ScrapboxからUlyssesに出力する方法を以下の記事で紹介しました。

それをScrapboxからTwitterに出力するスクリプトに改変しましたので共有します。
1 Scrapboxのページの全文をTwitterに出力する方法
(1)コード
Scrapboxのページの全文をTwitterに出力するスクリプトです。
以下のコードをScrapboxのユーザーページに書いてください。
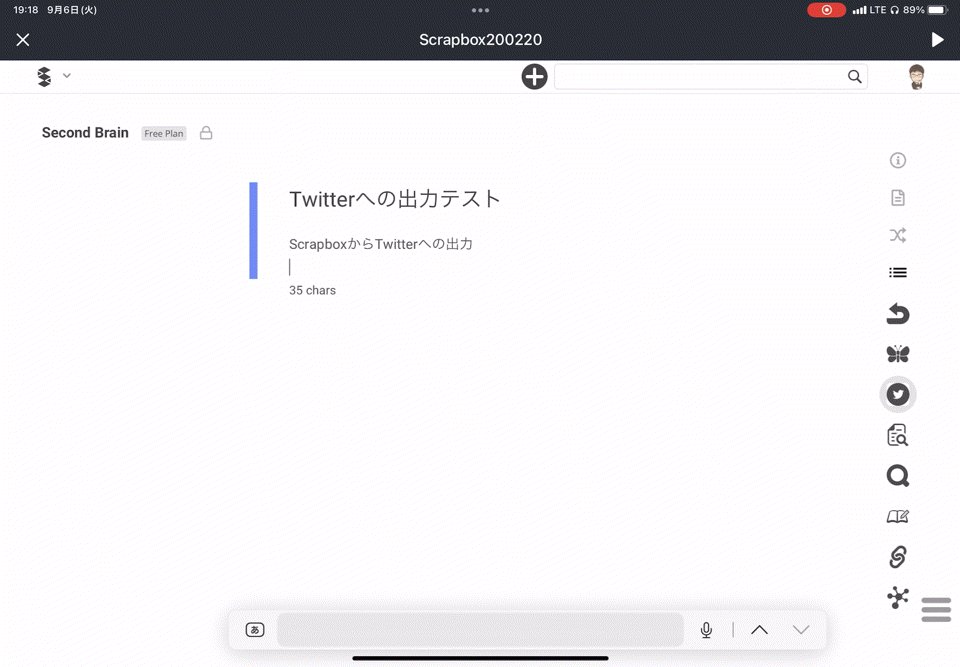
すると、Scrapboxのページメニュー(右端に表示されるメニュー)にボタンが追加されます。
code:JavaScript
scrapbox.PageMenu.addMenu(\{
title: 'Twitterへ出力',
