こんなブックマークレットがあったらモブログがはかどるのに。いや、モブログだけでなくパソコンでのブログの執筆もはかどるのは間違いない。
そんなずっとほしかったブックマークレットがようやく手に入りました。
それは、今みているWebページのURLやタイトルをワンタップ(ワンクリック)でHTMLタグやMarkdownなどに変換してクリップボードに出力してくれるブックマークレットです。
以前の以下の記事で紹介したとおり、ブックマークレットを発動するとHTMLやMarkdownに変換してくれるものはありましたが、その出力されたコードを自分でコピーする必要がありました。

今回紹介するブックマークレットは違います。コピーする必要はありません。
ただ、ワンタップ(ワンクリック)でブックマークレットを発動させるだけ。
1 ブックマークレットの概要
今回、紹介するブックマークレットはコピーする必要がないのです。
ブックマークレットを発動したら、それだけでコードがクリップボードに出力されるため、あとは貼り付けたいところにペーストするだけ。
なんと、シンプルで楽なブックマークレットか。
実際の画面で紹介しましょう。
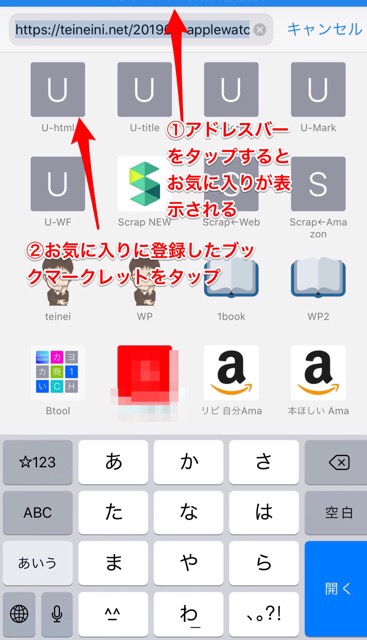
このページのHTMLタグを出力させたいとします。画面はiPhoneのSafariです。

Safariのアドレスバーをタップしてお気に入り(ブックマーク)を表示させ、後ほど紹介する登録済みのブックマークレットをタップします。
私はよく使うのでお気に入り(ブックマーク)の1番上に置いています。

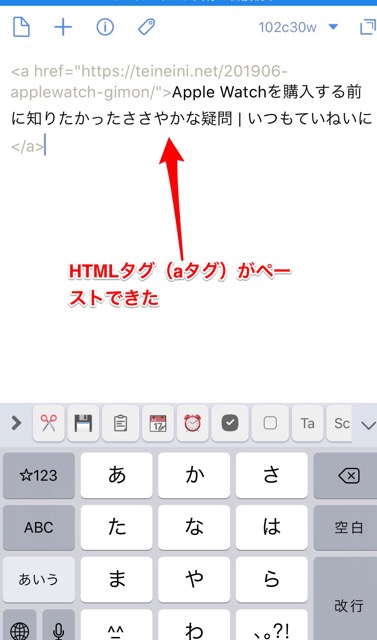
次に HTMLタグを書きたいところでペーストすると、はい、このとおり、無事コードがペーストできました。楽ですよね。

