Scrapboxでアウトラインを書いていると、アウトライナーのように下位項目を非表示にしたくなることがあります。
特に本の構成を考えているときです。
Scrapboxの設計思想からすれば、そんな機能は実装されないでしょう。
何かよい方法はないものかいろいろ考えたんですが妙案は浮かびません。
仕方がないので、視点を変えることにします。
ScrapboxとアウトライナーのDynalistのデータの行き来をできるだけ簡単にできる方法を整理しておくことにしました。
先ほどの下位項目の非表示も含めたアウトライナーを使いたくなったらScrapboxからDynalistへサッとデータを移す。Dynalistで考えを深めたらササっとScrapboxに戻す。そんな使い方が理想です。
でも、そんな手軽にデーターを行き来できる方法は考えつかなかったのですが、それでも現段階の自分の中での最善の方法を共有します。
まずは、ScrapboxからDynalistへの移動です。
Scrapbox→Dynalist
手順はこうです。
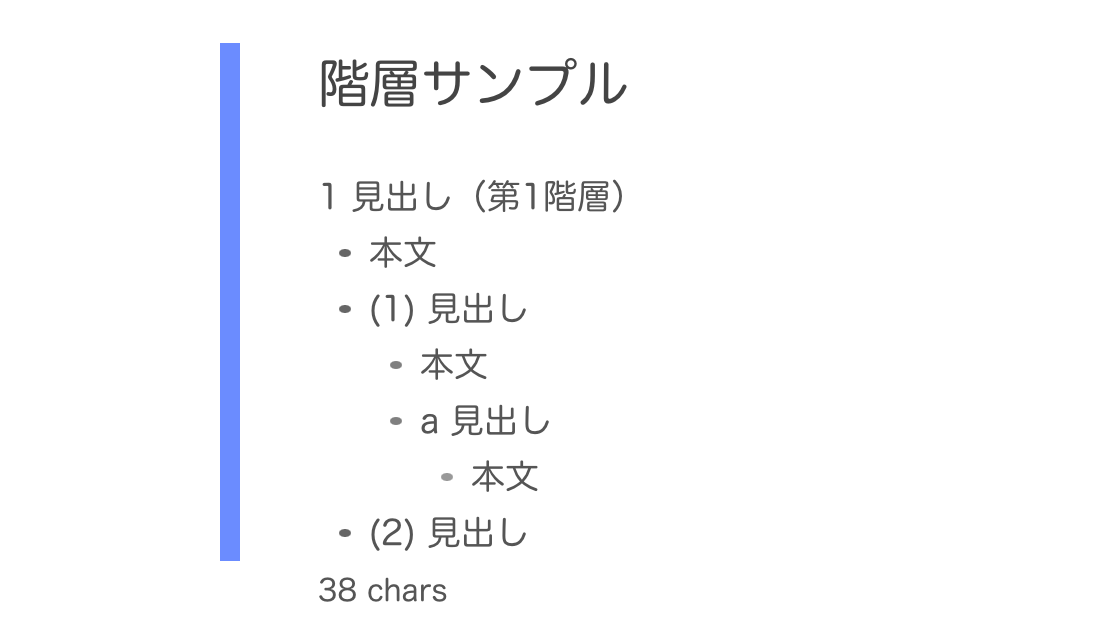
①Scrapboxの該当のページを開きます。

