IT初心者の私でもWordPressを始めてブログを立ち上げることができましたので、実際に私が取り組んだ内容を以下のとおりシリーズで紹介しています。
5回目の今回は前回に引き続き、初心者の私でもできたSimplicityのカスタマイズを紹介します。
⒈ Simplicityをカスタマイズした内容の全体像
初心者の私が、WordPressのSimplicityでブログを立ち上げ、まず、最初にカスタマイズした内容は次の16項目です。HTMLやCSSなどのプログラミングに関する知識はほとんどない私でもできたカスタマイズですので、初心者向けの内容になっています。
▼(1)から(8)は前回の記事(【第4回】初心者の私でもできた「Simplicity」のカスタマイズ(其の壱))で紹介しています。本記事は(9)以降です。
(1) SNSボタンの設置
(2) タイトルロゴ作成とヘッダーにタイトルロゴの画像を設置
(3) 見出し(Hタグ)のカスタマイズ
(4) サイドバーのプロフィールの設定
(5) サイドバーの見出しを影付きの枠で囲む
(6) 強調した文字を蛍光ペンでマークしたようにする設定
(7) 記事と記事の間に線を引く
(8) 記事を読むの装飾
▼ここからが本記事の内容です。
(9) トップに戻るボタンを目立つように画像にする
(10) 問い合わせ先の設定
(11) タイトル下のグローバルナビの設定
(12) コメントの承認設定
(13) アバターの設定
(14) 検索エンジンに新着記事をより早く知らせる設定
(15) 検索エンジンにサイトの構造を知らせる設定
(16) Simplicityと併用する各種プラグインの設定
⒉ 各カスタマイズの手順
(9) トップに戻るボタンを目立つように画像にする
記事をスクロールすると右下にトップに戻るボタンが表示されますが、これをもっと目立つものにしたくてカスタマイズしてみました。このボタンです。
方法は次のとおりです。
① 表示させたいトップへ戻るボタンの画像を用意します。私は次のサイトで探しました。
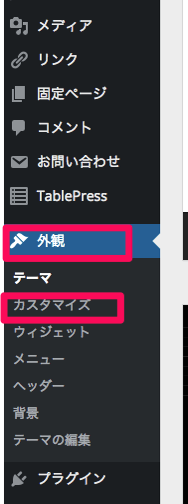
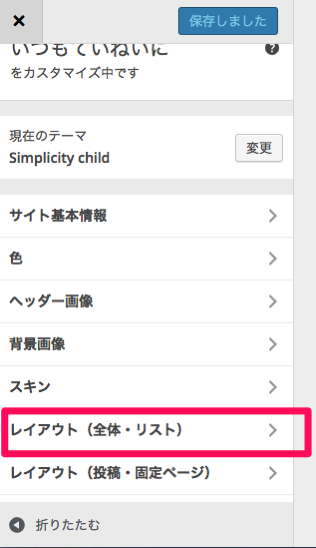
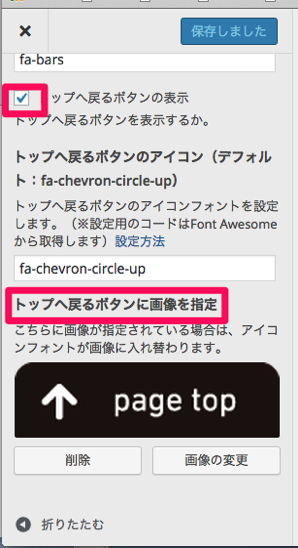
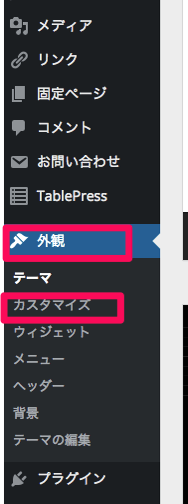
② WordPressの管理画面のメニューの「外観」→「カスタマイズ」をクリックし、「レイアウト(全体・リスト)」の「トップへ戻るボタンに画像を指定」から、表示させたいトップへ戻るボタンの画像をアップロードします。



③「保存して公開」をクリックして完了です。
このサイトを参考にさせていただきました。
参考 Simplicityでトップへ戻るボタンに画像を使用する方法
(10) 問い合わせ先の設定
個人の趣味程度のブログであれば、問い合わせ先を設定しなくてもよいのかもしれませんが、私は、以前、無料のブログサービスでブログを運営していたときに、問い合わせフォームから記事に対するお礼の言葉いただいたり、ご助言をいただいたりしたことがありましたので、今回も設定しました。
問い合わせ先のフォームをどのページに置くか、というのはサイトによってさまざまですが、私は右のバーナーのプロフィールからリンクで、問い合わせフォームを設置したページ(固定ページ)に飛ぶようにしました。
その手順は次のとおりです。問い合わせ先フォームはプラグインを使います。
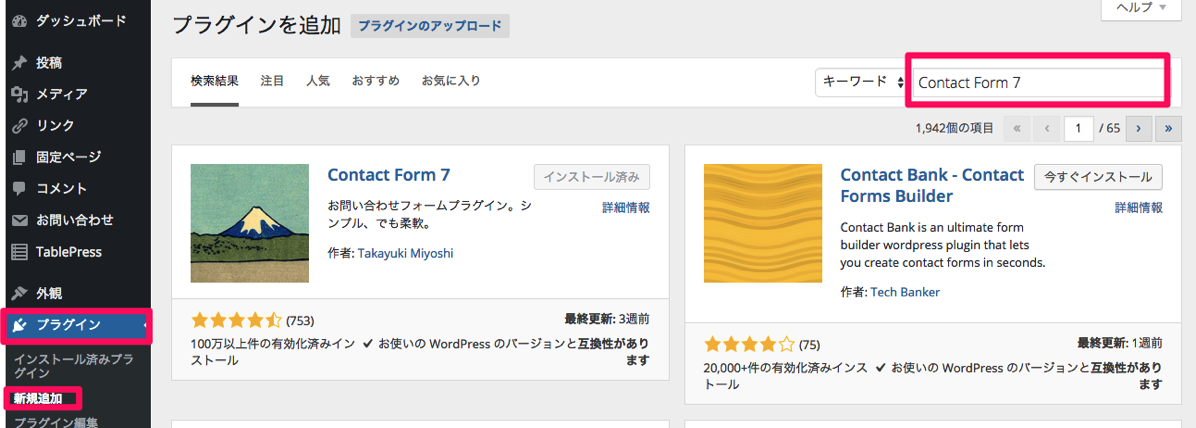
① WordPressの管理画面の左側のメニューの「プラグイン」→「新規追加」をクリックします。
② 右上の検索バーに「Contact Form 7」と入力して検索し、「いますぐインストール」をクリックします。

