IT初心者の私でもWordPressを始めてブログを立ち上げることができましたので、実際に私が取り組んだ内容を以下のとおり紹介しています。
今回は、4回目です。初心者の私でもできたSimplicityのデザインなどのカスタマイズを紹介します。
⒈ Simplicityをカスタマイズした内容の全体像
初心者の私が、WordPressのSimplicityでブログを立ち上げ、まず、最初にカスタマイズした内容は次の16項目です。HTMLやCSSなどのプログラミングに関する知識はほとんどない私でもできたカスタマイズですので、初心者向けの内容になっています。
(1) SNSボタンの設置
(2) タイトルロゴ作成とヘッダーにタイトルロゴの画像を設置
(3) 見出し(Hタグ)のカスタマイズ
(4) サイドバーのプロフィールの設定
(5) サイドバーの見出しを影付きの枠で囲む
(6) 強調した文字を蛍光ペンでマークしたようにする設定
(7) 記事と記事の間に線を引く
(8) 記事を読むの装飾
▼以降は、次回の記事で紹介します。
(9) トップに戻るボタンを目立つように画像にする
(10) 問い合わせ先の設定
(11) タイトル下のグローバルナビの設定
(12) コメントの承認設定
(13) アバターの設定
(14) 検索エンジンに新着記事をより早く知らせる設定
(15) 検索エンジンにサイトの構造を知らせる設定
(16) Simplicityと併用する各種プラグインの設定
⒉ 各カスタマイズの手順
(1) SNSボタンの設置
SimplicityはTwitterやFacebook、はてななどのSNSボタンを簡単に設置することができます。手順は次のとおりです。
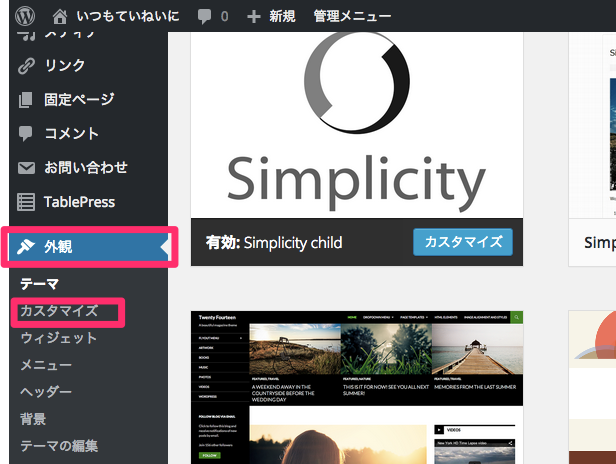
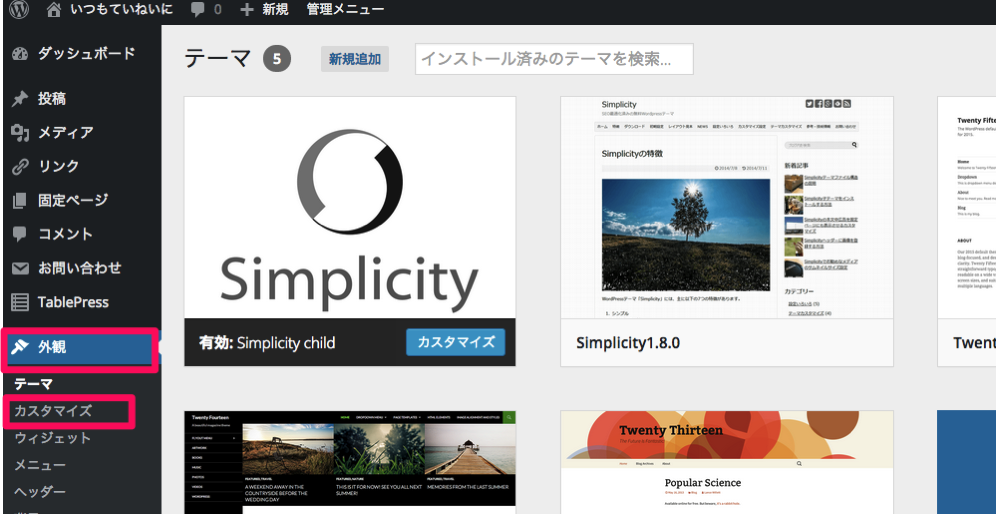
① WordPressの管理画面のメニューの「外観」→「カスタマイズ」をクリックします。

