ブログの記事は、以前の記事で書いたとおり、パソコンを使う場合は、「WorkFlowy」で下書きを書いて、「ハサミスクリプト」を使ってHTMLタグ付のデータを「MarsEdit」に吐き出し、投稿しています。
参考 ハサミスクリプト for MarsEdit irodrawEdithion|マロ。|note
iPhoneでは「MemoFlowy」と「HandyFlowy」で下書きを書いて、HandyFlowyの機能拡張スクリプトを使ってHTMLタグ付のデータを「PressSync」に吐き出し投稿しています。
参考 WorkFlowyを使っていつどこでどうやってブログを書いているか – いつもていねいに
PressSyncへ吐き出すスクリプトはHASAMI script markerで作ることができます。
※WorkFlowyの仕様変更により上記のスクリプトでは不具合がある場合があるため、次の記事で紹介したスクリプトを利用してください。【2017年10月23日追記】
WorkFlowyアプリ「HandyFlowy」でブログの記事を書くなら使ってほしい自動でHTMLに変換するスクリプト〜「PressSync用」「SLPRO X用」「クリップボード出力」〜
「HandyFlowy」の機能拡張スクリプトのおかげで「HandyFlowy」→「PressSync」の流れがスムーズで、パソコンでWorkFlowyからMarsEditにデータを渡して投稿するのと遜色ないくらいの使い勝手のよさです。
