WordPressの固定ページに「カテゴリー一覧」と「サイトマップ」を表示させる方法を紹介します。
ここでいう、サイトマップとは、カテゴリーだけでなく、カテゴリーごとのすべての記事の一覧と固定ページの一覧を表示させるページのことをいいます。
1 固定ページにカテゴリー一覧を表示させる方法
方法としては、CSSを書くことも考えられますが、私はCSSには詳しくないので、プラグインを使う方法を紹介します。
カテゴリー一覧を固定ページに表示できるプラグインはいろいろあります。
ただ、カテゴリーだけでなく記事も表示されてしまうプラグインもありますので、どれを選ぶかです。
私のオススメは「PS auto site map」です。
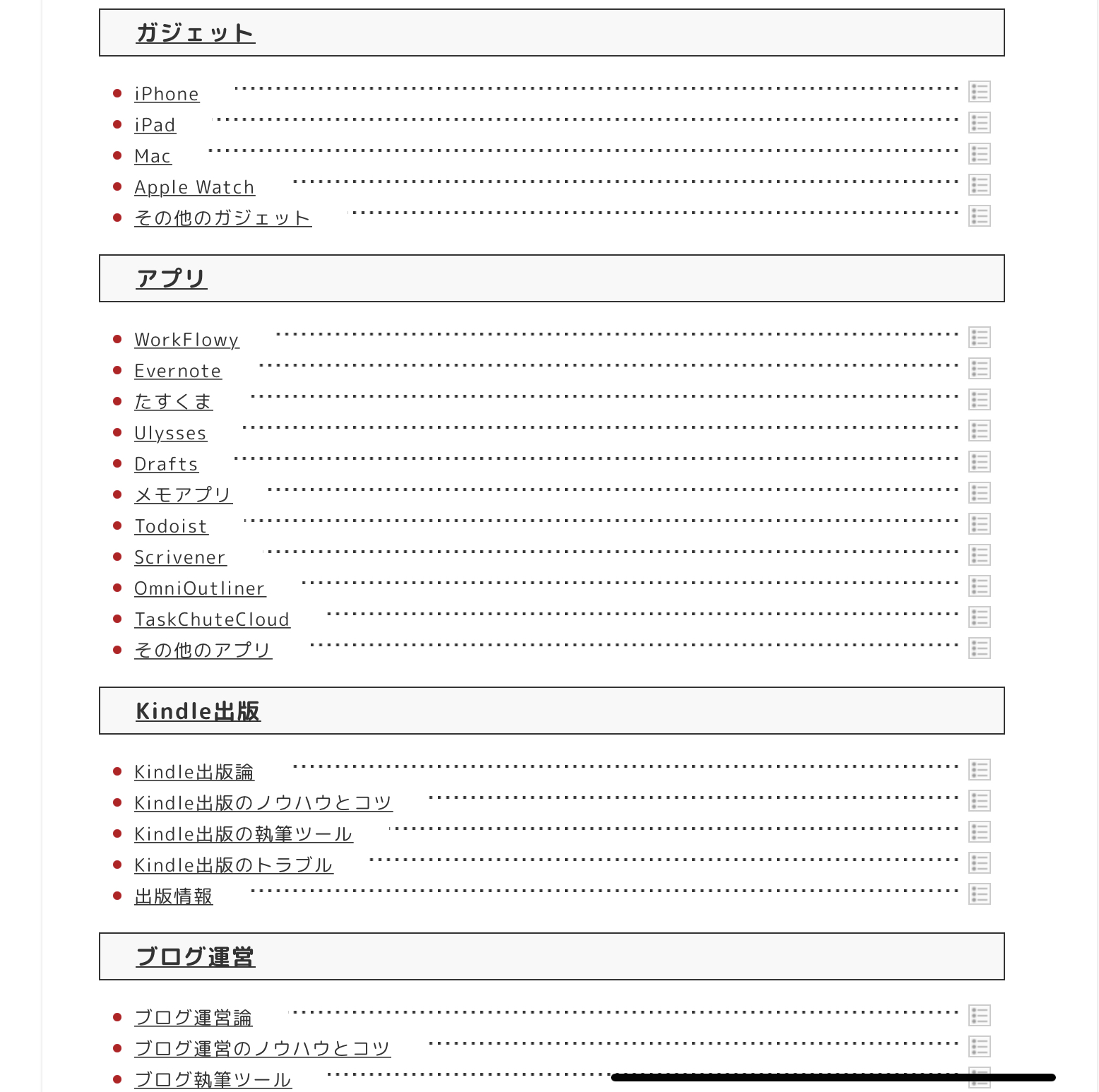
このプラグインを使って、このブログでは、以下のカテゴリー一覧のページを作っています。