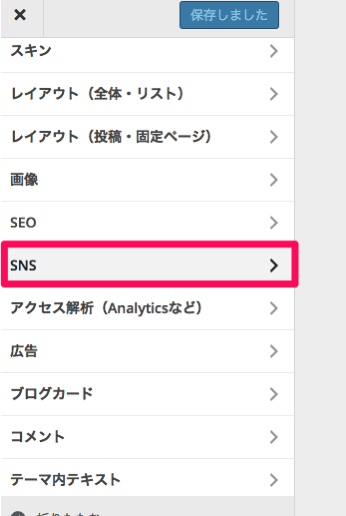
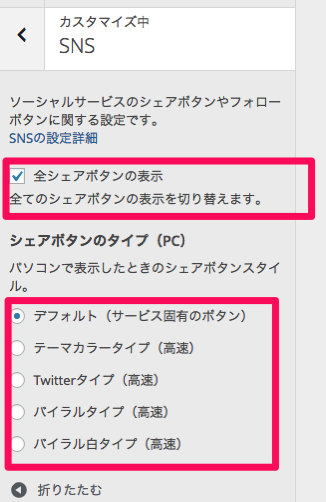
② Simplicityの管理画面になるので「SNS」をクリックします。
③ あとは、お好みで選択してください。私は、パソコンもモバイルもとりあえずデフォルト設定にしました。


(2) タイトルロゴ作成とヘッダーにタイトルロゴの画像を設置
私はタイトルロゴを作成しました。タイトルは別にロゴでなくてもよいのですが、タイトルは一番目に触れるものですので、私は少しこだわりました。それに自分の気に入ったタイトルロゴですと、記事を書き続けるモチベーションにもなります。なんせ、タイトルはサイトを開くたびに目に入るものですから。
タイトルロゴの作成と聞くと難しく聞こえるかもしれませんが、次のサイトを利用するとぜんぜん難しくありません。作るだけなら1分もあればできます。難しいのは、自分の満足いくデザインのイメージを固めることですね。
ただ、英語表記で難しかったので、私はこのサイトを参考にさせていただきました。
参考 これはおすすめ!超簡単にイケてるロゴを作れる「Squarespace Logo」 | All About News Dig(オールアバウトニュースディグ)
タイトルロゴを作成したら、それをヘッダーのタイトル画像として設定する必要がありますが、手順は次のとおりです。
① WordPressの管理画面の左側のメニューの「外観」→「カスタマイズ」をクリックします

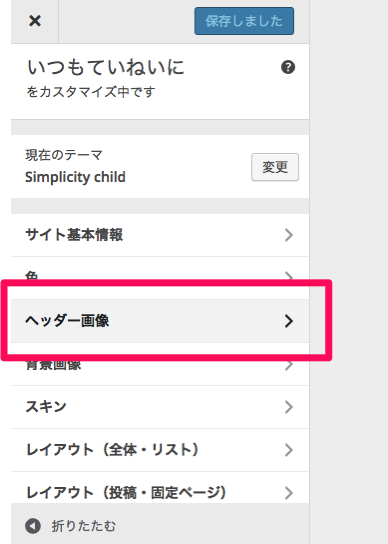
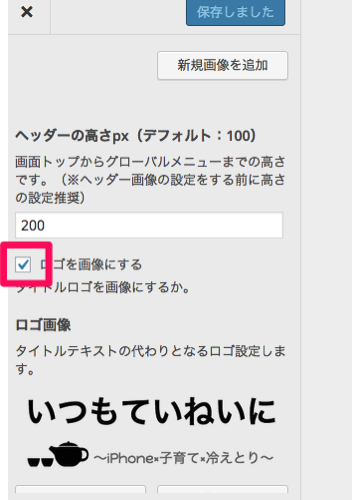
② 「ヘッダー画像」をクリックし、真ん中あたりにある「ロゴ画像」で自分が作成したタイトルロゴの画像を選択すれば完了です。


