以前の記事で書いたとおり、WordPressのテーマを「Simplicity2」から「JIN」に変更しました。

「Simplicity2」のときは、記事下の定型文をプラグイン「Bottom of every post」を使って入れていました。
本ブログの記事下の定型文はこれです。

ただ、JINに変えたとき困ったことが起こりました。
「JIN」は「Simplicity2」とは違い、カテゴリーのページに以下の画像のように、自由に文章を入れることができます。これは便利な機能なのですが、 「bottom of every post」は、このカテゴリーのページにも定型文を入れてしまう仕様になっているのです。

記事のページだけに定型文を入れることはできないものか。
できました。
「bottom of every post」では、できないのですが、別のプラグインを使います。
「PRyC WP」です。
このプラグインは、 記事前や記事下に定型文を自動で入れることができ、なおかつ特定の記事には定型文を非表示にする設定ができます。
設定方法を解説します。
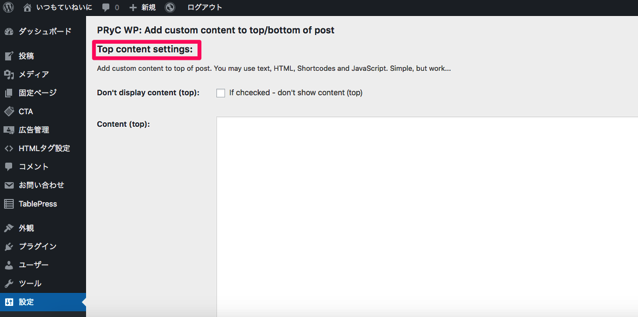
プラグインをインストール後、有効化します。その後、WordPressの管理画面の「設定」から「PRyC WP: Add custom content」を選択します。
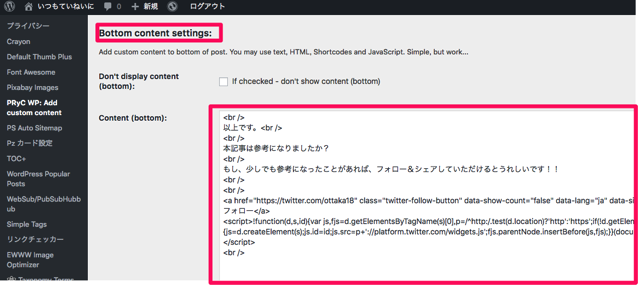
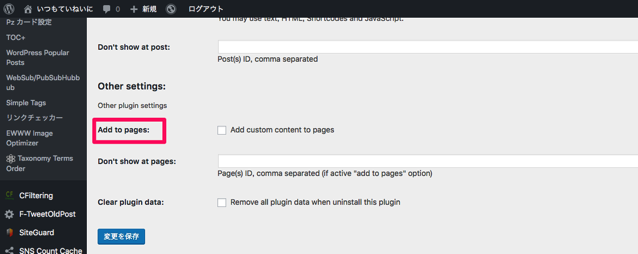
すると以下の画面になりますので、ブログの記事の記事上(Top content settings:) 記事下(Bottom content settings:)に自動で表示させたい定型文を入力します。(画像は記事下に定型文を入れる場合)


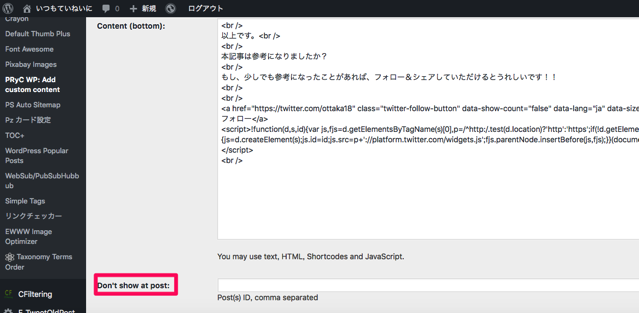
ちなみに、定型文を非表示にしたい記事がある場合は「Don’t show at post:」に非表示にする記事のIDをカンマ区切りで入力します。

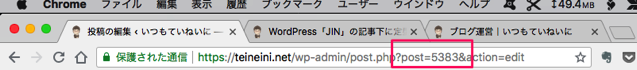
記事IDは、WordPressの管理画面で該当の記事を開き、アドレスバーのURLのpost=○○に表示されている数字です。下の画像は記事IDは5383です。

また、固定ページにも定型文を表示させたい場合は、「Add to pages:」にチェックをいれます。

私は、記事下に定型文を表示させ、カテゴリーページには定型文を表示させたくなかったわけですが、 このプラグインでは、そもそもJINのカテゴリーページには定型文は表示されませんでした。
なので、プラグイン「PRyC WP」をインストール後、有効化するだけで、とくに非表示の設定は必要なかった、ということです。
なお、「PRyC WP」は、当然、JIN以外のWordPressテーマにも使えます。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。