ScrapboxとObsidianには、リンクしているノートとリンクされているノートが表示される機能があります。
この機能を正しく理解できていますか?
ScrapboxやObsidianを使ってみようと思っている方や興味を持っている方にとっては、理解しづらい点かと思いますので、本記事で解説します。
まず、両者の違いを端的にいうと、次の2点です。
- ScrapboxもObsidianもリンクしているノートとリンクされているノートが表示される
- Scrapboxはリンクしているノートのうち2ステップ先までを表示する一方、Obsidianは1ステップ先のノートを表示する
具体例をあげて、もう少し詳しくみていきます。
1 リンクしているノートとリンクされているノートの表示
まず1つ目の「リンクしているノートとリンクされているノートが表示される」とはどういうことでしょうか。
(1)Scrapboxの場合
Scrapboxでは、リンクしているノートとリンクされているノートは、ノートの下部に関連ページとして表示されます。
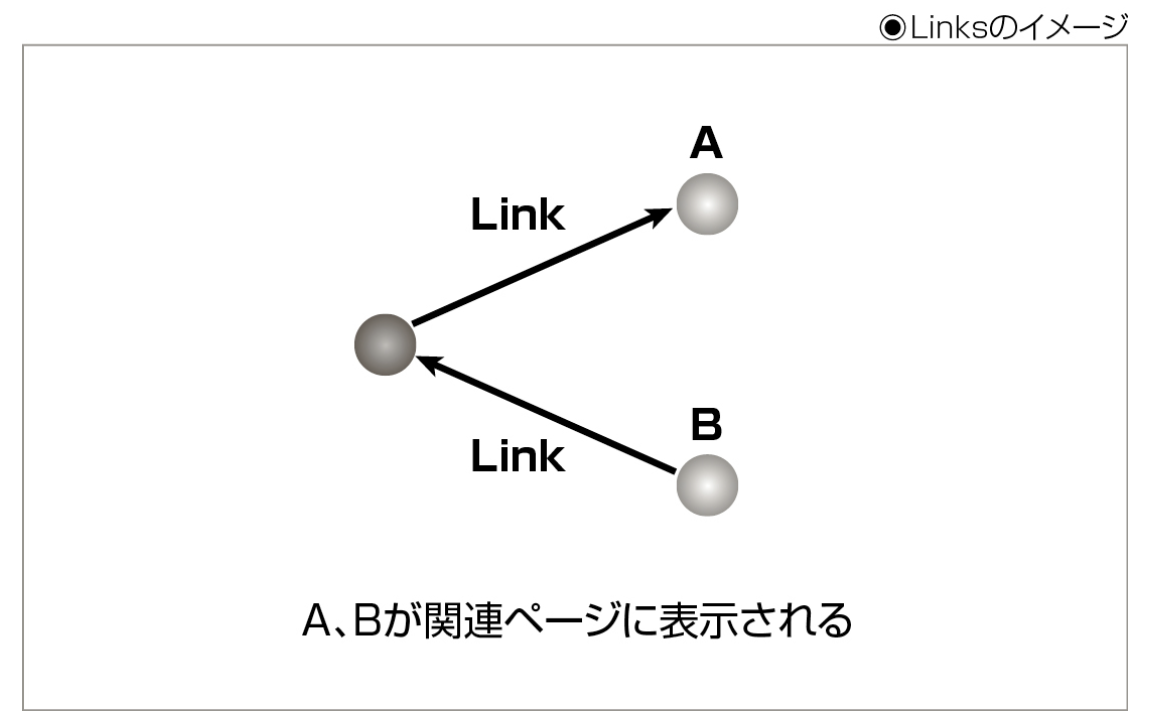
『Scrapbox情報整理術』(倉下忠憲 著) で図解されていますので、以下に引用します。
「関連ページ」に表示されるページは2種類あります。1つは、そのページからリンクを張っているページと、そのページにリンクを張っているページです。それらは「Links」という項目にまとめて表示されます