(3) 記事の見出し(Hタグ)のカスタマイズ
WordPressでブログを始めて、一番カスタマイズしたかったのが、この見出しのデザインです。
▼H2タグの見出し
![]()
▼H3タグの見出し
![]()
手順は次のとおりです。
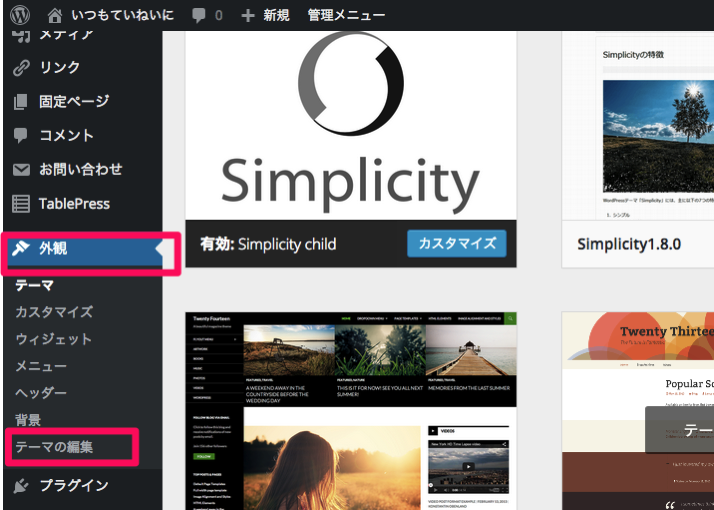
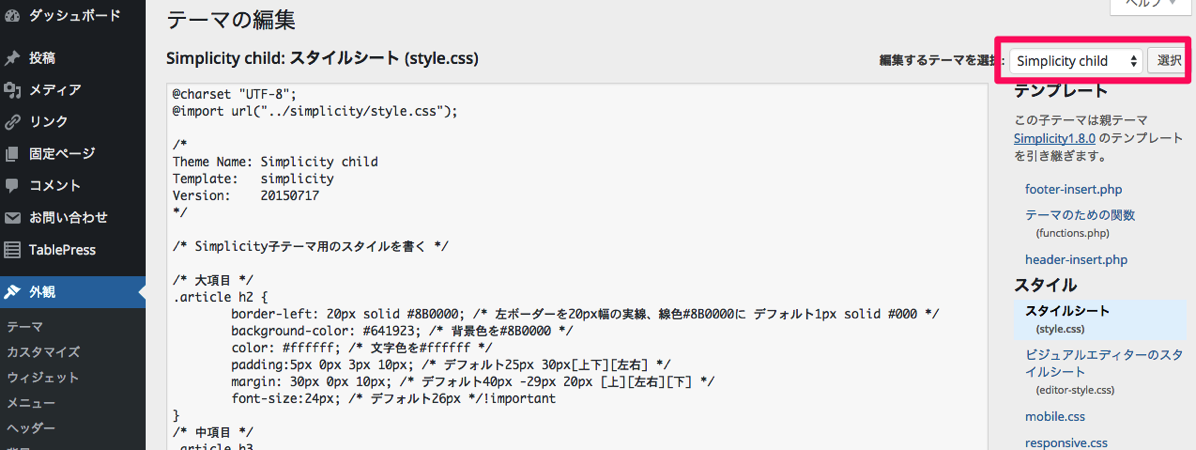
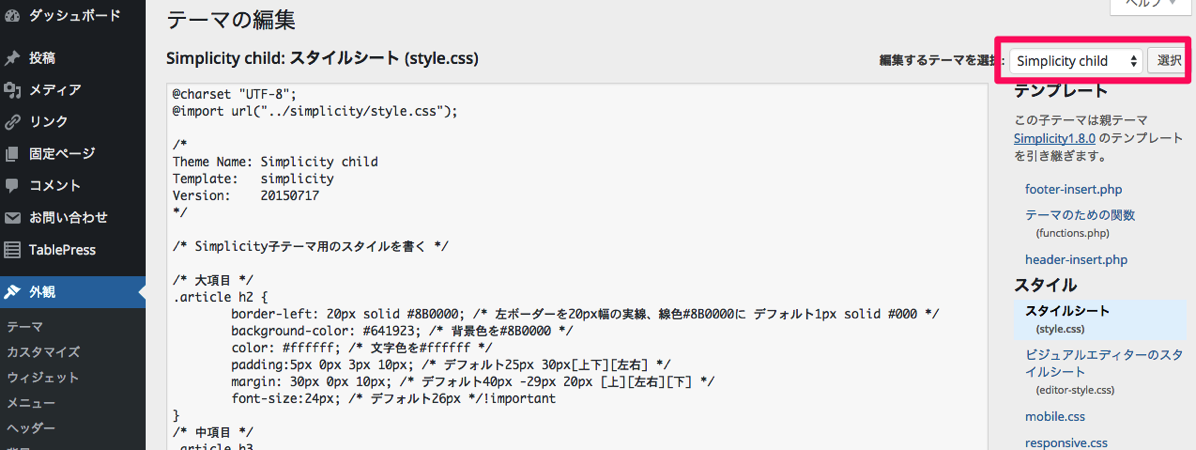
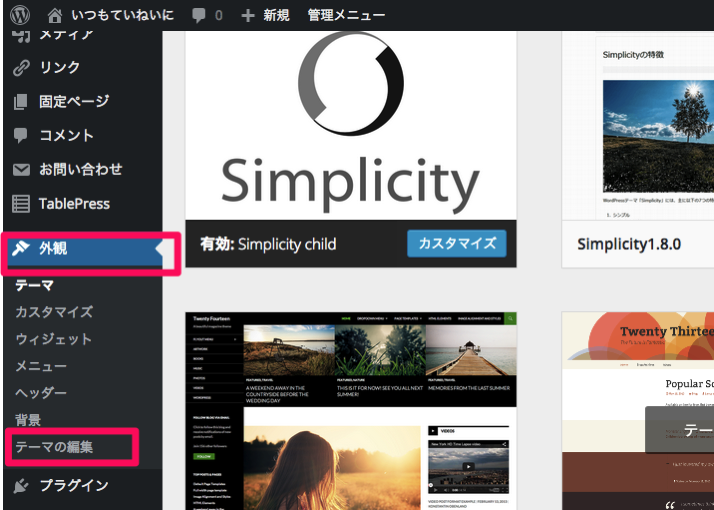
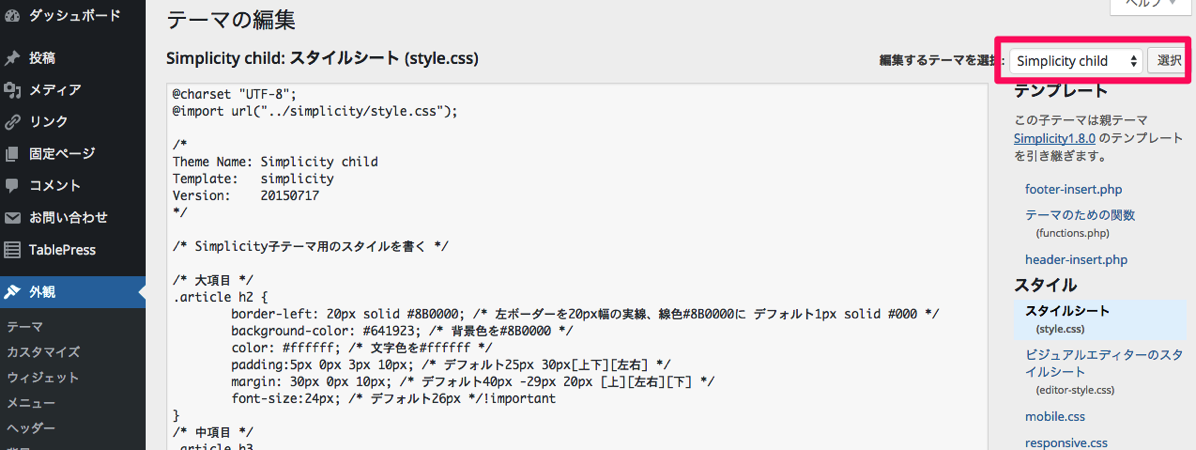
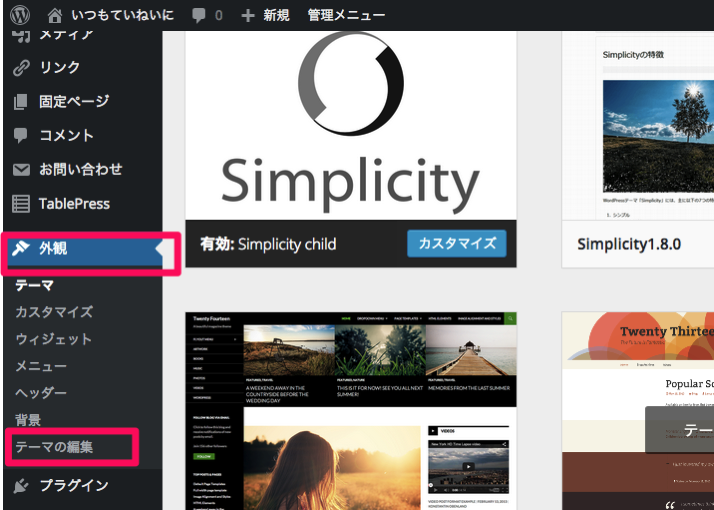
① WordPressの管理画面の左側のメニューの「外観」→「テーマ編集」をクリックします。

