WordPressのテーマ「JIN」でCSSをさわることなくトップページをサイト型にカスタマイズする方法を紹介します。
「JIN」だけでなく、他のWordPressのテーマを使っている場合にも参考になる方法だと思います。
一般的なブログのトップページは新着記事のみが並ぶ場合が多いですが、サイト型ブログとは、トップページに各カテゴリー別の新着記事を表示させるなど、読者がコンテンツを探しやすく、記事へアクセスしやすくしたブログです。
1 サイト型にカスタマイズする方法
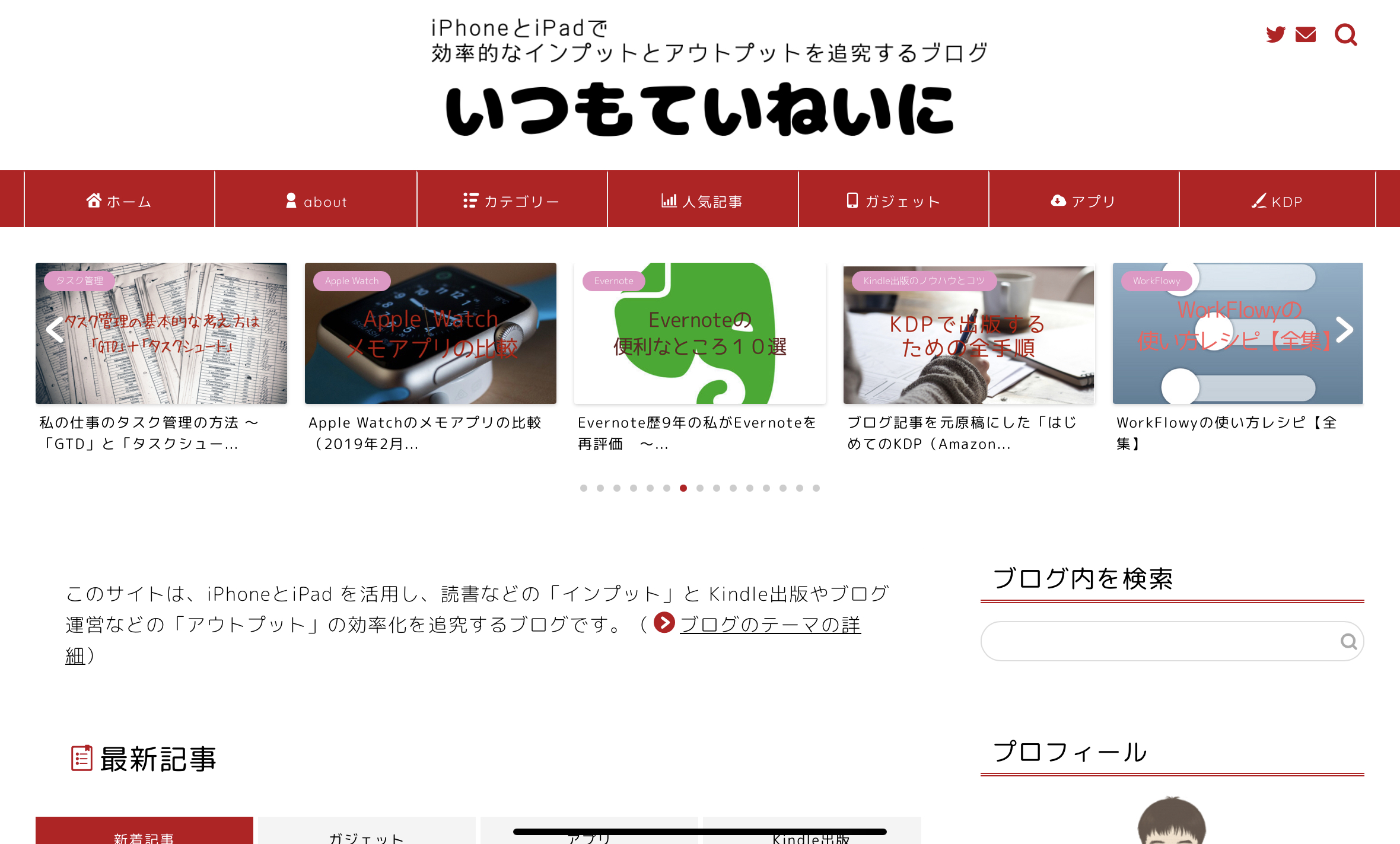
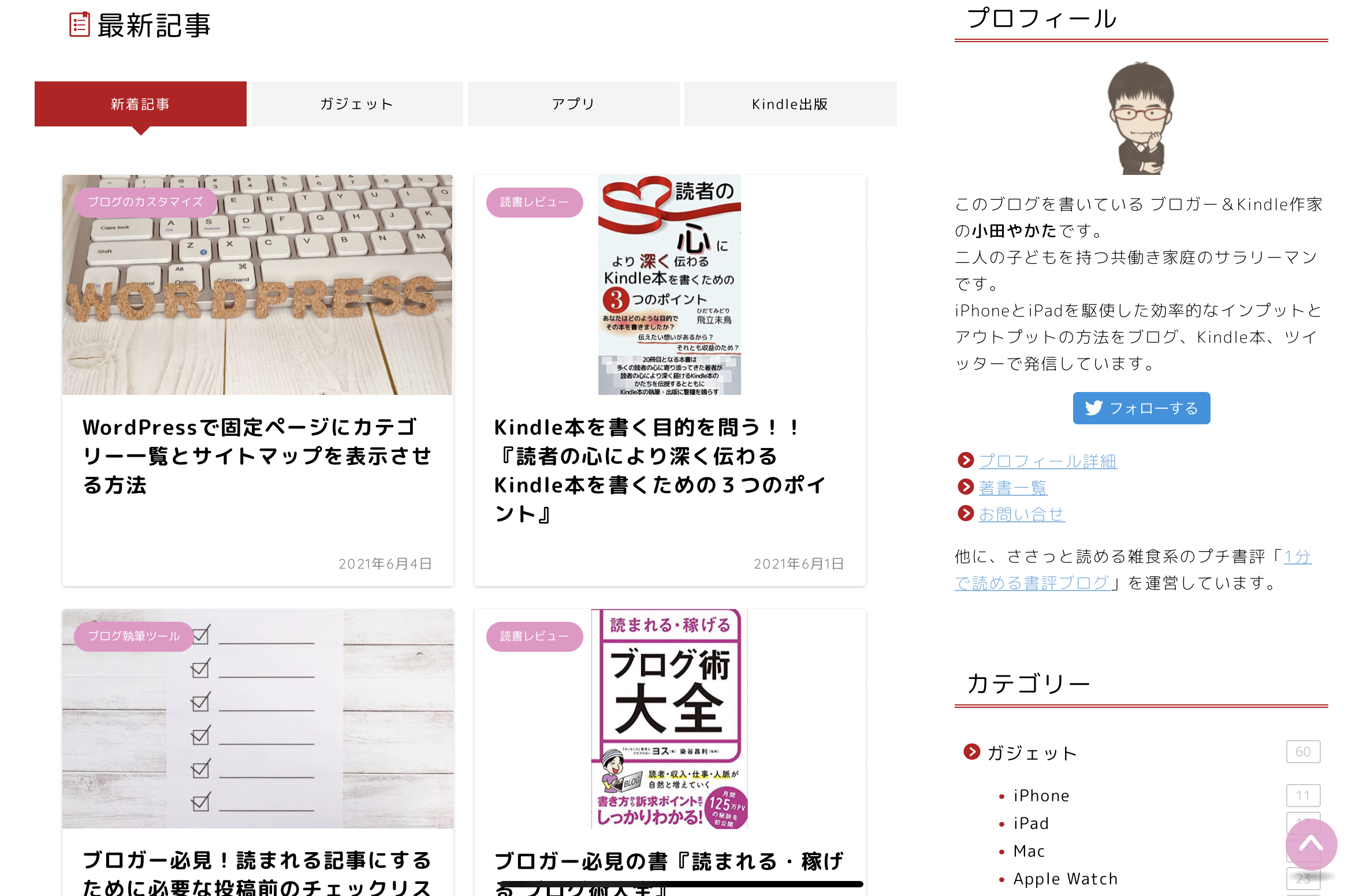
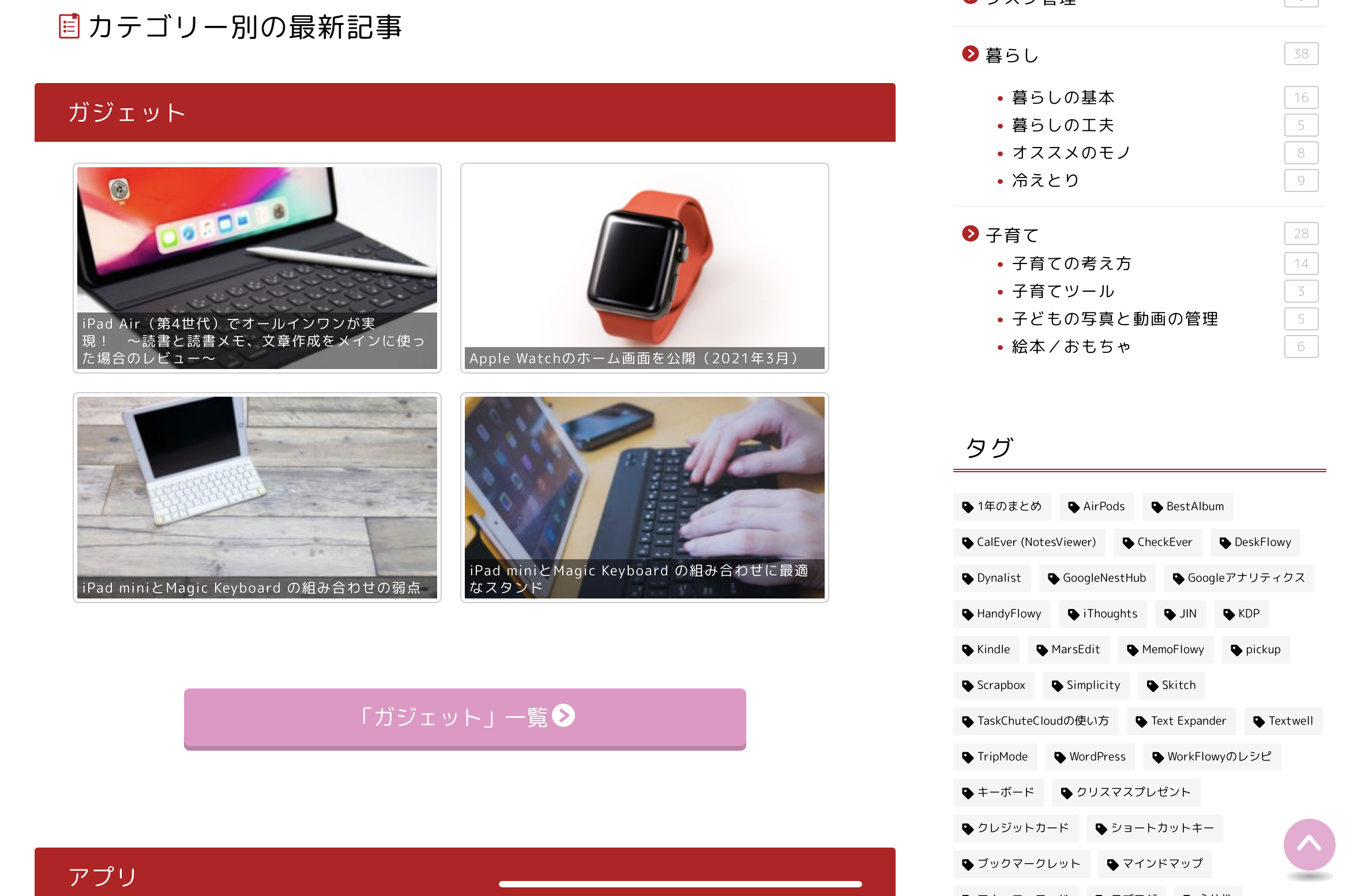
