ブログの記事やKindle出版の原稿のエディタは、以前の以下の記事で書いたとおり、Ulyssesを使っています。
また、以前の以下の記事ではKindle出版するためのUlyssesの使い方を紹介しました。
本記事では、ブログの原稿の作成からWordPressへの投稿までの流れについて、実際に私が行っているUlyssesの使い方を紹介します。

1 ブログの原稿の執筆
(1)原稿の管理
Ulyssesでは「ノート」と呼ばれるファイルに原稿を書くことになります。それを格納する場所はフォルダ形式で管理できる「グループ」です。
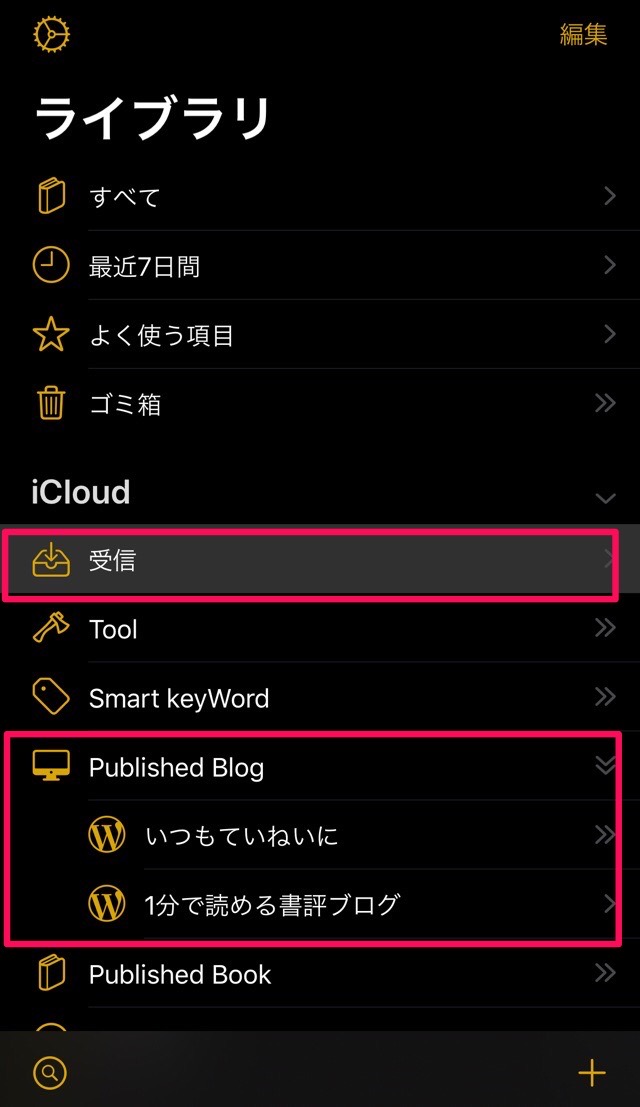
私はデフォルトの「受信」というグループに書きかけの原稿(ノート)を入れています。投稿を終えた原稿は(WordPressへの投稿方法は後述)、「Published Blog」というグループに移動させています。

なぜ書きかけの原稿はデフォルトのグループの「受信」に入れているかというと、新たにブログの記事のネタを思いついたらDrafts経由でUlyssesに保存し、それをもとに原稿を書いているからです。
あらゆるメモの入り口は、以前の以下の記事のとおり、基本的にはDraftsにしています。DraftsからUlyssesの保存先は、基本はデフォルトの「受信」になるのです。

