以前の記事で書いたとおり、WordPressのテーマを「Simplicity2」から「JIN」に変更しました。

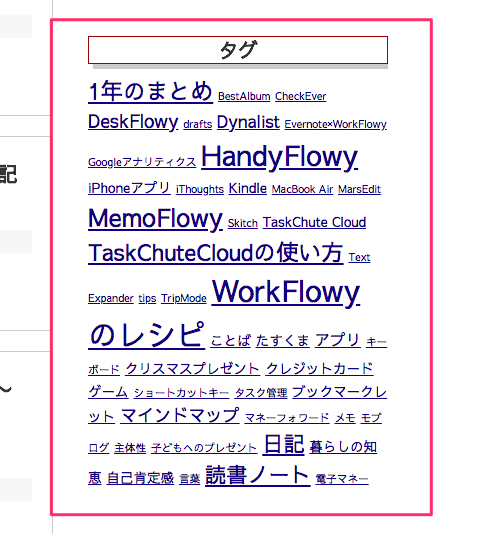
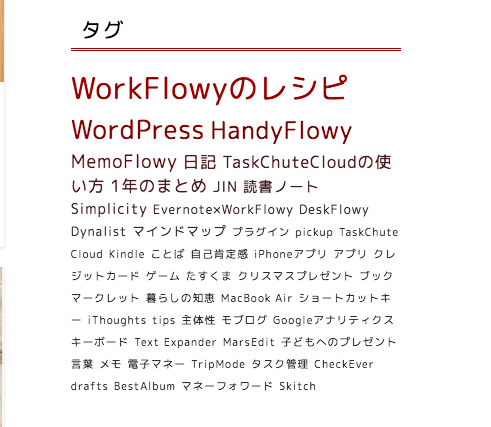
「Simplicity2」では、サイドバーのタグの一覧は、以下の画像のとおり、使用数が多いタグほど表示が大きくなる仕様でした。

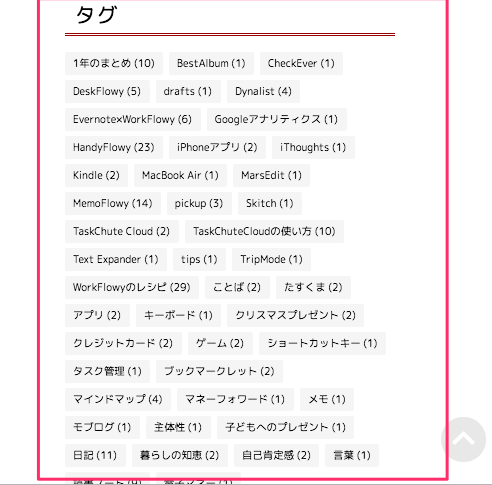
一方、「JIN」は、デフォルトでは、タグの表示の大きさは均一でタグに記事数が表示される仕様でした。

