WorkFlowyのスマホアプリ「HandyFlowy」には、「機能拡張スクリプト」という機能があります。
このスクリプトは、いろいろな方が作られていて便利なものがたくさんあります。全て無料で使うことができます。
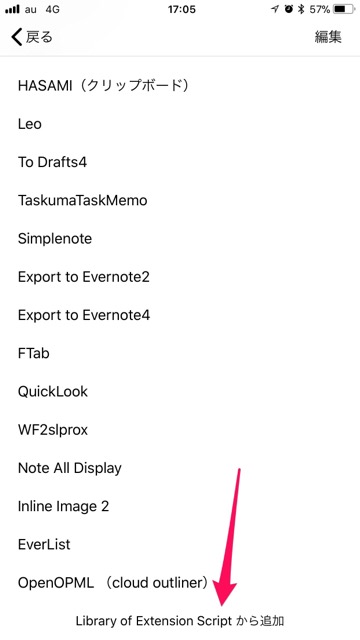
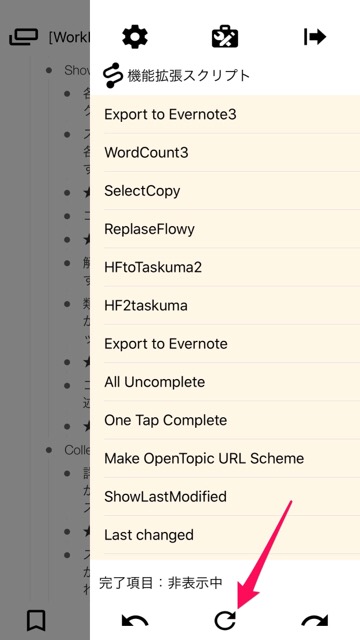
ライブラリという形でまとめられており、以下の画像のとおり、HandyFlowyの機能拡張スクリプトの編集画面からライブラリにアクセスでき、そのまま登録することができます。

以下のリンクからもライブラリにアクセスできます。
このうち、HandyFlowyを毎日使っている私が、日頃よく使っているスクリプトを15個厳選しましたので、紹介したいと思います。順番は私がよく使っている順です。
なお、基本的には、それぞれのスクリプトにコードを記載しましたが、このコードをHandyFlowyのトピックにコピペするとリンク形式になりますので、タップすると、HandyFlowyのスクリプトとして登録できます。
- 1. HandyFlowyの拡張機能スクリプト15選
- (1) Make OpenTopic URL Scheme
- (2) WF2blogEDeluxe4PressSync
- (3) All Uncomplete
- (4) HF to Taskuma2/HF2taskuma
- (5) Export to Evernote3
- (6) WordCount5
- (7) SelectCopy
- (8) ReplaceFlowy
- (9) ShowLast Mondified/Last changed
- (10) Collect Completed Items
- (11) Note All Display
- (12) One Tap Complete/Hold Complete
- (13) Cardy
- (14) EverList
- (15) 三色ボールペン
- 2. おわりに
1. HandyFlowyの拡張機能スクリプト15選
(1) Make OpenTopic URL Scheme
WorkFlowy(HandyFlowy)の各トピックはそれぞれURLを持っています。それをHandyFlowyが起動するURLに変換しクリップボードに保存してくれるスクリプトです。外部からそのURLにアクセスするとHandyFlowyが起動し該当のトピックを表示してくれます。
コードは以下のとおりです。
handyflowy://import?name=Make%20OpenTopic%20URL%20Scheme&script=u%3Dlocation.href.replace(%2F%5Ehttps%3A%5C%2F%5C%2Fworkflowy.com%5C%2F%2F%2C%22%22).replace(%2F%5E%23%2F%2C%22%22).replace(%2F%5E%5C%2F%2F%2C%22%22)%3Bs%3D%22handyflowy%3A%2F%2Fopen%3Ftopic%3D%22%2BencodeURIComponent(u)%3Bwebkit.messageHandlers.CopyToClipboard.postMessage(s)%3Balert(s)%3B
(2) WF2blogEDeluxe4PressSync
詳細は、以前の以下の記事で紹介しましたが、HTMLタグを自動的に付与してPressSyncにペーストしてくれるスクリプトです。

私はブログの下書きをWorkFlowy(HandyFlowy)で書いているので、HタグなどHTMLタグを自動で付与してくれるこのスクリプトは大変便利です。
コードは以下のとおりです。