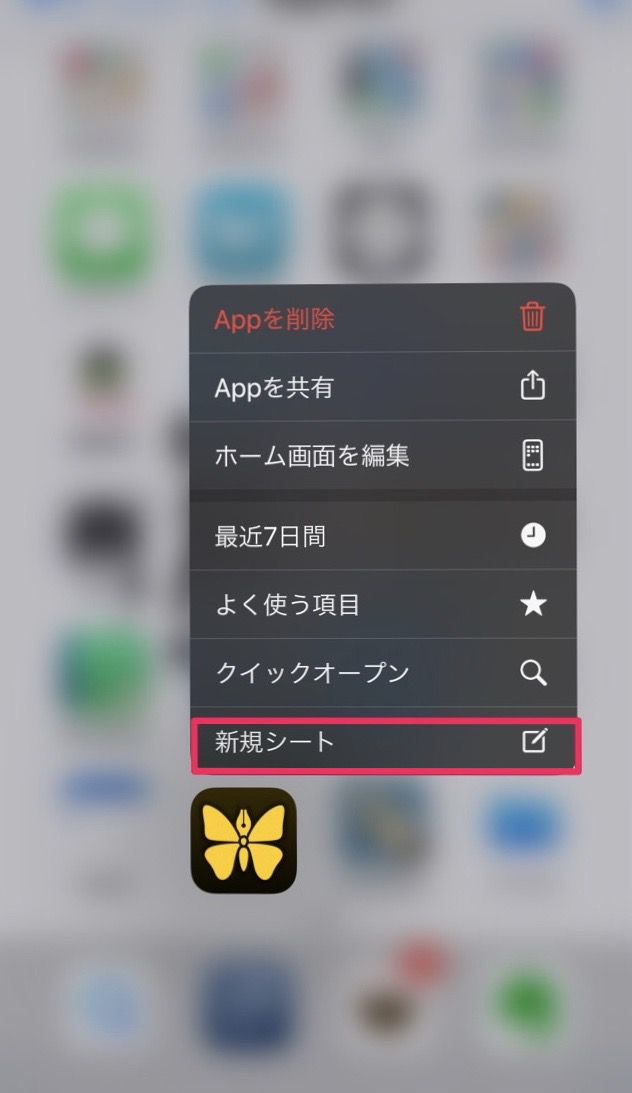
また、たまに3D touchで入力することもありますが、そのときも保存先が「受信」になります。
Ulyssesのアイコンを強く押し込み、「新規ノート」をタップし、内容を入力します。
よって、書きかけの原稿と、今後、ブログに書くネタが「受信」に入っているということになります。
書きかけの原稿とネタが1つのグループに混在することになりますが、Ulyssesのノートは任意で並び替えができますので、書きかけの原稿は上の方にもってくるなどの工夫をすれば不都合はありません。
さらに、ノートには「キーワード」というタグを設定することができます。キーワードは色をつけたり、すぐに選べるよう「よく使う項目」に登録したり、ノートを管理する上で便利に使えます。
(2)画像の挿入
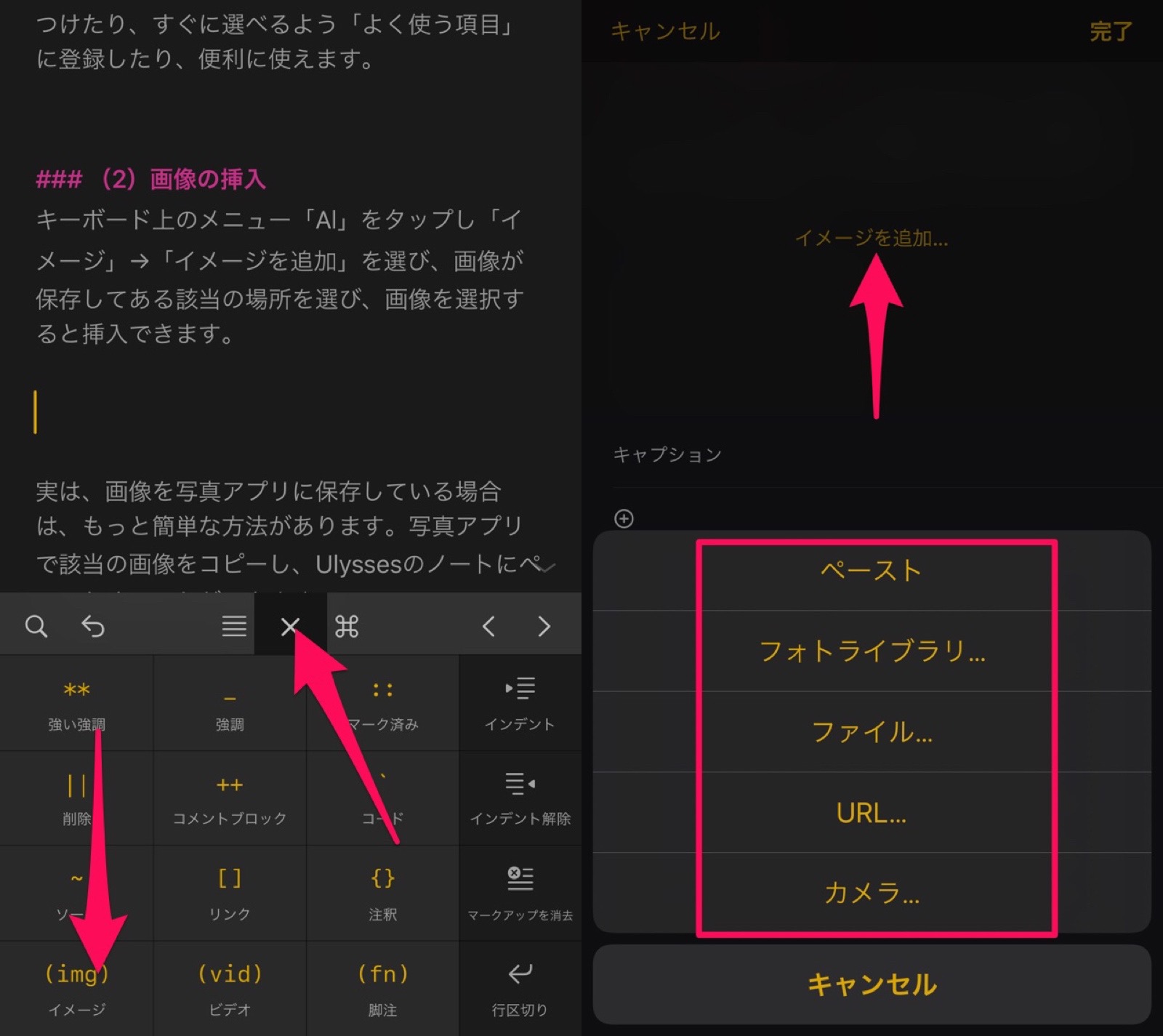
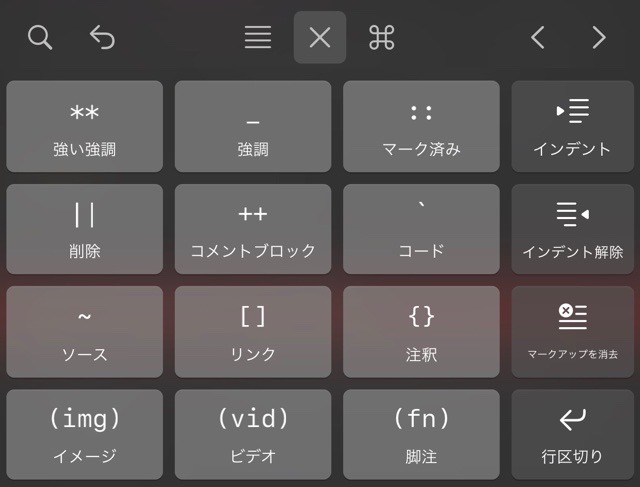
キーボード上のメニュー「Al」をタップし「イメージ」をタップ(画像左)、「イメージを追加」を選び、画像が保存してある該当の場所をタップ(画像右)し画像を選択すると挿入できます。