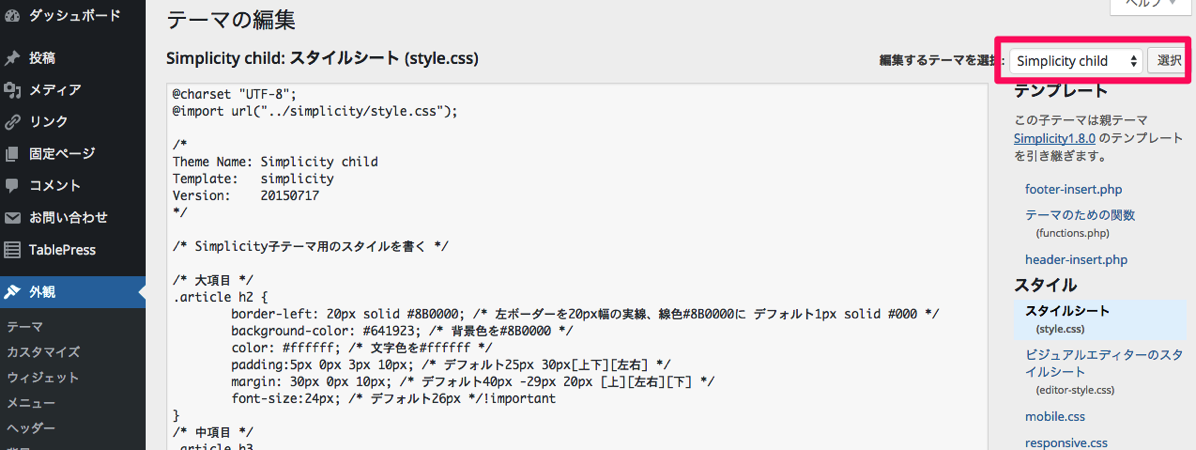
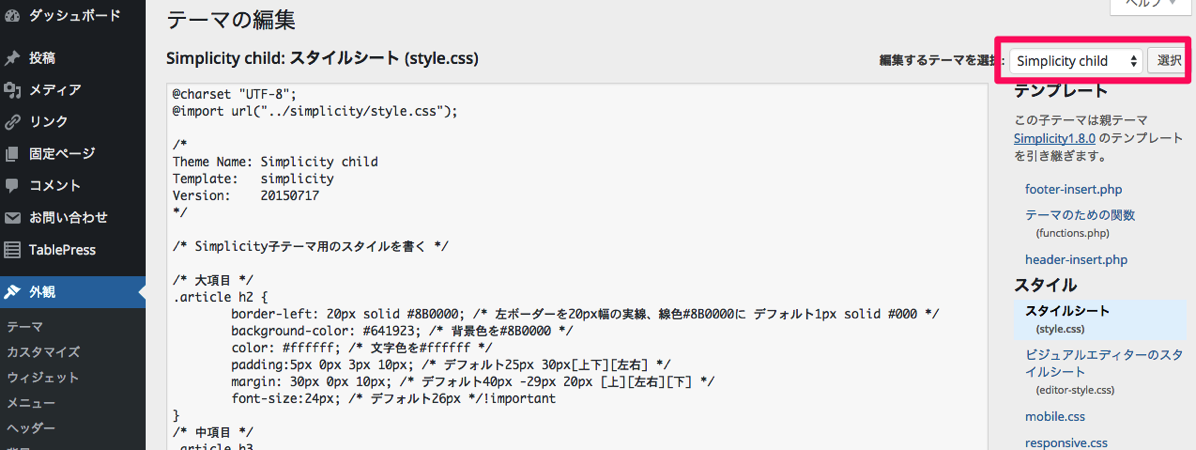
② 右上にある「編集するテーマを選択」のプルダウンから「Simplicity child」を選択します。
※子テーマをインストールしている場合

