本ブログをhttps化(SSL化)しました。
https化するのは面倒そうなので、ずっと敬遠していましたが、以下の記事によるとGoogleは本気で推奨しているようなので、重い腰をあげました。
Google Chrome、HTTPSサイトの「保護された通信」を非表示に 「デフォルトで安全が前提」 – ITmedia エンタープライズ
記事の概要は次のとおりです。
- 2018年7月からhttpsでないWebページに対して「保護されていない通信」の警告文字を灰色で表示する
- 2018年10月からhttpsでないWebページに対して灰色の文字に代わって、赤い文字と赤い三角形のアイコンで「保護されていない通信」の警告を出す
これを見ると、遅かれ早かれ対応せざるを得ないか、という気持ちになり、取りかかることにしました。
今後、https化する方の少しでも役立つよう手順を共有したいと思います。
1. レンタルサーバーでSSL化
まずは、レンタルサーバーでSSL化する必要があります。サーバーによっては有料の場合もありますが、本ブログのレンタルサーバー「ロリポップ」は、無料で設定できます。
設定は以下のとおりです。
- ロリポップの管理画面の左メニューから「セキュリティ」>「独自SSL証明書導入」をクリック
- 「独自SSL化」のページに移動するので、対象のURLにチェックを入れ「独自SSL(無料)を設定する」をクリック
これでSSL化が始まり「SSL設定作業中」という表示が出ます。
完了すると「SSL保護有効」の表示に変わります。
私の場合、なかなか完了せず、1時間以上待ってもぜんぜん終わらないのでかなり焦りました。あとで気づいたのですが、ロリポップのマニュアルによると5分程度待ってから再読み込みする必要があるそうです。
設定が完了するまでに5分程度がかかります。5分程待ってページを再読み込みすると、設定が完了したドメインは「SSL保護有効」となり、「SSLで保護されているドメイン」に移動されます。
2. WordPressの設定変更
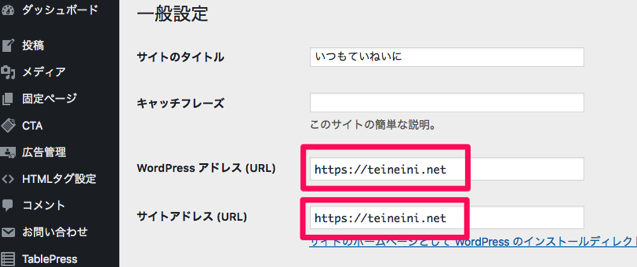
WordPressの管理画面の「設定」>「一般設定」の以下の画像の赤枠のURLを2つとも「https://~」に変更して保存します。

新規のブログであれば、これでSSL化の作業は終わりなのですが、本ブログは300記事ありますので、アップロードした画像と内部リンクをすべてhttpsに変換する必要があります。
3. 画像と内部リンクをすべてhttpsに変換
すでに記事がある場合、ここまでの作業を終えても、文中の内部リンクや画像を挿入しているものは、URLがまだhttpのままです。これをhttpsに変換する必要があります。
私は、WordPressのプラグイン「Search Regex 」を使い、自動で一括置換しました。
「Search Regex」をインストールして、有効化します。するとWordPressの管理画面の「ツール」の中に「Search Regex」が追加されていますのでクリックします。
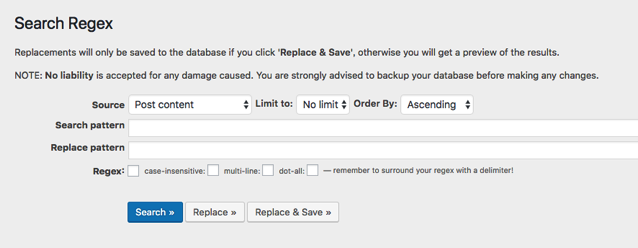
すると以下の画面になります。