実は、画像を写真アプリに保存している場合は、もっと簡単な方法があります。
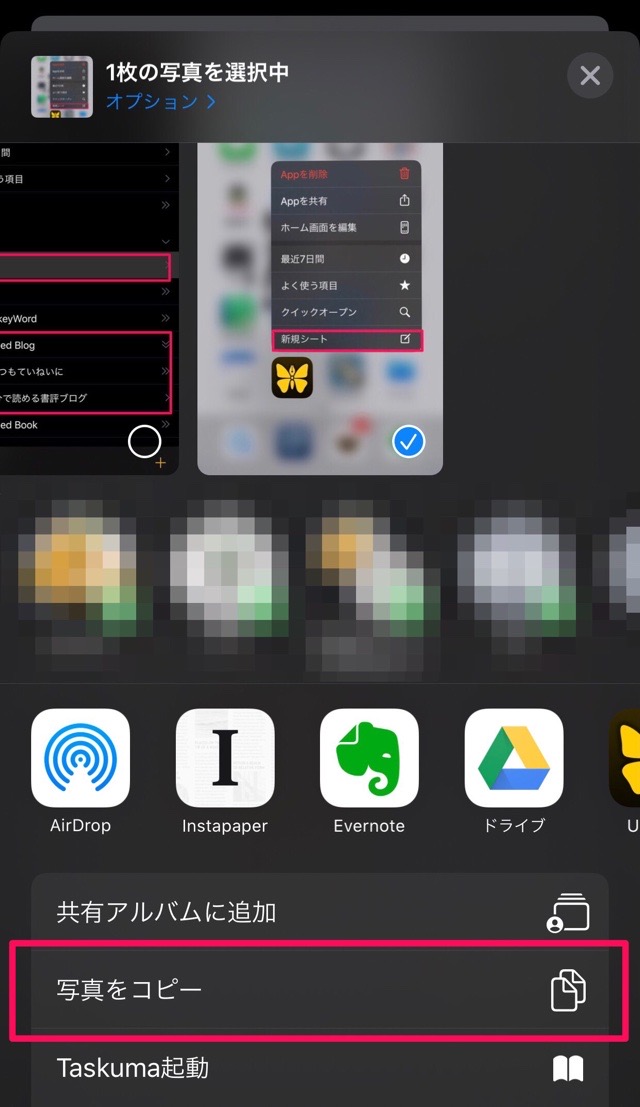
写真アプリで該当の画像をコピーし、Ulyssesのノートにペーストするだけで画像を挿入できるのです。(共有アルバムに保存してある画像でも可能)

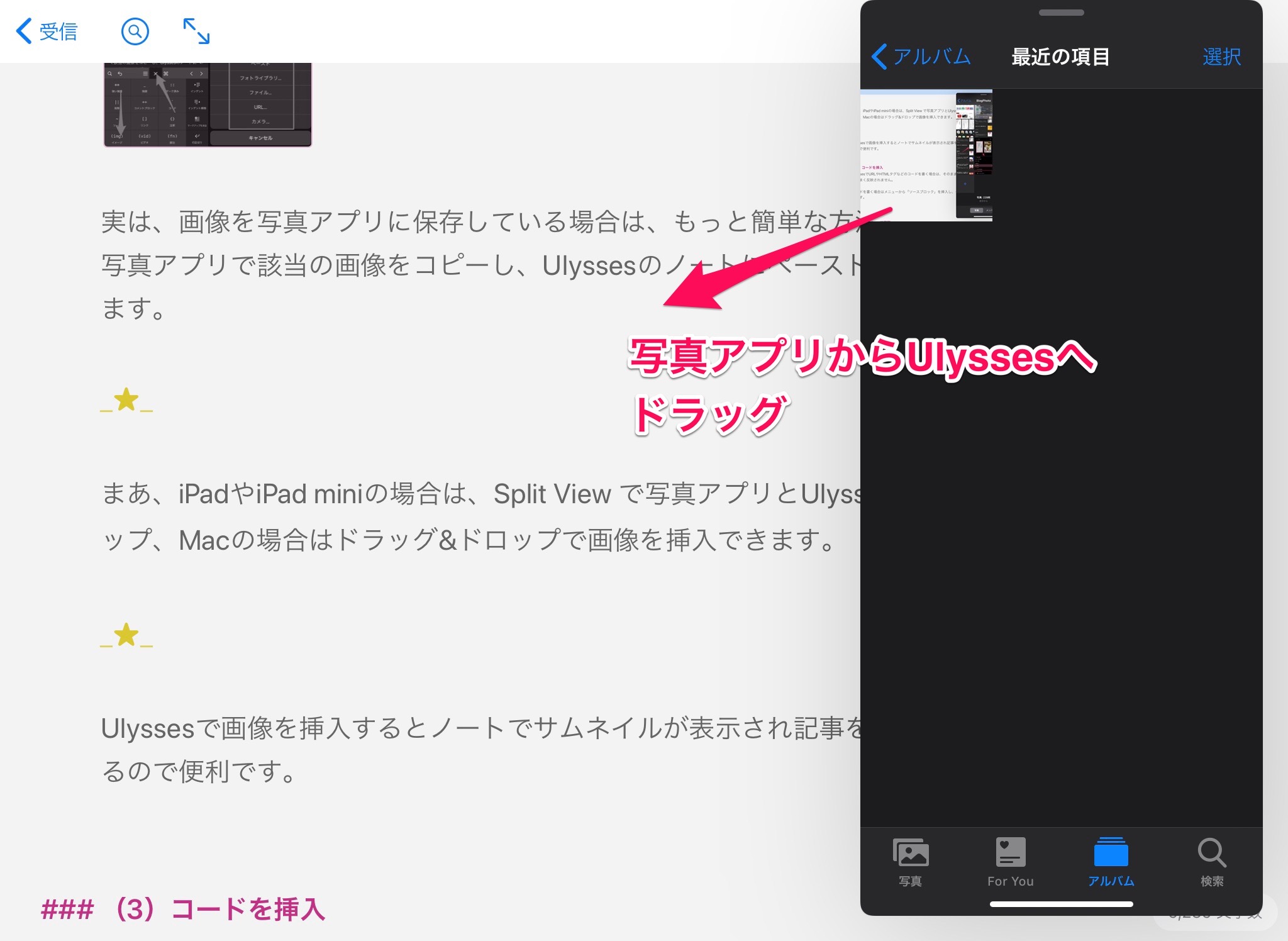
また、iPadやiPad mini、Macの場合は、Split View で写真アプリとUlyssesを並べてドラッグ&ドロップで画像を挿入できます。(画像はiPad mini)

