WordPressを始めて2ヶ月が経ちましたが、先日、初めてブログの本文内に表を作りました。
この記事を書いたときに作ったのが次の表です。


単純な表なので、それほど難しくなかったのですが、表の幅の変更など少しとまどったところがありましたので、初めて表を作る方に向けて、表の作成方法などを共有しておきたいと思います。
1.「TablePress」のインストール
単純な表なので、HTMLタグだけで作れるようですが、WordPressのプラグインを使った方が楽ですし、今後、もっと複雑な表を作ることもあるかもしれないので、「TablePress」というプラグインを使いました。以下、インストールの手順です。
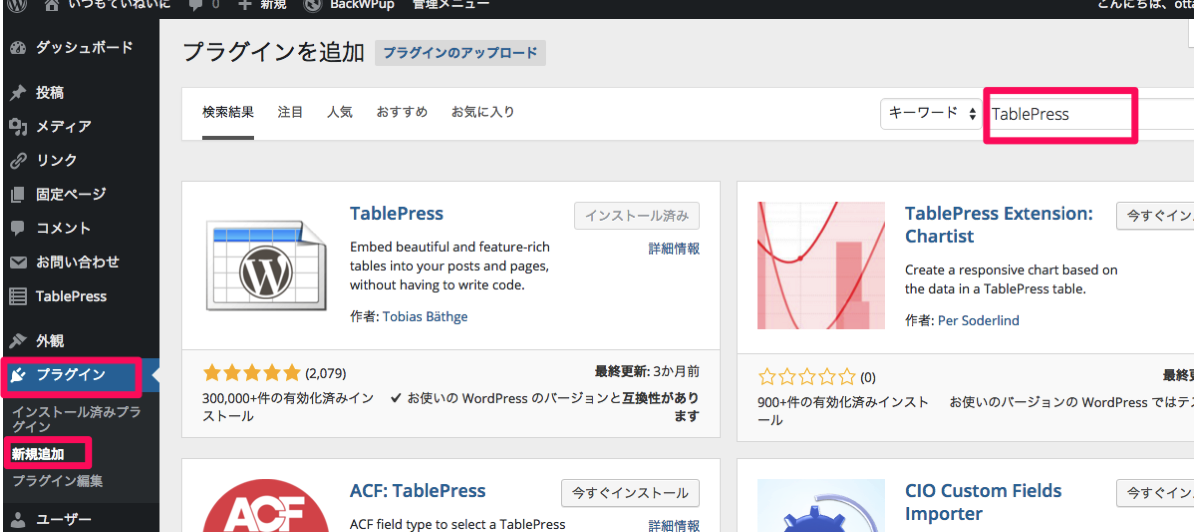
① WordPressの管理画面のメニューの「プラグイン」→「新規追加」をクリックします。
② 右上の検索バーに「TablePress」と入力して検索し、「いますぐインストール」をクリックします。

③インストールが完了したら「プラグインを有効化」をクリックします
2. 「TablePress」の設定
「TablePress」のインストールが完了すると、WordPressの管理画面のメニューに「TablePress」が表示されますので、次の手順で表を作成します。
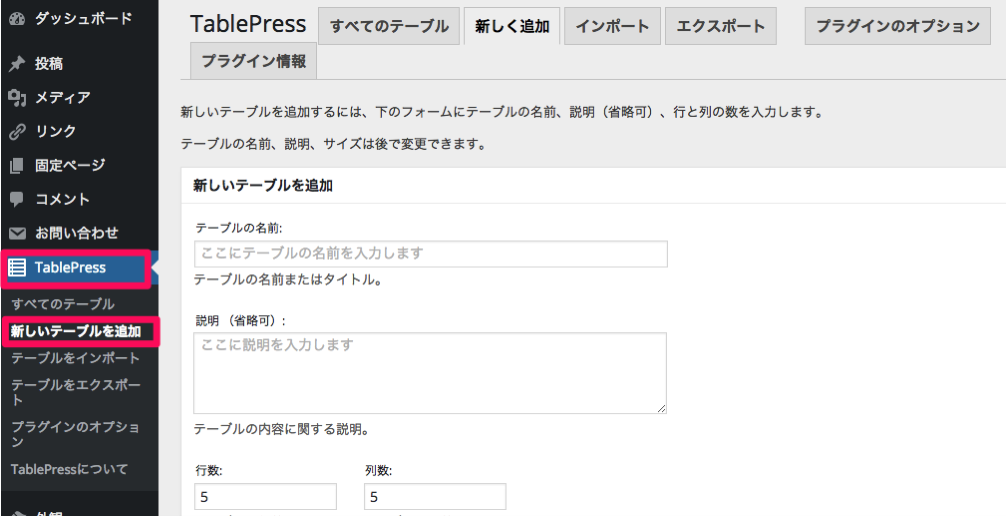
①「TablePress」をクリックし、「新しいテーブルを追加」をクリックします。