③ インストールが完了したら「プラグインを有効化」をクリックします。
④ WordPressの管理画面の左側のメニュー中に新たに「お問い合わせ」が表示されるので、「新規作成」をクリックします。

⑤「デフォルトの言語を使用する(日本語)」の「新規追加」をクリックします。

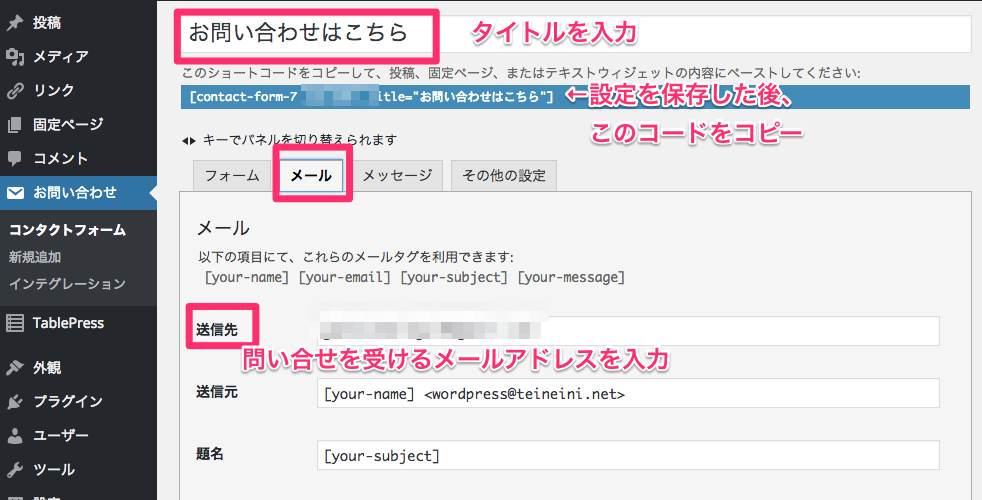
⑥ タブのメールをクリックし、宛先に送信先(すなわち問い合わせを受けたい)メールアドレスを入力し、「保存」をクリックする。
⑦ コードが作成されるので、それをコピーします。

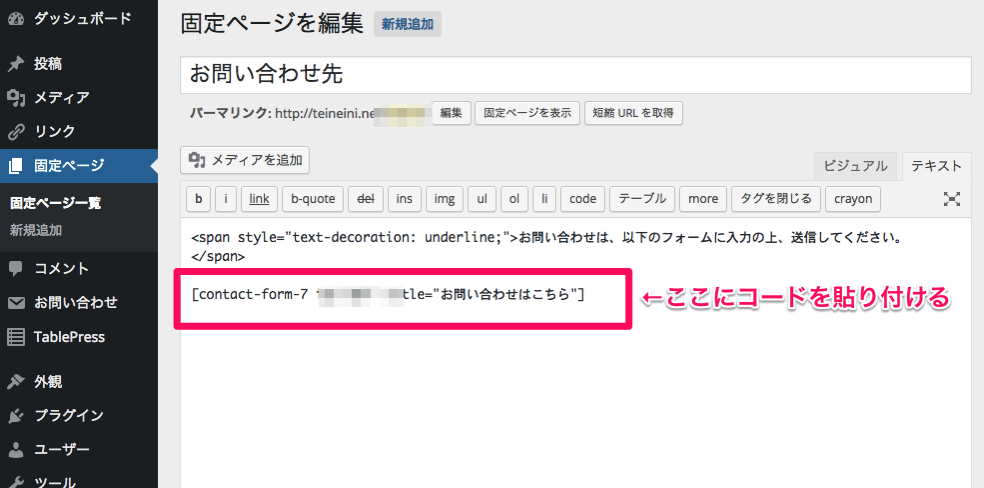
⑧ WordPressの管理画面の左側のメニュー「固定ページ」にマウスポインタをあわせ、「新規作成」をクリックします。
⑨タイトルをお問い合わせ先はこちらなど入力し、本文に先ほどコピーしたコードを貼り付けます。これで問い合わせ先フォームのページは完成です。