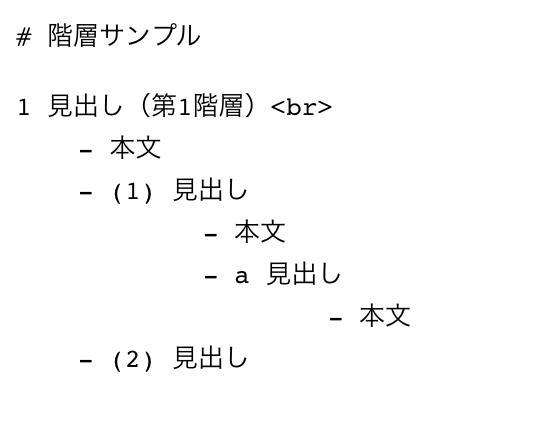
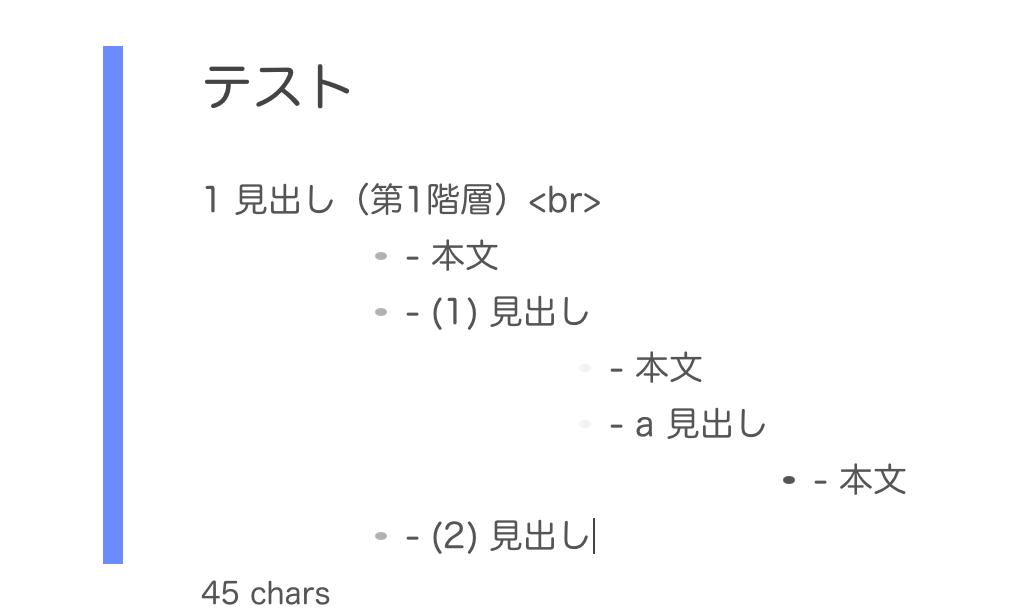
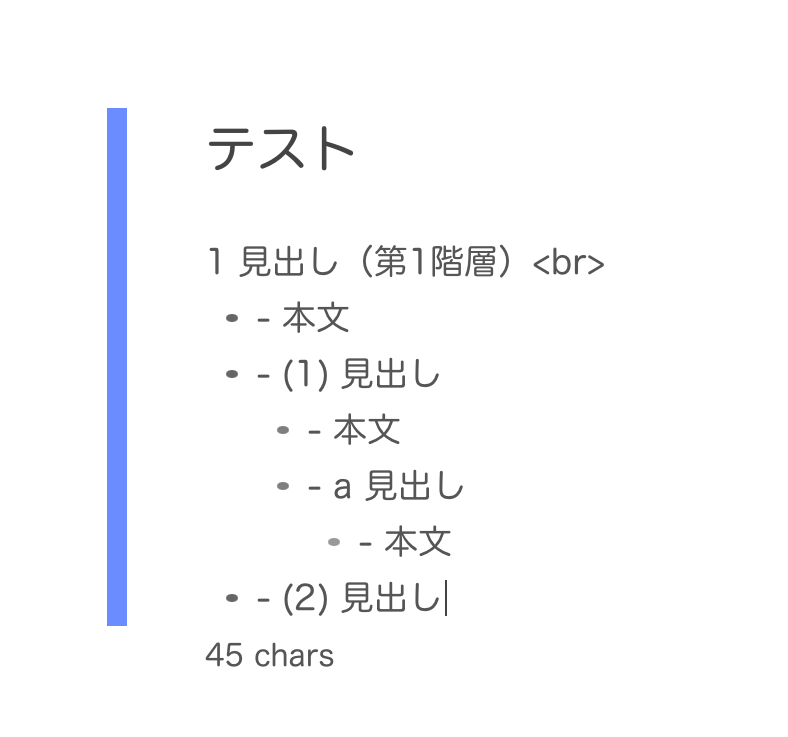
②「ScrapboxコンテンツをMarkdownに変換するBookmarklet」で作ったブックマークレットを発動します。すると以下の画面が表示されます。

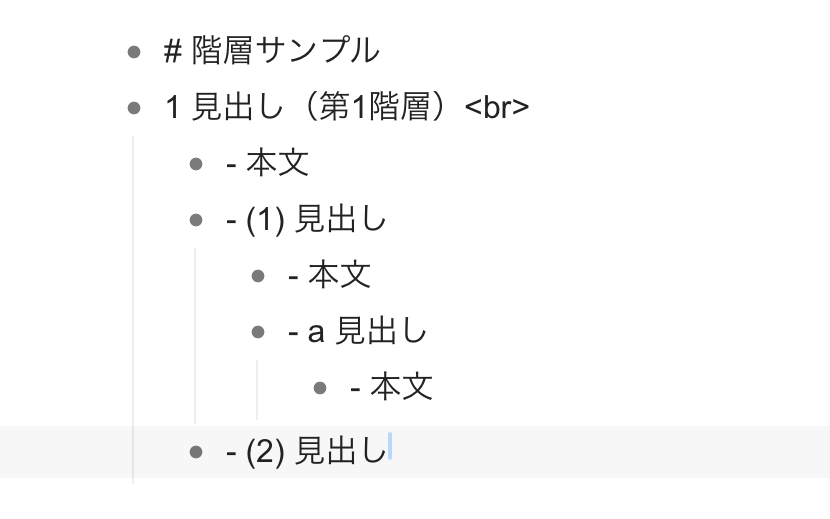
③表示されたデータのうちDynalistに移動したいデータをコピーしてDynalistにペーストします。するとこうなります。

