以前の記事で書いたとおり、WordPressのテーマを「Simplicity2」から「JIN」に変更しました。

JINは、「設定マニュアル」が大変わかりやすいので、基本的な設定はこれだけを見れば、まったく問題なくカスタマイズできます。
ただ、このマニュアルには載っていない内容で、カスタマイズしたいことがいくつかありました。
そのうち、本記事では、人気記事をサイドバーに表示させるプラグイン「WordPress Popular Posts」に順位の数字を表示させる方法を紹介します。
ちなみに、私はJINで設定しましたが、別にJIN限定の方法ではありません。
1. 「WordPress Popular Posts」に順位を表示させる方法
私は、プログラミングの知識がほとんどないので、ネットで調べるしか方法がないのですが、探してみると「WordPress Popular Posts」に順位を表示させる記事はけっこうありました。
ただ、なぜかどれもうまくいかず、ようやくうまくいった方法が、以下の記事で紹介されていた方法です。
WordPress Popular PostsのデザインをCSSで自由にカスタマイズする|きにぶろぐ.com
ようやく、この記事にたどり着き解決できたので、ホントありがたかったです。
では、手順です。
まずは、プラグイン「WordPress Popular」を追加します。
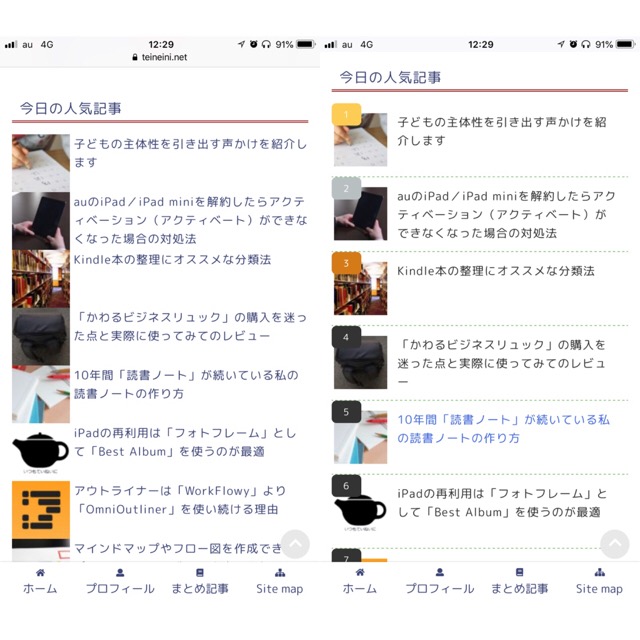
デフォルトでは以下の左の画像ように順位の表示はされません。
それが、これから紹介するコードを追加すると右の画像のように順位を表示させることができます。

コードは、子テーマの「スタイルシート (style.css)」に追加します。
WordPressの管理画面の「外観」→「テーマの編集」をクリックして、画面右から「style.css」を探してください。
ちなみに、JINの場合、購入したときは親テーマしかダウンロードされていないはずなので、子テーマをインストールしていない場合は、以下からインストールしてください。
親テーマの「スタイルシート (style.css)」を修正するとバージョンアップがあったときに消えてしまいますので子テーマに追加することをオススメします。
子テーマの「スタイルシート (style.css)」を開くことができたら、以下のコードをコピペで追加してください。
/*-- 人気記事デザイン --*/
ul.wpp-list li {
border-bottom: 1px dashed #79c06e;/*記事間の点線と色*/
position: relative;/*相対位置*/
}
ul.wpp-list li img {/*アイキャッチ画像*/
margin: 10px 10px 10px 0px;/*画像の余白*/
padding: 3px;/*画像の位置*/
}
ul.wpp-list li a.wpp-post-title {/*記事タイトル*/
display: block;/*ブロック形式で表示*/
font-size: 15px;/*文字サイズ*/
color: #333;/*文字色*/
padding: 12px;/*タイトル位置*/
text-decoration: none;/*タイトルの下線なし*/
}
ul.wpp-list li a.wpp-post-title:hover {
color: #4169e1;/*ホバー時のタイトル色*/
}
ul.wpp-list li:before {/*ランキングカウンター全体*/
content: counter(wpp-count);/*カウンターを表示*/
display: block;/*ブロック形式で表示*/
position: absolute;/*絶対位置*/
font-size: 12px;/*数字サイズ*/
color: #fff;/*数字の色*/
background-color: #333;/*背景色*/
padding: 5px 15px;/*縦と横の幅*/
border-radius: 6px;/*角の丸み*/
top: 0;/*右からの位置*/
left: 0;/*下からの位置*/
opacity: 1;/*透明度*/
z-index: 5000;/*重なりの順序*/
}
ul.wpp-list li {
counter-increment: wpp-count;/*カウント数*/
}
ul.wpp-list li:nth-child(1):before{/*ランキング1*/
background-color: #FBCC54;/*背景色*/
}
ul.wpp-list li:nth-child(2):before{/*ランキング2*/
background-color: #B7BFC1;/*背景色*/
}
ul.wpp-list li:nth-child(3):before{/*ランキング3*/
background-color: #D47B16;/*背景色*/
}
するとアイキャッチ画像の左上に順位の数字が表示れるはずです。
順位の数字の色や位置はコードを修正すればカスタマイズ可能です。
2. おわりに
JINの設定マニュアルにはのっていない内容でカスタマイズしたいことはいくつかあったのですが、この「WordPress Popular」に順位を表示させる方法が1番苦労しました。
作業はコードを貼るだけなのですが、自分の環境でうまくいくコードが紹介されている記事を探すのに時間がかかりました。
ホントこの記事には感謝しています。
WordPress Popular PostsのデザインをCSSで自由にカスタマイズする|きにぶろぐ.com
JINの他のカスタマイズなどは、以下をご覧ください。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。