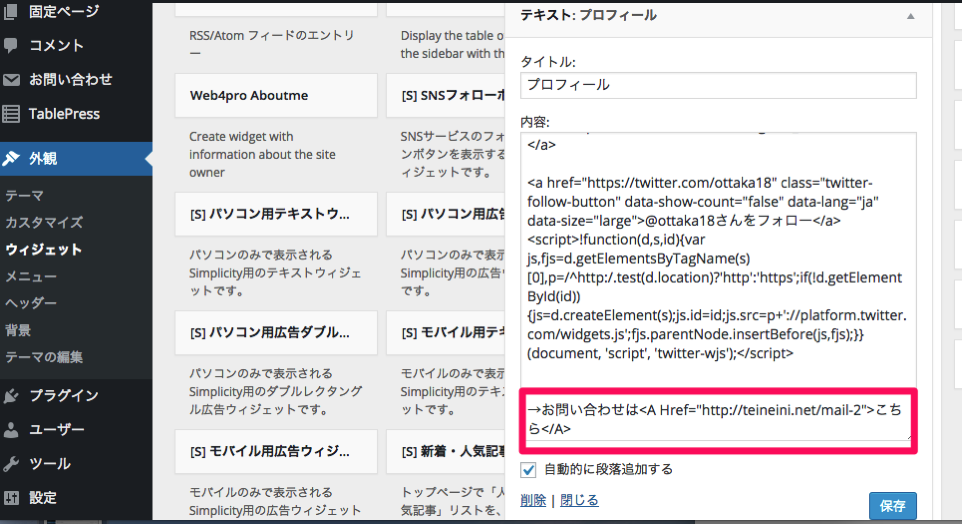
⑩ WordPressの管理画面の左側のメニューの「外観」、「ウィジェット」をクリックし、サイドバーのプロフィールのテキストウィジェットに前項のURL(パーマリンク)をリンクタグで貼り付ければ完了です。

⑪ 私は、念のため、作成した問い合わせフォームに自分の名前とアドレスを入れて、試しに送信して登録した自分宛のメールアドレスに届くかチェックしておきました。
(11) タイトル下のグローバルナビの設定
タイトル下のメニュー(グローバルナビ)の色を変更、カテゴリーの表示、アイコンの設定、文字の大きさの設定をしました。方法は次のとおりです。
(ア) 色の変更
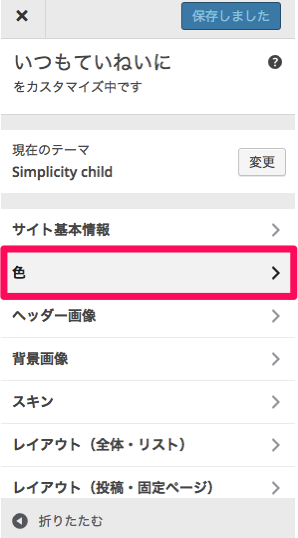
①「WordPressの管理画面の左側のメニューの「外観」→「カスタマイズ」をクリックします。

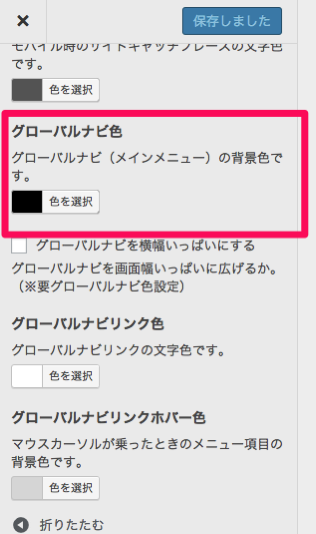
②「色」の中の「グローバルナビ色」をクリックしお好みの色に変更します。
私は黒にしました。ちなみに私は設定していませんが、その下の「グローバルナビを横幅いっぱいにする」にチェックを入れるとグローバルナビを横幅いっぱいにすることができます。


(イ) カテゴリーの表示
グローバルナビの中にカテゴリーを表示させる設定方法です。
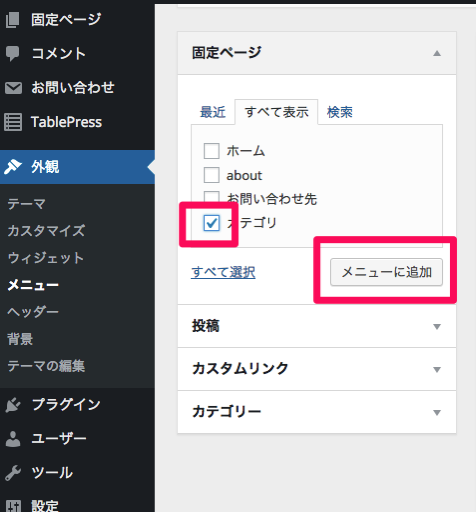
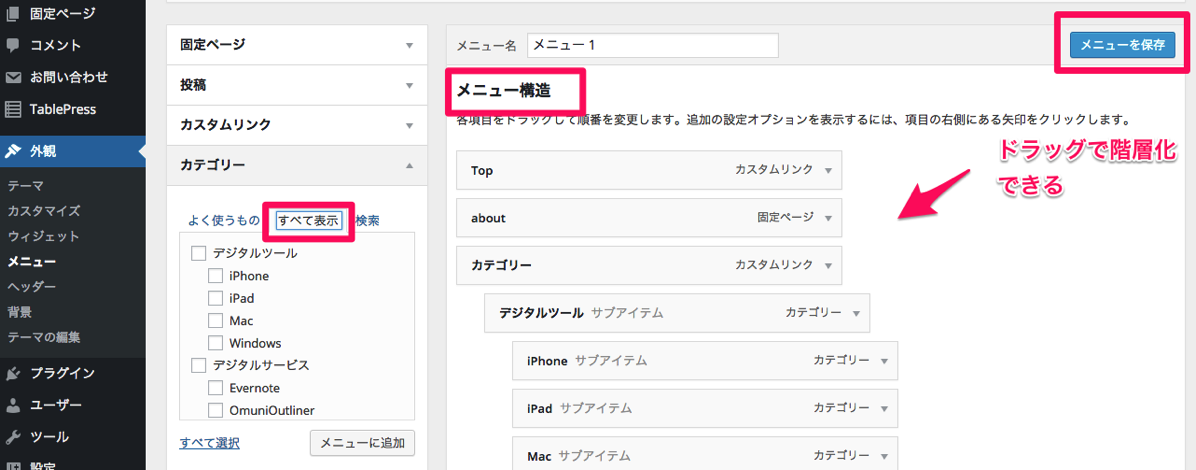
① WordPressの管理画面の左側の「外観」→「メニュー」をクリックします。
② カテゴリーにチェックを入れ、「メニューに追加」をクリックします。

