このブログはWordPressのテーマ「JIN」を使っています。
JINは、蛍光マーカーを引くのが簡単です。WordPressのエディタ画面で、文字選択をして、マーカーボタンを押すだけです。
ただ、私は、ブログの原稿は「Ulysses」で書いているため、この方法だとWordPressのエディタに移動させた後にマーカーを設定することになります。
そうではなく、Ulyssesで文章を書いているときにマーカーを設定したい。
となると、Ulyssesでマーカーにしたい文字を以下のHTMLコードで囲む必要があります。
マーカーにしたい文字
これは結構手間です。
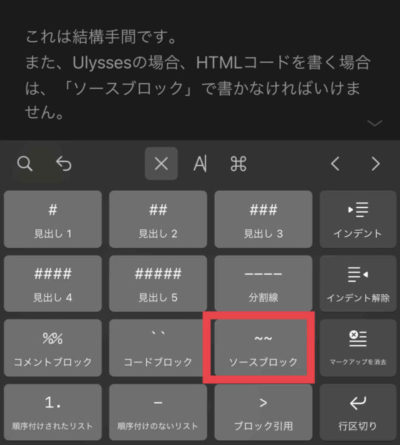
Ulyssesの場合、HTMLコードを書く場合は、「ソースブロック」で書かなければいけません。

もっと、簡単に蛍光マーカーを引きたい。
そこで、UlyssesにはMarkdownによる強調マークが2つありますので、その1つを蛍光マーカーがつくように設定しよう、と思いました。
もう少し具体的に説明します。
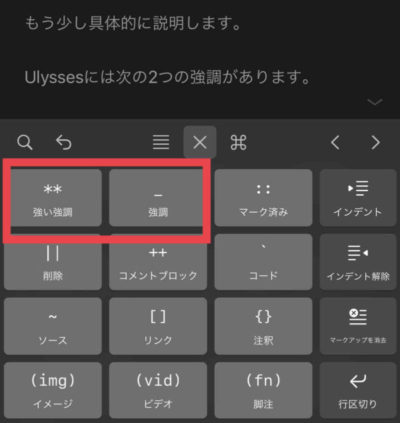
Ulyssesには次の2つの強調があります。

左のコードで囲むと太字になり、右は斜体になります。
今回、斜体にした場合は、JINでは蛍光マーカーになるように設定することにしたのです。
これであれば、キーボードからすぐに呼び出せるので、簡単に蛍光マーカーをつけることができます。
さて、その方法ですが、
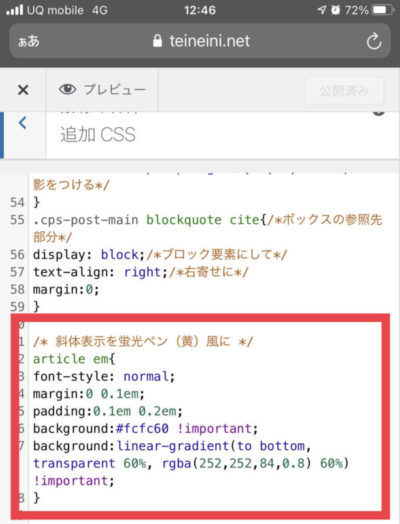
WordPressの外観>カスタマイズ>追加CSSを開き、以下のとおり、コードを書くだけです。

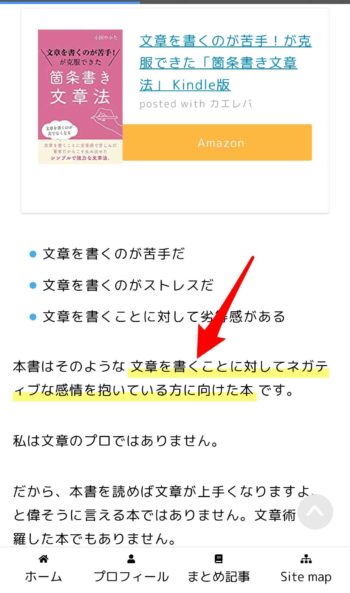
これで、Ulyssesで、蛍光マーカーしたい文字を選択して、「強調」を選べば、ブログで表示したときは、以下のとおり、蛍光マーカーがつきます。

上記のコードでは、黄色の蛍光マーカーになりますが、色や太さはコードを変えれば変更可能です。
このコードは、以下の記事を参考にさせていただきました。ありがとうございました。
もし、Ulyssesを使っていて、手軽に蛍光マーカーをつけたい場合は、試してみてください。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。