image: 'https://gyazo.com/9cc74405e15f74b137313dcc84ba1580/raw',
onClick: () => window.open(`https://twitter.com/intent/tweet?text=${encodeURIComponent(window.scrapbox.Page.lines.map(line => line.text).join('\n'))}`)
})
(2)使い方
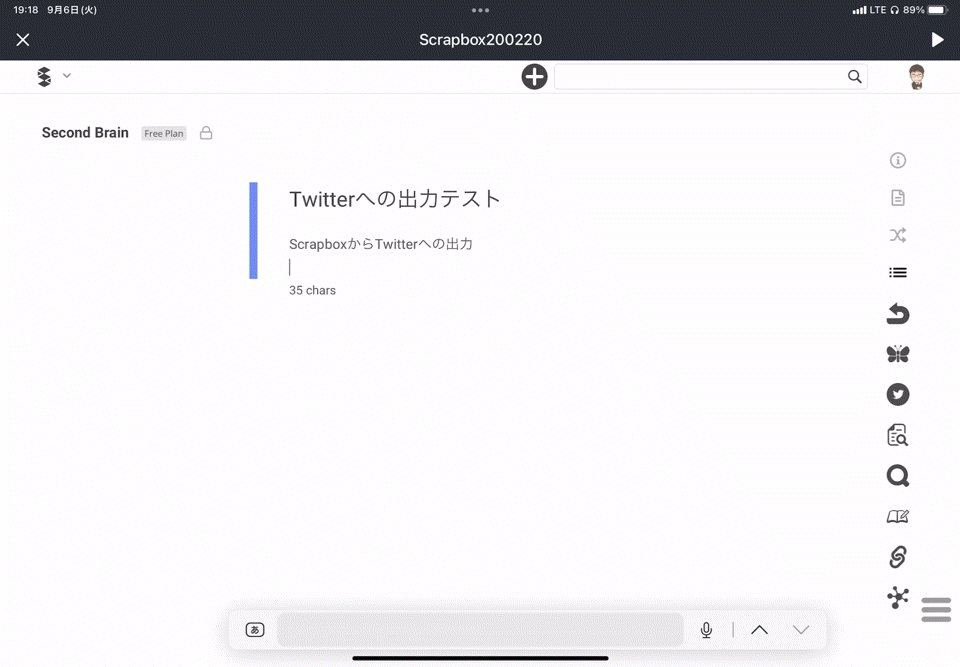
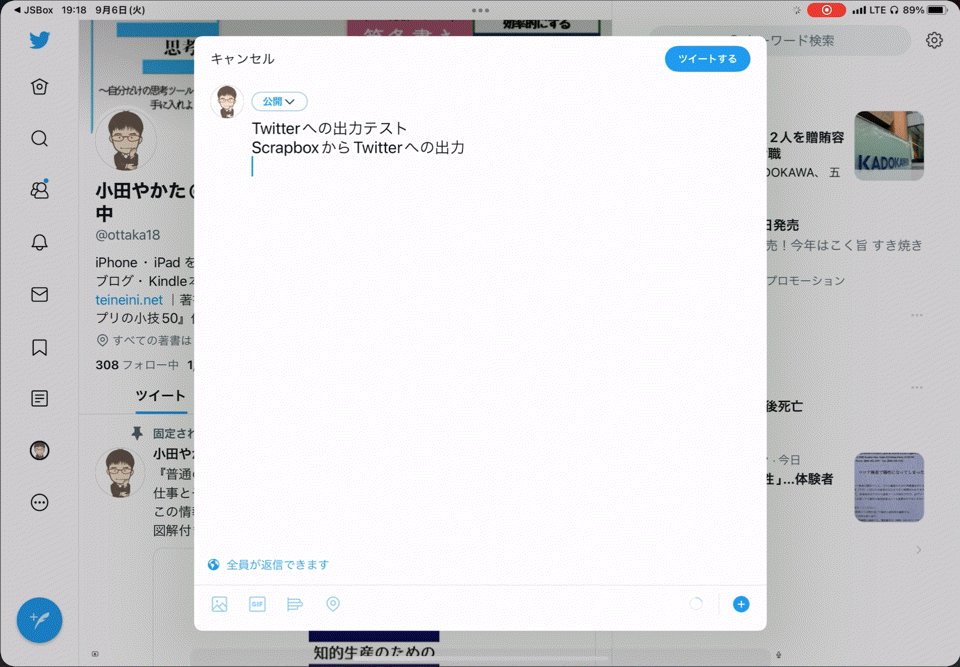
