以前の記事で書いたとおり、WordPressのテーマを「Simplicity2」から「JIN」に変更しました。

JINは、「設定マニュアル」が大変わかりやすいので、基本的な設定はこれだけを見れば、まったく問題なくカスタマイズできます。
ただ、マニュアルには書いていないのですが、記事画面のSNSアイコンにシェア数を表示させたかったので、いろいろ調べてみました。
▼ここに表示されるシェア数のことです。
JINをお使いの方で、同様のニーズがあるかもしれないので方法を共有したいと思います。(JINに限定の方法ではありません。ほかにも対応できるテーマはあるかと思います。)
調べてみると設定方法は難しくありませんでした。
WordPressのプラグイン「SNS Count Cache | WordPress.org」を導入するだけでした。
プラグインをインストール後、有効化すると、WordPressの管理画面のメニューに「SNS Count Cache」が追加されますので、マウスをあわせると表示されるメニューの中から「設定」をクリックします。
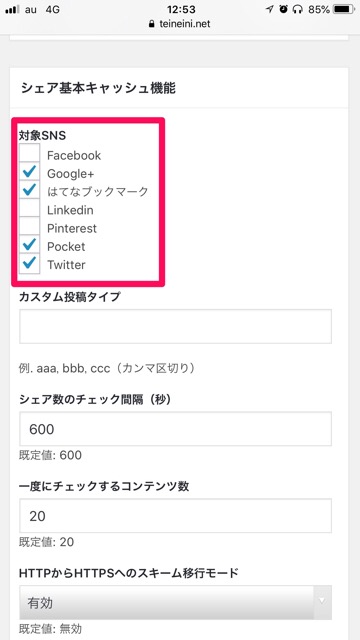
「シェア基本キャッシュ機能」から表示させたい対象SNSにチェックを入れます。
私は、Twitter、Googleプラス、Pocketを使っているのでチェックを入れていますが、JINは、Twitter、facebook、はてなブックマーク、Pocketが対象なので、これらしか表示はされません。
「Twitter」にチェックを入れて設定を保存すると、Twitter APIの代替サービスを指定する設定画面が表示されます。私は「widgetoon.js & count.jsoon」を使用していますので、これを選択しました。
「widgetoon.js & count.jsoon」は、Twitterのシェア数を習得してくれる無料のWebサービスです。初めて使う場合は設定が必要になります。設定は以下のサイトがわかりやすいので参考にしてください。
widgetoon.js & count.jsoon を利用してTwitterのツイート数を復活させる方法 | ネタワン
これ以外の設定は、私はとくに触っていません。(ただ、ブログのhttps化したときに、httpのときからSNS数のシェア数を引き継ぐため「シェア基本キャッシュ機能」の中の「HTTPからHTTPSへのスキーム移行モード」を「有効」にしています。)
これでしばらくすると、SNSのアイコンにシェア数が表示されるようになります。
すぐには表示されませんので、しばらく経ってから表示を確認してみてください。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。