③ 左下に表示されているカテゴリーからメニューに表示させたいものにチェックを入れます。
④ 右側の「メニュー構造」でドラッグして順番を変更したり、少し右にドラッグすると階層化することもできます。

⑤ 変更が終わったら「メニューを保存」をクリックして完了です。
(ウ) 文字の大きさの設定
グローバルナビの文字を少し大きくしました。文字の大きさは、子テーマのCSSに次のコードを追記しました。フォントなどもここで設定ができます。
手順は次のとおりです。
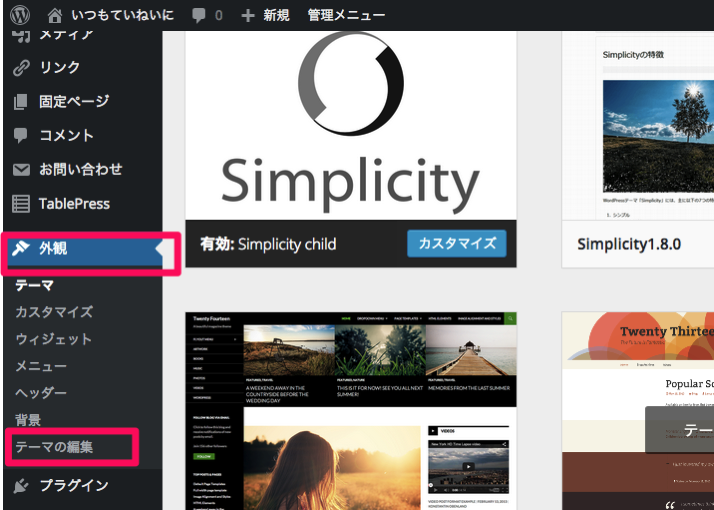
① WordPressの管理画面の左側のメニューの「外観」→「テーマ編集」をクリックします。

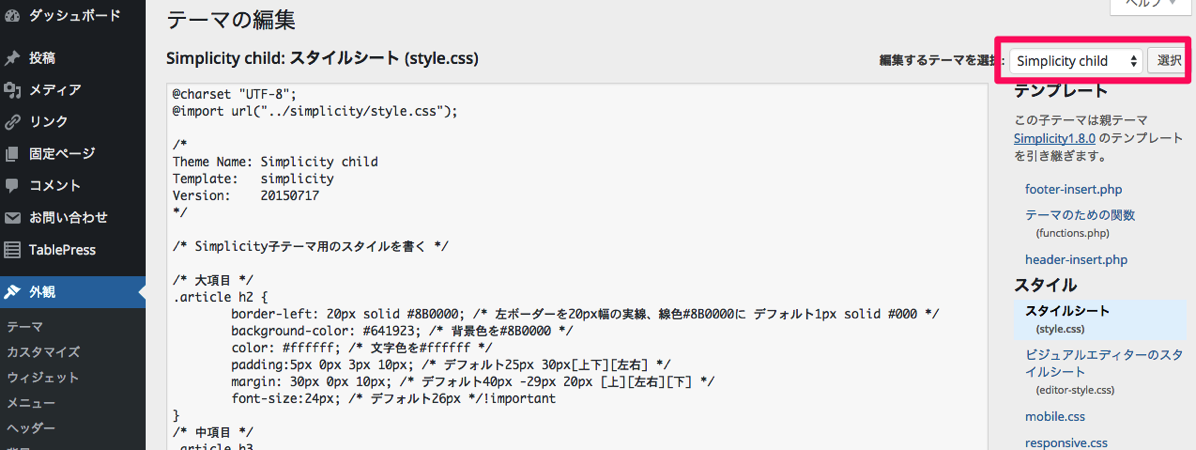
② 右上にある「編集するテーマを選択」のプルダウンから「Simplicity child」を選択します。
※子テーマをインストールしている場合

③ 「Simplicity child」のページが表示されるので、私は次のコードを貼り付けました。
/************************************
** メニュー(menu)★フォントのみ変更
************************************/
#navi ul{
position: relative;
clear: both;
margin-bottom: 0;
border: 1px solid #ddd;
background-color:#F7F7F7;
border-radius:3px;
margin:0;
padding:0;
width:100%;
box-sizing: border-box;
}
#navi ul ul{
box-sizing: content-box;
}
#navi ul > li{
float: left;
list-style:none;
position: relative;
}
#navi ul li a{
font-size:16px;
display: block;
padding: .3em .7em;
color:#111;
text-decoration:none;
z-index:99;
}
#navi ul li a:hover{
background-color:#ddd;
}
#navi ul.sub-menu,
#navi ul.children{
position: absolute;
display: none;
margin-left: 0;
min-width:200px;
border: 1px solid #ddd;
list-style:none;
padding-left:0;
z-index:99;
}
#navi .sub-menu li,
#navi .children li{
position: relative;
border: none;
float:none;
height:31px;
}
#navi ul.sub-menu ul,
#navi ul.children ul {
top:-31px;
left:200px;
position:relative;
}
#navi ul li:hover > ul{
display: block;
}
(エ) アイコンを設定
グローバルナビにアイコンをつける設定方法です。