まずは、完成形を見てください。



トップページにブログのテーマの説明、最新記事、カテゴリー別の最新記事、という並びにしています。
このようなトップページにする方法を順番に解説します。
(1)トップページ上部のヴィジェットを作成
まずは、ブログのテーマの説明を表示させます。
もし、不要な場合は次の項に進んでください。
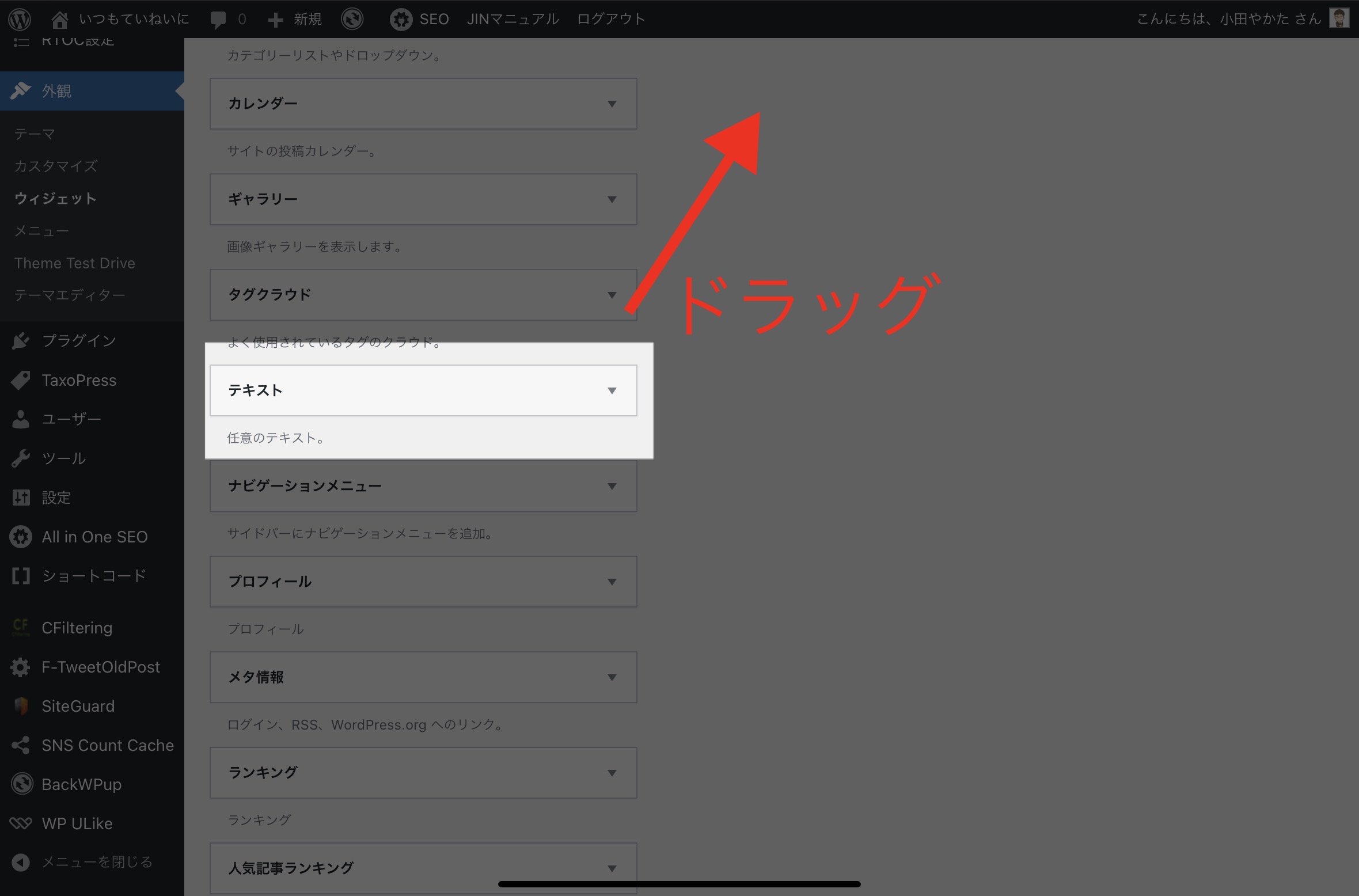
WordPressの管理画面の「外観」から「ヴィジェット」を選びます。
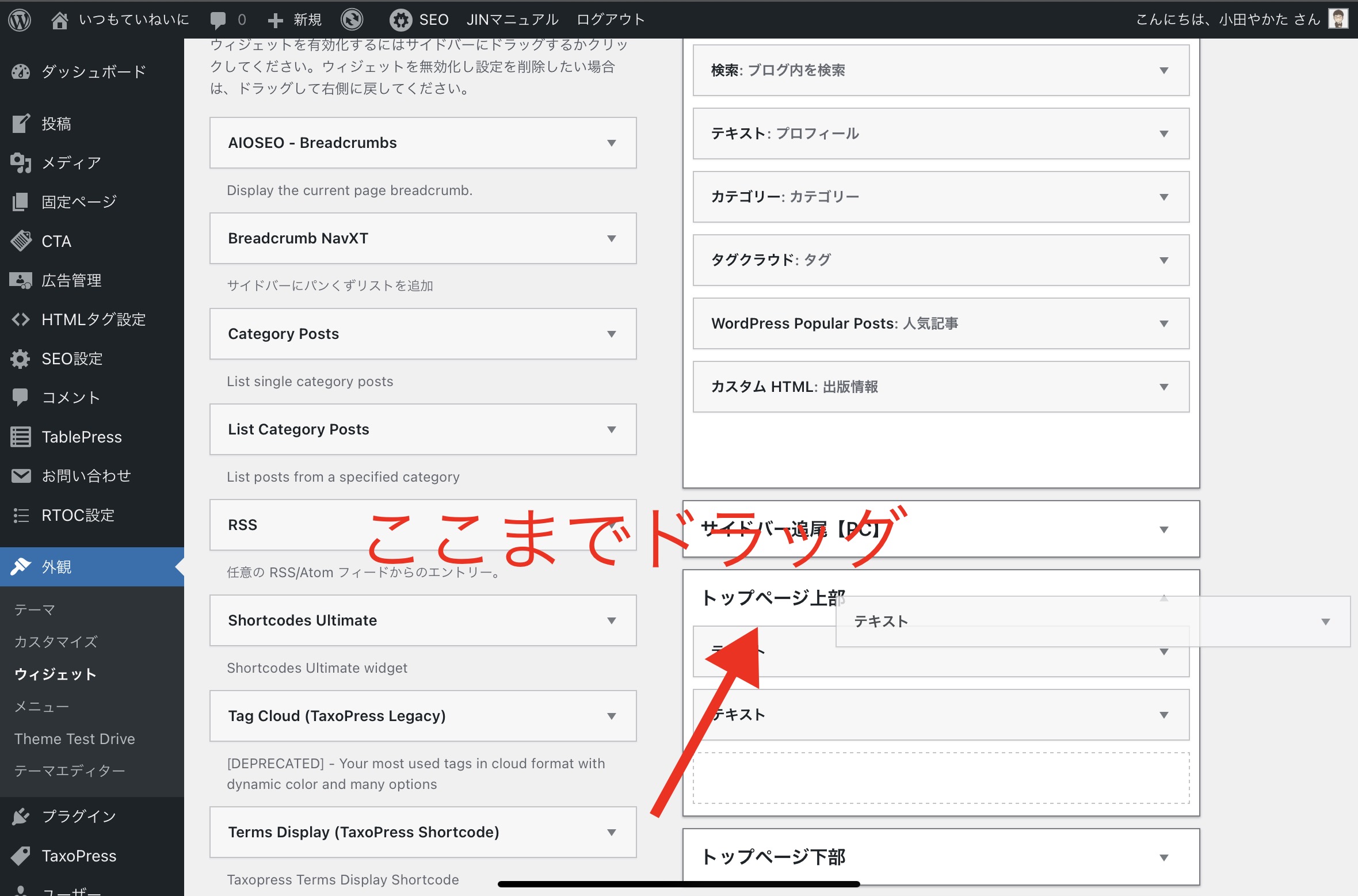
次の画像のように、「テキスト」を「トップページ上部」までドラッグします。(画像はiPad)