実際のカテゴリー一覧へのアクセスはこちら カテゴリー一覧
この内容の設定は以下のとおりです。
設定画面を開くには、WordPress管理画面の「設定」から「PS Auto Sitemap」を選択してください。

この設定をした上で、固定ページに以下のコードを貼り付ければ完成です。
<!– SITEMAP CONTENT REPLACE POINT –>
「PS auto site map」は、このスタイルだけでなく、10種類以上のさまざまな表示スタイルを選べます。
私は、長い間、「Table of Contents Plus」というプラグインを使ってカテゴリー一覧を作っていました。
このプラグインは、カテゴリー一覧だけでなく記事の目次も作成できるので重宝していました。
ただ、目次の作成は、このブログのテーマである「JIN」と相性のよい「Rich Table of Contents」というプラグインを使い始めたことにより、同じ目次作成のプラグインでかぶってしまうことから、「PS auto site map」を使うことにしました。
2 固定ページにサイトマップを表示させる方法
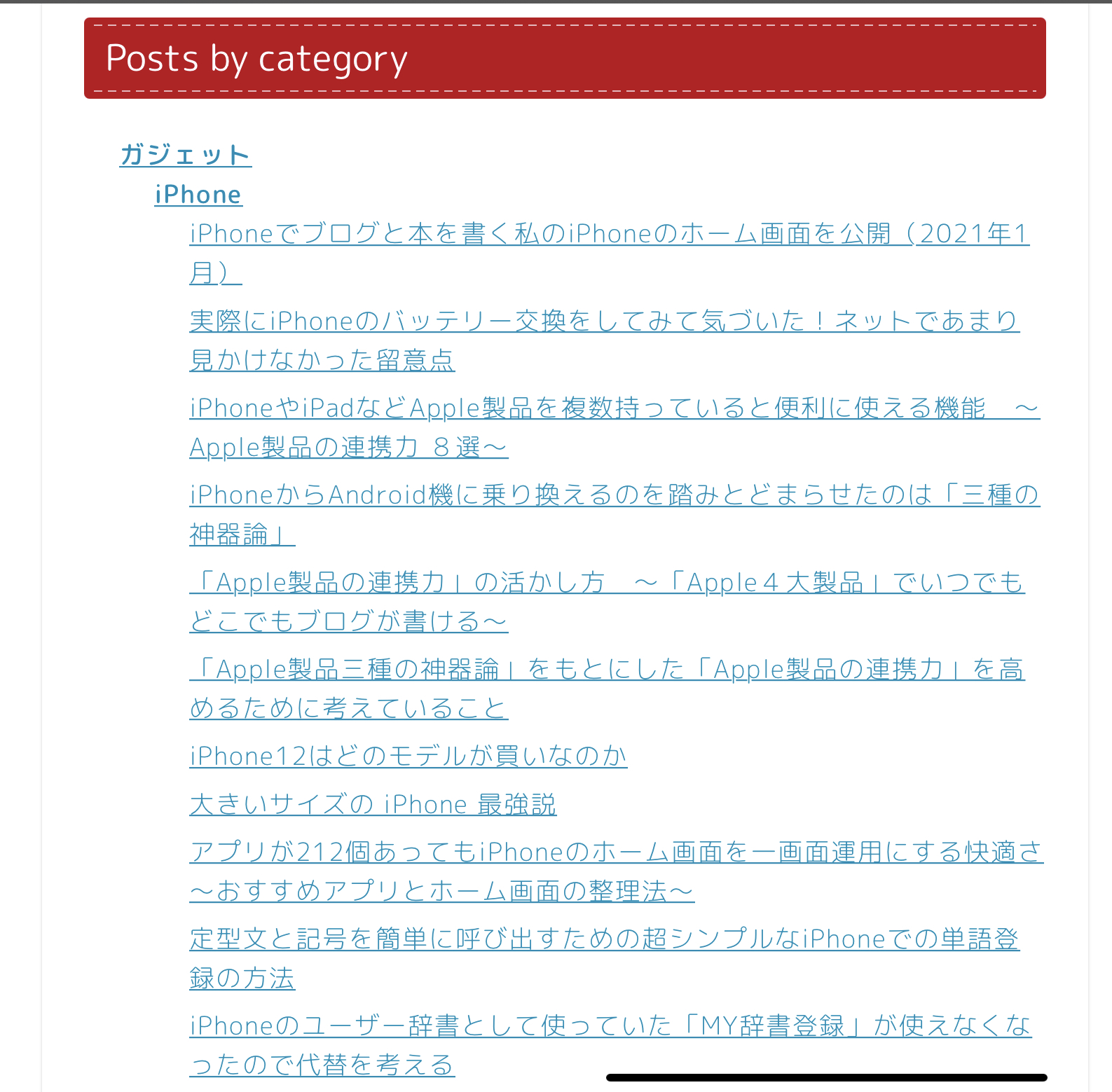
このブログでは、カテゴリー一覧のページとは別に、以下のとおり、カテゴリーごとの全記事と固定ページを一覧で表示させた「サイトマップ」のページを作っています。

実際のサイトマップのページへのアクセスはこちら
サイトマップ
これは、「WP site map page」というプラグインで作っています。
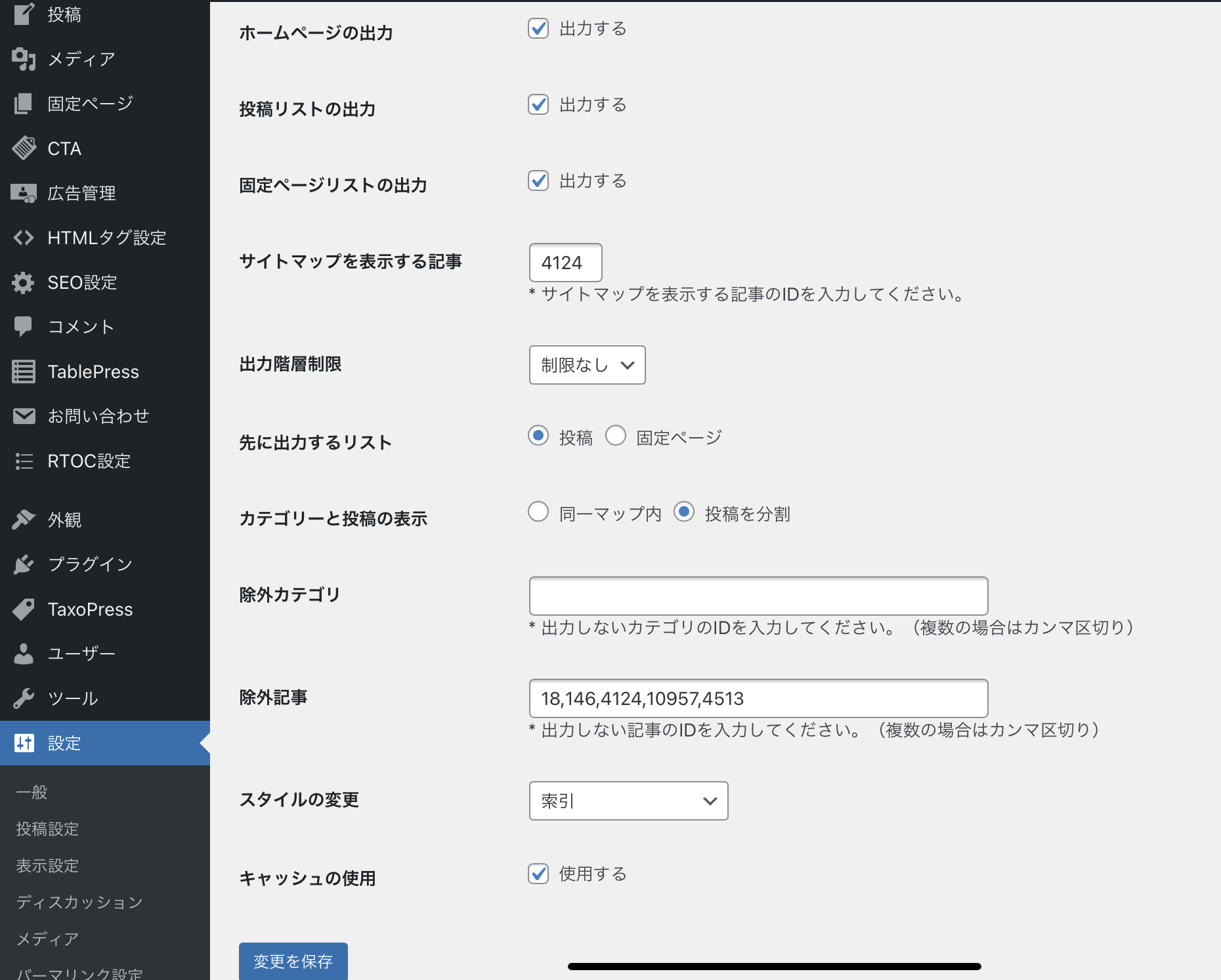
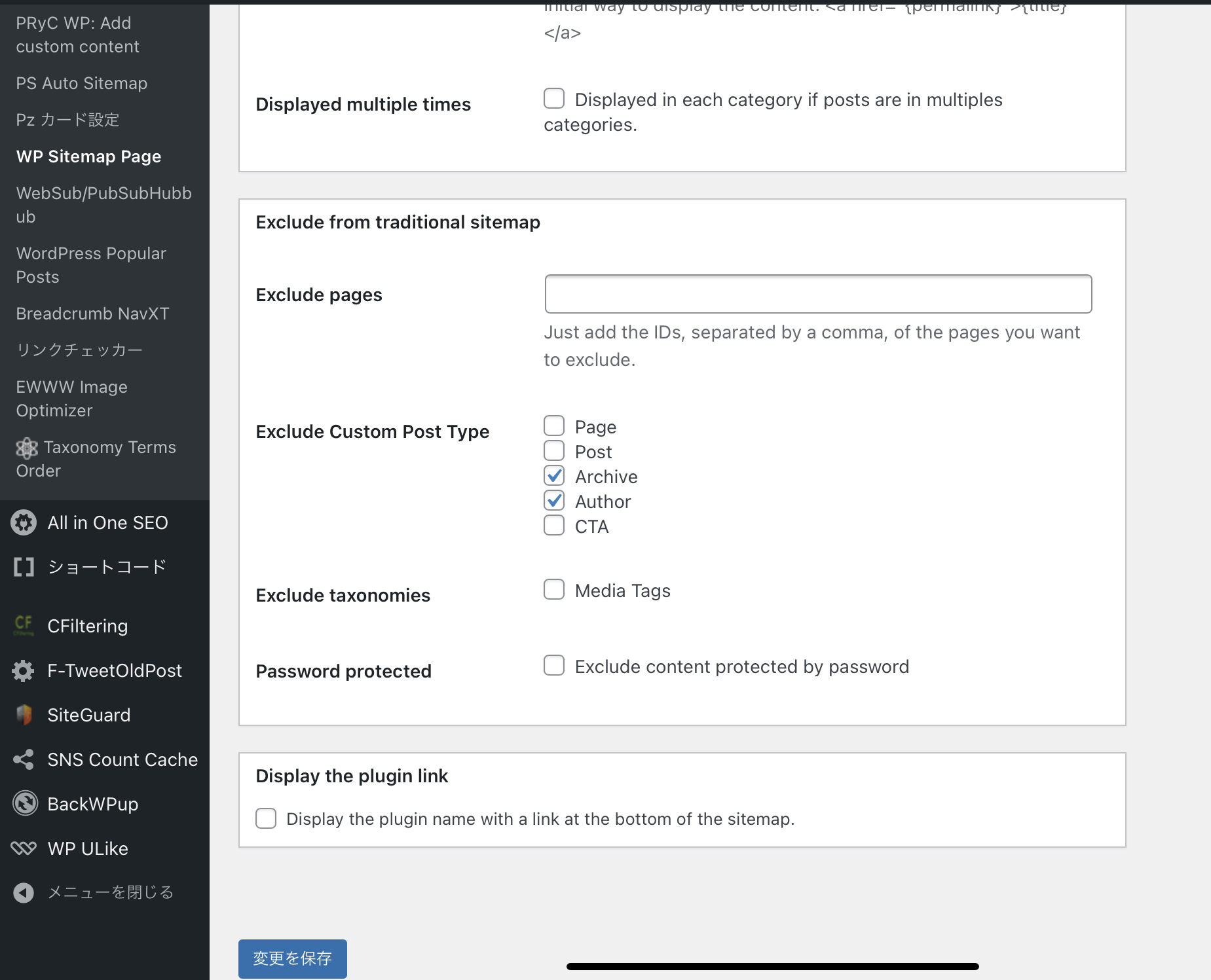
設定内容は次のとおりです。

設定画面を開くには、WordPress管理画面の「設定」から「WP site map page」を選択してください。
この設定をした上で、固定ページに以下のコードを貼り付ければ完成です。
wp_sitemap_page
ちなみに、私は、サイトマップへのリンクはフッターに置いています。
3 まとめ
まとめると、カテゴリー一覧とサイトマップのページを作るために使っているプラグインは次のとおりです。
- カテゴリー一覧
→「PS auto site map」 - サイトマップ
→「WP site map page」
記事の目次作成は「Rich Table of Contents」を使っています。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。