もう少し詳細をみてみます。
リンクしている場合の表示のされ方
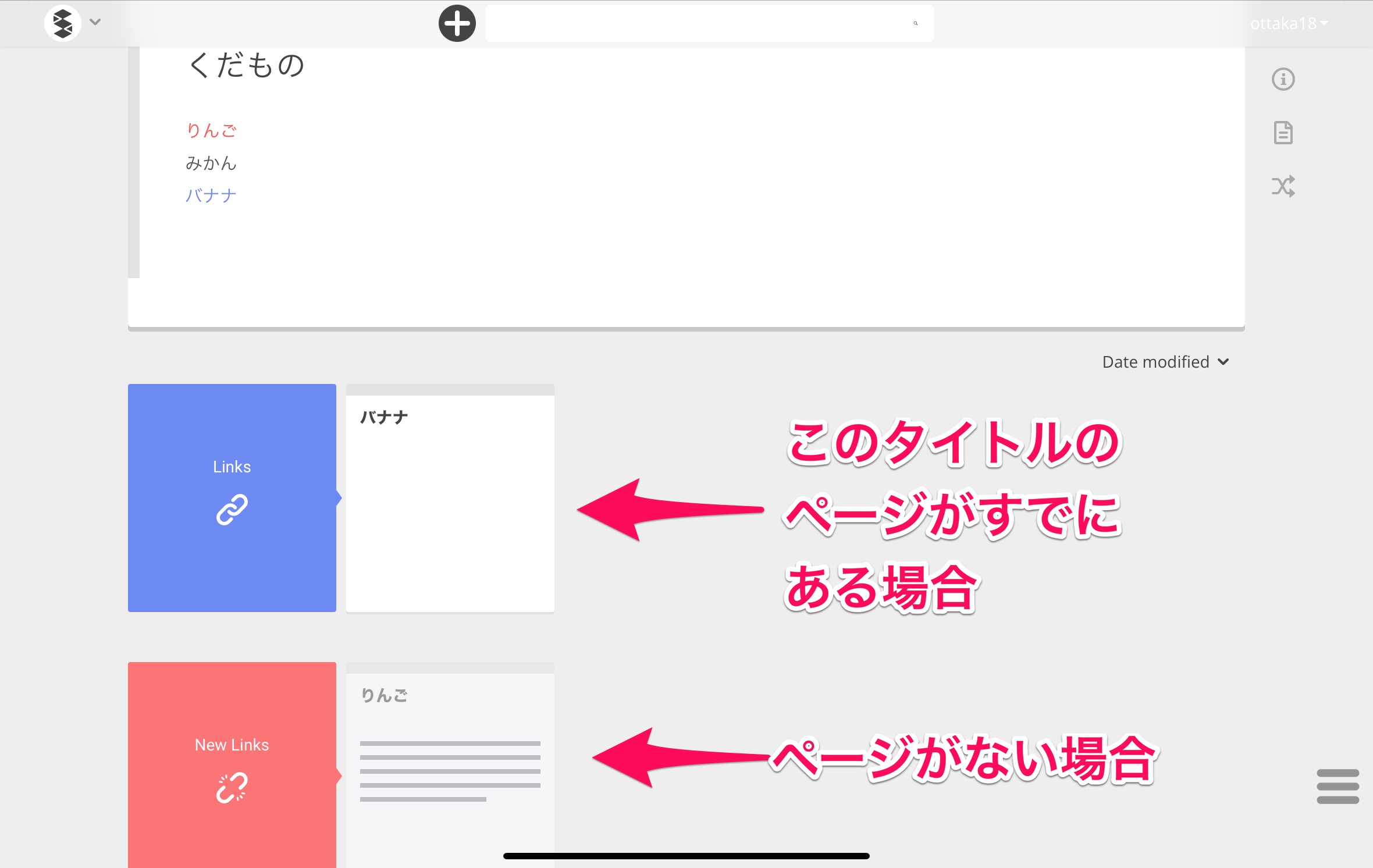
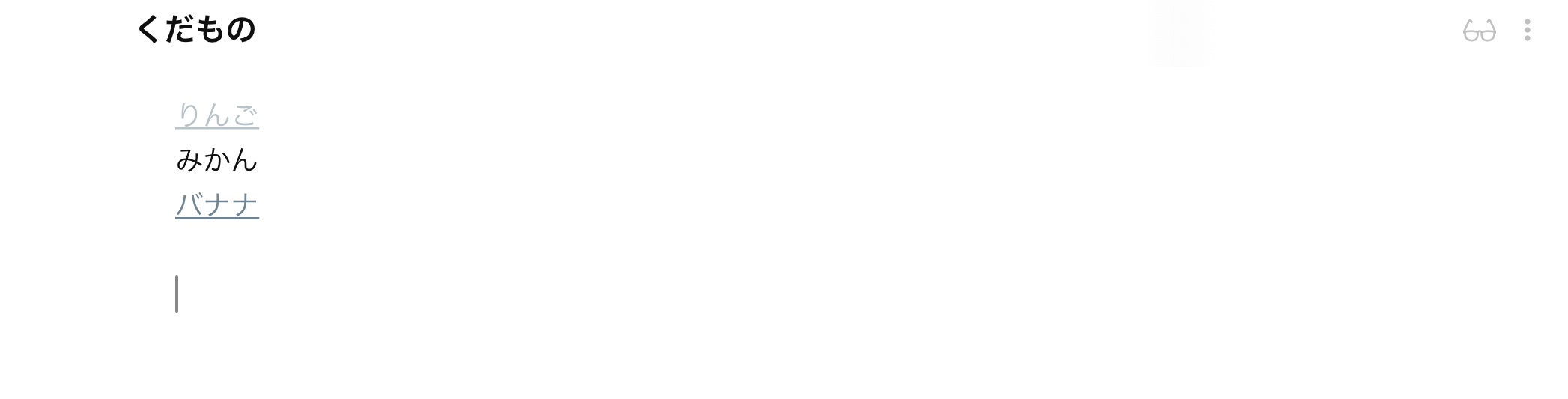
今、「くだもの」というタイトルのノートがあったとします。以下の画像のとおり、本文の「りんご」と「バナナ」をブラケット([ ] )で囲みリンクしています。Scrapboxでは、リンクしたときに文字が茶色になった場合はその文字をタイトルとしたノートがない、青色になった場合はその文字をタイトルとしたノートが既にあることを表しています。

このとき、このノートの下部に、リンクしたノート(りんごとバナナ)が表示されます。先の図解の「A」です。
どう表示されるかというと、2つのパターンがあります。この例で言えば、りんごとバナナをタイトルにしたノートが既にあるかないかで変わってきます。
りんごというタイトルのノートはないため上記の画像のとおり「NewLinks」の中に表示されます。バナナというタイトルのノートは既にあるため「Links」の中に表示されます。
リンクされている場合の表示のされ方
次に、今見ているノートが他のノートからリンクされている場合はどうでしょうか。先の図解の「B」です。
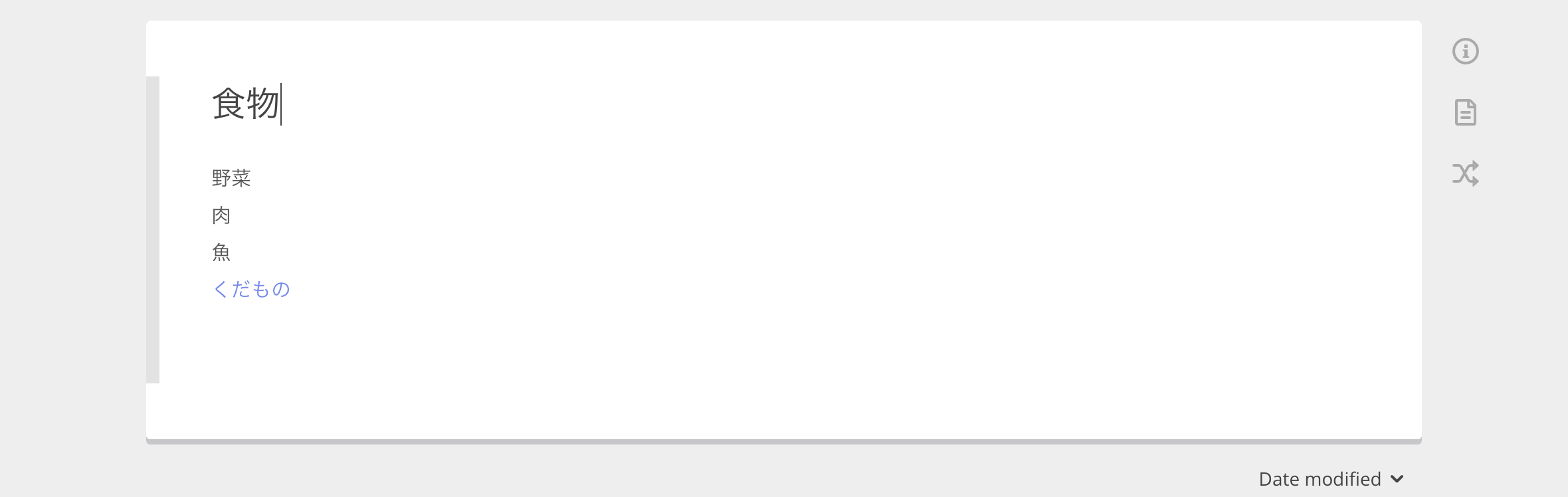
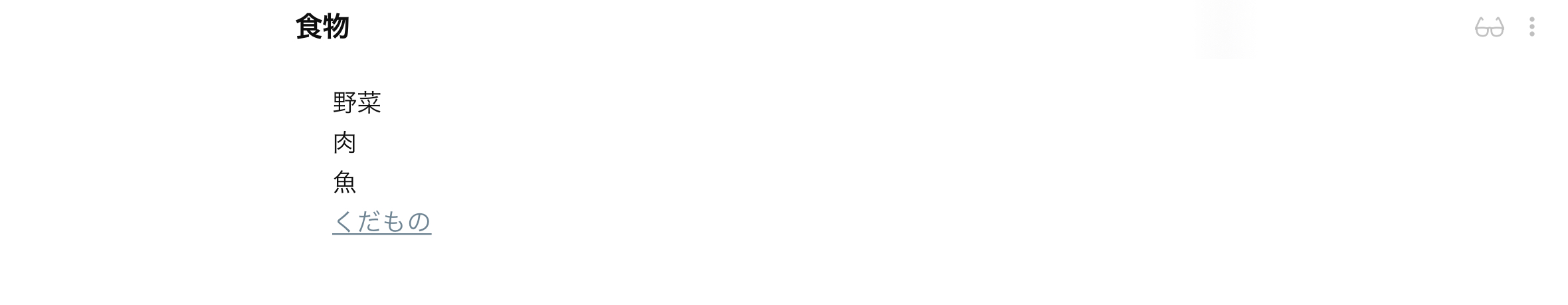
例えば、以下のとおり、「食物」というノートを作ったとします。本文に先ほどのノートのタイトル(くだもの)を書き、ブラケットで囲んでリンクしたとします。

