、他にもさまざまな場面で役立つと思いますので、ぜひ、使ってみてください。
とくに1つ目は、Obsidianの標準機能と類似の機能ですが、Scrapboxでもブックマークレットを駆使すれば今回紹介したように実装できるのはスゴいですよね。
もし、他にも便利なスクリプトがあれば、ぜひ、ツイッターなどで教えてください。本ブログで取り上げさせていただきます。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。