Ulyssesで画像を挿入すると、ノートには画像のサムネイルが表示されますので、原稿を書きながら画像を確認できるので便利です。
(3)コードの挿入
UlyssesでURLやHTMLタグなどのコードを書く場合は、そのままノートに書くとWordPressでうまく反映されません。
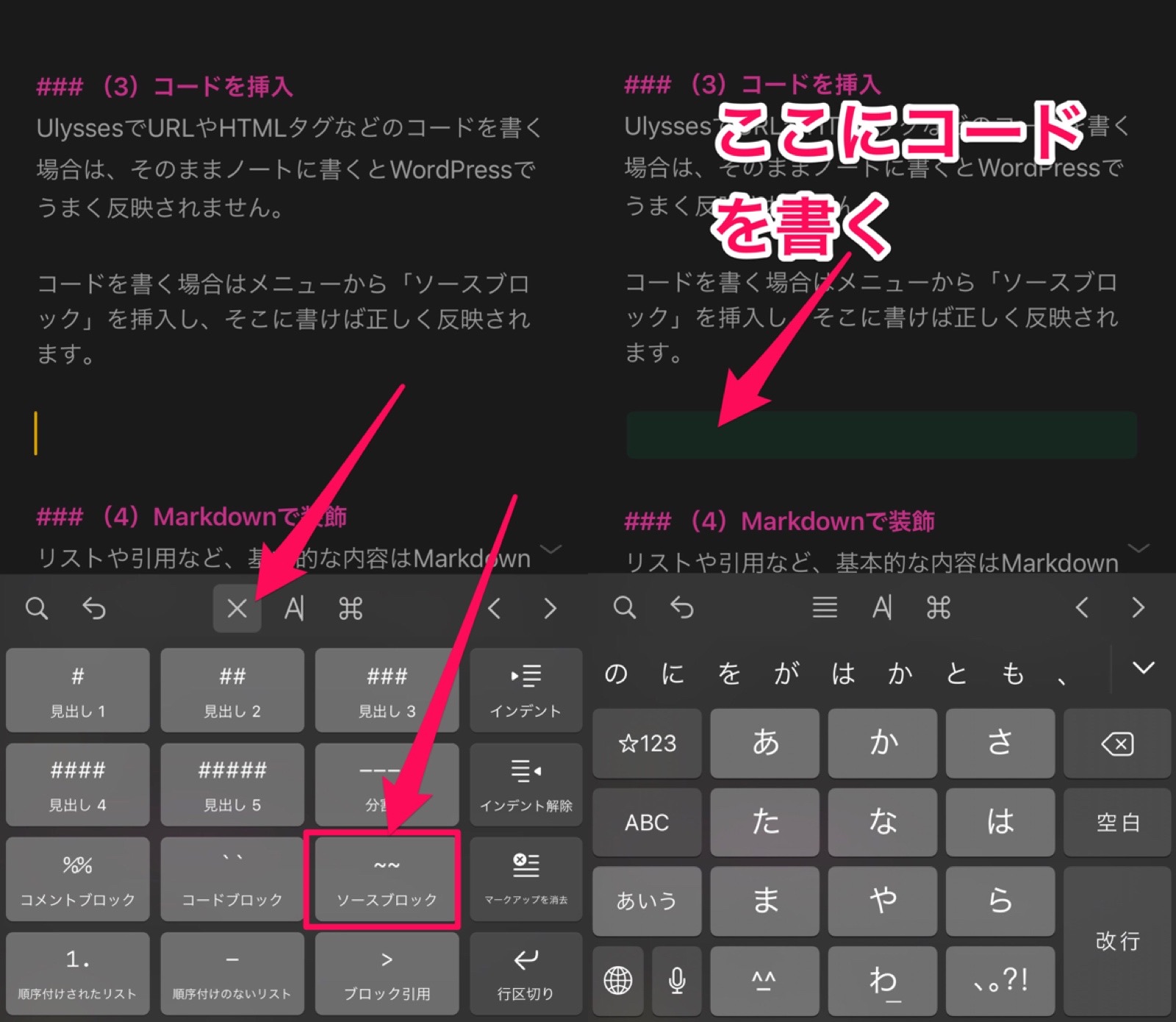
コードを書く場合はメニューから「ソースブロック」を挿入し(画像左)、そこに書けば(画像右) 、WordPressに投稿しても正しく反映されます。

(4)Markdownで装飾
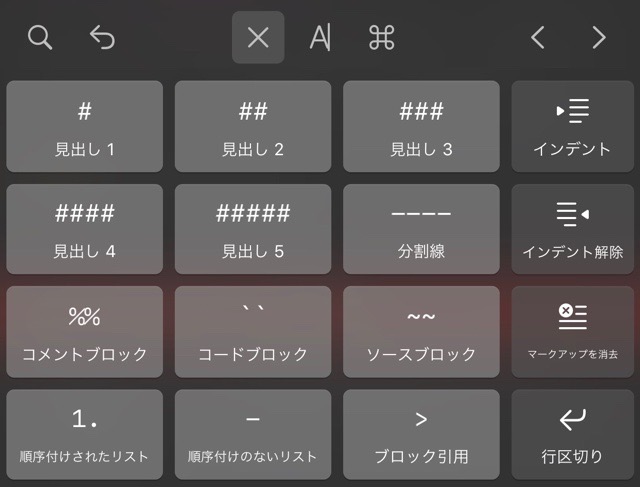
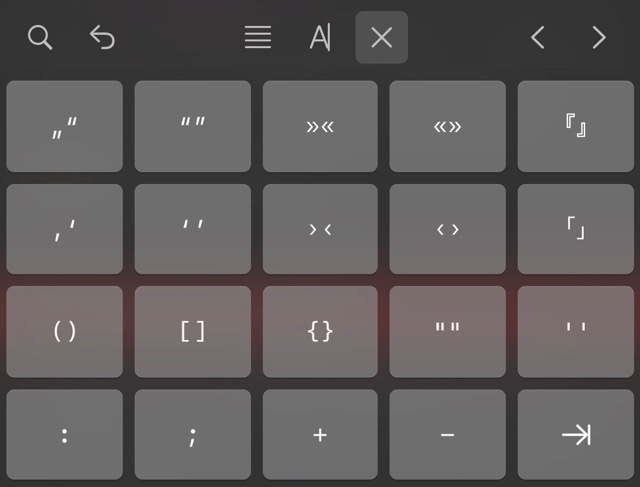
リストや引用などはMarkdownで書けば反映されます。Markdownを知らなくても、キーボード上のメニューから選ぶことができます。