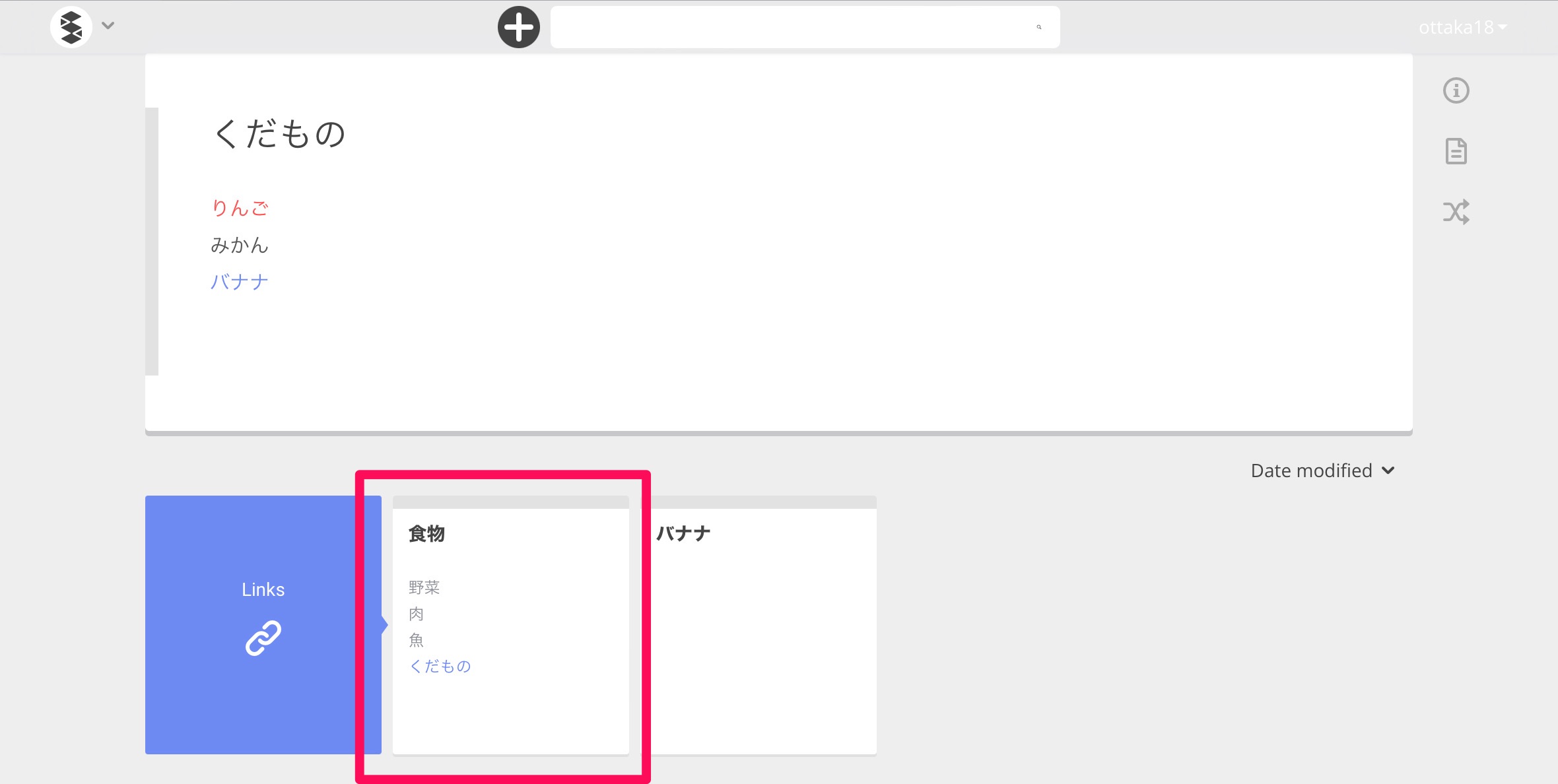
そして、先ほどの「くだもの」のノートを見てみます。今は、この「くだもの」のノートが上の画像の「食物」というノートからリンクされている状態です。

この場合、上の画像のとおり、リンクされているノート(食物)は「Links」の中に表示されます。
以上をまとめると、以下になります。
- リンクしているノートとリンクされているノートはノート下部の関連ページに表示される
- リンクしたキーワードをタイトルとしたノートがある場合は「NewLinks」、ない場合は「Links」に表示される
- リンクされているノートは、「Links」の中に表示される
次にObsidianを見てみましょう。
(2)Obsidianの場合
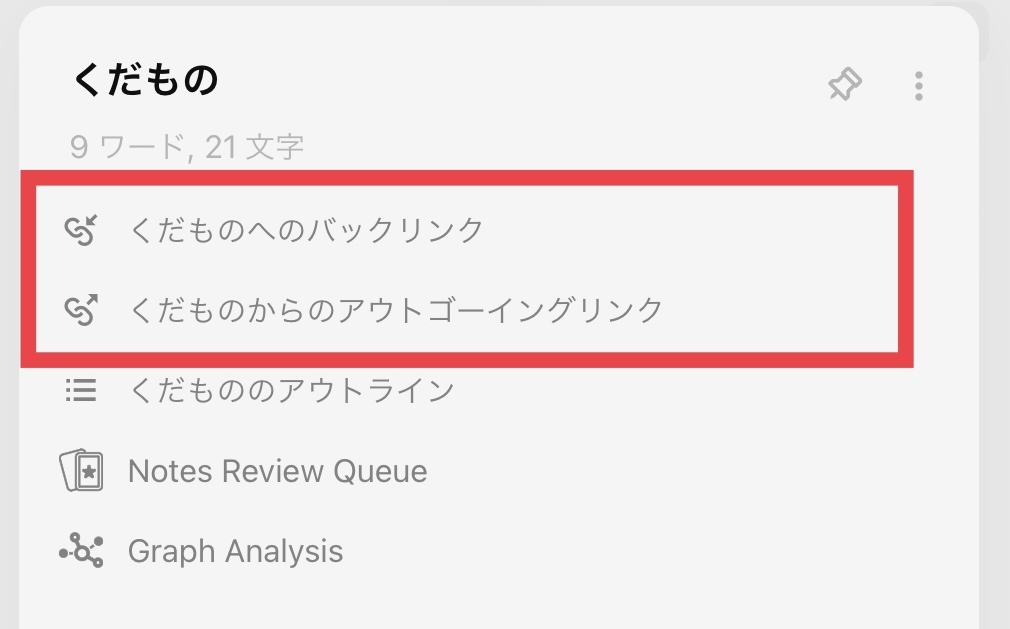
Obsidianは、リンクしているノートと、リンクされているノートは、ノートの右側の「アウトゴーイングリンク」と「バックリンク」の中に表示されます。

