WordPressのテーマを有料テーマの「JIN」に変更しました。
これまでWordPressのテーマは、無料の「Simplicity」と「Simplicity2」を約2年半使っていました。
全く不満はなかったのですが、たまたま有料テーマの「Diver」のレビュー記事を見かけ、あまりの洗練されたカッコよさに心惹かれました。
ただ、17,980円。有料テーマの中では高額です。
しかし、ちょうど記事が300を到達したというタイミングもあり、勢いで購入しました。
その3日後、「JIN」を知りました。
もっと早く出会っていれば、と強く思いながらも、その魅力から逃れられず、14,800円のJINを購入しました。
別にブログで稼ごうとしているわけではありません。ブログは単なる趣味です。裕福でもなんでもなく小遣い制のしがない普通のサラリーマンです。
それなのに、Diver、JINと立て続けに購入。
そこまでの行動を駆り立てた「JIN」の魅力とは何なのか。購入して数日が経った今、振り返ってみたいと思います。
1. 何度も見返したくなるテーマ 「JIN」
「JIN」を購入した理由は、ただひとつ。
自分が何度も見返したくなるブログの多くがJINを利用していたから。理屈ではなく、ただただJINのデザインと雰囲気に惹かれたのです。
突き詰めて振り返るとただそれだけです。
正直なところ、「Diver」も洗練されたカッコよさがありスタイリッシュで、機能的にも申し分のない素晴らしいテーマだと思います。
でも、「JIN」を選択したのは、Diverの洗練されたカッコよさよりも、JINのふんわりした優しげな雰囲気に直感的に魅力を感じ、逃れられないほど、何度も見返したくなったということです。
他の人気有料テーマSANGOやSTORKを利用したブログを見ると、これらも素晴らしいテーマだとは思うのですが、私が見返したくなるのはJINでした。
2. 「ブログを育てる」という気持ちで購入
本ブログを始めて約2年半。この先もこのブログを大切に育てていきたい、と思っています。
そう考えると、まずは、自分が何度も見たくなるブログ。
これが重要です。
もちろん内容的なことも大切ですが、見た目として何度も見返してくなるようなデザインや雰囲気も大切です。
この先、自分が心から気に入ったテーマで心地よく自分のブログを運営したい。
そう考えたとき、Diverを高額で購入しましたが、続けてJINを購入することに決して損はない、と思い購入しました。
3. JINのお気に入り機能3選
JINのデザインや雰囲気に惹かれたのは前述したとおりですが、実際に使ってみて、ほかに気に入った点を3つに絞って紹介します。
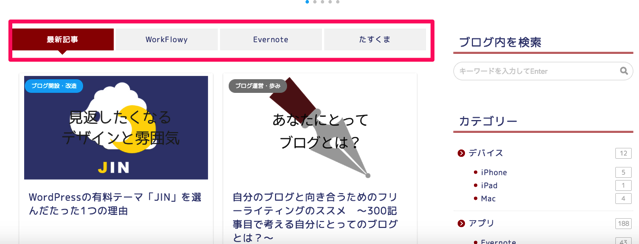
(1) コンテンツマガジン
コンテンツマガジンとは、以下の部分です。

クリック(タップ)するだけで、他のカテゴリーの記事の一覧に切り替わるので読者としては興味のある記事にたどり着きやすいと思います。
「コンテンツマガジン」の作り方|WordPressテーマ「JIN」の設定マニュアル
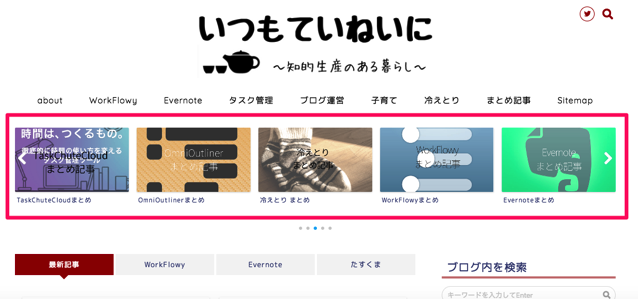
(2) ピックアップ
ピックアップとは以下の部分です。

本ブログでは、自動で動いていますが(記事タイプ)、動かずメニューとしてアイキャッチを表示させるパターン(メニュータイプ)もあります。
ピックアップコンテンツの作り方|WordPressテーマ「JIN」の設定マニュアル
(3) フォント変更
JINは設定画面からフォントを以下の3つから選ぶことができます。
- デフォルト(sans-serif)
- 角ゴシック(Noto Sans)
- 角丸ゴシック(Rounded M+ 1c)
私は、フォントに特徴を出したいので、CSSでコードを触らずに設定画面から変更できるのはありがたいです。
JINでフォントを変更する方法|WordPressテーマ「JIN」の設定マニュアル
4. JINをオススメしたい人はデザインに行き詰まっている人
有料テーマの多くは、CSSやPHPの知識が大してなくても、デザイン性の高いブログを作ることができるので初心者こそオススメだ、という記事をいくつか見かけたことがあります。
それはそのとおりだと思うのですが、自分の経験から、ブログ初心者というのは、ずっと続けていけるか自信がないことが多いので、いきなり有料テーマを購入するのは少しハードルが高いと思います。
むしろ、オススメしたいのは、マーカー無料テーマでは知識不足でデザインのカスタマイズに限界を感じている人。
そういった人にJINをオススメしたいです。
実際、自分が使い始めて思ったのは、JINは、ほとんどのパーツのデザインを簡単に切り替えできるようになっており、これまでCSSのコードに悪戦苦闘したのは何だったのか、と思うほどでした。
しかも、JINの設定マニュアルは、シンプルだけど要点をおさえていて、かなりわかりやすいです。
プログラミングの知識がなくても、JINのデフォルトの機能で、かなり自分の理想のデザインに近づけると思います。デザインのパーツの切り替えは、多数揃えられているので、その組み合わせにより、オリジナリティのあるデザインにできるかと思います。
5. おわりに
JINの特徴や機能の紹介というより、自分がJINを購入するに至った思考の経過を中心に記事にしましたので、JINの特徴や機能の詳細 はJINの公式ページをご覧ください。
また、JINのカスタマイズなどの記事は以下からご覧ください。

この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。