③ 「Simplicity child」のページが表示されるので、私は次のコードを貼り付けました。色や枠の線などお好みでコードを変更してください。
/* 大項目 */
.article h2 {
border-left: 20px solid #8B0000; /* 左ボーダーを20px幅の実線、線色#8B0000に デフォルト1px solid #000 */
background-color: #641923; /* 背景色を#8B0000 */
color: #ffffff; /* 文字色を#ffffff */
padding:5px 0px 3px 10px; /* デフォルト25px 30px[上下][左右] */
margin: 30px 0px 10px; /* デフォルト40px -29px 20px [上][左右][下] */
font-size:24px; /* デフォルト26px */!important
}
/* 中項目 */
.article h3,
#comment-area h3,
#related-entries h3{
border-left: 10px solid #8B0000; /* 左ボーダーを10px幅の実線、線色#8B0000に */
border-bottom: 2px dashed #641923; /* 下ボーダーを2px幅の破線、線色#641923に デフォルト5px solid #e7e7e7 */
padding:0px 0px 0px 20px; /* デフォルト10px 0 [上下][左右] */
font-size:19px; /* デフォルト23px */!important
}
.article h4, .article h5, .article h6{
padding:0px 0px 0px 5px; /* デフォルト8px 0 [上下][左右] */
font-size:16px; /* デフォルト20px */!important
}
/* 小項目 */
.article h4{
border-bottom:3px solid #eee; /* 下ボーダーを3px幅の実線、線色#eeeに デフォルト5px dashed #eee */!important
}
この記事の見出しのカスタマイズは、CSSファイルを触らなければいけないということでかなり敷居が高かったのですが、次のサイトをかなり参考にさせていただき、CSS素人の私でもなんとか気に入ったデザインにすることができました。
サイトの中ほどにある「子テーマのstyle.cssに追記した内容」の追記内容をそのまま流用させていただいた後、色を少し自分の好みに変更しました。ありがとうございました。
参考 子テーマを利用してサイトデザインをカスタマイズする方法
見出し(Hタグ)のカスタマイズができなかったときの対処法
なぜか私の場合は、上記サイトのとおり子テーマのstyle.cssに追記しても見出しにまったく反映されませんでした。何度もコピーをし追記し直してもダメで、あきらめようと思っていたところ、このサイトに出会ったおかげで、無事、見出しを自分好みにデザインすることができました。ありがとうございました。
参考 子テーマのstyle.cssに入力したCSSが反映されない理由と対策 | 西沢直木のIT講座
理由はよくわかりませんが、私の場合は上記サイトの「解決策1」にある「!important」を子テーマのstyle.cssに入力したCSSに加えたところ上手くいきました。ですので、前述した私が貼り付けたコードには「!importantが含まれています。
あとで知ったのですが、CSSでは「!important」を加えることで、そのスタイルを何よりも優先してくれるようです。もし、子テーマのstyle.cssに追記した内容が反映されない場合は試してみてください。
(4) サイドバーのプロフィールの設定
サイドバーのプロフィールは、ウィジェットで設定しました。プラグインでも設定できるのですが、私は使いませんでした。プラグインをたくさん使用するとWordPressは動作が重くなる、という記事をどこかでみかけ、それが頭に残っていたので、プラグインは必要最小限にしたかったのです。私は次のようにウィジェットで設定しました。
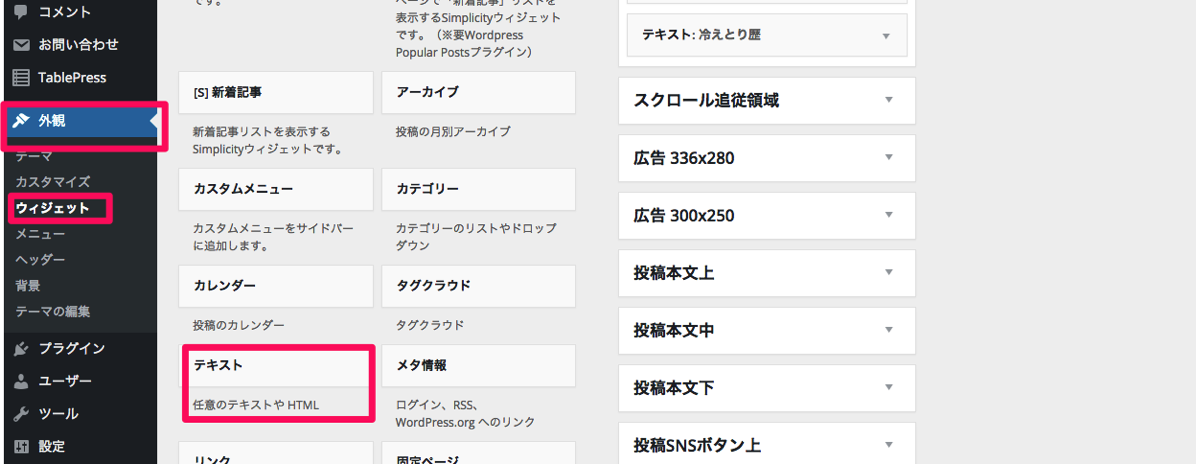
① WordPressの管理画面の左側のメニューの「外観」→「ウィジェット」をクリックします。
② ウィジェットの画面から「テキスト」(下に「任意のテキストやHTML」と表記があるウィジェットです)をサイドバーウィジェットにドラッグ&ドロップします。