リンクしている場合の表示のされ方
今、「くだもの」というノートがあったとします。りんごとバナナをダブルブラケット([[ ]] )で囲みリンクしたとします。(先ほどのScrapboxの例と同じ内容です)

Obsidianでは、リンクしたときに文字が薄くなった場合はその文字をタイトルとしたノートがない、青色になった場合はその文字をタイトルとしたノートが既にあることを表しています。
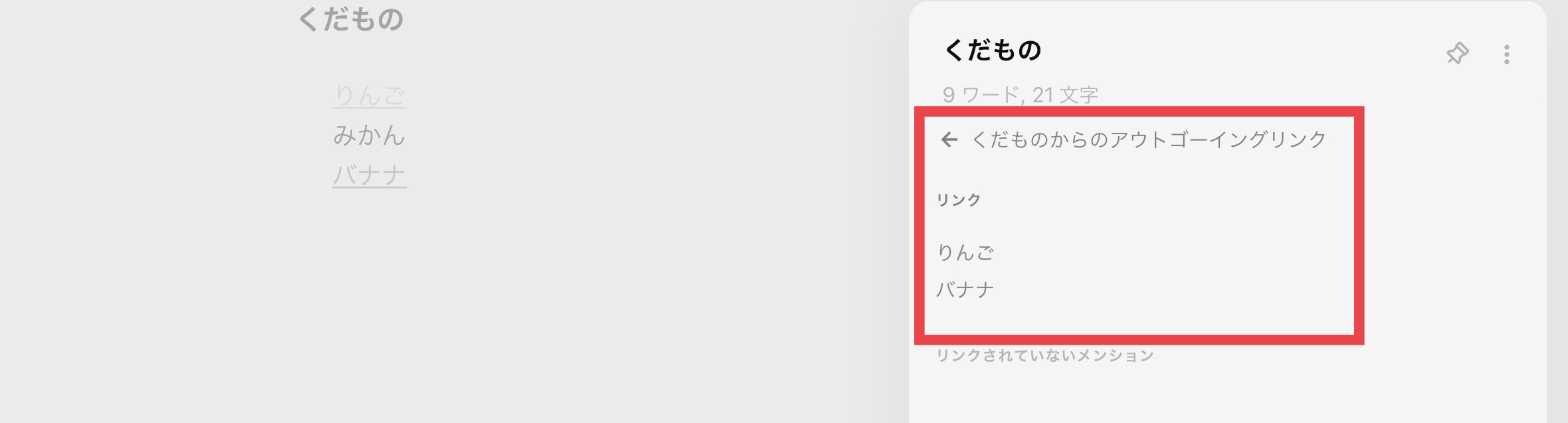
このとき、ノートの右側の「アウトゴーイングリンク」では以下の画像のとおり、リンクしているノート(キーワード)が表示されます。

Scrapboxのように、リンクした文字をタイトルとしたノートの有無によって表示のされ方は変わりません。リンクしたノートはすべて「アウトゴーイングリンク」の中に表示されます。
リンクされている場合の表示のされ方
次に、今見ているノートが他のノートからリンクされている場合はどうでしょうか。
例えば、以下のとおり、「食物」というノートを作ったとします。本文に先ほどのノートのタイトル(くだもの)を書き、ダブルブラケットで囲んでリンクしたとします。(先のScrapboxの例と同じ内容です)

