本ブログはWordPressの有料テーマ「JIN」を使っています。
JINはデフォルトでも十分オシャレなテーマなので、あまりカスタマイズはしていないのですが、引用の囲みを少しおしゃれにしようと思いカスタマイズしました。
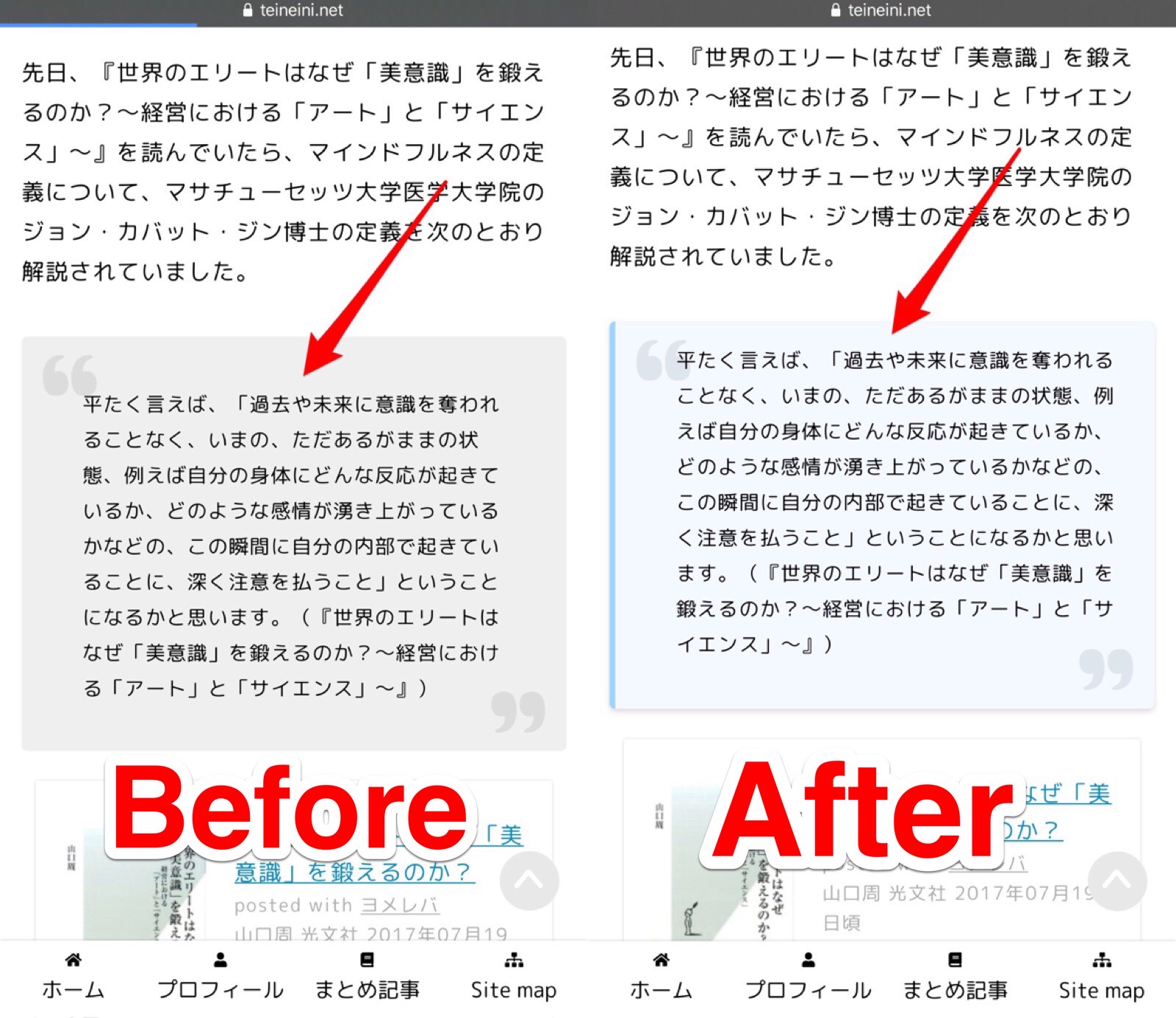
これまでの引用の囲みは左の画像、それを右の画像のとおり、青地にして左に青線を入れました。

さて、その方法ですが、私はCSSについてはほとんどわかっていません。
ということで、いつもそうなのですが、ネットで公開されている同じような事例のCSSのコードを参考にさせていただきました。
CSSに書いたコードは以下です。
/*-- 引用 --*/
.cps-post-main blockquote {/*ボックス全体*/
padding: 1em 1.5em 0.1em 3em;/*ボックスの中のアキ調整*/
background: #f2faff;/*最初に設定した背景色*/
border-left: 4px solid #9dd4ff;/*左に線を引く*/
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.14);/*少し影をつける*/
}
.cps-post-main blockquote cite{/*ボックスの参照先部分*/
display: block;/*ブロック要素にして*/
text-align: right;/*右寄せに*/
margin:0;
}
コードを書く場所は、WordPressの 外観>カスタマイズ>追加CSS です。
参考にさせていただいたのは、次のサイトです。
ちなみに、先日、リストの表示もカスタマイズしましたので、以下の記事も参考にしてください。

リストの行間の幅を整え、マークを大きくしました。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。