右端のページメニューに新たに追加されたアイコンをタップすると、以下の動画(iPad)のとおり、Twitterが起動しページの全文が出力されます。(動画が始まったら右端のメニューに注目してください)

2 Scrapboxの選択したテキストをTwitterへ出力する方法
(1)コード
次にScrapboxのページの中の選択したテキストをTwitterに出力するスクリプトです。
以下のコードをScrapboxのユーザーページに書いてください。
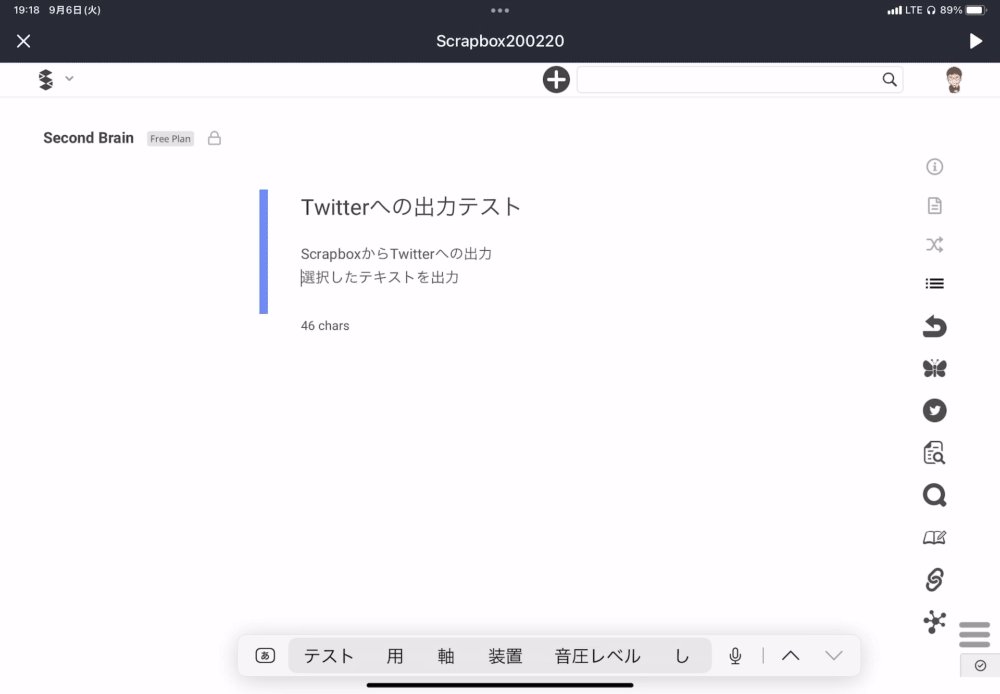
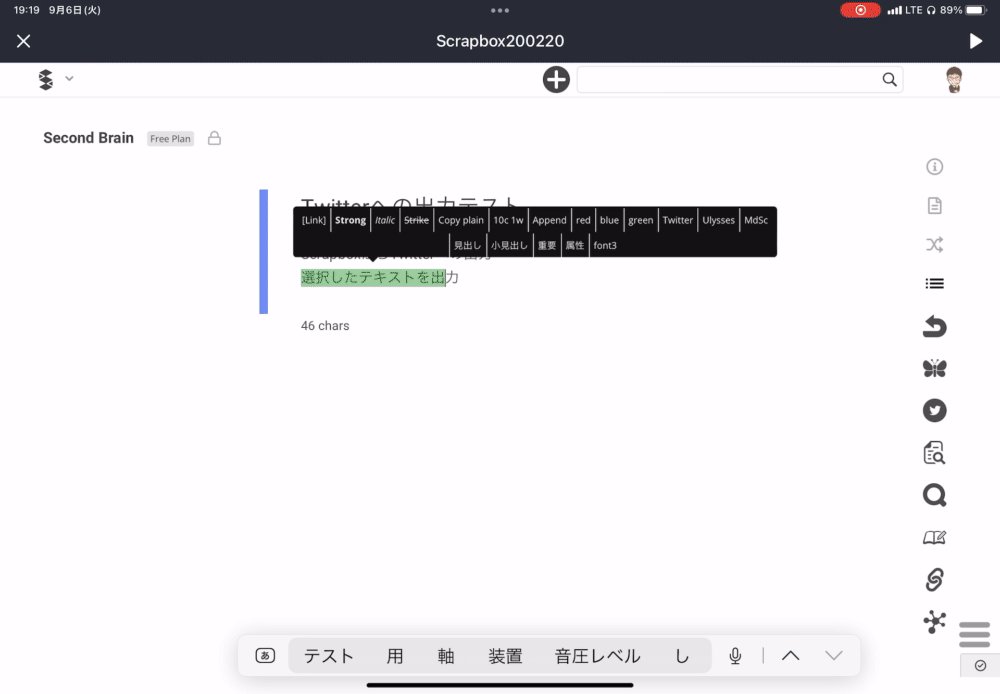
すると、Scrapboxのテキストを選択したときに表示されるポップアップメニューに「Twitter」というメニューが追加されます。