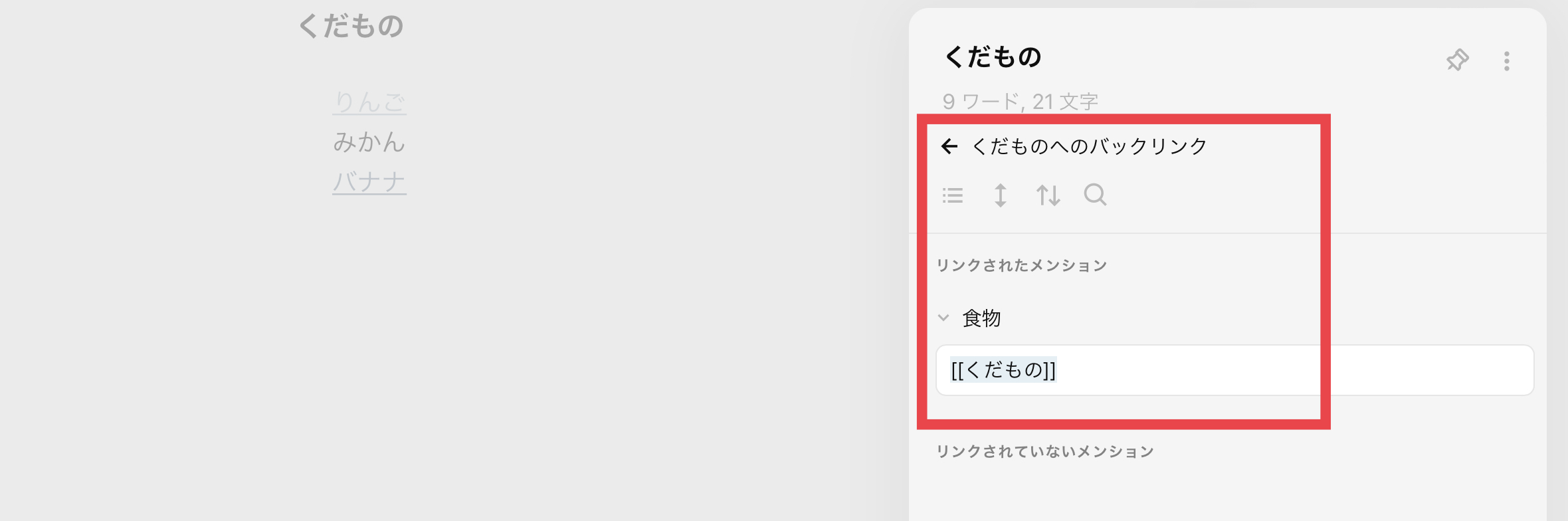
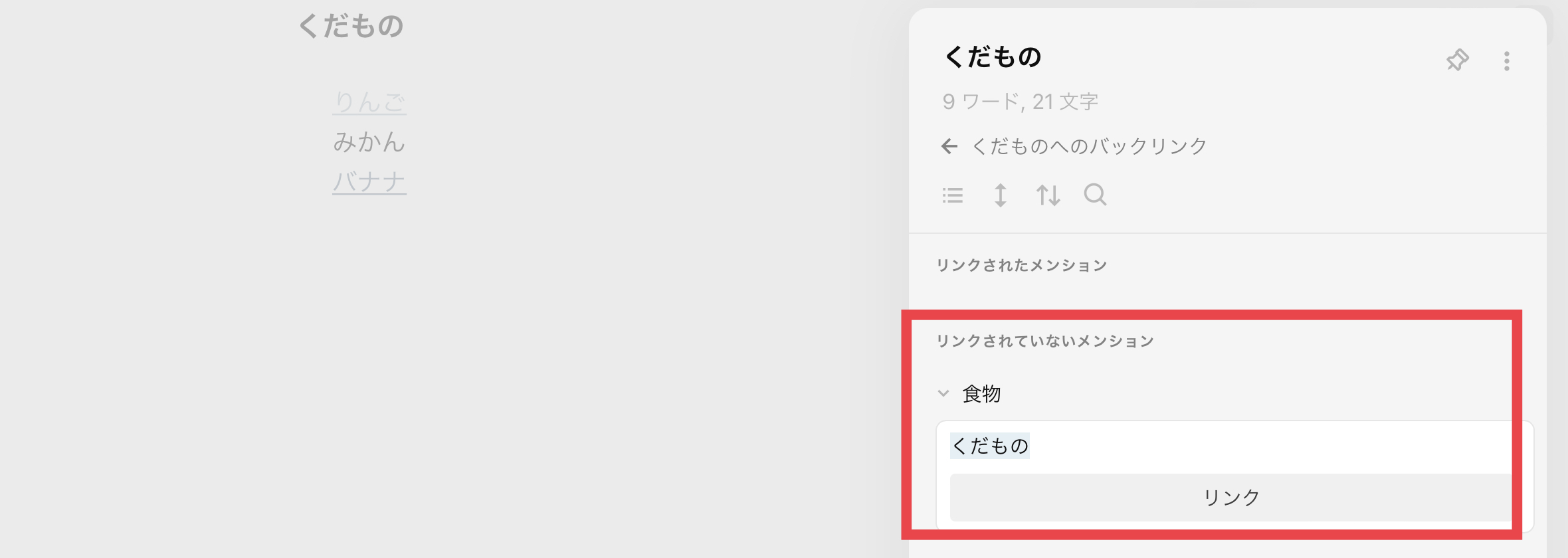
そして、「くだもの」のノートを見てみます。すると、ノート右側の「バックリンク」の中に表示されています。

ちなみに、今、「くだもの」をダブルブラケットで囲んでリンクさせましたが、仮にリンクさせなかった場合はどうなるか。

以下の画像のとおり、「くだもの」のノートのバックリンクの中の「リンクされていないメンション」として表示され、「リンク」ボタンを押すと「くだもの」の文字をリンクしてくれます。