余分な記号は一部残っていますがインデントは維持されています。ちなみにWorkFlowyにペーストすると文頭の「-」は消えます。
なお、Online ScrapBox Converterを活用してMarkdownに変換する方法も考えましたが、インデントがうまくいかない場合がありました。おそらく、Scrapboxで作ったインデントが全角スペースだとうまくいかないようです。
Dynalist→Scrapbox
次にDynalistのデータをScrapboxに戻す手順です。
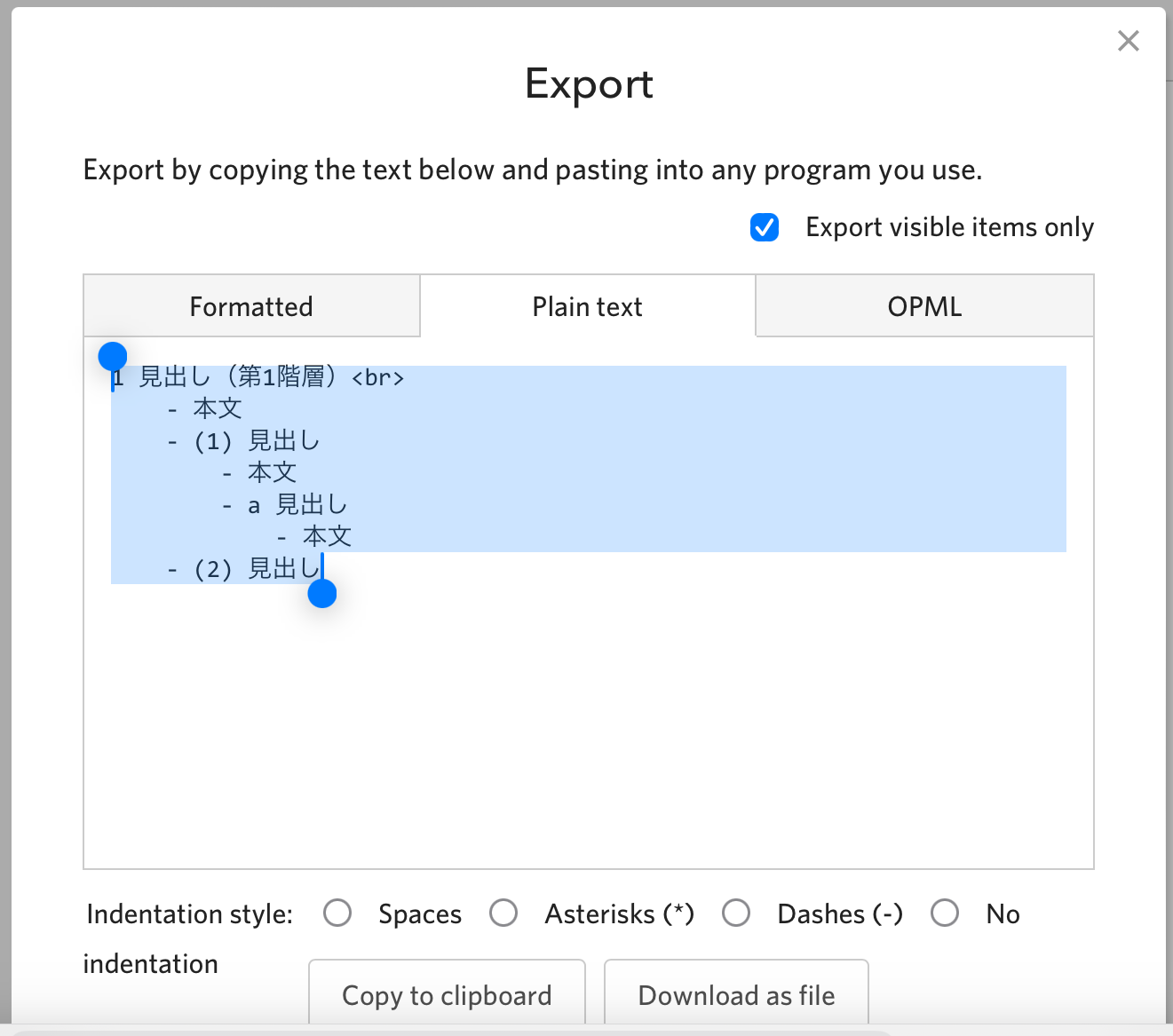
①DynalistからデータをExportします。

②Scrapboxにペーストします。

③本文を全選択してポップアップメニューから「Dynalist」を選びます。

ポップアップメニューは以下のサイトをもとに設定しました。
Dynalistからプレーンテキスト形式でエクスポートした内容をScrapbox記法に置換するUserScript
ちなみに、上記画像の「Dynalist」以外のポップアップメニューはアレンジしています。
④すると以下のとおりインデントが整いました。

おわりに
とても手軽とは言えませんが、今の知識ではこれが精一杯でした。
まぁ使えなくはないでしょう。
JavaScriptなどを駆使すれば、もっと簡単にできるのではないかと思いますが…。
Scrapboxもアウトライナーとしては最低限の機能を有しているので、満足なのですが、唯一、下位項目の非表示だけはScrapboxでは何ともならないのでアウトライナーの力を借りるしかありません。
この点、Obsidianは非表示にできるので便利ですね。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。