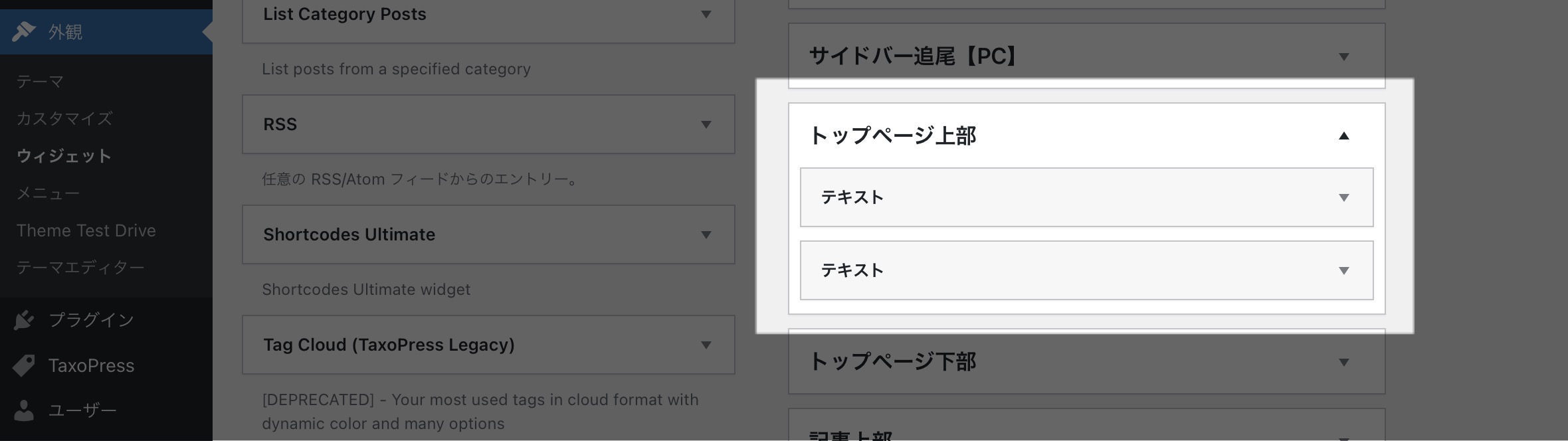
これを2回繰り返し、「トップページ上部」に2つの「テキスト」を追加します。

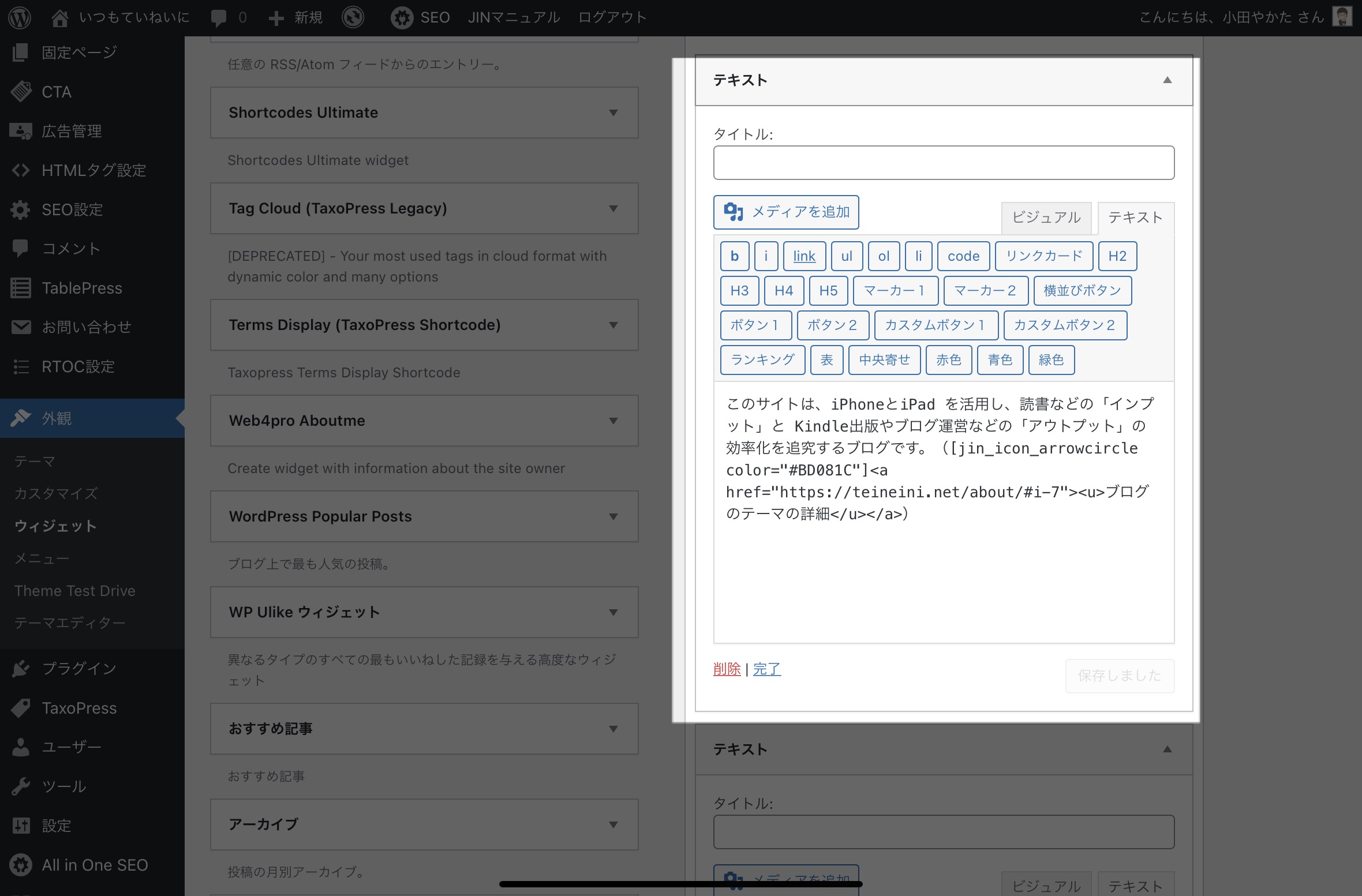
上の「テキスト」にブログのテーマの説明を書きます。

下のテキストには「最新記事」と見出しを書いています。ここは好みです。なくても問題ありません。
(2)トップページ下部のヴィジェットを作成
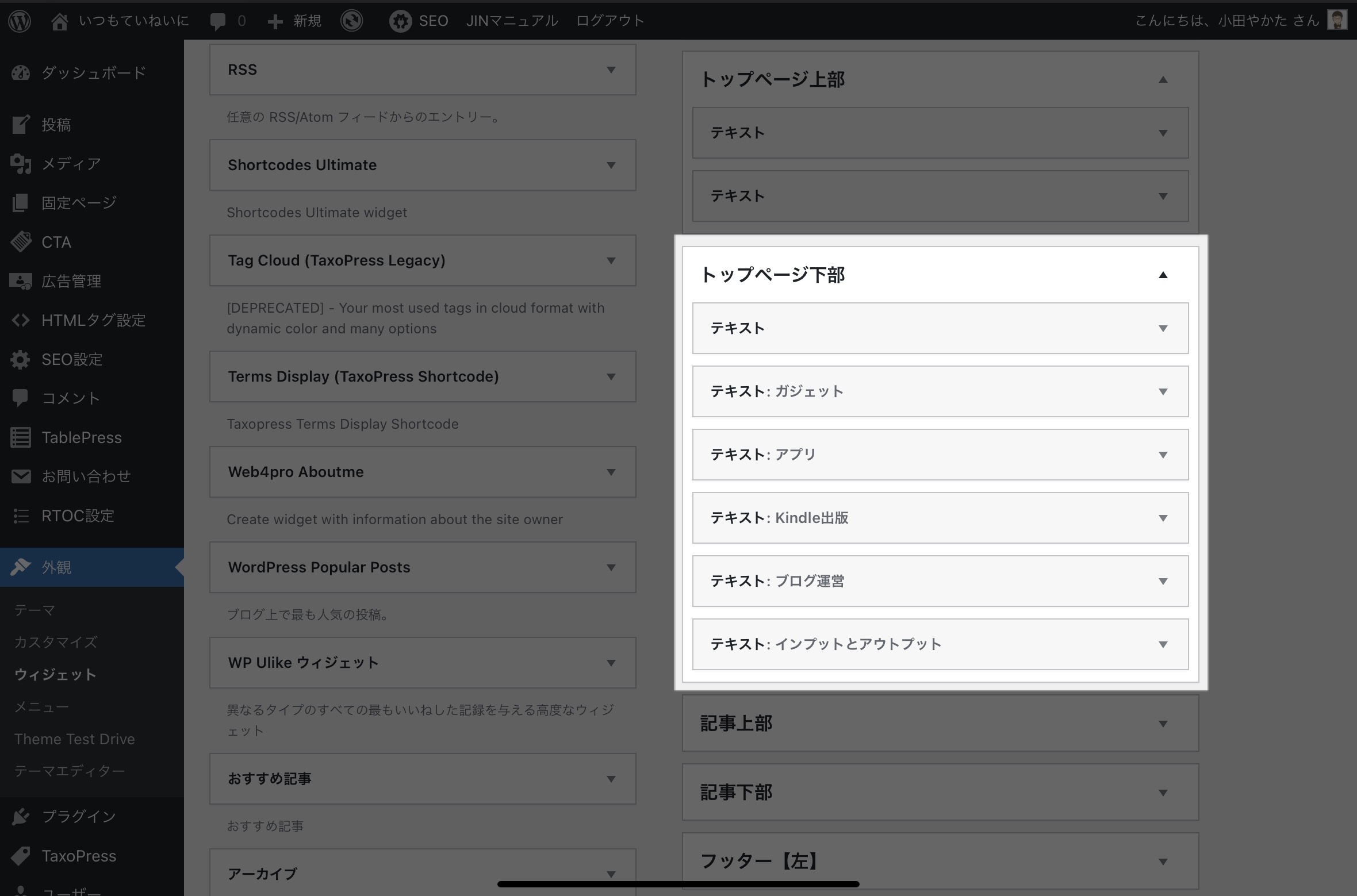
同じように、今度は「トップページ下部」に「テキスト」をドラッグします。ドラッグする数は、トップページに表示させたいカテゴリーの数プラス1です。
プラス1は見出しの分です。

