本ブログは有料テーマの「JIN」を使っています。


タブレットで本ブログを表示させるとタイトルロゴがやたら大きく表示されるのがずっと気になっていました。
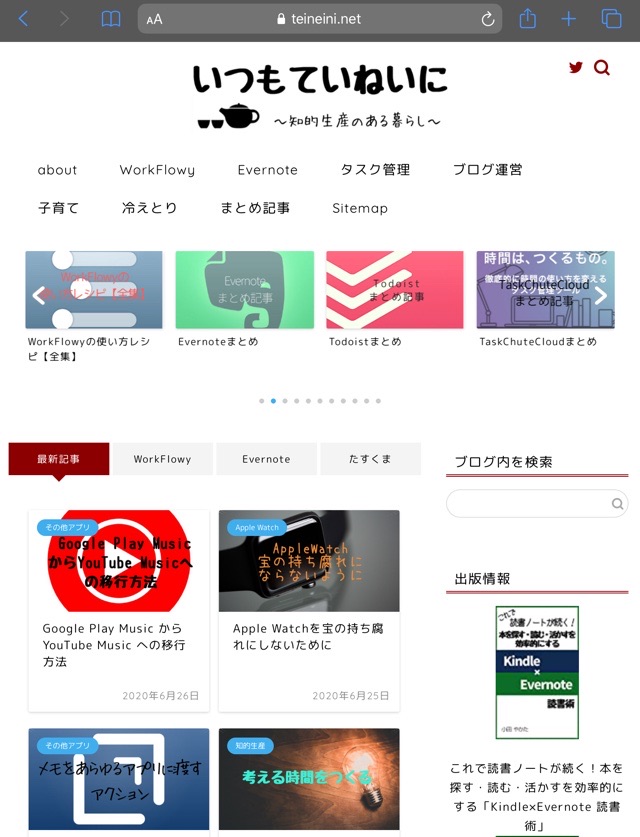
こんな感じです。意図したわけではないのですが、かなり大きい。(画像はiPad)
これをもっと小さくしたいのです。

最近、解決方法がわかりました。
結果、こうなりました。

では、その解決方法ですが、以下の「JIN Forum」に質問し改善策を教えていただきました。3日後に回答をいただき、丁寧に対応いただけて、JINのサポートの仕組みに感謝しています。
▶︎▶︎参考簡単に言えば、、以下のCSSをJINの「追加CSS」(外観>カスタマイズ)に入力するだけです。
@media (max-width: 1023px) and (min-width: 768px){
.tn-logo-size img {
width: calc(20%*2.2)!important;
}
}
@media (min-width: 1024px){
.tn-logo-size img {
width: calc(20%*2.2)!important;
}
}
「20%」の数字は、タブレットで表示させたい大きさに変更する必要があります。私はそのままにしていますが。
JINでタブレットのロゴの表示の大きさに困っていた方は、ぜひ、参考にしてみてください。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。