ちなみに、ポップアップメニューは、パソコン、もしくは「JS BOX」、iPhoneアプリ「Porter」でしか表示されません。(私の環境の場合だけかもしれませんが)
code:JavaScript
scrapbox.PopupMenu.addButton(\{
title: 'Twitter',
onClick: text => \{
const encodeText = encodeURIComponent(text);
const url = "https://twitter.com/intent/tweet?text=" + encodeText;
window.open(url, "_blank", "width=600,height=300");
}
})
(2)使い方
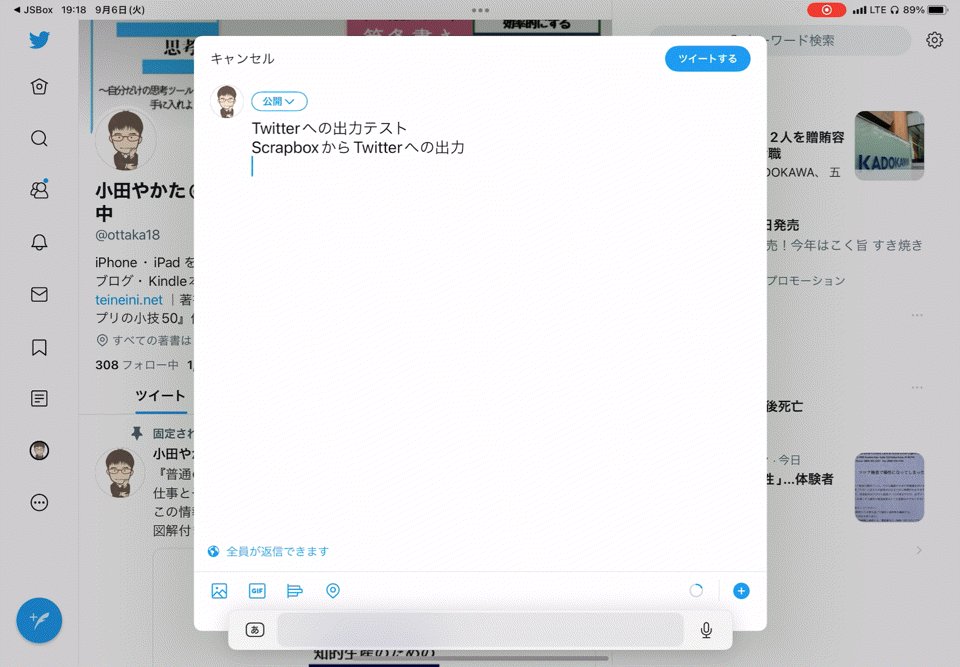