(5)画面を並べる
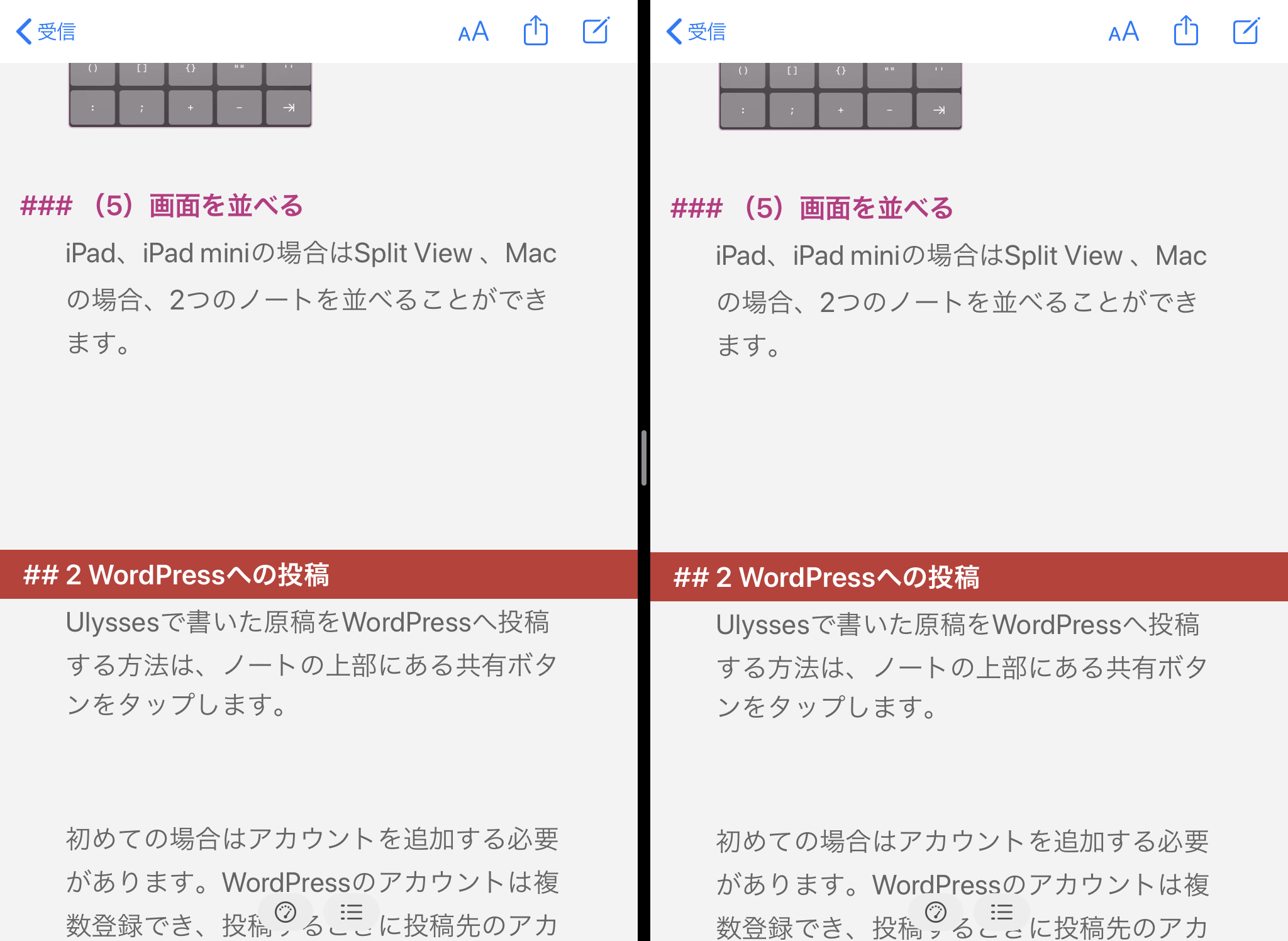
iPad、iPad mini、Macの場合はSplit Viewで2つのノートを並べて作業することができますので便利です。(画像はiPad miniで同じノートを並べたところ)

