前回の以下の記事で、本ブログのヘッダーのタイトルロゴのフォントを変更したと書きましたが、あわせて本文のフォントも変更しました。

フォントは、デザインと同じくらいブログ全体の雰囲気を形作るものなので、けっこう重要視しています。
ただ、ブログを開設したとき、Googleフォントを使って、やわらかい感じのフォントにしたかったのですが、CSSなどの知識がなく断念していました。
また、Googleフォントにすると文字の読み込みに少し時間がかかると聞いたことがあったのも断念した理由でした。
以下の記事で紹介したSimplicity2にテーマを変更したときは気づかなったのですが、Simplicity2には、Googleフォントに変更する機能がデフォルトで実装されているのに最近気づきました。
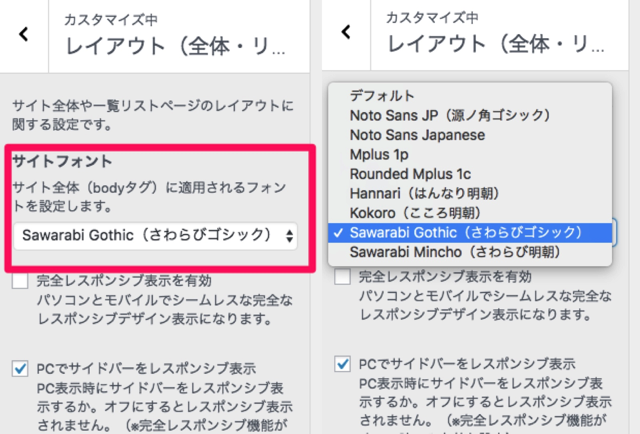
設定方法は、WordPressの画面から「外観」の中の「カスタマイズ」にある「レイアウト(全体・リスト)」の「サイトフォント」で変更することができます。

選択できるフォントの種類はそれほど多くないのですが、私は「さわらびゴシック」に惹かれ、すぐに変更しました。
難しい設定をすることなく、Googleフォントを使うことができ、理想のイメージに近いブログの雰囲気になりましたので、よかったです。多少、文字を読み込む時間が発生しますが、許容範囲だと思っています。
Simplicity2を使っている方で、フォントの感じに変化をつけたい場合は、一度試してみてください。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。