③ あとはお好みでタイトルと本文を入れて完了です。ちなみに、「自動的に段落を追加するにチェックを入れる」と改行のHTMLタグである
タグを入れなくてもよくなります。

(ア) 画像を入れる場合
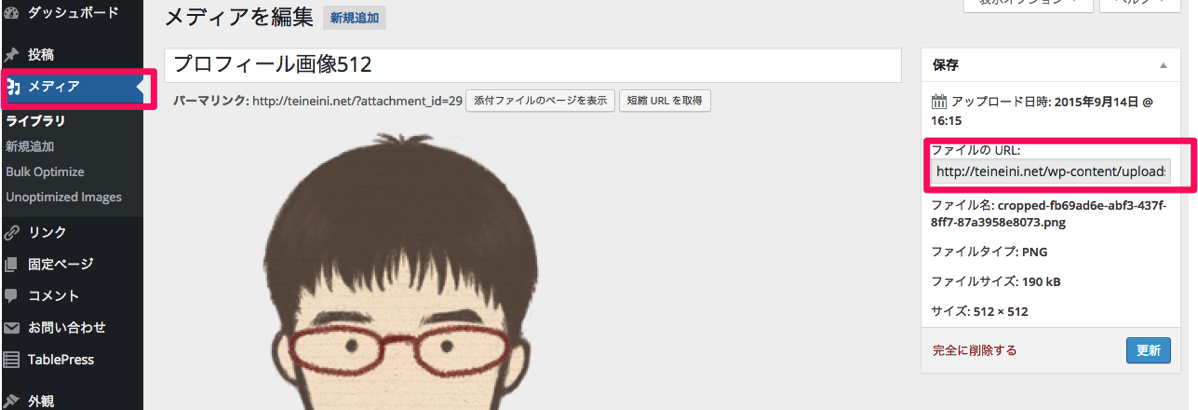
① まず、プロフィールに表示させたい画像をWordPressの管理画面の「メディア」→「ライブラリ」→「新規追加」でアップロードします。
②その後、該当の画像の「ファイルのURL」(下の写真参照)のコードをテキストウィジェットの本文に貼り付ければ完了です。