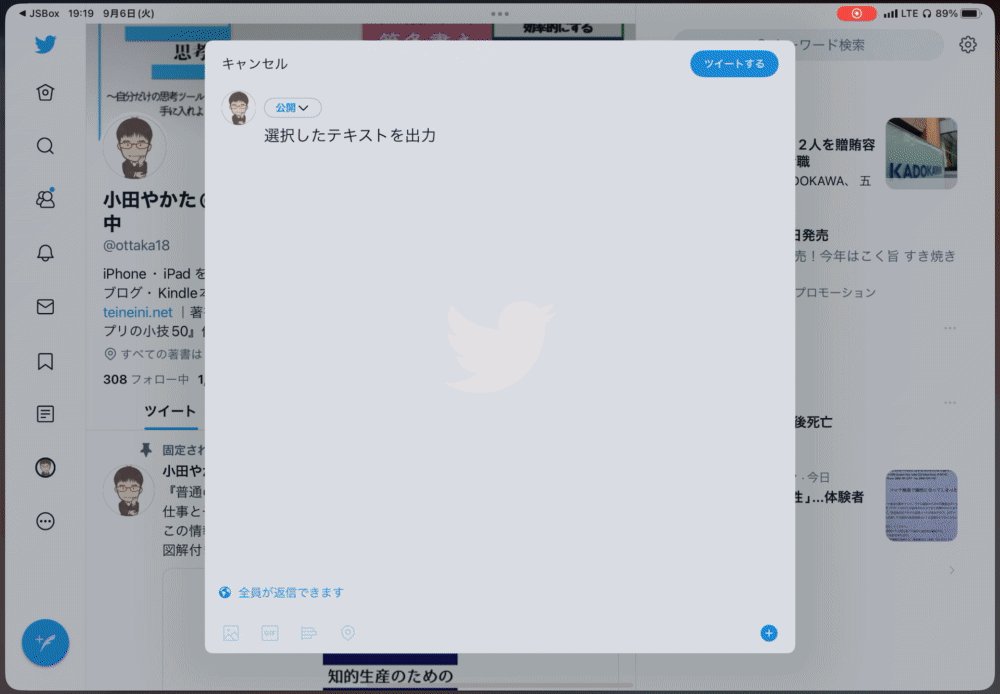
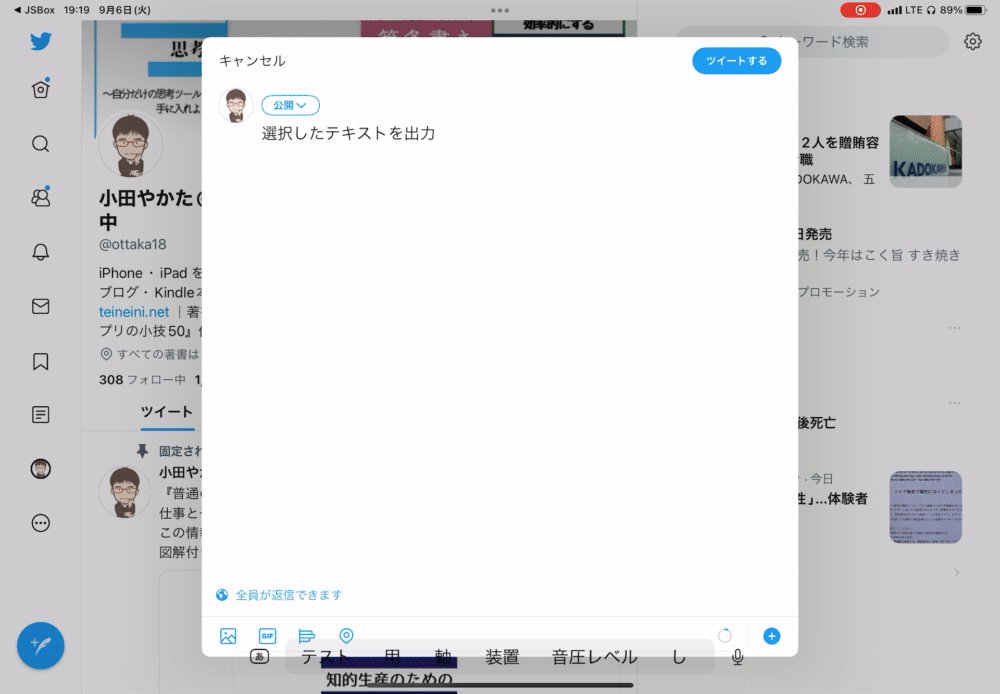
以下の動画(iPad)のとおり、Scrapboxでテキストを選択したときに表示される「Twitter」を選ぶと、Twitterが起動し、選択したテキストが出力されます。

3 おわりに
私はJavaScriptについて全然わかっていないので、以下の記事を参考にさせていただしました。
これをベースに以下の記事で紹介したUlyssesへ出力するスクリプトを作りました。

そのTwitter版が今回の記事です。
ぜひ、ご活用ください。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。