ブログで記事を公開するまでの作業を少しでも楽にしたい。
手順の効率化を突き詰めたい。
最近、そんな想いが強くなり、ブログの「カイゼン」を始めました。
まず、画像。
ブログを公開するまでの作業で1番手間暇がかかるのは画像関係ではないでしょうか?
そこでブログの「カイゼン」第1弾の今回は、アイキャッチ。
アイキャッチを作り、ブログに挿入するまでの流れを「カイゼン」し、随分効率的になったと思いますので、その流れを紹介します。
1 前提
まず、私のブログを書く環境です。
- アイキャッチの作成は「Canva」を使用
- ブログのエディタは「Ulysses」を使用
- 写真アプリのカメラロールにはブログの画像を残さない
これから紹介するのは、これを前提とした効率的な流れとなります。
これと異なる環境の場合は、使えそうな要素をご自分の環境で試していただければと思います。


2 アイキャッチを作る
Canvaは、作った画像をWeb上に保存しておくことができます。

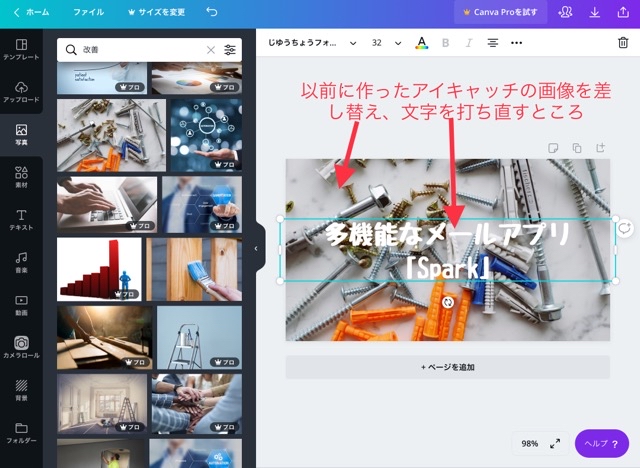
私は、過去に作ったアイキャッチを数パターン保存しておき、基本的には、そのアイキャッチを開き、画像の写真を差し替え、文字を打ち直して作っています。

この方法であれば、正味時間は2、3分くらいで作れます。
3 アイキャッチを挿入する
アイキャッチが完成したらブログの原稿に挿入するため、Canvaから出力します。
私は、iPhoneやiPadのカメラロールには子どもの写真以外入れないようにしていますので、Canvaから出力したときに、カメラロールに入ると削除する手間がかかります。
そこで、カメラロールに保存せずにアイキャッチをブログに挿入する方法があります。
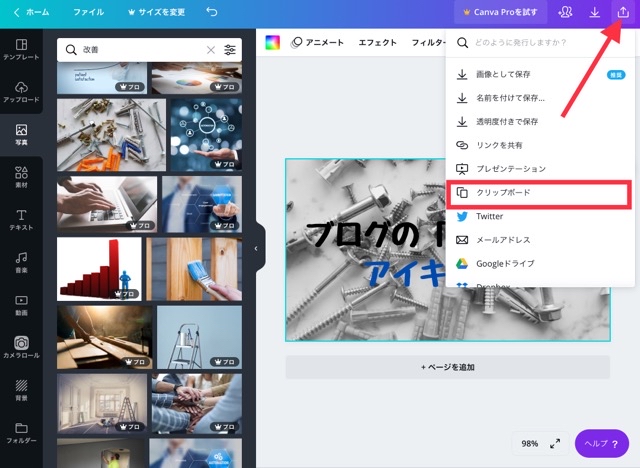
Canvaの共有ボタンをタップし表示されるメニューから「クリップボード」を選びます。

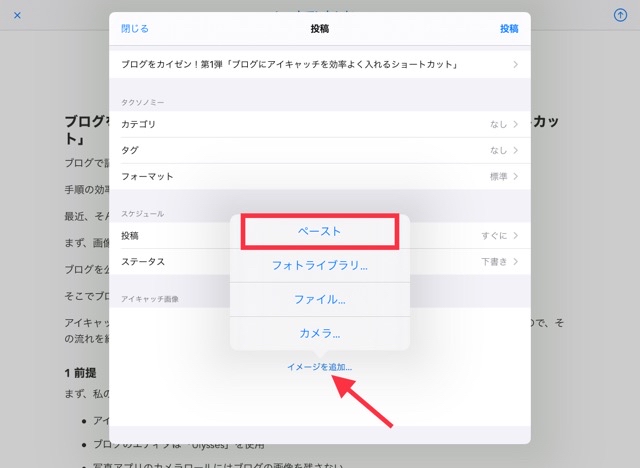
そうするとカメラロールには保存されずクリップボードのみ保存されますので、Ulyssesを開き、「アイキャッチ画像」をタップし「ペースト」を選べば挿入できます。

この「クリップボード」に気づくまでは、一旦、カメラロールに保存してからUlyssesに挿入し、カメラロールのアイキャッチを削除していましたので、随分、効率よくなりました。
ちなみに、クリップボードのみに保存できることに気づく前は、「ショートカット」を自作して効率化を図っていましたので、参考に公開します。
このショートカットは、カメラロールの最新画像をコピー(クリップボードに保存)してから削除し、Ulyssesを起動するというものです。
以下のリンクから取得できますので、ご自分の環境にあわせてアレンジして使っていただければと思います。
4 おわりに
アイキャッチは凝りだしたらキリがありませんので、今回、紹介したように機械的に作っています。ここを効率化することで、その分の労力と時間を記事の構成や文章を書くことに使いたいと思っています。
ブログをいつでもどこでも効率的に書くテクニックは、以下の拙著でもたくさん紹介していますので、ぜひご覧ください。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。