(イ) Twitterボタンを設置する場合
Twitterボタン作成ページに行き、好きなTwitterボタンを選択した後に生成されたコードをテキストウィジェットに貼り付ければ完了。

(ウ) 詳細なプロフィールとリンクを張る場合
私は固定ページに詳細なプロフィールとブログの趣旨を書きましたので、その固定ページに飛ぶようにリンクを張りました。
リンクを張るには以下のコードをテキストウィジェットに貼ります。「記事のURL」はリンク先のURL、「お好みの文字」はリンクが貼られる文字なので、プロフィールはこちら、などにしておきます。私は「こちら」だけにリンクに貼りたかったので、記事のURLは固定ページのURLで、お好みの文字のところは「こちら」となっています。
< a href="記事のURL"target="_blank">お好みの文字< /a>

これらの設定は次のサイトをかなり参考にさせていただきました。ありがとうございました。
参考 サイドバーにプロフィールを設置する方法【twitter・LINE@ボタン】
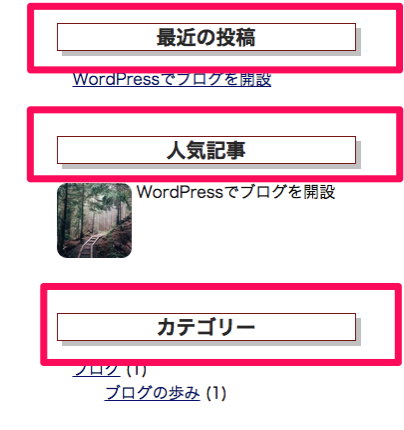
(5) サイドバーの見出しを影付きの枠で囲む
右側のサイドバーの見出しを影つきの赤枠で囲ってみました。

方法は簡単で、コードを子テーマのCSSに追記するだけです。手順は次のとおりです。
① WordPressの管理画面の左側のメニューの「外観」→「テーマ編集」をクリックします。

② 右上にある「編集するテーマを選択」のプルダウンから「Simplicity child」を選択します。
※子テーマをインストールしている場合

③ 「Simplicity child」のページが表示されるので、私は次のコードを貼り付けました。色や枠の線などお好みでコードを変更してください。
/* サイドバーの装飾 */
#sidebar h4{
text-align:center; /* タイトルの中央寄せ */
border:solid 1px #8B0000; /* 枠線色 */
box-shadow: 5px 5px 0 #ccc; /* 影付けと影色 */
}
次のサイトを参考にさせていただきました。ありがとうございました。
参考 Simplicityのサイドバーのタイトルデザインを装飾する | ブログ工房
参考 初心者でもできた!「Simplicity」でカスタマイズしたこと6つ!
(6) 強調した文字を蛍光ペンでマークしたようにする設定
文字を強調したときの表示を蛍光ペンで引いたような感じにしたかったので、子テーマのstyle.cssに追記しました。
こうやって強調タグで囲むと、
<strong>強調タグで囲むと蛍光ペンでマークしたようになる </strong>
こうなります。
強調タグで囲むと蛍光ペンでマークしたようになる
こうするには、子テーマのstyle.cssにコードを追記します。手順は次のとおりです。
① WordPressの管理画面の左側のメニューの「外観」→「テーマ編集」をクリックします。