2 WordPressへの投稿
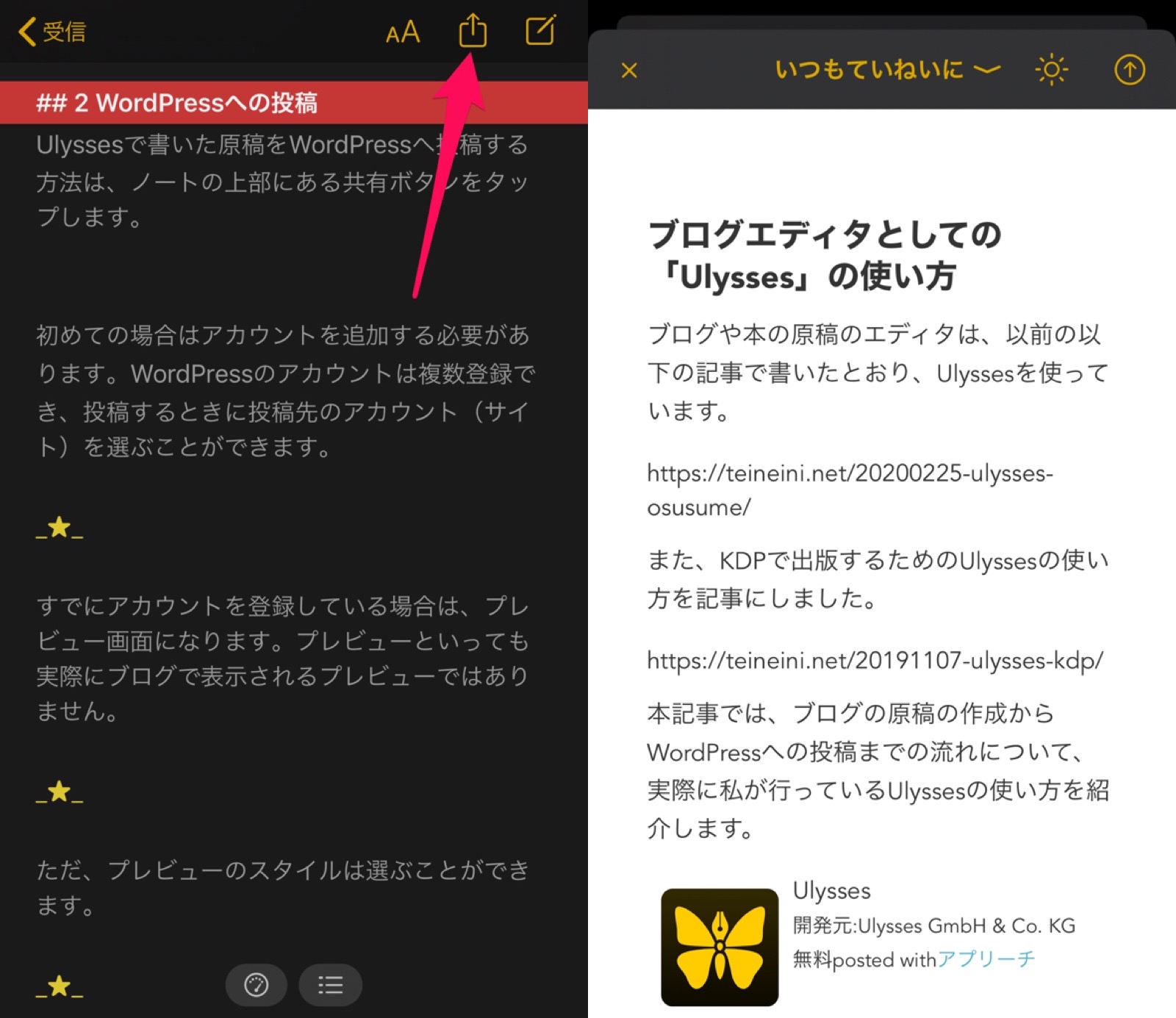
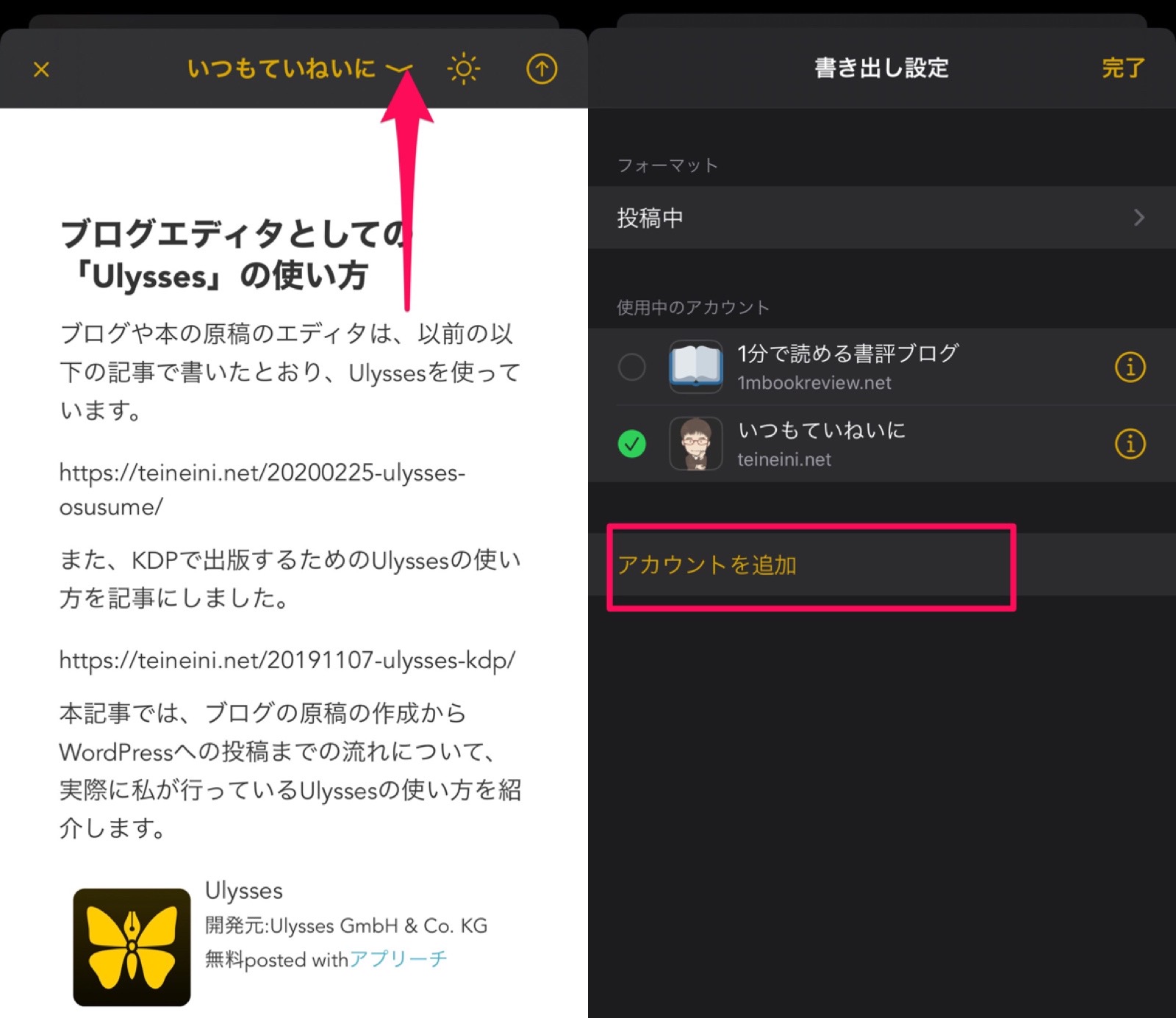
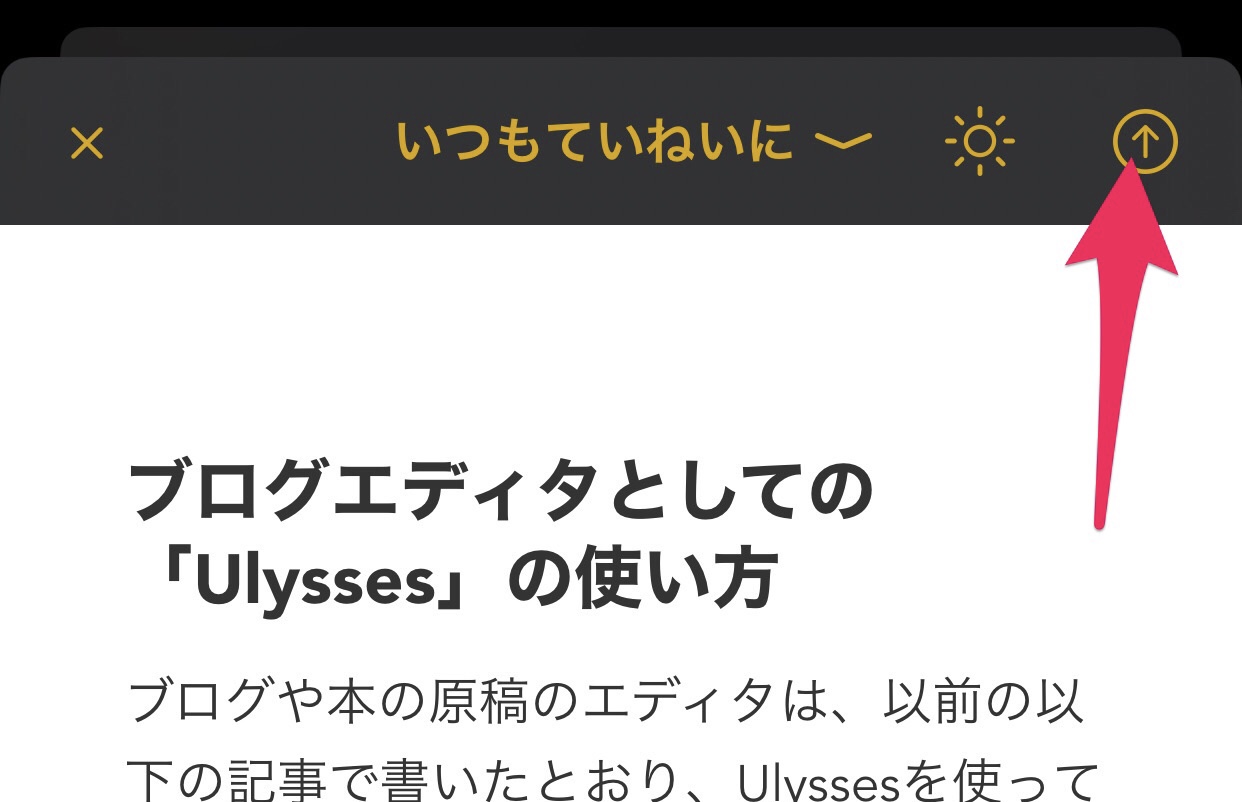
Ulyssesで書いた原稿をWordPressへ投稿する方法は、ノートの上部にある共有ボタンをタップします。(画像左)すでにWordPressのアカウントを登録している場合は、プレビュー画面になります。(画像右)