1. iPhoneでブログを投稿するときリストタグをつけるのが不便
iPhoneで投稿するときに、パソコンでの投稿と比べて圧倒的に不便なのがHTMLタグのリストタグをつけるときです。
リストタグとは、<ul >や <ol > ですね。
<ul>
<li>りんご</li>
<li>バナナ</li>
<li>みかん</li>
</ul>
こう書くと、
- りんご
- バナナ
- みかん
このように箇条書きのリストになります。
先に紹介したWorkFlowyからMarsEditにHTMLタグ付のデータを吐き出してくれるハサミスクリプト for MarsEdit irodrawEdithionは、「ulリスト」というトピックを作ると、その下のトピックのテキストデータに自動でリストタグをつけてくれます。
一方、HandyFlowyのスクリプトは、同じように「ulリスト」トピックがあってもその下のデータにリストタグはつけてくれません。
ここに、パソコンで投稿する場合とiPhoneで投稿する場合の使い勝手の違いからくる煩わしさがあります。
ですので、iPhoneで投稿する場合は自分でリストタグをつけなければいけないのですが、これが結構、面倒です。とくに、私のようにHTMLタグをあまり詳しくない場合、少し複雑なリスト(箇条書き)にしようとすると結構大変です。
そこで、iPhoneで便利にリストタグをつける方法がないものかいろいろ調べたところ、使い勝手のよい方法を見つけましたのでご紹介したいと思います。
2. 「MyScript」を使って手間なくリストタグをつける方法
見つけたのがこの方法です。
「MyScripts」というアプリで変換スクリプトを作ればいいようです。
といっても、私は専門知識を持ち合わせていませんので、スクリプトなんてものは作れません。
このサイトを丸々参考にさせていただきました。
テキストを HTML のリストに変換する MyScripts スクリプトを作ってみた | thikasa note
これにより、リストタグをつけたいテキストデータを選択して、MyScriptsのスクリプトを起動させると、リストタグが付与されたテキストデータがクリップボードに入ります。あとは、目的の場所にペーストするだけです。また、クリップボードではなく、「するぷろ」へ吐き出すスクリプトもあります。
3. 「MyScript」でリストタグをつけるためのスクリプトを作る
具体的なスクリプトの作り方を見ていきます。
まずは「MyScripts」というアプリを入手します。無料版と有料版があり、無料版は登録できるスクリプトに制限があるようです。私は無料版を使っています。
iPhoneで次のサイトを開きます。
テキストを HTML のリストに変換する MyScripts スクリプトを作ってみた | thikasa note