② 右上にある「編集するテーマを選択」のプルダウンから「Simplicity child」を選択します。
※子テーマをインストールしている場合

③ 「Simplicity child」のページが表示されるので、私は次のコードを貼り付けました。色はお好みでコードを変更してください。
strong {
background: linear-gradient(transparent 40%, rgb(255, 170, 170) 40%);
}
このカスタマイズはこのサイトを参考にさせていただきました。ありがとうございました。
参考 強調したい文字を蛍光ペンで引いたようなデザインにする方法
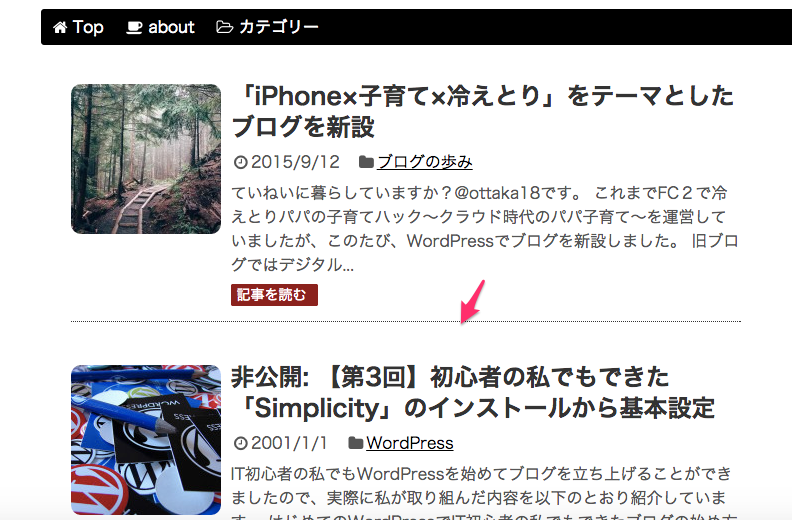
(7) 記事と記事の間に線を引く
トップページの記事と記事の間に区切りを入れたくて線をひきました。

方法はコードを子テーマのCSSに追記します。手順は次のとおりです。
① WordPressの管理画面の左側のメニューの「外観」→「テーマ編集」をクリックします。

② 右上にある「編集するテーマを選択」のプルダウンから「Simplicity child」を選択します。
※子テーマをインストールしている場合

③ 「Simplicity child」のページが表示されるので、私は次のコードを貼り付けました。色や枠の線などお好みでコードを変更してください。
/* 記事と記事の間に線 */
#main .entry {
border-bottom: 1px dotted #333333;
padding-bottom: 15px;
}
このサイトを参考にさせていただきました。
参考 初心者でもできた!「Simplicity」でカスタマイズしたこと6つ!
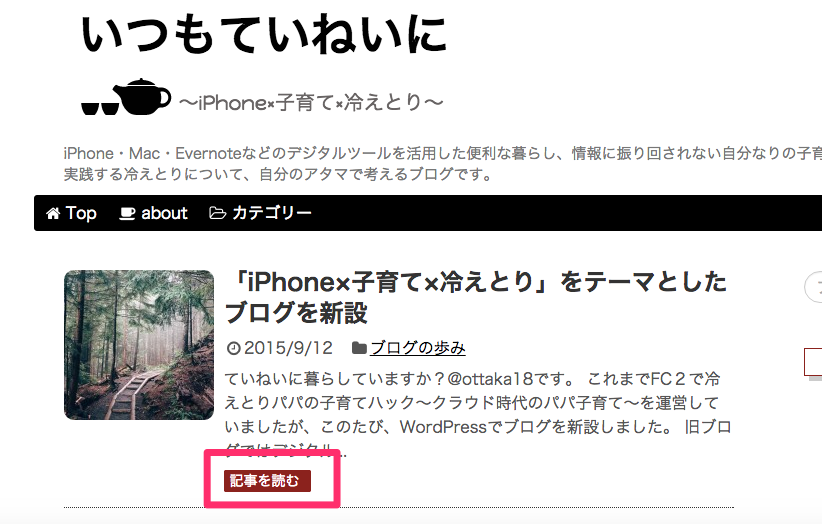
(8) 記事を読むの装飾
トップページの記事に表示される「記事を読む」を少し目立たせたくて赤色にしました。

コードを子テーマのCSSに追記するとできます。手順は次のとおりです。
① WordPressの管理画面の左側のメニューの「外観」→「テーマ編集」をクリックします。

② 右上にある「編集するテーマを選択」のプルダウンから「Simplicity child」を選択します。
※子テーマをインストールしている場合

③ 「Simplicity child」のページが表示されるので、私は次のコードを貼り付けました。色や枠の線などお好みでコードを変更してください。
/* 記事を読むの装飾 */
.entry-read a{
color:#fff;
font-size:14px;
background-color:#8B0000;
border:1px solid #8B0000;
border-radius:2px;
padding:3px 10px 3px 5px;
text-decoration:none;
}
.entry-read a:hover{
color:#fff;
background-color:#8B0000;
border:1px solid #8B0000;
}
このサイトを参考にさせていただきました。ありがとうございました。
参考 初心者でもできた!「Simplicity」でカスタマイズしたこと6つ!
⒊ おわりに
他にもいろいろカスタマイズしましたので、ぜひ次回の記事も参考にしてください。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。