Search pattern(置換前のURL)にhttp://teineini.net/(私の場合)
Replace pattern(置換後のURL)にhttps://teineini.net/(私の場合)
と入力します。
「Replace」をクリックすると対象の置換前のURLと置換後のURLを見比べることができます。問題なければ「Replace & Save」をクリックして完了です。
ただ、まだこの作業でhttpsに置換できていないところがあります。
ウィジェットです。
4. ウィジェットをすべてhttpsに変換
ウィジェット内のURLは手作業でhttpsに修正しました。
私の場合、テキストエリアのプロフィール内のURLくらいでしたので、それほど手間ではありませんでした。
5. ヨメレバとカエレバ内をhttpsに変換
私は、「書籍紹介ブログパーツ ヨメレバ」と「商品紹介ブログパーツ カエレバ」を使っているのですが、これもhttpsに変換する必要があります。
詳しいことは、よくわかっていませんが、以下のサイトを信じ、関連する部分はこの手順に従いました。
初心者がWordPressでSSL化!大変だったのはカエレバ張替えと全ページチェック|気ままにママぁ
私が設定した部分を参考に抜粋しておきます。
●Amazonアソシエイトの場合
- Serch pattern・・・「http://ecx.images-amazon.com」を指定
- Replace pattern・・・「https://images-fe.ssl-images-amazon.com」を指定
→読み込んでいる商品画像をSSL化
●もしもの場合(2度の置換作業が必要です)
- Serch pattern・・・「http://c.af.moshimo.com」を指定
- Replace pattern・・・「//af.moshimo.com」を指定
→リンク部分のサブドメイン変更
●楽天の場合(商品画像を楽天から読み込んでいる場合も)
- Serch pattern・・・「http://thumbnail.image.rakuten.co.jp/」を指定
- Replace pattern・・・「//thumbnail.image.rakuten.co.jp/」を指定
→カエレバ商品画像のSSL化
6. リダイレクトの設定
自分のブログ内はすべてhttpsに修正しても、httpだったときに他のサイトで被リンクされていることもありますので、その対応が必要です。
これはリダイレクトで対処しました。
いろいろ調べてみると「htaccess」ファイルをさわる必要があるようでした。
私は、WordPressの管理画面上から.htaccessファイルを編集できるプラグイン「WP Htaccess Editor 」を利用しました。
「WP Htaccess Edito」をインストールして有効化するとメニューに「Htaccess」が追加されますのでクリックします。
そこに次のコードを「#BEGIN WordPress」の前に入力します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
エラーが出る場合はロリポップのWAF設定をOFFにしておく必要があります。
リダイレクトが問題なくできているかは、次のサイトで確認することができます。
7. SNSのシェア数の引き継ぎの設定
https化するとSNSシェアボタンのカウントがリセットされてしまいますので、私は、httpのときのシェア数を引き継ぐ設定をしました。
プラグイン「SNS Count Cache」を使います。
「SNS Count Cache」をインストール後、有効化すると、WordPressの管理画面のメニューに「SNS Count Cache」が追加されますので、マウスをあわせると表示されるメニューの中から「設定」をクリックします。
「シェア基本キャッシュ機能」の中の「HTTPからHTTPSへのスキーム移行モード」を「有効」にし、「設定の更新」をクリックすれば完了です。
シェア数はすぐには反映されませんのでしばらく経ってから確認してみてください。
参考 SNS Count Cacheを使いhttps化でリセットされたSNSカウント数を復活させる方法 | RiNG OF LIFE (リング・オブ・ライフ)
8. Google Search ConsoleとGoogleAnalyticsの再登録
以下のサイトによると、https化した場合、Google Search Consoleは改めて登録するしかないようなので、再度、登録をし直しました。。
参考 サイトのHTTPS化で必要となるGoogleサーチコンソールの再登録方法
また、GoogleAnalyticsは、管理画面の「プロパティ設定」の中の「デフォルトのURL」から「https://」を選ぶだけで完了です。
9. 全ページの確認
ここまで作業ができたら、あとは全ページをチェックしました。
chromeのアドレスバーに「保護された通信」と鍵のアイコンが表示されていればオッケーです。
投稿記事だけでなく、固定ページ、カテゴリーのページ、タグのページも忘れないようにチェックする必要があります。
ここで、大変だったのが、「iPhoneアプリ紹介ブログパーツ ポチレバ」です。
ヨメレバとカエレバは、前述のとおり、置換することができましたが、ポチレバは置換の方法がわかりませんでした。
よって、すべて手作業で差し替えしましたので、膨大な作業量でした。(※2017年12月以降の分は修正する必要はありませんでした)
ちなみに、外部リンクは、httpであってもアンカーテキスト(テキストのリンク)にするとhttpであっても問題ないようでした。
10. おわりに
とにかく、前述のとおり「ポチレバ」の修正が大変でした。置換できる方法があればよかったのですが、プログラミングの知識がない私には全くわかりませんし、ネットの情報からも見つけることができませんでした。
ただ、今回の作業はWordPressのテーマ変更と一緒に行ったので、SSL化の全ページチェックとテーマ変更後の全ページチェックは、一石二鳥という気持ちで、モチベーションを保っていました。

この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。