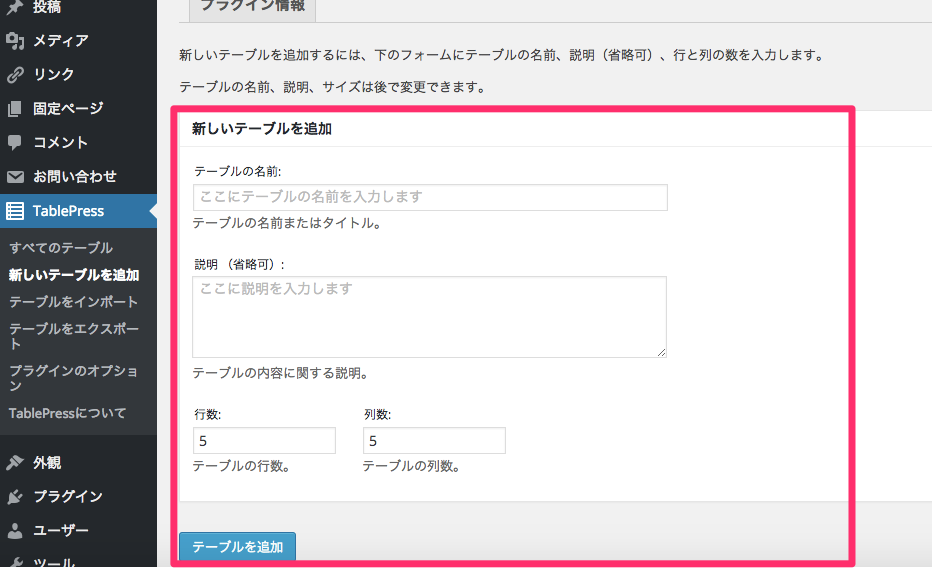
② すると表を設定する画面になりますので、次の解説を参考に必要事項を入力してください。

- テーブルの名前
- 説明
- 行数
- 列数
なんでも構いませんが後で何の表なのかわかるように入力しておきましょう。私は、先の例では「OmuniOutlinerのショートカットキー一覧」としました。
省略可能です。表の内容の詳細を記入しておくという使い方が想定されます。私は何も入力しませんでした。
横に何分割する表にするかです。後で追加することも可能です。私は、冒頭に紹介した表では、「3」としました。
縦に何分割する表にするかです。行数と同様、あとで追加することも可能です。私は、冒頭に紹介した表では「18」としました。
③ 入力が完了したら「テーブルを追加」をクリックします。
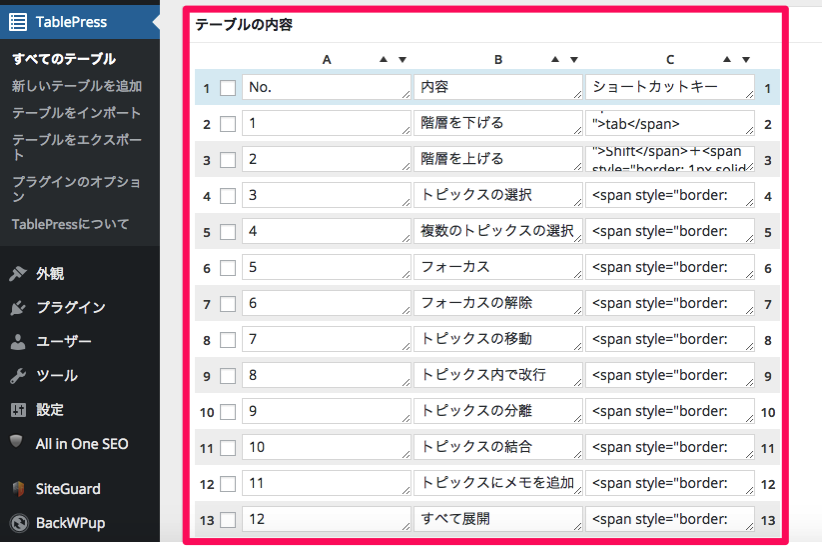
④ テーブルの内容を入力します。ここはHTMLタグの使用も可能です。