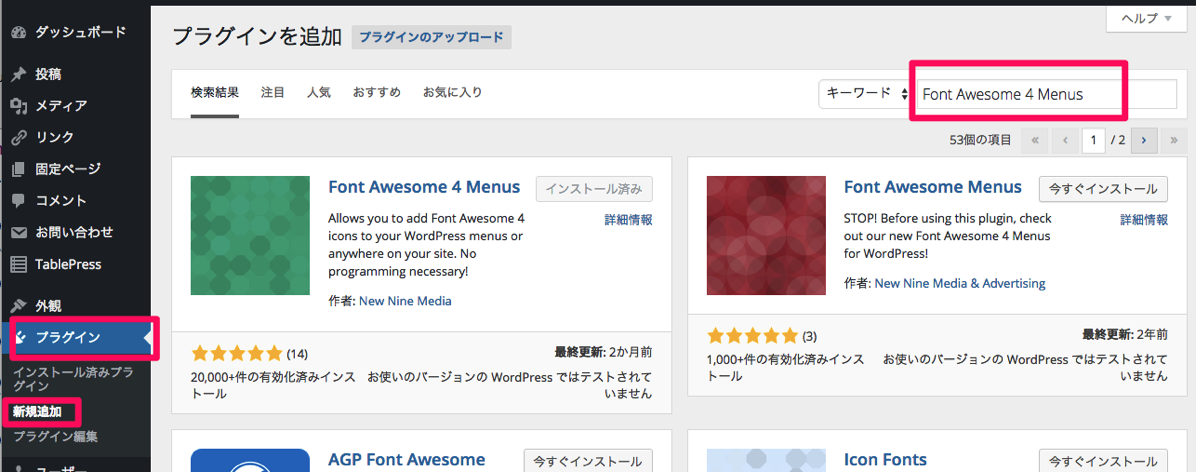
① WordPressの管理画面の左側の「プラグイン」→「新規追加」をクリックします。
② 右上の検索バーに「Font Awesome 4 Menus」と入力して検索し、「いますぐインストール」をクリックします。

③ インストールが完了したら「プラグインを有効化」をクリックします。
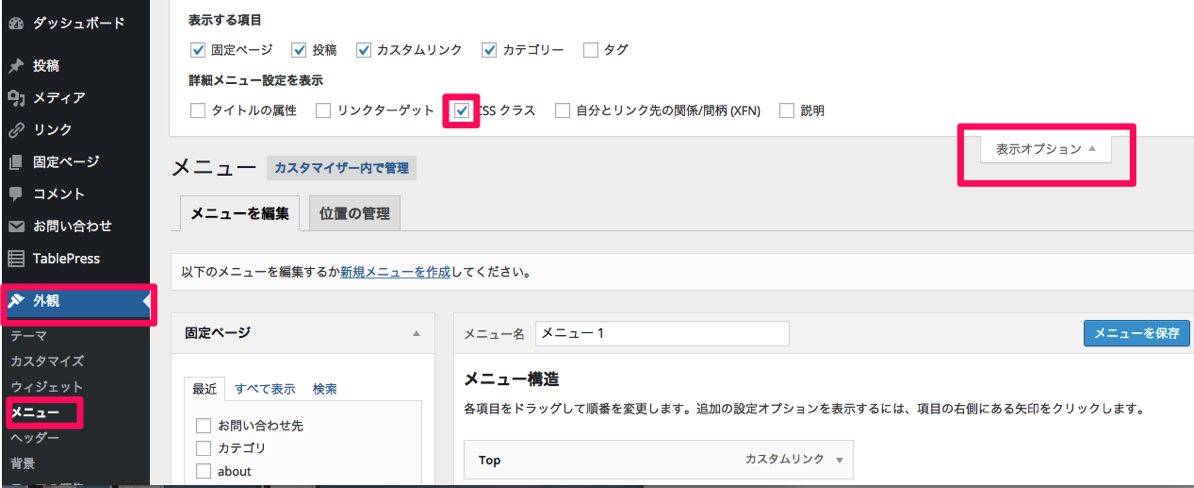
④ WordPressの管理画面の左側のメニューの「外観」にマウスポインタをあわせ「メニュー」をクリックします。
⑤右上にある「表示オプション」をクリックし「CSSクラス」にチェックを入れます。

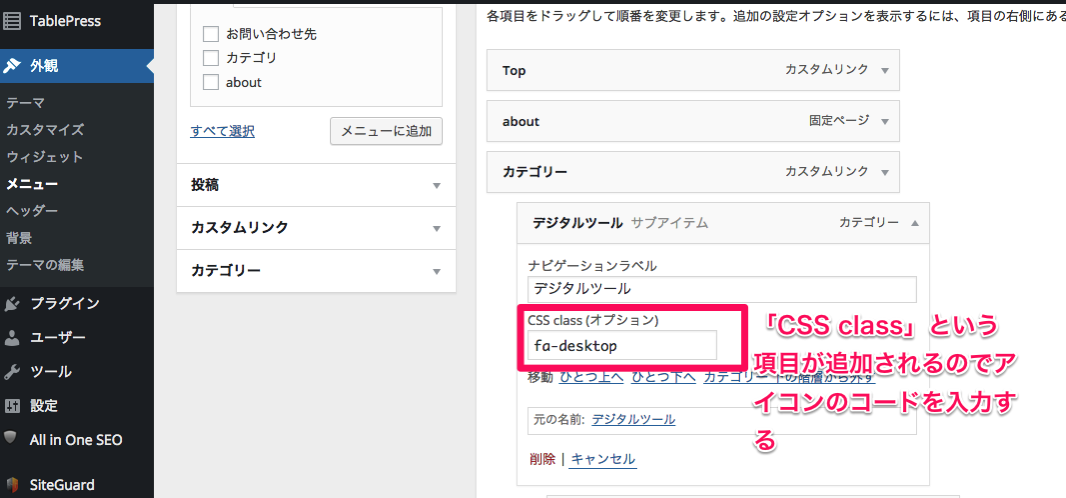
⑥ すると、個々のメニューに「CSS class (オプション)」という設定項目が追加されますので、ここに設定したいアイコンのコードを入力するということになります。