リンクしていなくてもタイトルと同じキーワードを含む場合は、このように表示してくれるObsidianの便利な機能です。ちなみにキーワードは完全に一致していなくても単語が含まれていれば表示されます。
これはScrapboxにはないObsidianの特徴的な機能です。
2 2ステップ先までの表示(Scrapbox)
Scrapboxは、2ステップ先まで関連ページを表示します。この機能はObsidianにはない、Scrapboxの特徴的な機能です。
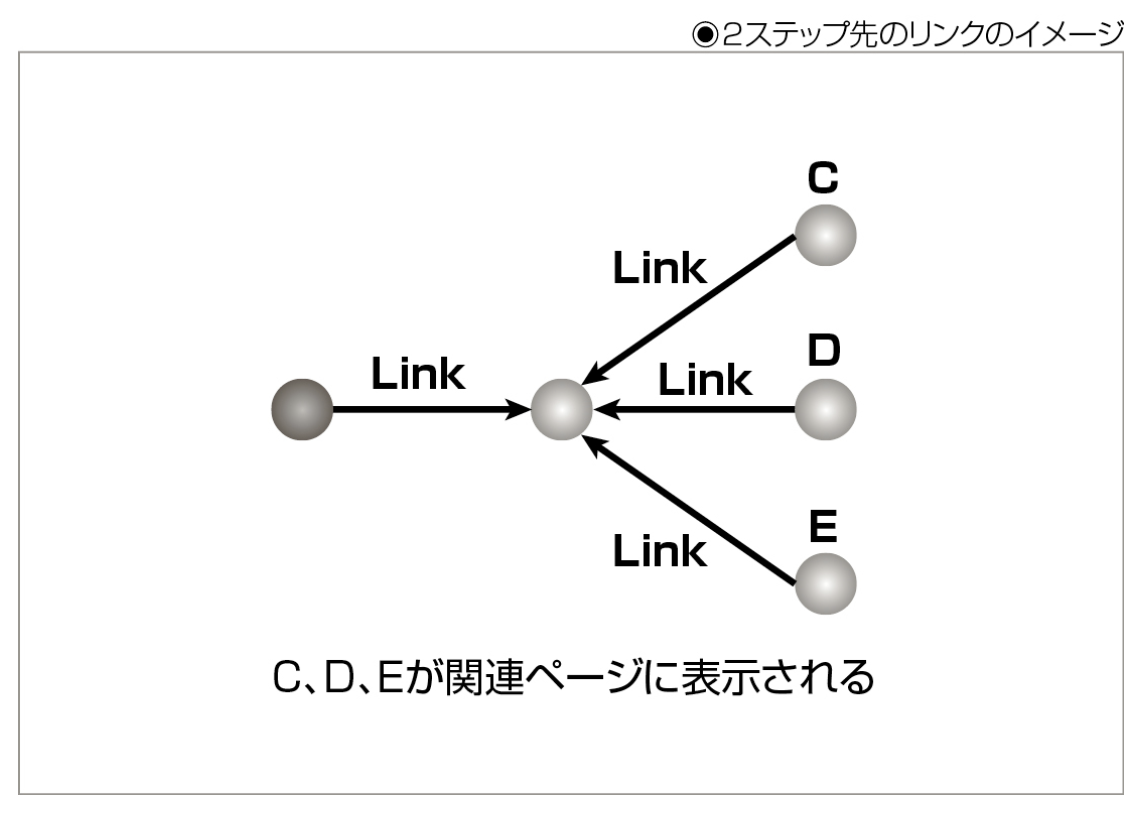
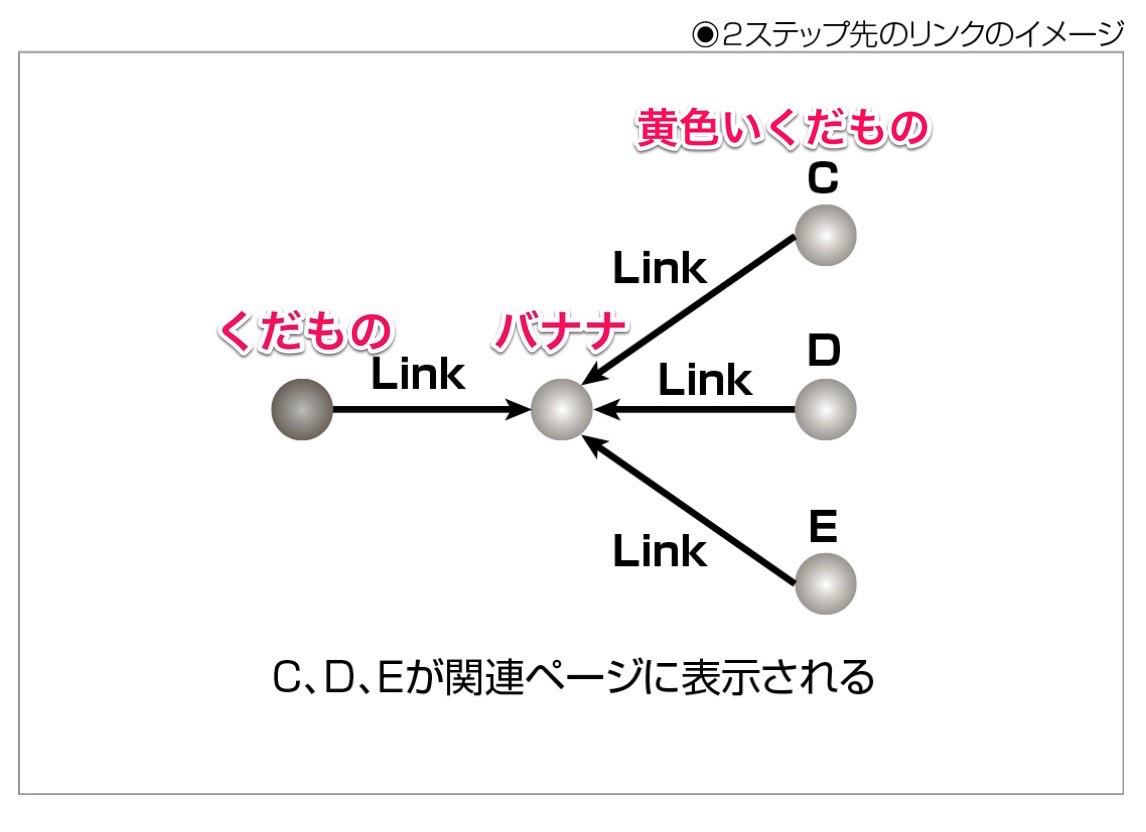
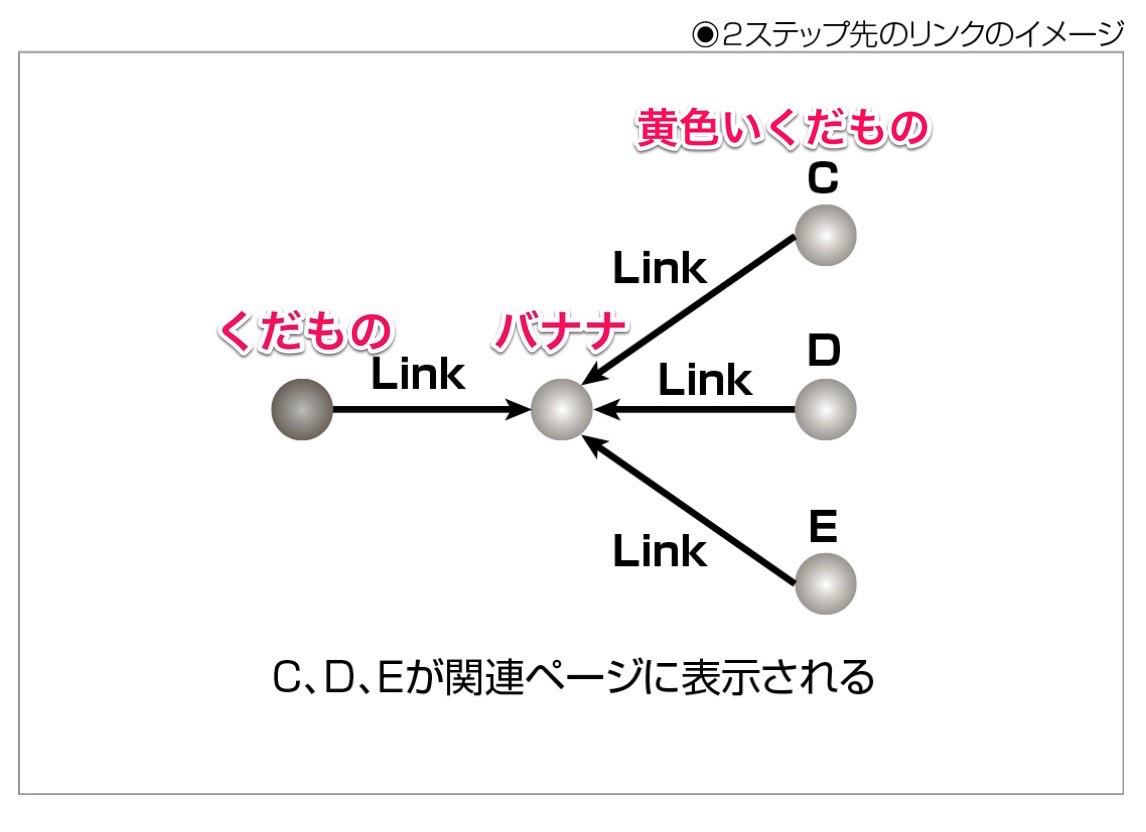
2ステップ先まで表示とは、どういうことかというと、先ほどの『Scrapbox情報整理術』の図解を引用します。
もう1つが、そのページがリンクしているページにリンクしている別のページです。言葉にするとややこしいのですが、左図をみればすぐにわかるでしょう。