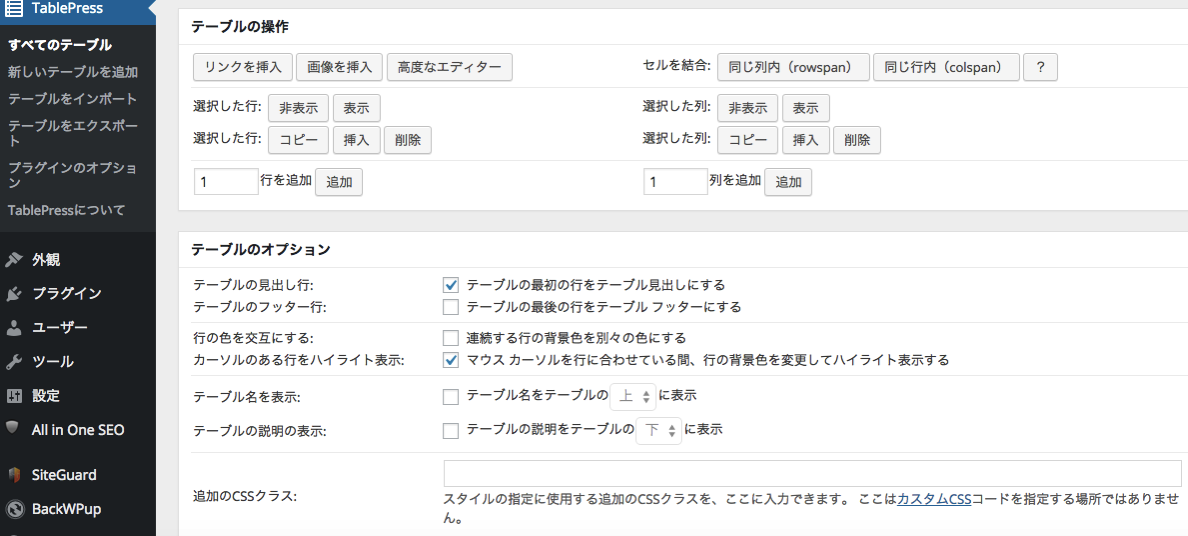
⑤行の追加や1行目をタイトル行にしない場合など、表の各種設定は、下の方の「テーブルの操作」と「テーブルのオプション」でできます。

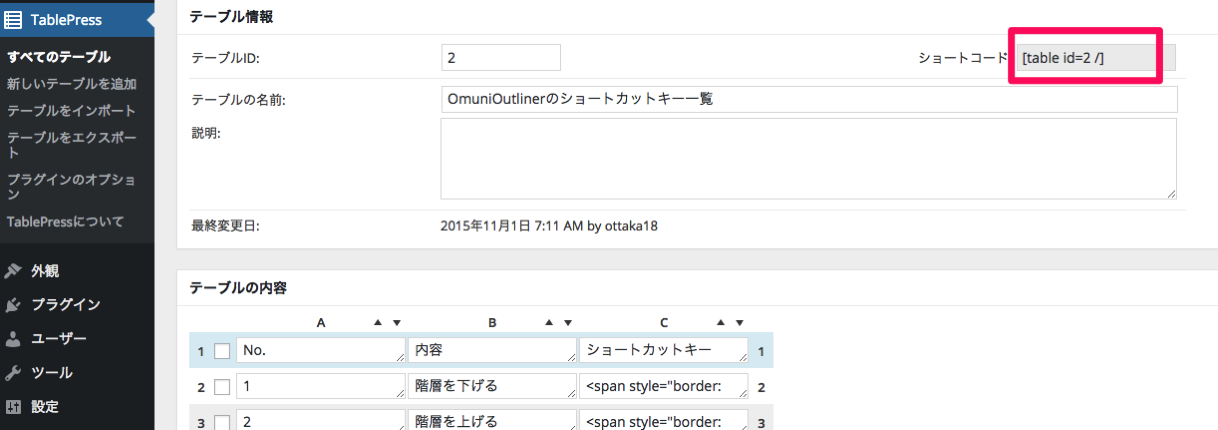
⑥設定が完了したら、「テーブル情報」の中の「ショートコード」をコピーしておきます。これをブログの本文にペーストすることで、ここで設定した表が本文に挿入されます。