⑦ アイコンのコードはFont Awesome Iconsから取得します。設定したいアイコンの下にあるコードをコピーし、前項の「CSS class (オプション)」という設定項目に貼り付けるわけです。
少しわかりにくい説明になったかもしれませんが、私はこちらのサイトを参考にさせていただきましたので、参考にしてみてはどうでしょうか。
参考 WordPressのナビゲーションメニューにFont Awesomeのアイコンフォントを表示させる方法
(12) コメントの承認設定
記事に対するコメントをその都度、管理者の私が承認する形にしたかったので次のとおり設定しました。
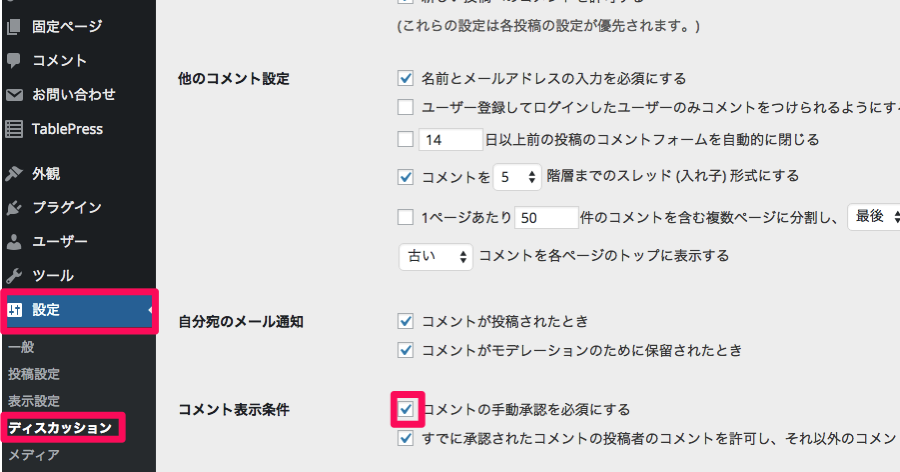
① WordPressの管理画面の左側のメニューの「設定」→「ディスカッション」をクリックします。
②「コメント表示条件」の「コメントの手動承認を必須にする」にチェックを入れます。

③左下の「変更を保存」をクリックして完了です。
こちらのサイトを参考にさせていただきました。
参考 コメントの承認に関する設定 – WordPressの使い方
(13) アバターの設定
コメントのやりとりをするときに表示されるアバターを設定しました。アバターの設定をいろいろ調べていると、サイトに登録しないといけないものが多かったのですが、この方法ですと、特に登録する必要はありません。
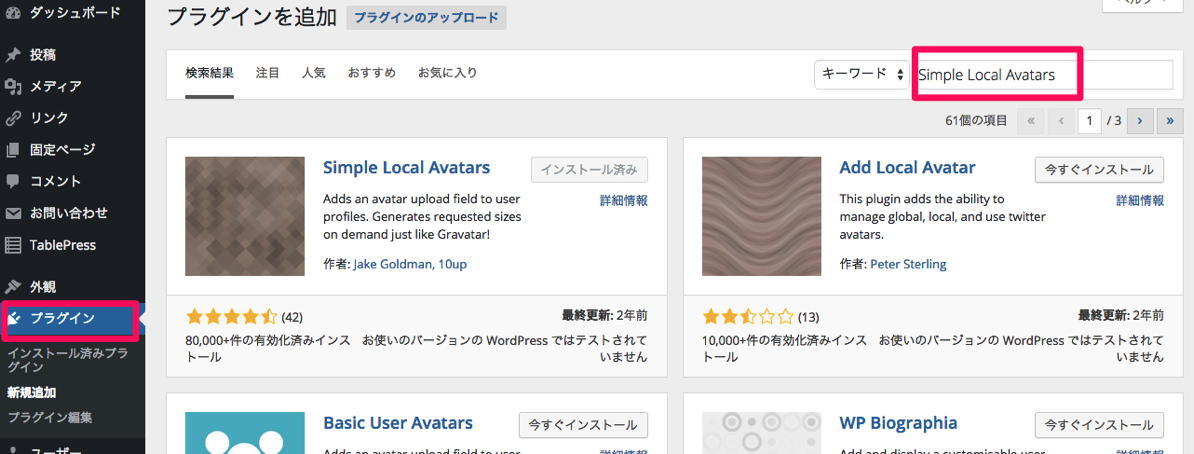
① WordPressの管理画面のメニューの「プラグイン」→「新規追加」をクリックします。
② 右上の検索バーに「Simple Local Avatars」と入力して検索し、「今すぐインストール」をクリックします。