この図でいうと、C、D、Eが2ステップ先のノートになります。
もう少し詳細をみてみます。
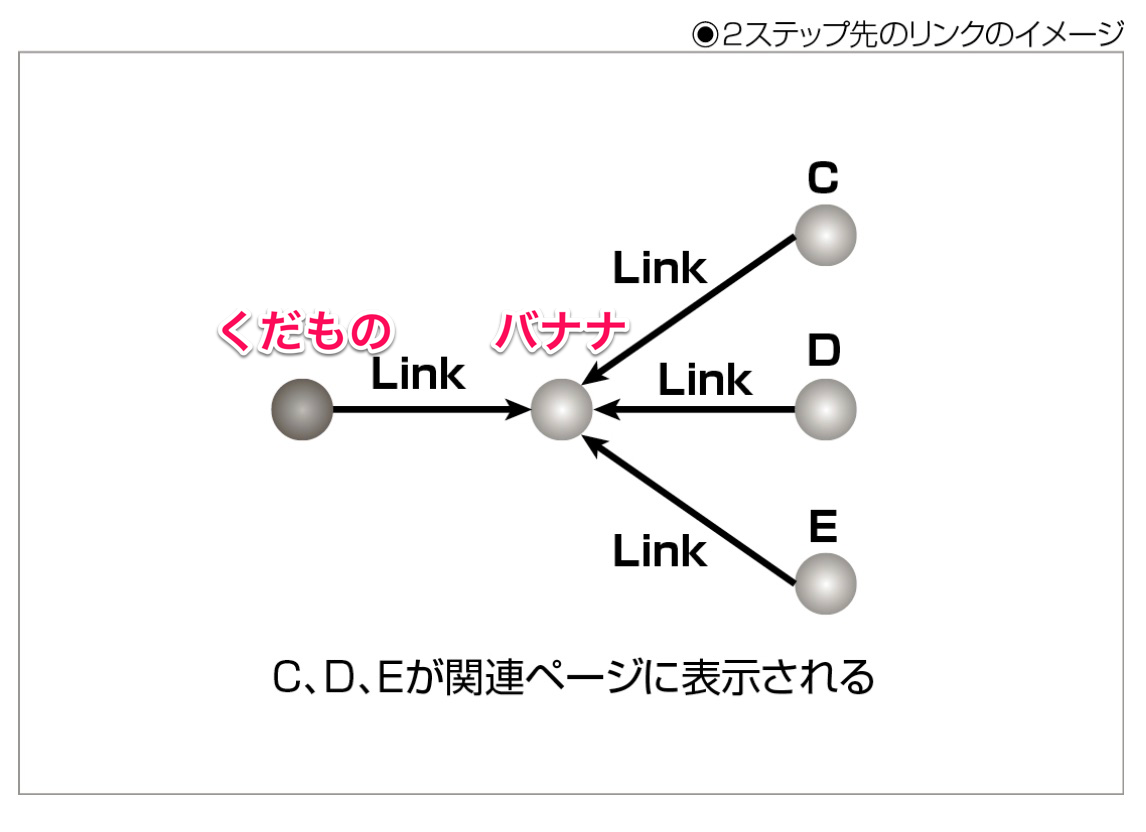
先ほどの例で言えば、「くだもの」のノートが上図の一番左の⚫︎で、リンクした「バナナ」のノートがその右側の⚫︎です。

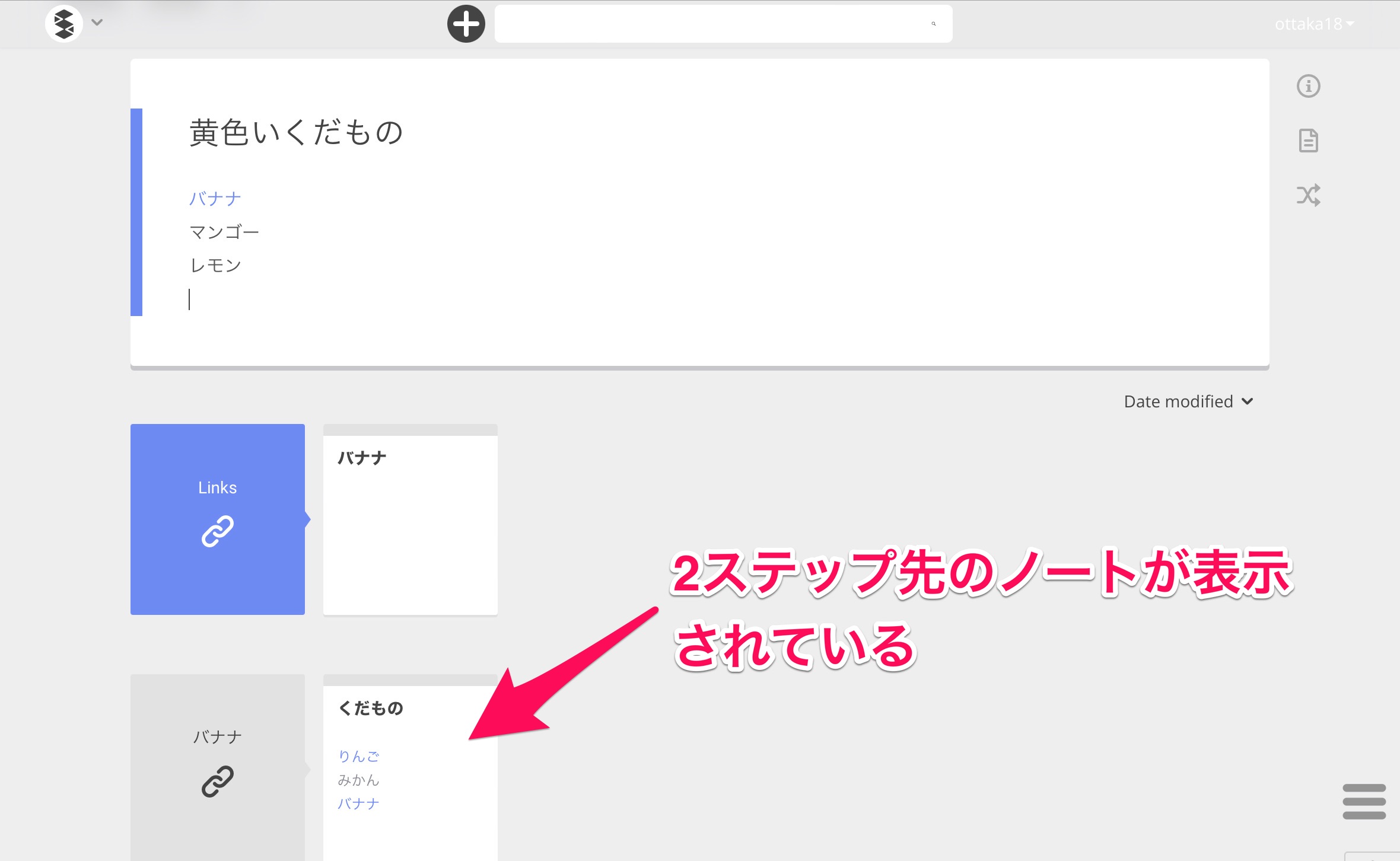
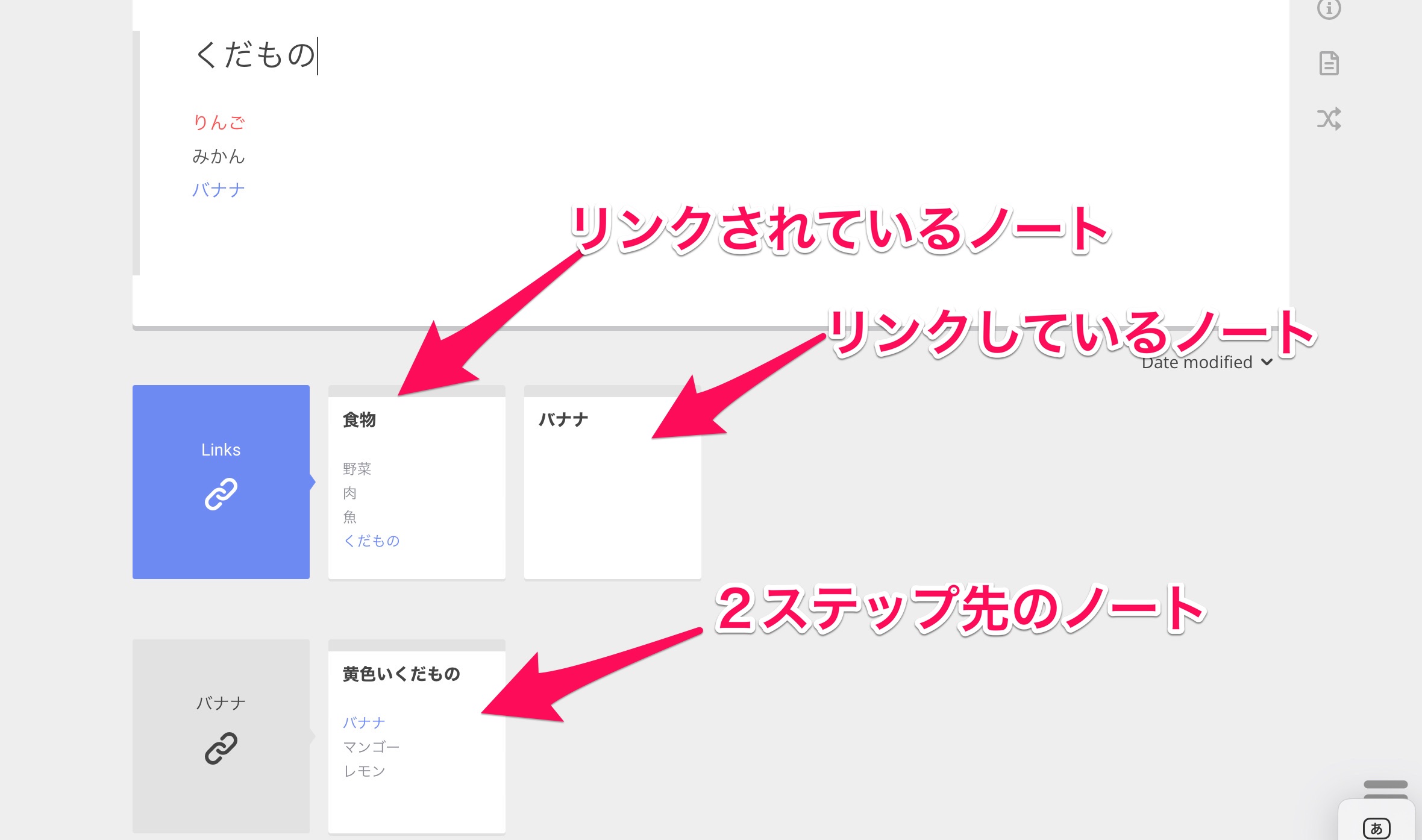
では、「バナナ」のノートにリンクしているノート(上図のC)を以下の画像のとおり作ってみます。「黄色いくだもの」というノートの本文の「バナナ」をリンクさせます。