ただ、プレビューといっても実際にブログで表示されるプレビューではありません。プレビューのスタイルは後述する方法で変更することは可能です。
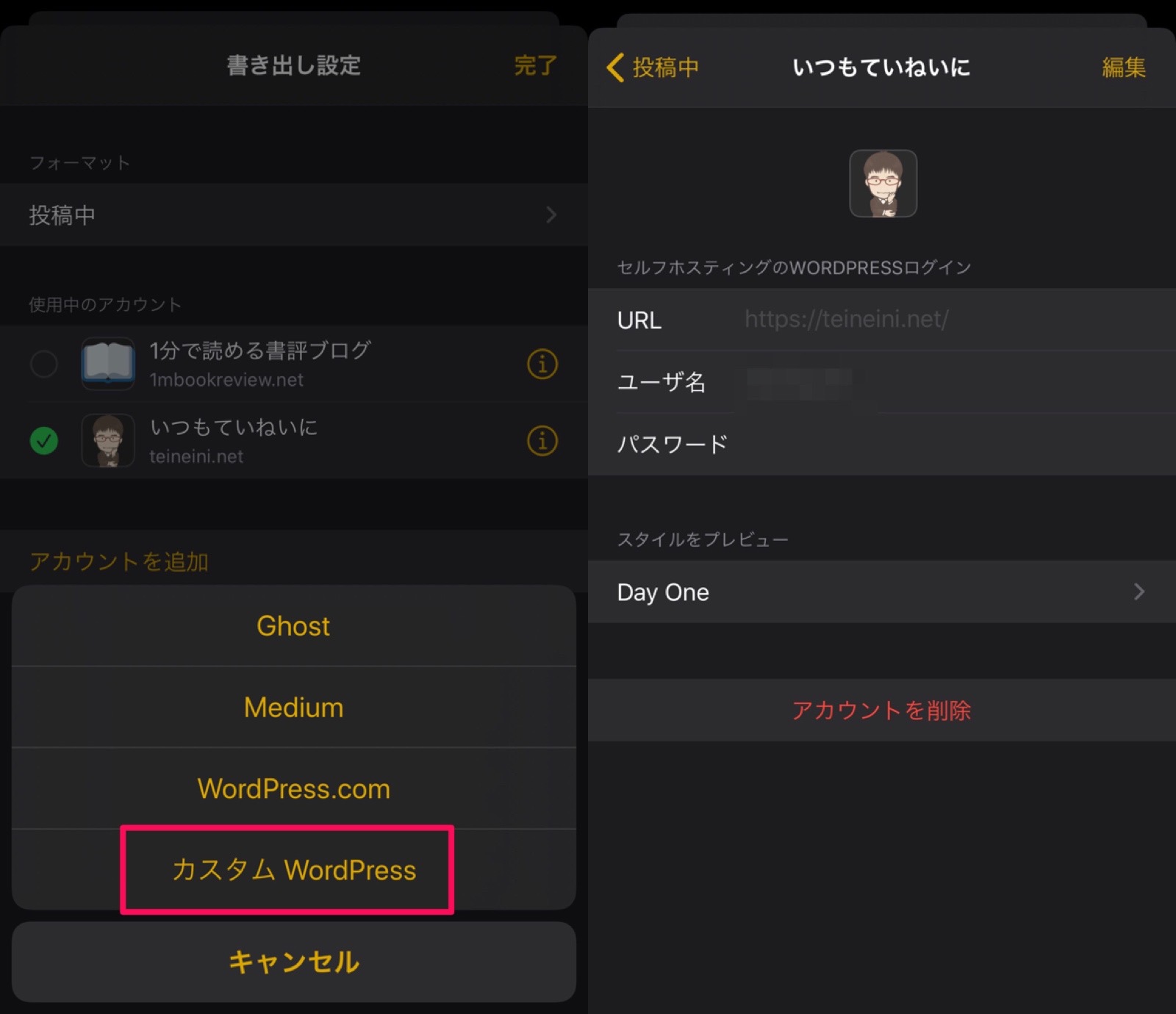
新たにWordPressのアカウントを追加する場合は、まず、共有ボタンをタップしプレビュー画面にした後、画面上部をタップし(画像左)、「アカウントを追加」を選びます。(画像右)