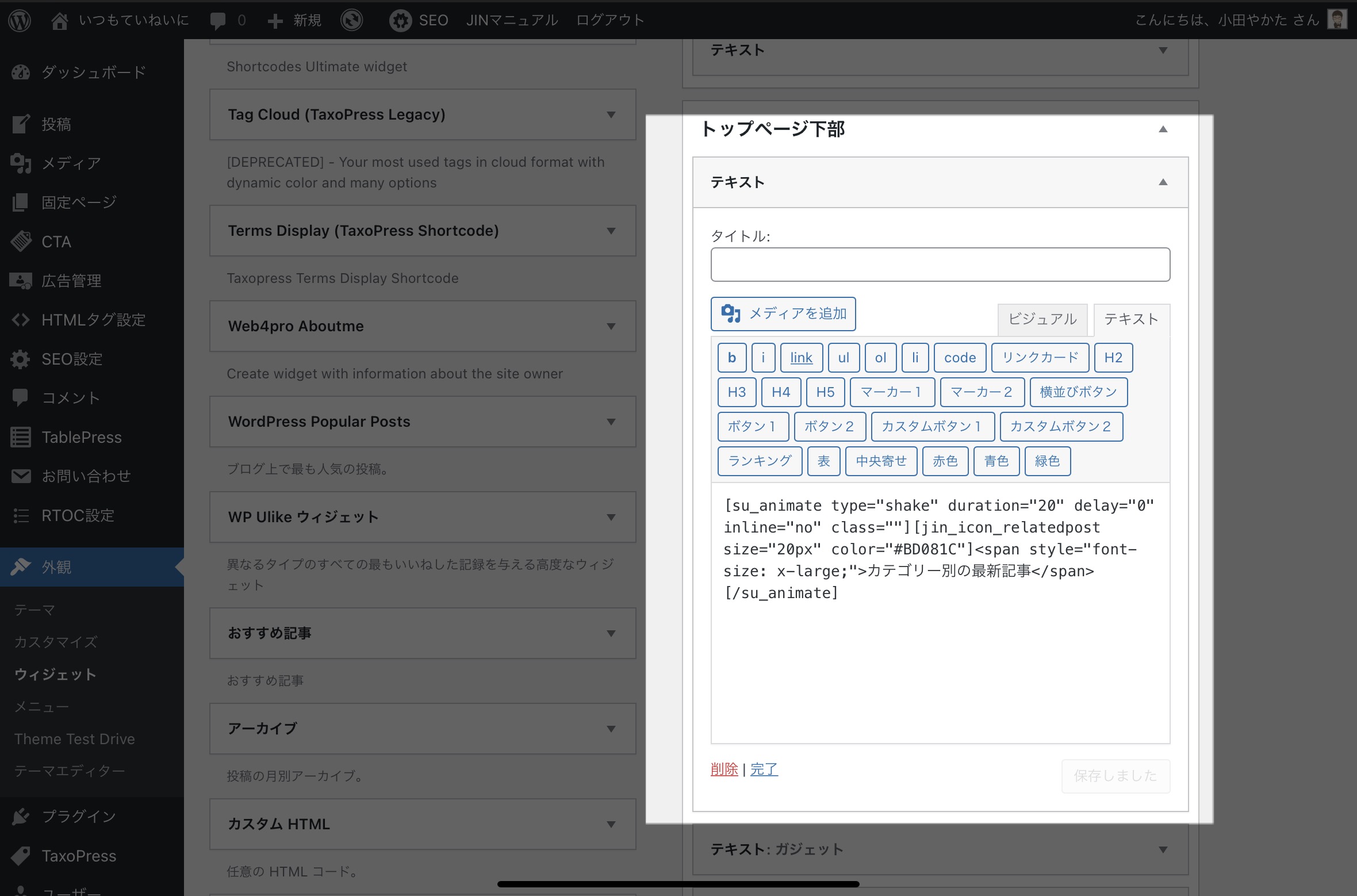
見出しは、以下の画像のとおり「カテゴリー別の新着記事」と入れています。
他にいろいろ複雑なコードが書いてありますが、これは文字に動きを出すためのコードです。これは、機会があれば別の記事で紹介します。

(3)プラグイン「Shortcodes Ultimate」で最新記事のコードを取得
カテゴリー別の最新記事のコードを取得するため、プラグイン「Shortcodes Ultimate」をインストールします。
プラグインを有効化したら、投稿>新規追加 から新たな記事を作成する画面を開きます。
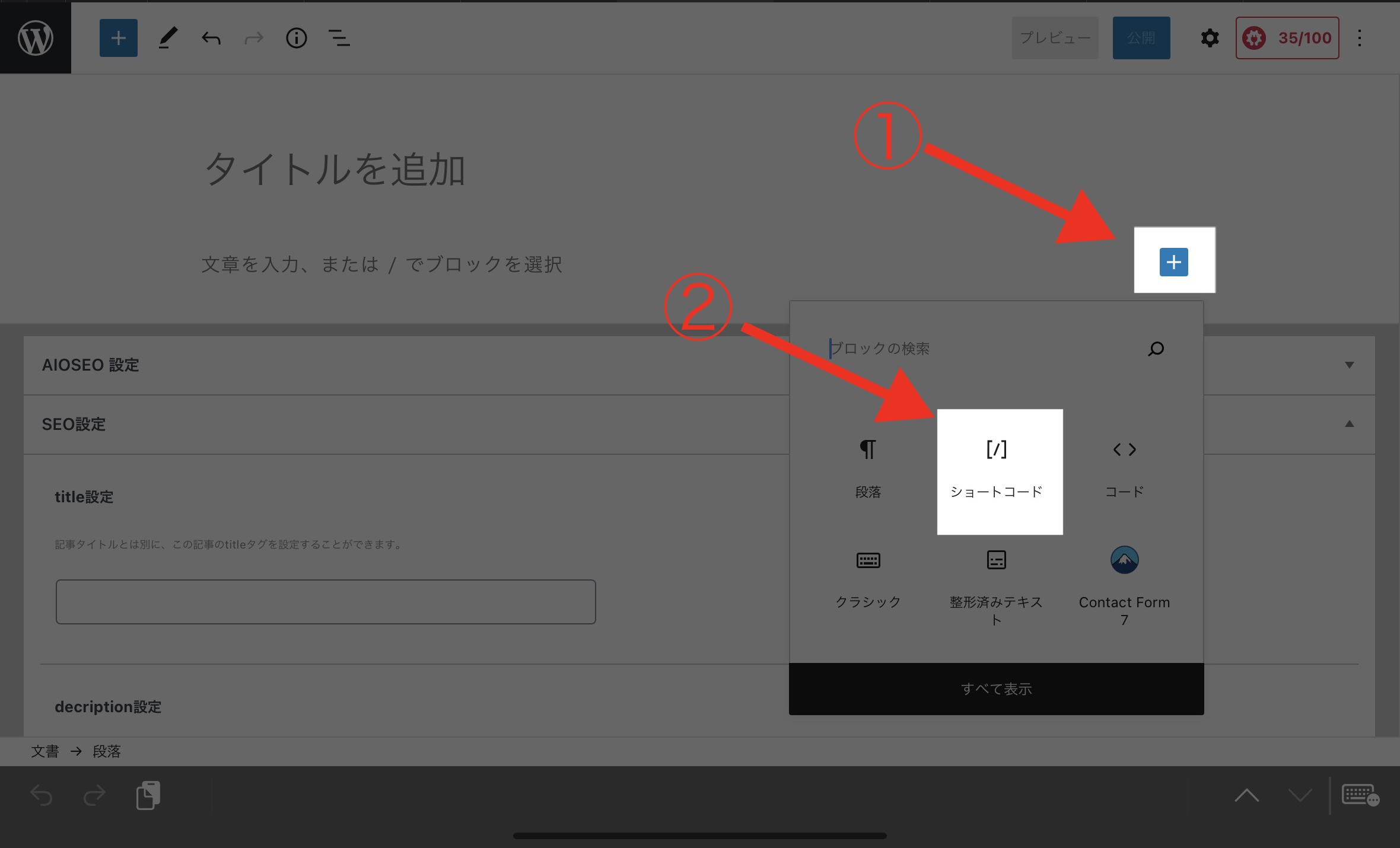