すると、Linksの中には、今リンクした「バナナ」が表示されます。これは前述したとおりですね。さらに、Linksの下には「バナナ」という項目が表示され、この中に「くだもの」のノートが表示されています。
これは先ほどの図解をご覧いただくとわかるとおり、2ステップ先のノートが表示されたわけです。

さらに、「くだもの」のノートをみてみましょう。ノートの下部には、2ステップ先のノートの「黄色いくだもの」が表示されまています。ちなみに、今説明してきたように、リンクしているノートとリンクされているノートがLinksの中に表示されています。

3 おわりに(まとめ)
いかがでしたでしょうか。
2ステップ先の表示の説明は、少しわかりづらかったかもしれませんね。でも、Scrapboxは関連したノートがたくさん表示される、ということは理解いただけたと思います。
この例はシンプルなので2ステップ先のノートは1つしか表示されていませんが、リンクを張り巡らせれば、ここに表示されるノートは増えていきます。
それは、今見ているノートと関連しているノートが自ずと目に入りやすくなる、ということです。それはすなわち、過去の蓄積したノートを見返す機会になり、メモの死蔵を防ぐことにもつながるということです。
この機能は、ObsidianにはないScrapboxの特徴的な機能です。
よって、iOSやiPad OSのObsidianで2ステップ先までのノートを知りたかったら、一度、「アウトゴーイングリンク」の中のキーワードをクリックしてノートを移動して、そのノートの「バックリンク」を見る必要があります。
先の例で言えば、「くだもの」のノートを見ているときに、一度、「アウトゴーイングリンク」の中から「バナナ」に移動して、バナナのページで「バックリンク」を確認するということです。すると「黄色いくだもの」のノートが表示されています。

また、Obsidianは、前述のとおり、リンクさせていなくても「リンクされていないメンション」として表示されます。これはScrapboxにはない便利な機能です。
最後に記事の内容をScrapboxとObsidianの2つに分けて以下にまとめます。
■Scrapboxにおけるリンク
- リンクしているノートとリンクされているノートはノート下部の関連ページに表示される(例①:A → B 例②:A ← B この例で言えば、Aのノート下部にBが表示される)
- リンクしたノートは、リンクしたキーワードをタイトルとしたノートがある場合は「NewLinks」、ない場合は「Links」に表示される(例①)
- リンクされているノートは、「Links」の中に表示される(例②)
- リンクしているページにリンクしているページがノート下部の関連ページに表示される(例:A → B ← C この例で言えば、Aのノート下部にBだけでなく2ステップ先のCも表示される)
■Obsidianにおけるリンク
- リンクしているノートとリンクされているノートは、ノート右側の「アウトゴーイングノート」「バックリンク」の中に表示される。(例①:A → B 例②:A ← B この例で言えば、Aのノート右側にBが表示される)
- バックリンクは、リンクされていなくても「リンクされていないメンション」として表示される(上記の例②の場合、Aのノート本文にBのタイトル名がリンクされていなくても、Aの本文とBのタイトル名が一致もしく単語が含まれていれば表示される)
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。