③インストールが完了したら「プラグインを有効化」をクリックします。
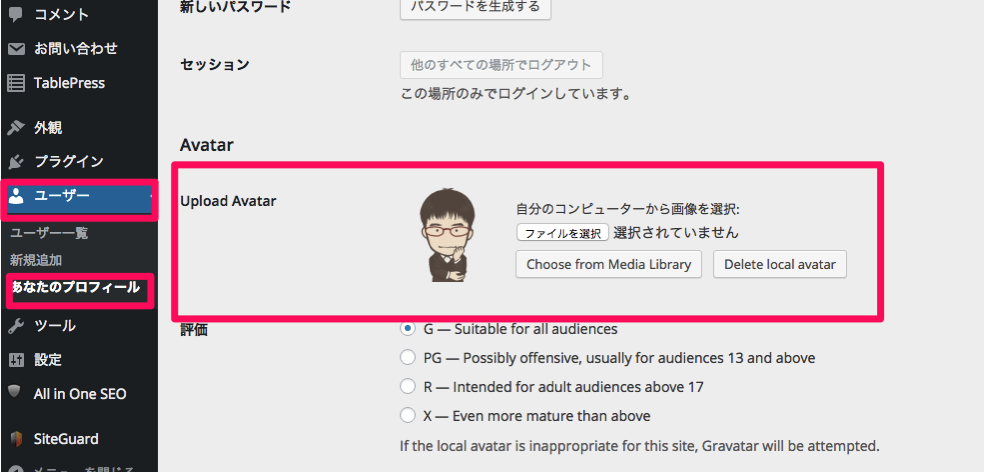
④WordPressの管理画面の左側のメニューの「ユーザー」にマウスポインタをあわせ「あなたのプロフィール」をクリックします。

⑤「Upload Avatar」で画像が選択できるのでアバターにしたい画像、通常はプロフィールで使用した画像と同じものだと思いますが、を選択して完了です。
こちらのサイトを参考にさせていただきました。
参考 Simple Local Avatars – WordPressのアバターに任意の画像を利用できるプラグイン – ネタワン
(14) 検索エンジンに新着記事をより早く知らせる設定
ブログの更新をリアルタイムに検索エンジンに知らせるためのプラグインを設定しました。インストールするだけで、特別な設定は不要ですので、入れてみてはどうでしょう。手順は次のとおりです。
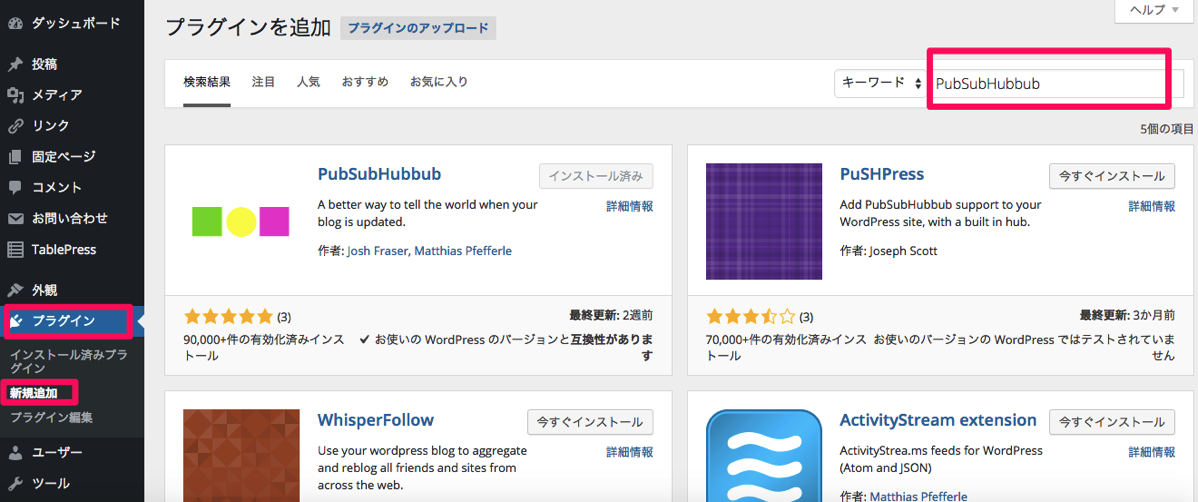
① WordPressの管理画面の左側のメニューの「プラグイン」→「新規追加」をクリックします。
② 右上の検索バーに「PubSubHubbub」と入力して検索し、「いますぐインストール」をクリックします。

③ インストールが完了したら「プラグインを有効化」をクリックします。
④ WordPressの管理画面の左側の「設定」にマウスポインタをあわせると「PubSubHubbub」が表示されますが、特に設定の必要はありませんので、これで完了です。
(15) 検索エンジンにサイトの構造を知らせる設定
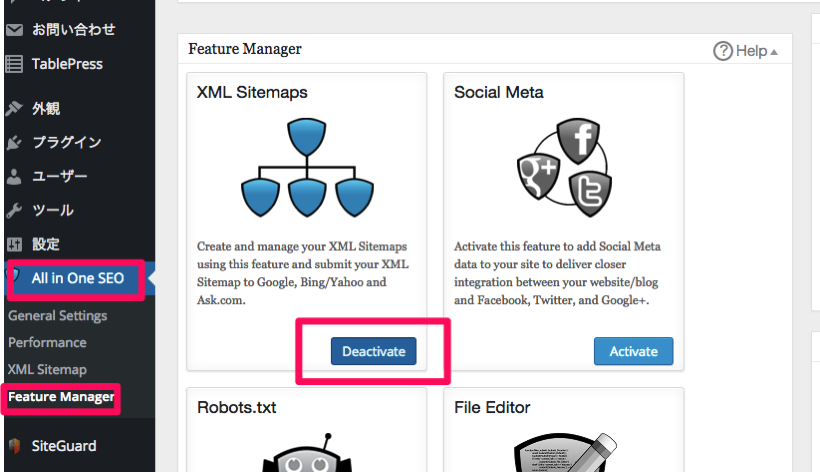
① WordPressの管理画面の「ALL in One SEO」→「Feature Manager」をクリックします。
② Feature Managerの画面が表示されるので、「XML Sitemaps」の「Activate」をクリックします。

③ WordPressの管理画面のメニューに「XML Sitemaps」が新たに表示されるので、クリックします。
④「Notify Google」と「Notify Bing」のチェックボックスを選択します。