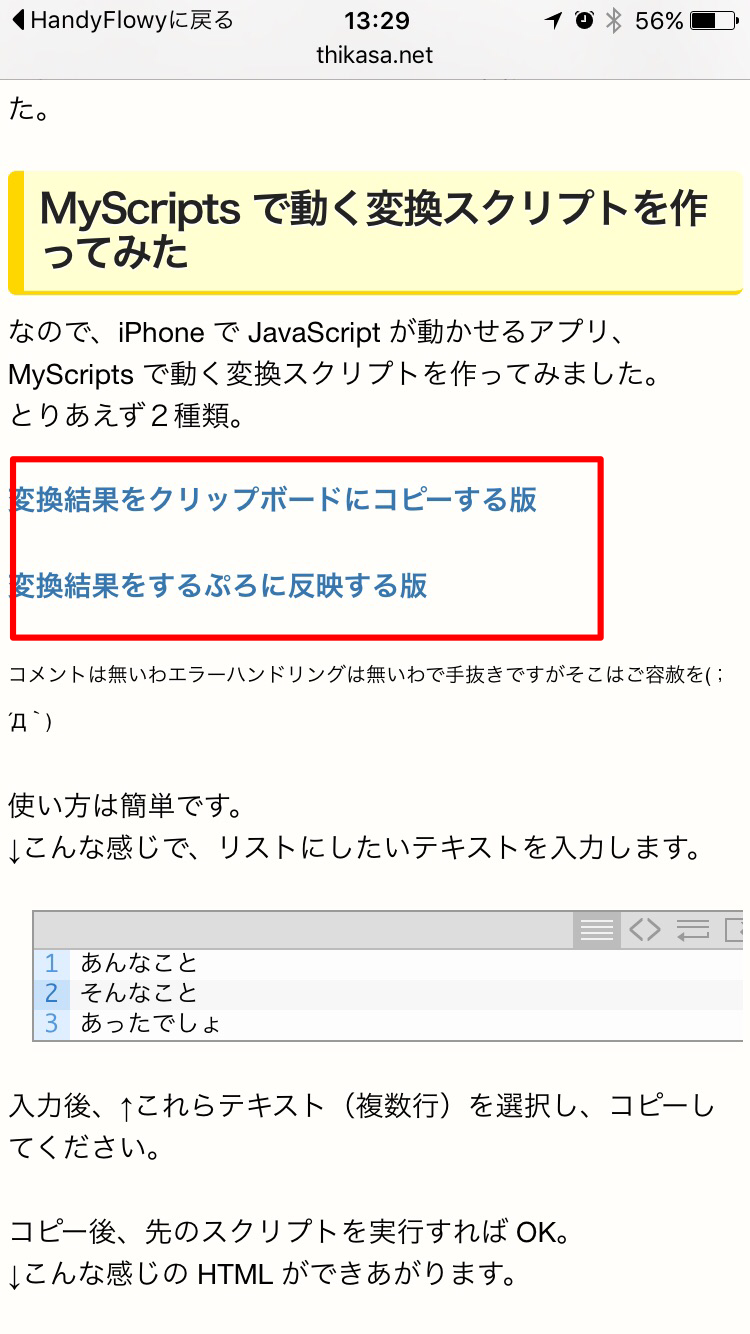
次に記事の中ほどにある
「変換結果をクリップボードにコピーする版」もしくは
「変換結果をするぷろに反映する版」
をタップします。

すると「MyScripts」にスクリプトが登録されます。
4. 「MyScript」を使って簡単にリストタグをつける
次に具体的に「MyScript」のスクリプトを使ってリストタグをつけてみます。
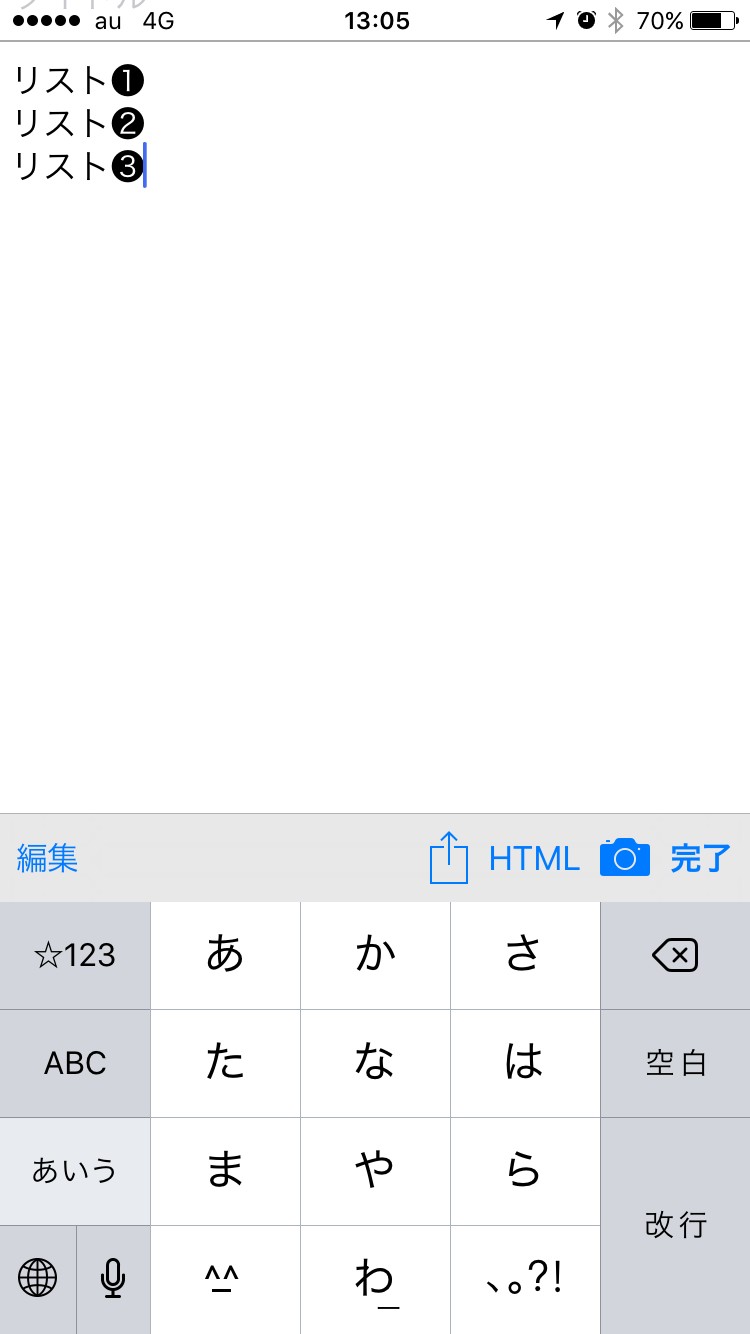
たとえば、次の箇条書きのリストにHTMLタグのリストタグをつけたいとします。

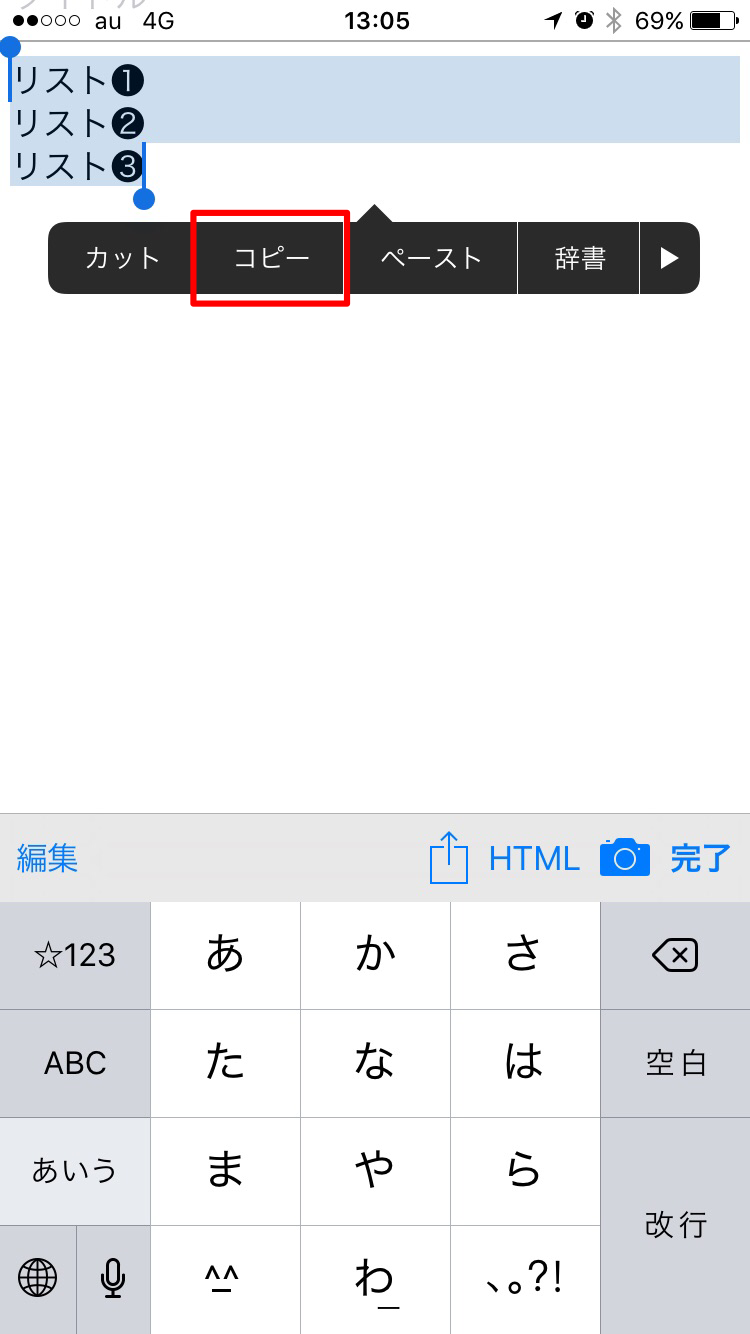
その場合は、まず、リストタグをつけたいテキストデータを選択し、コピーします。

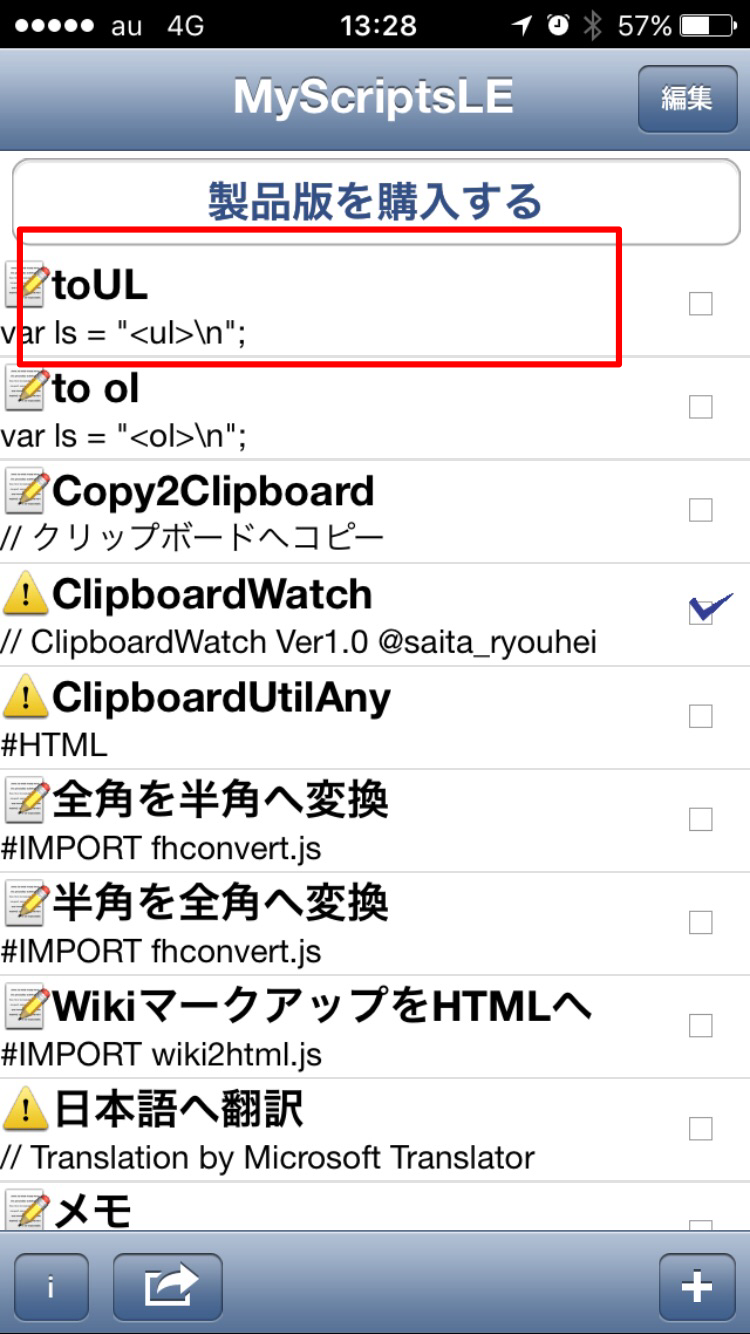
そのあと、「MyScript」を起動させ、前項で作ったスクリプトを起動させます。

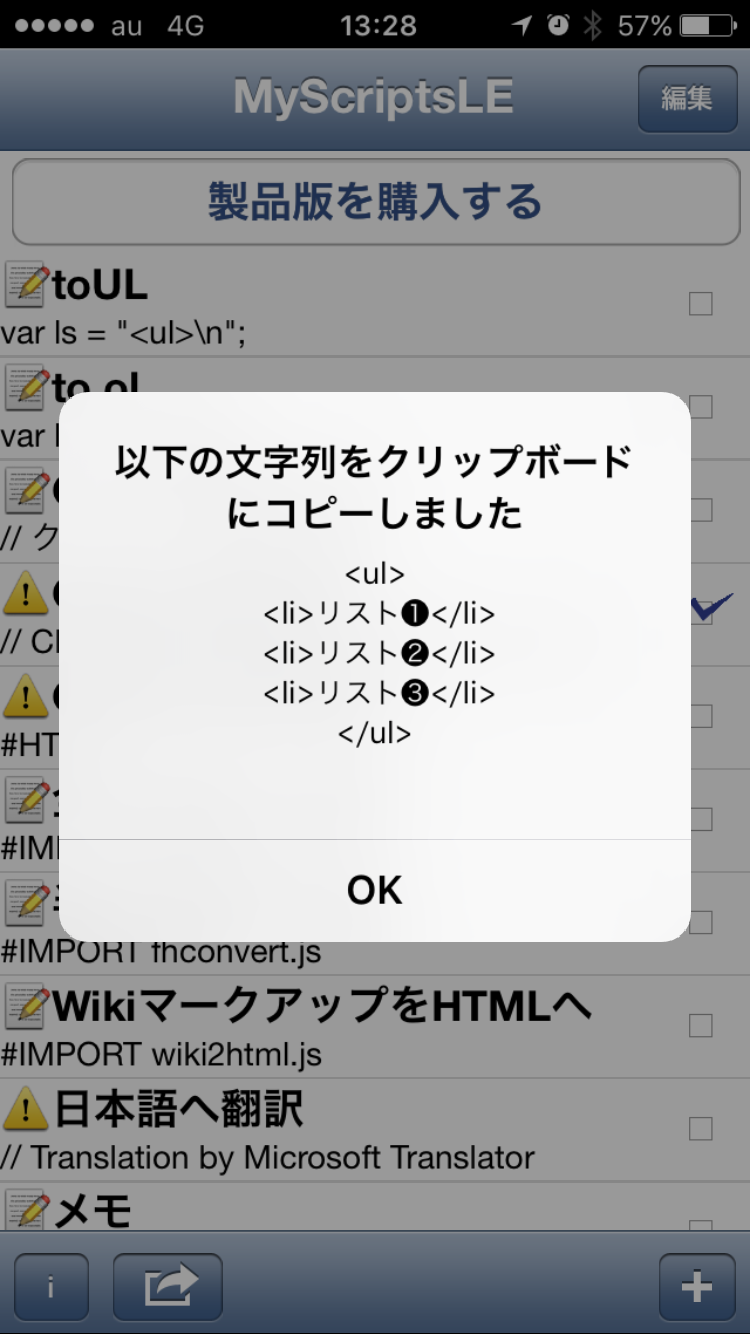
すると、リストタグ付のテキストデータがクリップボードに入りますので、目的の場所にペーストすれば完了です。(もしくは、するぷろに反映させる版をのスクリプトを起動させれば、するぷろに吐き出されます。)

5. おわりに
実際の私の運用としては、リストを作りたいときは、WorkFlowyにulリストというトピックを作り、その下にリストにしたい内容を書きます。
パソコンで投稿するときは前述のハサミスクリプトを起動させれば、ulリストの下のテキストデータは自動でリストタグがつきます。
iPhoneで投稿するときは、前述のとおりHandyFlowyでスクリプトを起動しPressSyncへデータを吐き出します。それからulリストというトピックは不要なので削除し、そのトピックの下にあるリストにしたい内容をコピーして前述の「MyScript」のスクリプトを起動してリストタグを付与する、という流れになります。
ちなみに、「MyScript」では、数字リストのスクリプトを作ることもできます。
「MyScript」で、以下を記述すれば、スクリプトができあがります。同じように起動すると、数字のリストを作ることが可能です。
var ls = "<ol>\n";
var le = "</ol>\n";
var list = "";
var s = TEXT.split("\n");
for (var i in s) {
list += "\t<li>" + s[i] + "</li>\n";
}
list = ls + list + le;
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。