ブログを書いていると、何かのWebページを紹介したいときがありますが、これを使えば、かなり楽にHTMLタグを書くことができます。
さらにすごいのが、このブックマークレットはiPhoneでもパソコンでも動くのです。(iPhoneのSafariとMacのSafariで動作確認)
iPhone用とパソコン用と別々にあると管理が面倒ですよね。お気に入りのスペースも余分にとります。これがあれば、どちらでも動くので楽です。
さて、このブックマークレットのコードですが、4パターン用意しました。
ただ、誤解していただきたくないのは、実は私はブックマークレットのコードは全く書けません。JavaScriptとかよくわかっていないのです。
次のサイトでiOSでも動くブックマークレットが紹介されており、これはURLとタイトルを出力するものだったので、これを元にHTMLタグやMarkdownを出力できるようにしただけです。
▶︎▶︎参考
iOS(iPhone)でWebページのタイトルとURLをワンタップでコピーするBookmarklet – Qiita
といってもJavaScriptを何もわかっていないので、他のサイトをいろいろ見ながら、元のコードをいろいろいじってみて、試行錯誤の末、完成したものです。完成しても、いまだにコードの意味がよくわかっていません。
で、完成したものはiOSだけ動くかと思いきや、MacのSafariでも試しにブックマークレットを発動させてみたら上手くいった、というだけです。
前置きが長くなりましたが、ではいきましょう。
2 HTMLタグ用
まずは、前述のWebページのURLのHTMLタグをクリップボードに出力するブックマークレットのコードは以下です。
ブックマークレットの登録の仕方は、簡単に言うと、適当なページをブラウザのお気に入りに登録し、その後、登録したブックマークの編集画面でURL欄にこれから紹介するコードを貼り付けるだけです。
javascript:var global=window;global.COPY_TO_CLIPBOARD=global.COPY_TO_CLIPBOARD||{};global.COPY_TO_CLIPBOARD.copyToClipboard=function(){var a=document.createElement("textarea");a.textContent='<a href="'+document.URL +'">'+document.title + '</a>';var b=document.getElementsByTagName("body")[0];b.appendChild(a);a.contentEditable=!0;a.readOnly=!1;a.setSelectionRange(0,999999);document.execCommand("copy");b.removeChild(a)};global.COPY_TO_CLIPBOARD.copyToClipboard();
このブックマークレットを発動すると以下の内容をクリップボードに出力します。(URLとタイトルは本ブログの記事です。)
<a href="https://teineini.net/201906-applewatch-gimon/">Apple Watchを購入する前に知りたかったささやかな疑問 | いつもていねいに</a>
3 Markdown用
次はMarkdownで出力するブックマークレットのコードは以下です。
javascript:var global=window;global.COPY_TO_CLIPBOARD=global.COPY_TO_CLIPBOARD||{};global.COPY_TO_CLIPBOARD.copyToClipboard=function(){var a=document.createElement("textarea");a.textContent=" ["+document.title+" ]("+document.URL+")";var b=document.getElementsByTagName("body")[0];b.appendChild(a);a.contentEditable=!0;a.readOnly=!1;a.setSelectionRange(0,999999);document.execCommand("copy");b.removeChild(a)};global.COPY_TO_CLIPBOARD.copyToClipboard();
このブックマークレットを発動すると以下の内容をクリップボードに主力します。
[Apple Watchを購入する前に知りたかったささやかな疑問 | いつもていねいに ](https://teineini.net/201906-applewatch-gimon/)
4 Scrapbox用
他にもScrapbox用のコードを出力するブックマークレットのコードも用意しました。
javascript:var global=window;global.COPY_TO_CLIPBOARD=global.COPY_TO_CLIPBOARD||{};global.COPY_TO_CLIPBOARD.copyToClipboard=function(){var a=document.createElement("textarea");a.textContent="["+document.title+" "+document.URL+"]";var b=document.getElementsByTagName("body")[0];b.appendChild(a);a.contentEditable=!0;a.readOnly=!1;a.setSelectionRange(0,999999);document.execCommand("copy");b.removeChild(a)};global.COPY_TO_CLIPBOARD.copyToClipboard();
このブックマークレットを発動すると以下の内容をクリップボードに出力します。
[Apple Watchを購入する前に知りたかったささやかな疑問 | いつもていねいに https://teineini.net/201906-applewatch-gimon/]
5 タイトル+URL用
最後に、前述の記事で紹介されていたタイトルとURLを出力するブックマークレットのコードは以下です。
javascript:var global=window;global.COPY_TO_CLIPBOARD=global.COPY_TO_CLIPBOARD||{};global.COPY_TO_CLIPBOARD.copyToClipboard=function(){var a=document.createElement("textarea");a.textContent=document.title+"\n"+document.URL;var b=document.getElementsByTagName("body")[0];b.appendChild(a);a.contentEditable=!0;a.readOnly=!1;a.setSelectionRange(0,999999);document.execCommand("copy");b.removeChild(a)};global.COPY_TO_CLIPBOARD.copyToClipboard();
このブックマークレットを発動すると以下の内容をクリップボードに出力します。
Apple Watchを購入する前に知りたかったささやかな疑問 | いつもていねいに
https://teineini.net/201906-applewatch-gimon/
(おまけ) URL
おまけに、単純にURLのみを出力するブックマークレットのコードは以下です。
javascript:var global=window;global.COPY_TO_CLIPBOARD=global.COPY_TO_CLIPBOARD||{};global.COPY_TO_CLIPBOARD.copyToClipboard=function(){var a=document.createElement("textarea");a.textContent=document.URL;var b=document.getElementsByTagName("body")[0];b.appendChild(a);a.contentEditable=!0;a.readOnly=!1;a.setSelectionRange(0,999999);document.execCommand("copy");b.removeChild(a)};global.COPY_TO_CLIPBOARD.copyToClipboard();
6 おわりに
このコピー不要のブックマークレットはずっとほしいと思っていました。でも、なかなか紹介されているサイトもないし、自分で作ることもできないし、あきらめていたときに本記事で紹介した参考になるサイトを知って、なんとか素人でも少しだけ書き換えることで実現することができました。
ホントに便利なので、ぜひ使っていただきたいと思い、JavaScriptをまったくわかっていない素人ですが、公開させていただくことにしました。(なので、質問とかされてもわかりません…。)
これを機会にJavaScriptを少し勉強して今回のコードが何を意味しているかくらいは把握したいと思いましたが、アルファベットの羅列に目がクラクラし、悲しいかな断念しました…。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。