以前の記事で書いたとおり、WordPressのテーマを「Simplicity2」から「JIN」に変更しました。

JINは、「設定マニュアル」が大変わかりやすいので、基本的な設定はこれだけを見れば、まったく問題なくカスタマイズできます。
ただ、マニュアルだけではわかりづらかった設定がありましたので、共有したいと思います。
それは、「Twitterカード」の設定です。
「JIN」では、以下の公式マニュアルのとおり、Twitterカードのタイプの選択ができます。「summary(小さめ)」と「summary_large_image(大きめ)」の2タイプです。
OGP設定(SNSに関する設定)について|WordPressテーマ「JIN」の設定マニュアル
ただ、それ以上の設定はできないため、正直、必要なのかどうかよくわからないところがありますが、すでに利用しているプラグイン「All in One SEO Pack」で設定することにしました。
プラグイン「All in One SEO Pack」をインストールし有効化します。
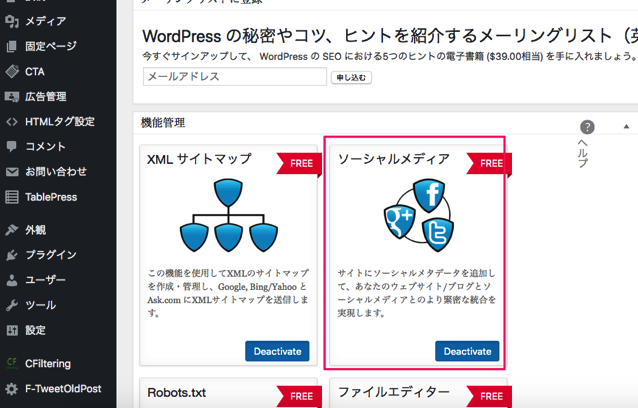
WordPress管理画面から「All in One SEO」を選択し、「機能管理」から「ソーシャルメディア」をアクティブ化します。表示が「Deactive」になります。

すると「All in One SEO」に「ソーシャルメディア」という項目が追加されます。
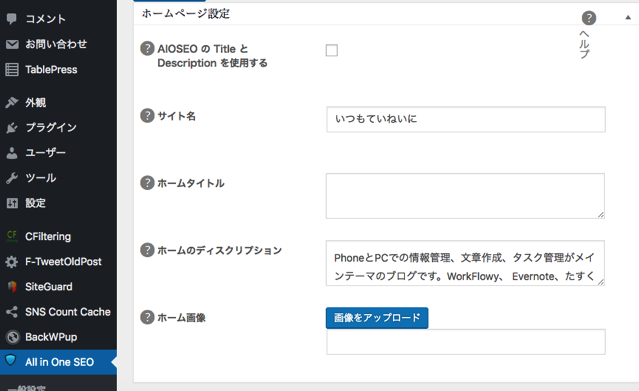
まずは、私の場合、「ソーシャルメディア」の「ホームページ設定」の「サイト名」と「ホームのディスクリプション」を入力しました。

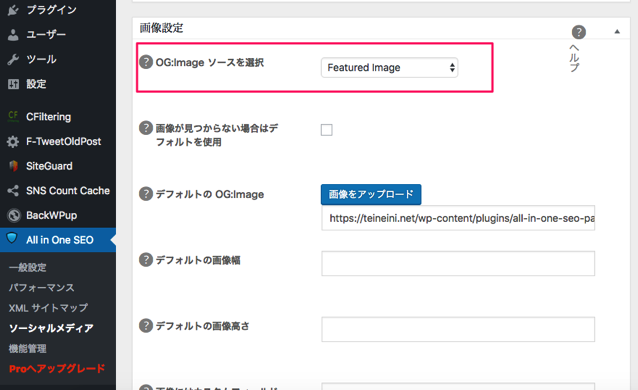
次に「画像設定」の「OG:Image ソースを選択」で「Featured Image」を選択しました。

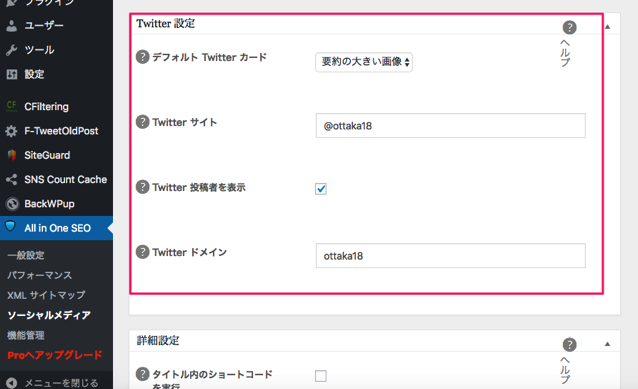
次に「Twitter設定」の「デフォルトTwitterカード」で「要約の大きい画像」を選択します。
私の場合、「Twitterサイト」 は@ottaka、「Twitter投稿者表示」にチェック、「Twitterドメイン」はottak18、としました。

あとは、一番下にある「設定の更新」をクリックして完了です。
正直、プラグイン「All in One SEO Pack」は、多機能でよくわかっていないところも多いですし、JINの設定だけで事足りているのかもしれませんが、今のところこの設定で問題なくできています。
当然、本設定は、「JIN」だけではなく他のWordPressのテーマにも有効です。
ちなみに、以下のサイトを参考にさせていただきました。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。