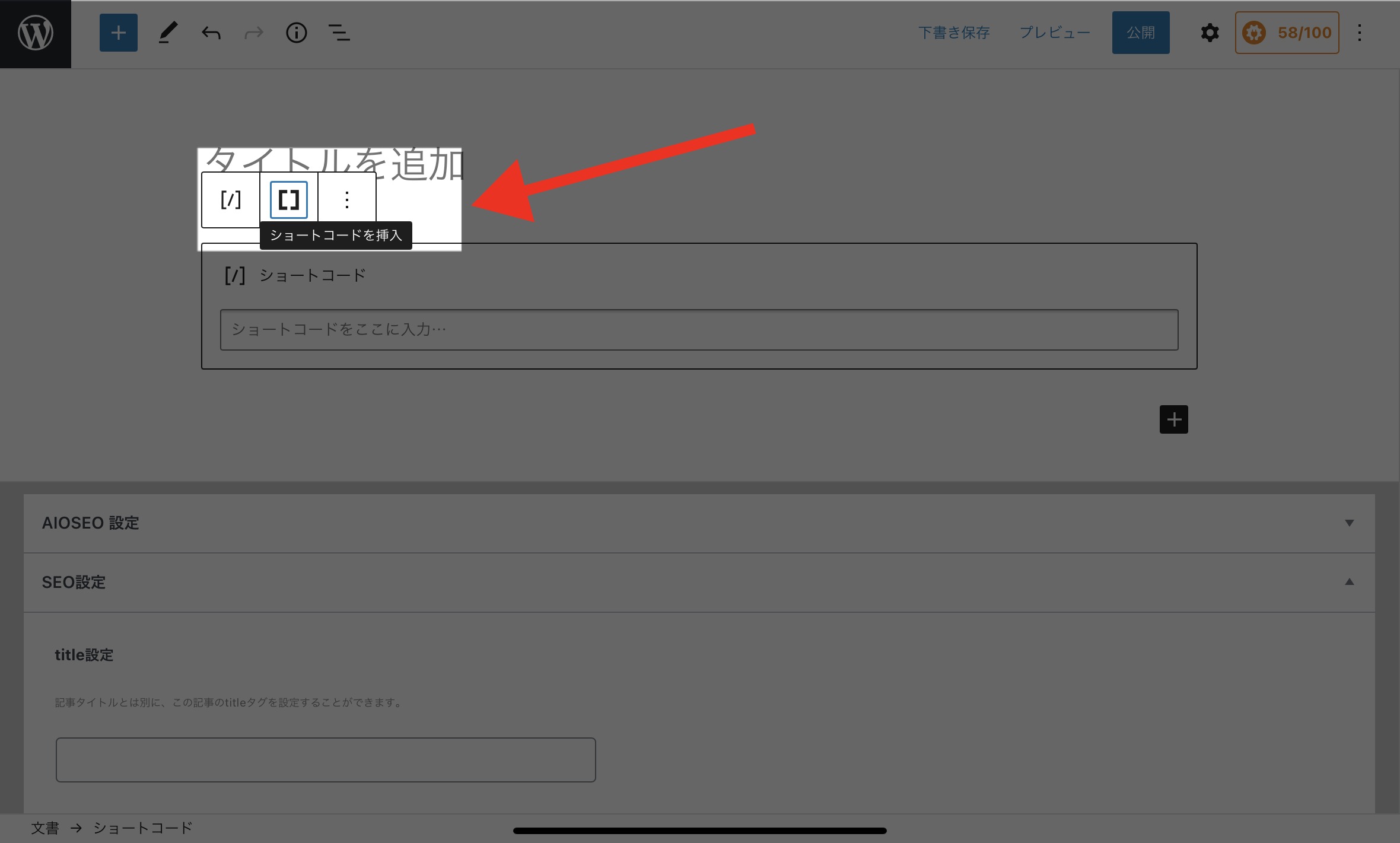
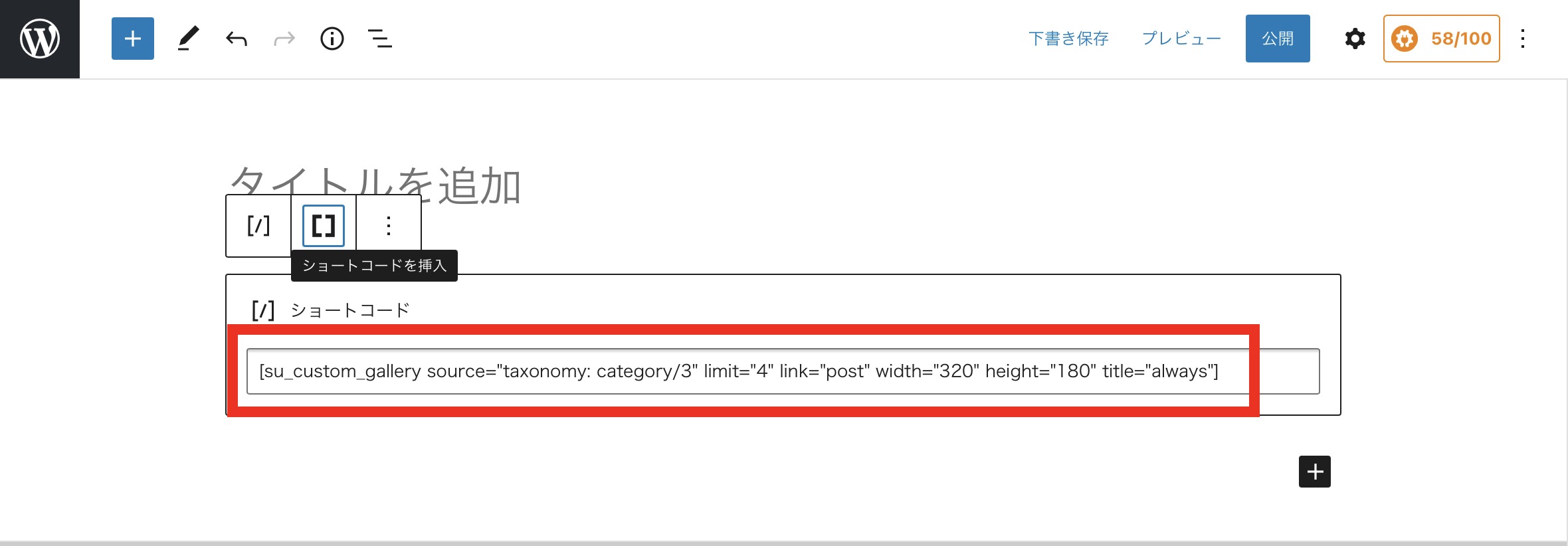
次の画像のとおり「+」を押し、表示されたメニューから「ショートコード」を選びます。(画像はグーテンベルクのビジュアルエディタ)

表示されたメニューから「ショートコードを挿入」と表示される[]のアイコンをタップします。

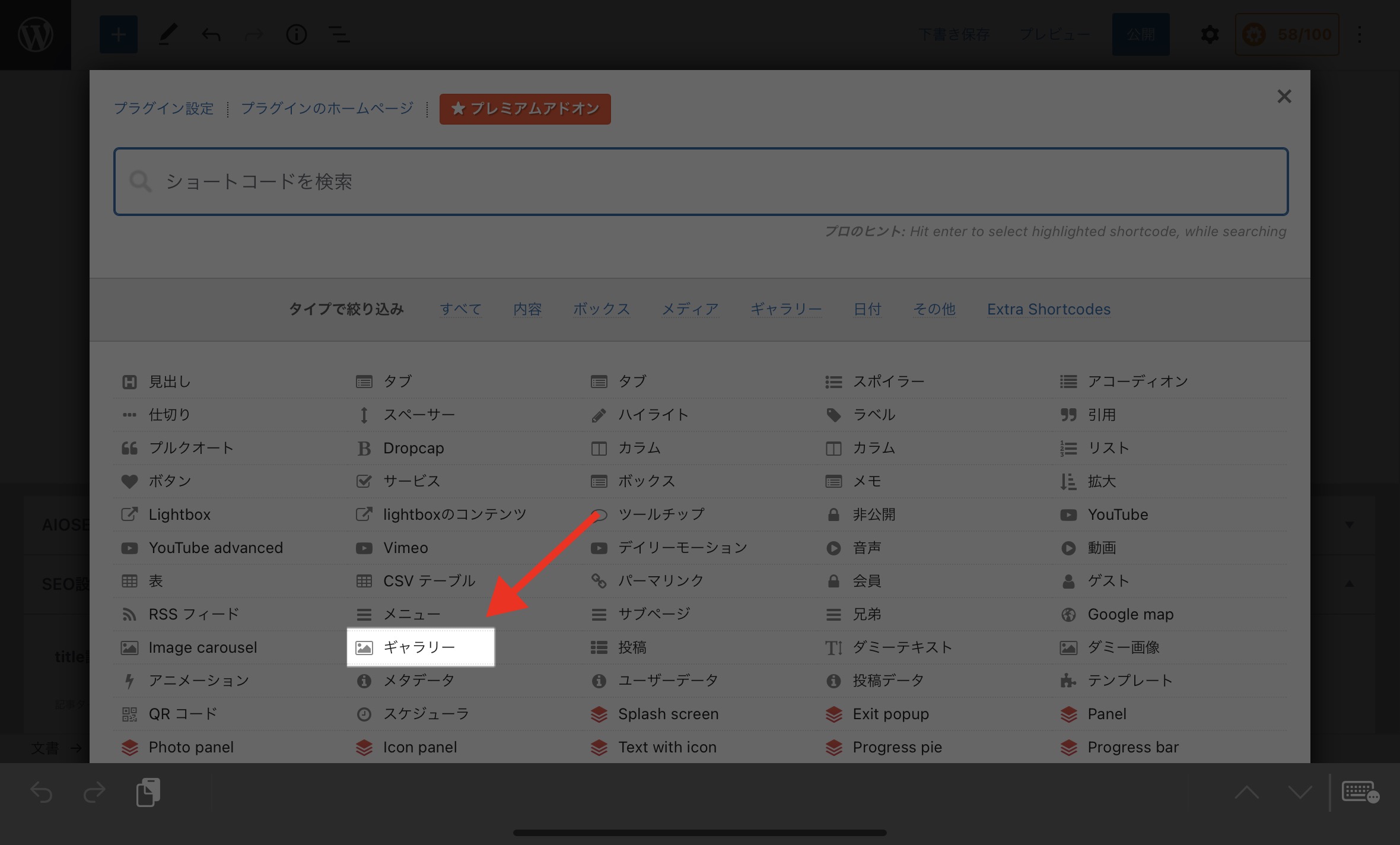
たくさんメニューが表示されますので「ギャラリー」を選びます。

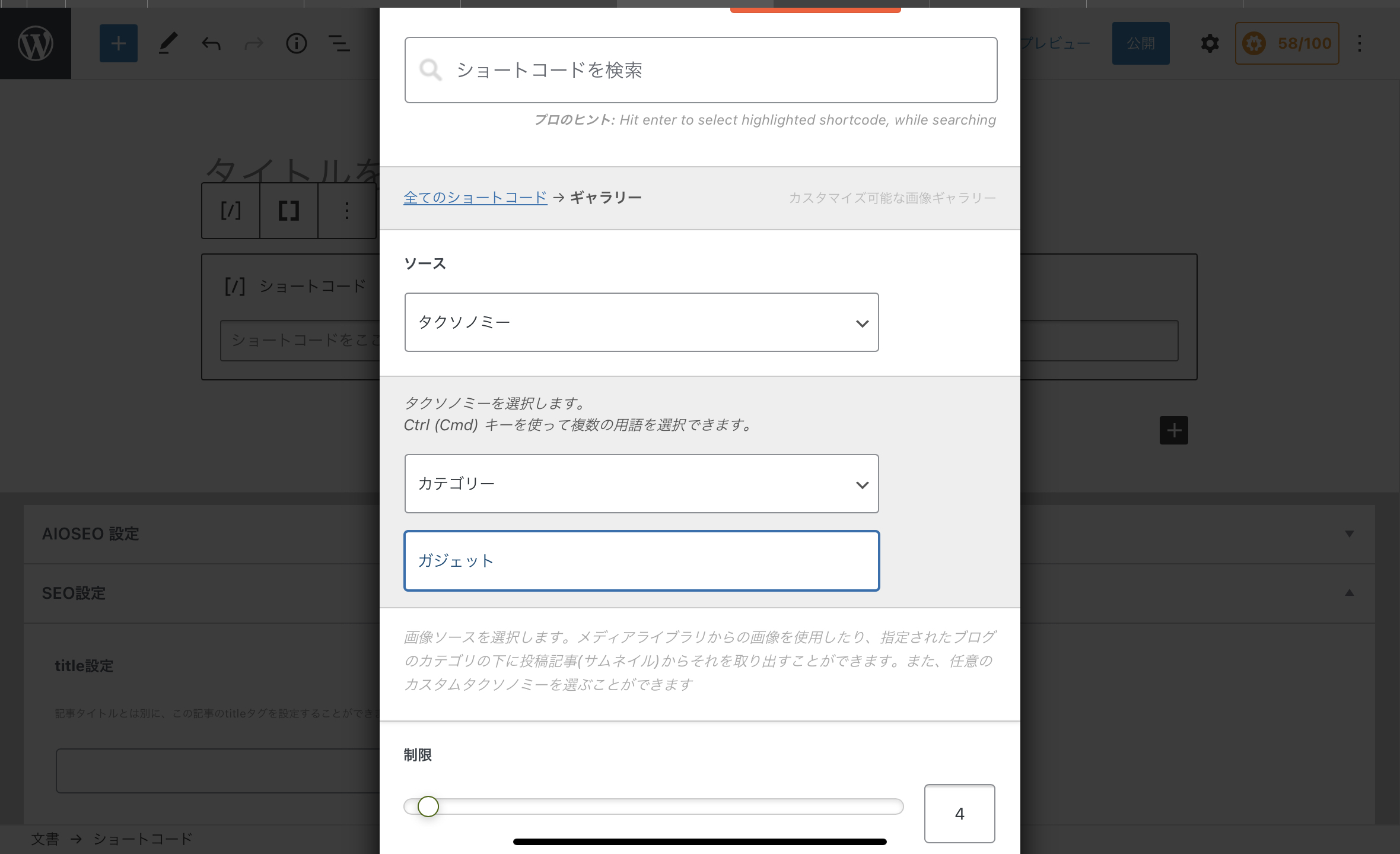
新たにウインドウが開くので、ソースは「タクソノミー」を選び、その下は「カテゴリー」を選びます。