デザイン的には「JIN」の方が好みなのですが、タグは重要な分類と考えているので、使用頻度の高いタグが目立つ以前の仕様にしたいと思いました。
また、WordPressでブログを始めて2年半以上経った今気づくのも情けないのですが、デフォルトではタグは45個までしか表示されないことを知りました。
そこで、タグをカスタマイズすることにしました。
高機能なタグ管理ができるプラグイン「Simple Tags」を使うことにしました。
このプラグインを使うと、前述したようなタグの使用頻度により大きさが変わる仕様にできたり、タグを46個以上表示させることが可能になります。
では、設定方法をみていきます。
「Simple Tags」をインストールし有効化します。
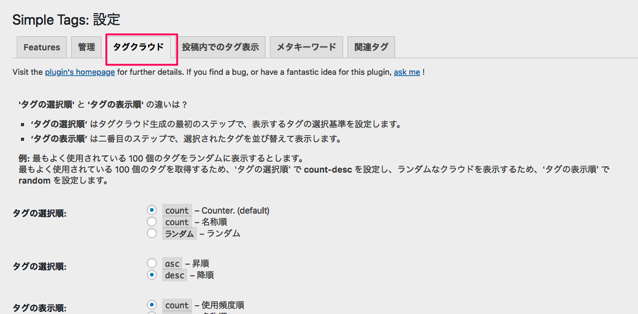
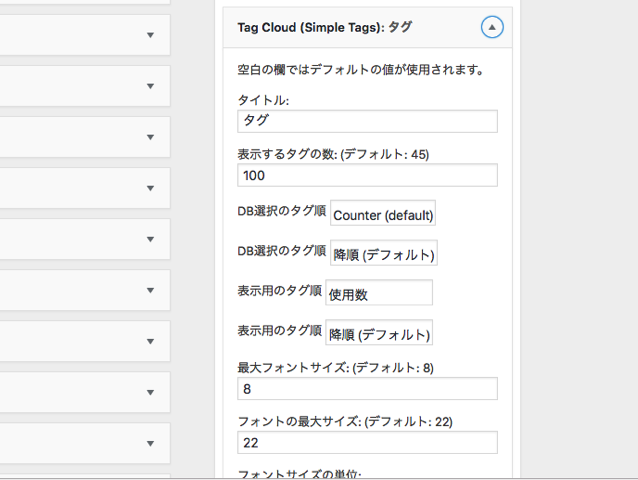
WordPress管理画面の設定の中に「Simple Tags」が表示されますので、これを選択します。すると設定画面になり、各種設定がタブで別れていますが、ここでは「タグクラウド」の設定を紹介します。
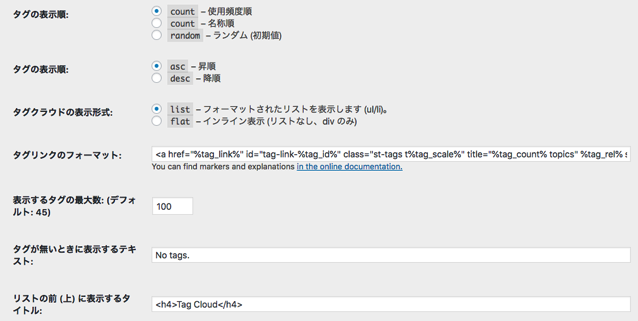
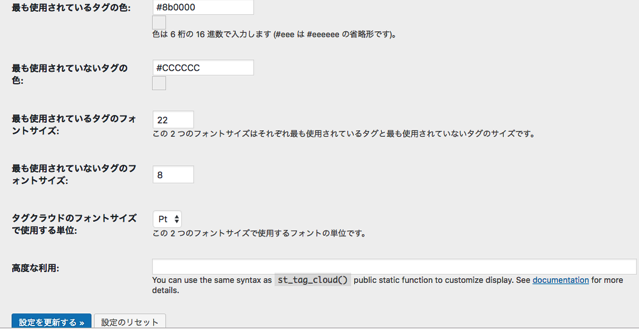
以下の画像のとおり、日本語の解説のため内容はわかるかと思いますが、タグの表示順や表示するタグの最大数、色やフォントサイズなどをカスタマイズすることができます。



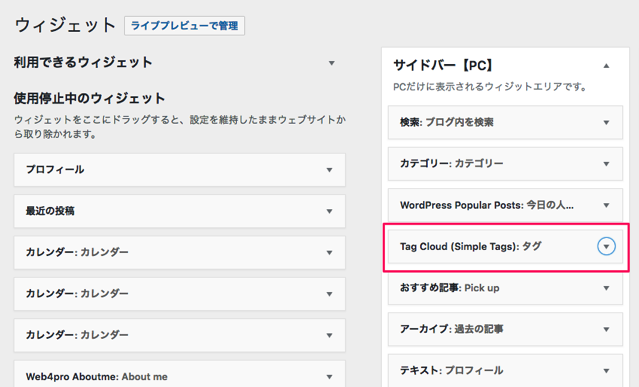
ここで設定し終えたら、WordPress管理画面の外観>ウィジェットで「Tag Cloud(Simple Tags)」をサイドバーのウィジェットに加えれば完了です。

ちなみにここでも前述したタグの表示順や表示するタグの最大数などの設定をすることもできます。

「Simple Tags」で設定した結果、最終的には、以下の画像のとおりの表示となっています。なお、当然、この「Simple Tags」はJIN以外のテーマにも使用できます。

「Simple Tags」は、多機能でこれ以外にもたくさんの機能があります。タグを詳細に管理したり、デザインをカスタマイズしたい方は、ぜひ「Simple Tags」を試してみてください。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。