⑤下の方にある「Update Sitemap」をクリックして完了です。
(16) Simplicityと併用する各種プラグインの設定
(ア) 目次を自動で設定する「Table of Contents Plus」
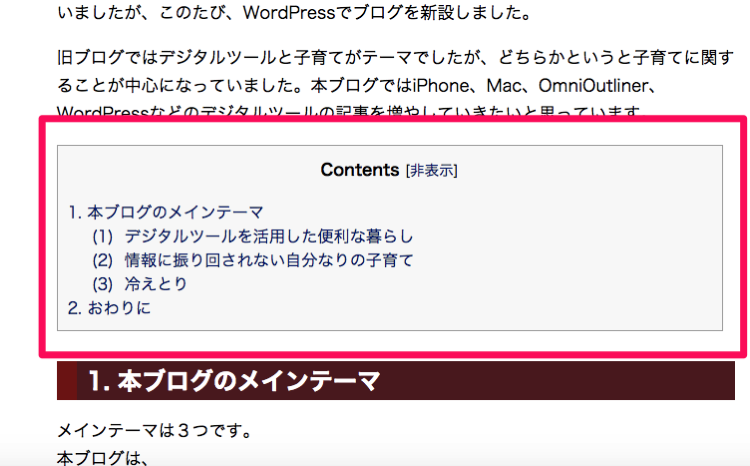
記事の中のHタグを見出しにして目次を自動で作成する設定方法です。
記事の中にHタグがあると、以下のような目次が自動で作成できます。

① WordPressの管理画面のメニューの「プラグイン」→「新規追加」をクリックします。
② 右上の検索バーに「Table of Contents Plus」と入力して検索し、「いますぐインストール」をクリックします。
③インストールが完了したら「プラグインを有効化」をクリックします。
④ WordPressの管理画面の「プラグイン」にマウスポインタをあわせ「Table of Contents Plus」の設定をクリックします。
⑤ あとはお好みで設定します。私は基本的にはデフォルトのままですが、横幅を95%に設定しました。本当は、目次をセンタリングしたかったのですが、いろいろ調べた結果、子テーマのCSSにコードに追加すればよさそうですが、なぜかできずに、仕方なくセンタリングに近い形ということで横幅を95%にすることにしました。
(イ) Simplicityと「All in One SEO Pack」を併用する設定
Simplicityは多機能なため、検索エンジン対策として有名な「All in One SEO Pack」というプラグインと重複することもあるため、「All in One SEO Pack」をインストールした後は、次のサイトのとおり設定をしました。
参考「Simplicity」でAll in One SEO Packを使う場合の設定方法 | Mechalog
他にも便利なプラグインはいろいろあってたくさんインストールしたくなりますが、Simplicityはデフォルトでいろいろな機能がありますので、新たにプラグインをインストールしなくてもよい場合があります。
私は次のサイトを参考に必要最小限のプラグインをインストールしました。
参考 Simplicityと併用がおすすめな画像関係のWordPressプラグインまとめ
上記サイトで紹介されているプラグインのうちインストールしたのは次のとおりです。
(ウ) デフォルトのアイキャッチ画像を設定できるプラグイン「Default Thumbnail Plus」
このプラグインは、アイキャッチ画像が設定されていない記事があった場合に、デフォルトであらかじめアイキャッチ画像を設定することができるものです。次のサイトを参考にさせていただきました。
参考 Default Thumbnail Plus -デフォルトのサムネイル画像を設定できるWordPressプラグイン – ネタワン
(エ) 画像を軽量化できるプラグイン「EWWW Image Optimizer」
次のサイトを参考にさせていただきました。
参考 画像を最適化(ロスレス圧縮)してWordpressブログを高速化する方法
3. カスタマイズできなかったこと
他にもSimplicityでカスタマイズしたいことはあったのですが、知識が足りずできませんでした。ネットで調べてもダメでした。それが、次の内容ですが、いつかチャレンジしたいと思っています。
(1) 右のバーナーのカテゴリー一覧を装飾
右のバーナーのカテゴリー一覧にアイコンをつけたくて、次のサイトのとおりやってみたのですが、なぜかできませんでした。他のサイトでもいろいろ調べてみたのですが、解決策が見つからず、現時点では諦めるしかありませんでした。
Simplicityのカテゴリー一覧をWEBフォントで装飾
(2) フォントをカスタマイズ
たまたま次のサイト見かけたとき、一瞬で惹かれました。何がそんなに惹かれたのかを考えたとき、タイトルや本文で使われているフォントでした。
愛らしく柔らかいこのフォントを使ってみたい、と思ったのですが、結果、どうしてよいのかわかりませんでした。WEBフォントを使っているとは思うのですが、CSSをどういじってよいかわからず断念しました。
(3) モバイル版の記事の日付とカテゴリーを小さく表示
iPhoneなどのモバイルで記事を表示したとき、日付とカテゴリーをもっと小さくしたかったのですが、全くどうしてよいかわかりませんでした。関連するサイトすら見つけれませんでした。
4. おわりに
これまでシリーズで書いてきた以下の内容も含め、以上がIT初心者の私が最初にしたSimplicityのカスタマイズです。
まだまだカスタマイズしたいことはあるのですが、カスタマイズに注力し過ぎて肝心の記事のアップがおろそかになってはいけませんので、とりあえず、ここまでにしたいと思います。
ちなみに、上記の5回シリーズで書いた実際の手順は、これらの記事の作成も含め、約1ヶ月かかりました。
子育てサラリーマンなので、費やせる時間は1日30分あるかないかなのですが、それでも通勤電車の中や外出時の待ち時間など時間を見つけては、力を注いできました。
WordPressやSimplicityを始めようと思っている方の少しでも役に立つことを願って今回の5回シリーズを終えたいと思います。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。