すると自分のブログのカテゴリーが表示されますので、表示させたいカテゴリーを選びます。

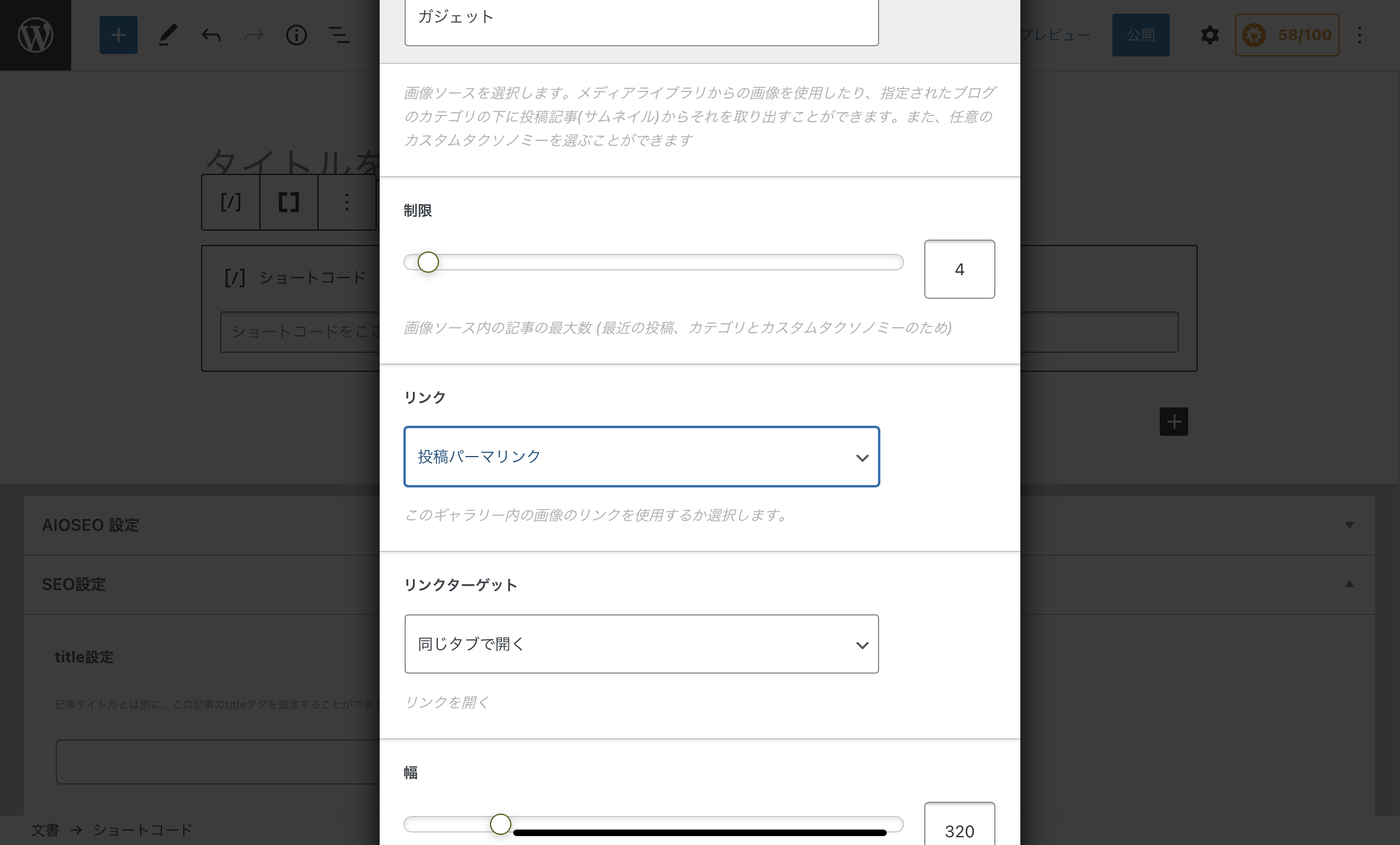
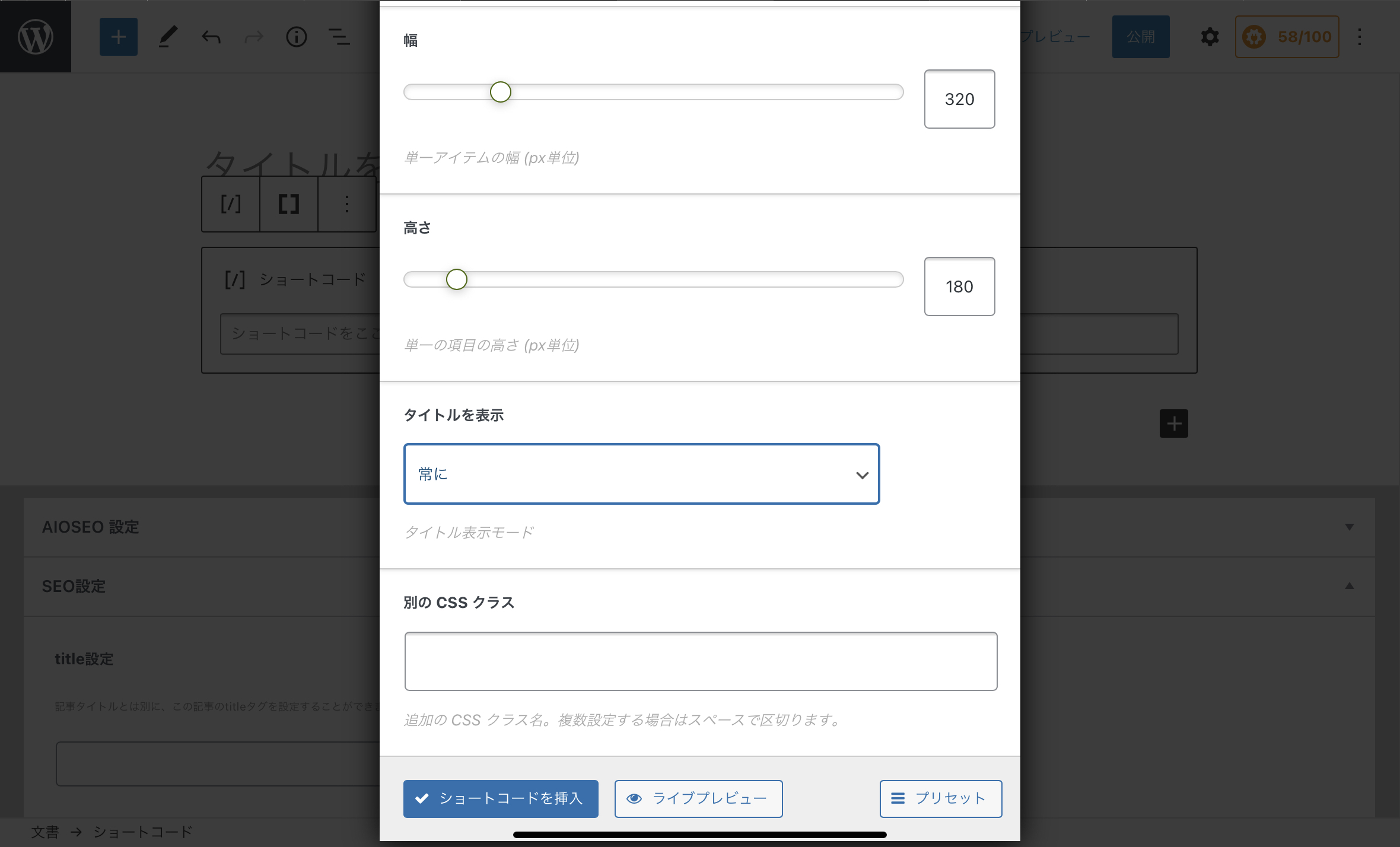
下にスクロールさせ、「制限」はトップページに表示させたい記事の数を設定します。
その下の「リンク」と「リンクターゲット」はお好みで設定してください。私はデフォルトのままです。

幅と高さはお好みで設定してください。
「JIN」のアイキャッチ画像は「16:9」が推奨されていますので、私は幅320、高さ180にしています。
「タイトルを表示」は「常に」に設定しておくと、アイキャッチ画像と一緒に記事のタイトルも表示されます。