⑦ 最後に「変更を保存」をクリックして完了です。
3. 表の横幅の設定
次に表の各列の横幅の設定と、表全体の横幅の設定方法を紹介します。
(1) 各列の横幅の設定
表の各列の横幅は、デフォルトのままだと自動で調整されます。幅を変更する場合は、ショートコードに追記をします。
例えば、ショートコードが、[table “” not found /]
だとしたら、次のように、左の列から順に幅のパーセンテージを指定します。合計が100%になるように指定することが必要です。
ショートコード:[table “” not found /]
(2) 表全体の横幅の設定
表全体の横幅を設定するには、プラグインのオプションでCSSを記述する必要があります。手順は次のとおりです。
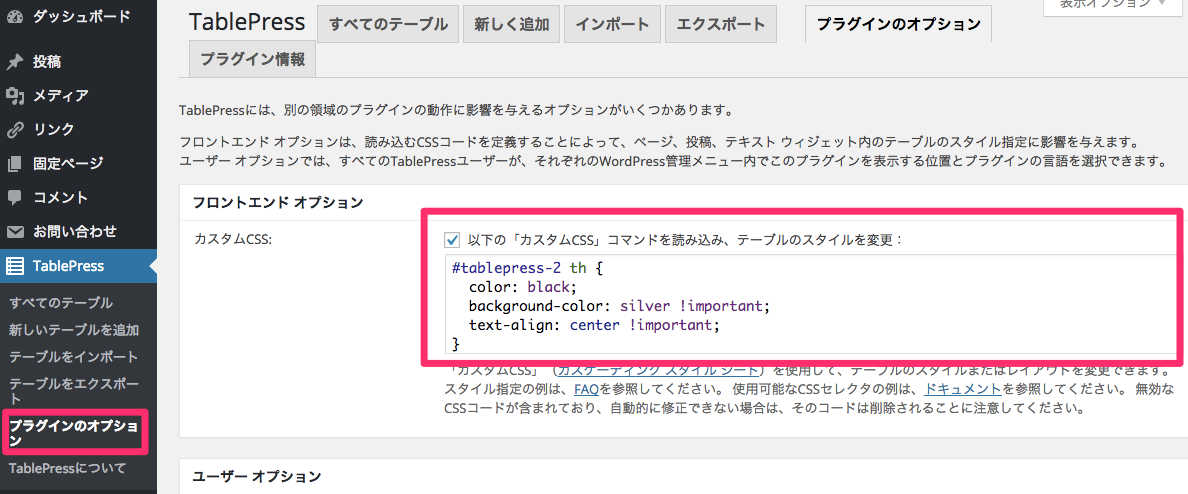
①WordPressの管理画面のメニューの「TablePress」→「プラグインのオプション」をクリックし、「フロントエンドオプション」の空白の部分にCSSを記述します。
注)画像はすでにCSSが記述してあります。

② 次のコードをペーストしていただくだけですが、idの次の◎◎となっているところは、ご自分のtable idを入力してください。また、幅のパーセンテージはお好みで変更してください。
.tablepress-id-◎◎ {
width: 50%;
}
4. 表の装飾
表の見出しや文字の色などを装飾する場合もCSSの記述が必要です。
先ほどの横幅の設定と同じようにWordPressの管理画面のメニューの「TablePress」→「プラグインのオプション」をクリックし、「フロントエンドオプション」の空白の部分にCSSを記述します。
冒頭に紹介した表は、見出しの背景をグレーにし、文字をセンタリングしています。あとは、デフォルトのままです。そのコードは次のとおりです。
そのままコピーしていただいても使えますが、「#tablepress-2」の数字は、ご自分の「table id」にしていただく必要があります。また、お好みで色などを変更してください。
#tablepress-2 th {
color: black;
background-color: silver !important;
text-align: center !important;
}
5. おわりに
今回は表の基本的な作成を紹介しましたが、セルの結合や特定のセルの装飾をしたりなど、いろいろ設定は可能なようです。ただ、今回、紹介しただけでもかなり汎用的に使えるかと思います。
今回、次の4つのサイトを参考にさせていただき、表を作成することができました。ありがとうございました。
参考
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。