私は、Scrapboxで読書ノートを作っています。
読書ノートでは、本の引用文やメモなどを三色のマーカーで色分けしたいので、Scrapboxをカスタマイズしています。
本記事では、その方法と三色で色分けしている理由を紹介します。
1 色分けするためのカスタマイズ
Scrapboxでは、自分のページ、もしくは「settings」というページを作り、コードブロックでcode:style.cssというCSSを書くと、見た目のカスタマイズができます。
詳しくは、以下のScrapboxの公式ヘルプをご覧ください。
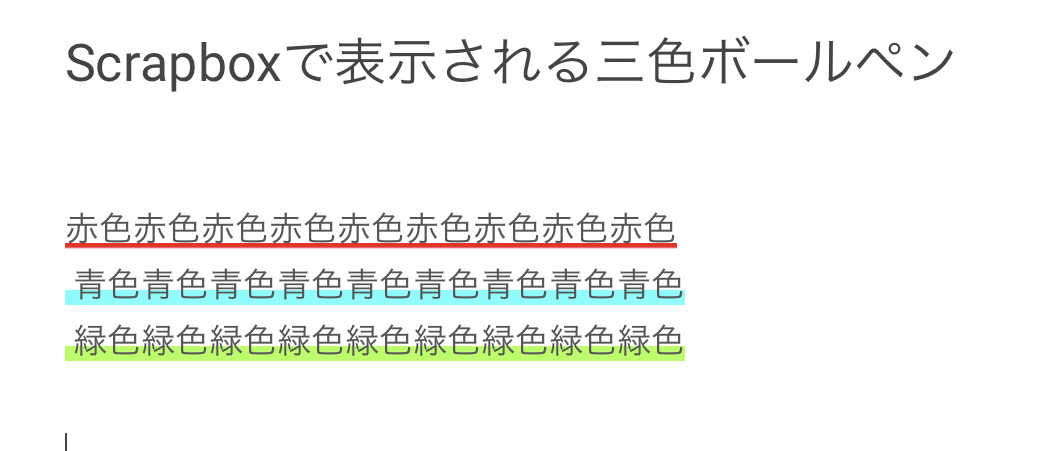
私は、以下のように表示されるようCSSを書いています。

参考にCSSのソースコードを公開します。もし、上記の見た目でよければ、自分のページ、もしくは「settings」ページを作り、このソースコードを貼り付ければ、お使いいただけます。
code:style.css
.line .deco-\#{/* 緑マーカー */
background: linear-gradient(transparent 60%, #ABFF4F 25%, #ABFF4F 95%, transparent 95%)
}
.line .deco-\!{/* 赤マーカー */
background: linear-gradient(transparent 80%, #fa0f17 25%, #fa0f17 90%, transparent 95%)
}
.line .deco-\|{/* 青マーカー */
background: linear-gradient(transparent 60%, #66FFFF 25%, #66FFFF 95%, transparent 95%)
}上記のソースコードを貼り付け、リロードした後、赤色は、[! 赤色でマーカーしたいテキスト]、青色は、[| 青色でマーカーしたいテキスト]、緑色は[# 緑色でマーカーしたいテキスト]というようにテキストを囲めば、前述のように表示されます。
2 読書ノートを三色で色分けしている理由
私は、本を読んだり資料を読むとき、20年以上、齋藤孝氏が提唱する「三色ボールペン情報活用術」を愛用しています。
三色ボールペン情報活用術とは、以下の色分けで、本や資料に線を引いたり、キーワードを丸で囲ったりして、情報を整理する方法です。
- 赤色•••重要(客観)
- 青色•••まあ重要(客観)
- 緑色•••おもしろい(主観)
シンプルな方法ですが、無意識に主観と客観の区別や情報の重要度の選別ができるようになります。
仕事で資料を読むときは、この方法で情報を整理しています。
ただ、趣味で読書をしてScrapboxで読書ノートを作るときは、色分けの考え方を少し変えています。
というのは、以下の記事でも紹介したとおり、誰かに本の内容を紹介するのであれば、客観的な情報の整理が必要です。しかし、趣味の読書においては、読後に本の内容をどう自分自身に役立てるか、どう自分の行動につなげるか、という主観的な視点で本の内容を捉えたいのです。

そこで、以下の考え方で色分けしています。
- 赤色•••行動につなげたい内容(主観)
- 青色•••本の内容の理解に役立つ内容(主観)
- 緑色•••おもしろい、ネタになる内容(主観)
先ほどの色分けとの大きな違いは、全て “主観” という点です。
とにかく、自分にとって本を役立てる、という考え方をより強く意識した色分けです。
Scrapboxで作る読書ノートは、この色分けで情報を整理していますので、読書ノートを見返すときは、そのときの用途によって、見返す箇所を変えています。
例えば、読後の行動につながっているかは赤色を見返せばチェックできます。本の概要を知りたいときは青色を中心に見返します。何かネタを探すときは緑色を見返します。
このように色分けしておくことで効率的に読書ノートを見返すことができます。
3 おわりに
読書ノートは作って終わりではありません。
言うまでもなく見返すことが大事です。
とはいっても、全部を見返すのは大変なので、こうして効率的に見返せるような仕組みを作っておくと、見返す意欲にもつながりますのでオススメです。
せっかく読んだ本です。効率的に見返すことができ、自分に役立つ読書ノートを作ってみませんか。
Scrapboxでの読書ノートの作り方は、以下で紹介していますので、ご興味があれば、ぜひ、ご覧ください。

ちなみに、Evernoteでの読書ノートの作り方は、本にまとめていますので、あわせてご覧ください。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。