最後に左下の「ショートコードを挿入」をタップします。

(4)取得したコードをヴィジェットにペースト
挿入されたショートコードをコピーします。

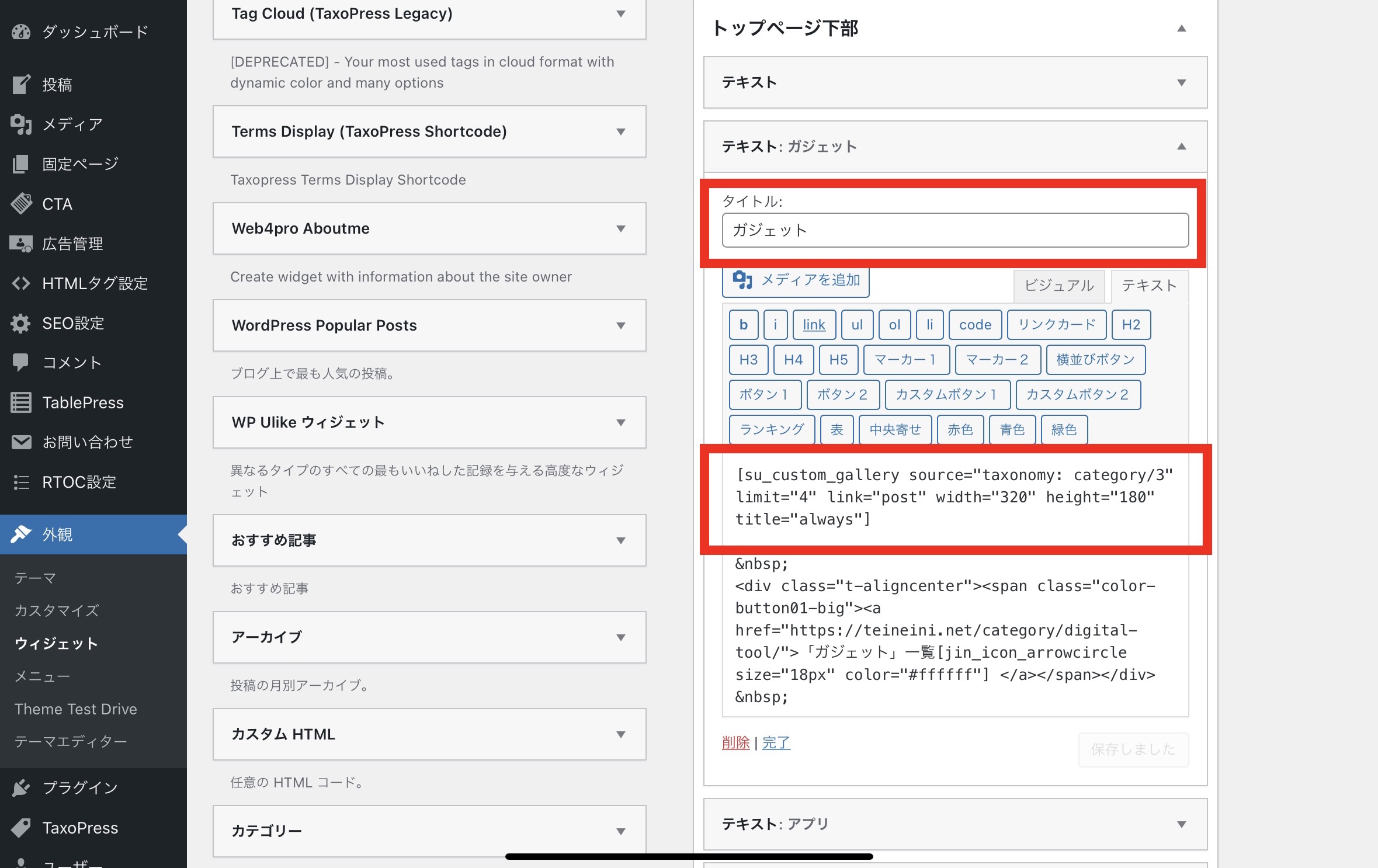
それを先ほど作ったヴィジェットの「トップページ下部」のテキストにペーストします。タイトルはカテゴリー名を入れてくたざい。

あとは、同じように別のカテゴリーも設定するだけです。
これで、トップページにカテゴリーごとの最新記事が表示されます。
2 まとめ
この方法なら一切CSSをさわらなくていいので、CSSに詳しくない方にはオススメです。
手順をまとめると次のとおりです。
- ヴィジェットのトップページ上部にテキストを挿入しブログのテーマを書く
- ヴィジェットのトップページ下部にテキストを挿入する
- プラグイン「Shortcodes Ultimate」でカテゴリー別の最新記事のコードを取得する
- 「3」で取得したコードを「2」で作成したヴィジェットにペーストする
ちなみにCSSを書いてトップページをサイト型にカスタマイズする方法は次のサイトが参考になります。私はCSSを大々的に触るのが怖くて今回紹介した方法にしましたが•••。
また、JINの有料プラグイン「SPACE」をインストールすることで、サイト型のトップページを作れそうですが、残念ながら、私が見たときはダウンロードできなくなっていました。(開発者様に連絡しましたが音沙汰がありません)
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。