「カスタムWordPress」を選択し(画像左)、WordPressのログイン情報を入力します。(画像右)このとき、「スタイルをプレビュー」をタップしてプレビューのスタイルを選択することができます。スタイルは後で変更することも可能です。

WordPressのアカウントは複数登録でき、投稿するときに投稿先のアカウント(サイト)を選ぶことができます。
プレビュー後、WordPressへ投稿する場合は、プレビュー画面で右上のボタンをタップします。

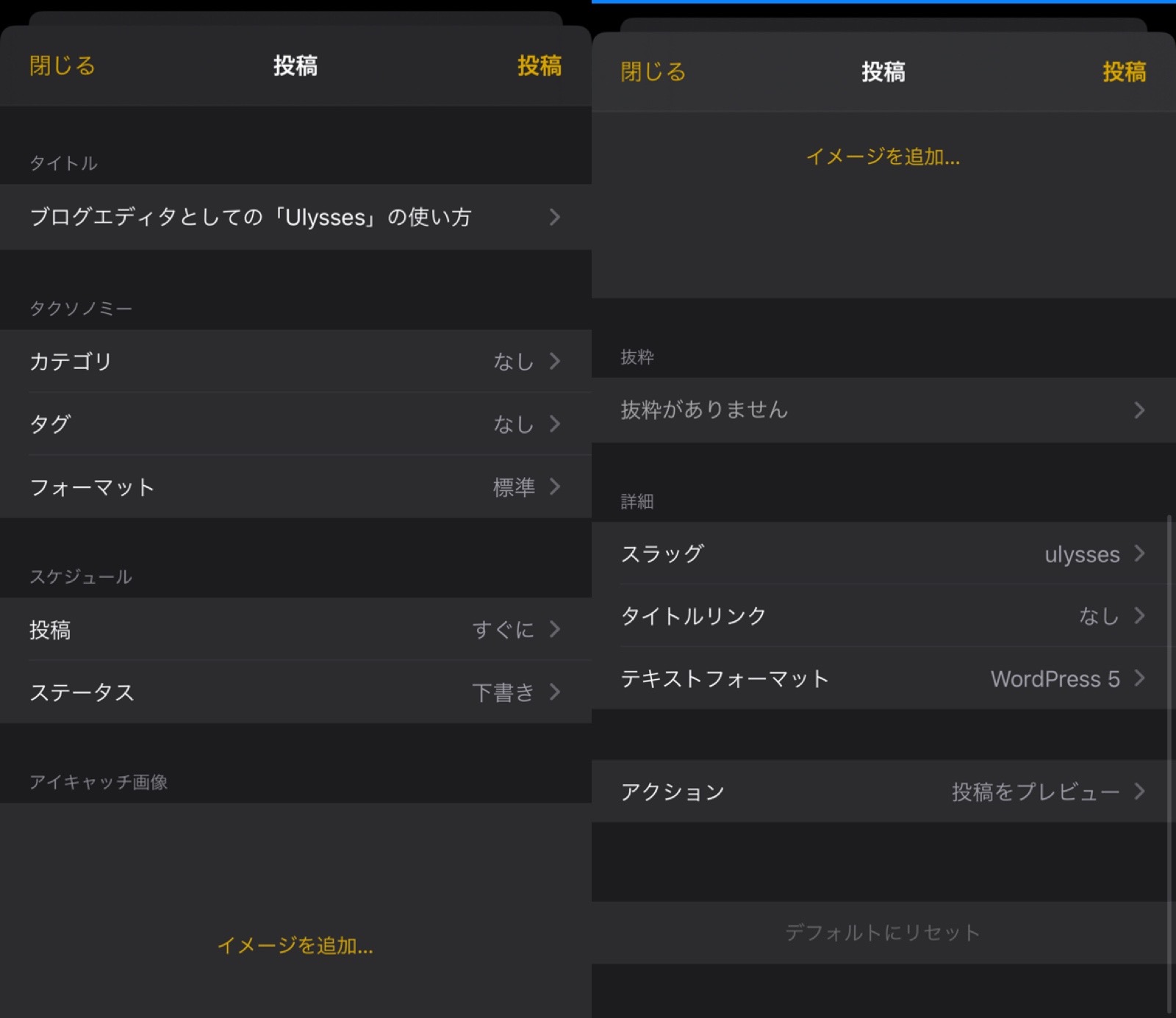
すると以下の画面になりますので、WordPressのカテゴリやタグ、スラッグ(URL)などを設定します。アイキャッチ画像を挿入することもできます。

設定が終われば、右上の「投稿」ボタンをタップしWordPressに投稿できます。
なお、写真アプリから直接ノートに画像を挿入している場合、枚数が多いと通信状況にもよりますが、投稿に少し時間がかかる場合があります。直接ではなく、Google DriveやiCloud Driveに保存している画像のURLで画像を挿入している場合は投稿に時間がかかることはありません。
3 おわりに
ブログの原稿の執筆と、すぐに書くブログのネタ管理は、今回紹介したとおりUlyssesを使っています。
ただ、基本的にはアウトライナーのWorkFlowyで内容や構成を固めてからUlyssesに移動させて書くこともあります。
Ulyssesはサブスクリプションですが、無料期間がありますので、もし、ご興味があれば試しに使ってみてください。
Ulyssesは、iPhone、iPad、Macでデータを同期でき、原稿の執筆を想定して作られたアプリですので、ブログや本の原稿の管理と執筆が格段にはかどることは間違いありません。

この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。