handyflowy://import?name=WF2BlogEDeluxe4PressSync&script=!function(e)%7Bfunction%20n(e)%7Bif(NAP_LIB.getVisibleChildren)return%20NAP_LIB.getVisibleChildren(e)%3Bvar%20n%3D%22%E4%BD%BF%E7%94%A8%E3%81%A7%E3%81%AA%E3%81%8F%E3%81%AA%E3%82%8A%E3%81%BE%E3%81%97%E3%81%9F%E3%80%82%5Cn%E3%82%A2%E3%83%83%E3%83%97%E3%83%87%E3%83%BC%E3%83%88%E3%81%97%E3%81%A6%E3%81%8F%E3%81%A0%E3%81%95%E3%81%84%E3%80%82%22%3Bthrow%20alert(n)%2Cnew%20Error(n)%7Dfunction%20r(e)%7Breturn%20e.replace(%2F%26lt%3B%2Fg%2C%22%3C%22).replace(%2F%26gt%3B%2Fg%2C%22%3E%22).replace(%2F%26quot%3B%2Fg%2C'%22').replace(%2F%26amp%3B%2Fg%2C%22%26%22)%7Dfunction%20t(e%2Cn)%7Bvar%20t%3De%3F%22%3C%22%2Be%2B%22%3E%22%3A%22%3Cp%3E%22%2Cl%3De%3F%22%3C%2F%22%2Be%2B%22%3E%22%3A%22%3C%2Fp%3E%22%3Breturn%20n.getName().trim().length%3Ft%2Br(n.getName())%2Bl%2B%22%5Cn%22%3A%22%22%7Dfunction%20l(e)%7Bfor(var%20r%3D%22%3Cblockquote%3E%5Cn%22%2Cl%3Dn(e)%2Co%3Dl.length%2Ci%3D0%3Bi%3Co%3Bi%2B%2B)0%3D%3D%3Dn(e%3Dl%5Bi%5D).length%3Fr%2B%3Dt(%22%22%2Ce)%3Ar%2B%3Da(%22%22%2Ce)%3Breturn%20r%2B%3D%22%3C%2Fblockquote%3E%5Cn%22%7Dfunction%20o(e)%7Bvar%20r%3D%22%3Cli%3E%5Cn%22%2Co%3De.getName().trim().toLowerCase()%3Bif(%22ul%22%3D%3Do)r%2B%3Di(%22ul%22%2Ce)%3Belse%20if(%22ol%22%3D%3Do)r%2B%3Di(%22ol%22%2Ce)%3Belse%20if(%22bq%22%3D%3Do)r%2B%3Dl(e)%3Belse%7Br%2B%3Dt(%22%22%2Ce)%3Bfor(var%20a%3Dn(e)%2Cu%3Da.length%2Cc%3D0%3Bc%3Cu%3Bc%2B%2B)r%2B%3Dt(%22%22%2Ca%5Bc%5D)%7Dreturn%20r%2B%3D%22%3C%2Fli%3E%5Cn%22%7Dfunction%20i(e%2Cr)%7Bfor(var%20t%3D%22%3C%22%2Be%2B%22%3E%5Cn%22%2Cl%3Dn(r)%2Ci%3Dl.length%2Ca%3D0%3Ba%3Ci%3Ba%2B%2B)t%2B%3Do(l%5Ba%5D)%3Breturn%20t%2B%3D%22%3C%2F%22%2Be%2B%22%3E%5Cn%22%7Dfunction%20a(e%2Cr)%7Bvar%20o%3D%22%22%2Cu%3D%22h%22%2Be%2Cc%3Dr.getName().trim().toLowerCase()%3Bif(%22ul%22%3D%3Dc)o%2B%3Di(%22ul%22%2Cr)%3Belse%20if(%22ol%22%3D%3Dc)o%2B%3Di(%22ol%22%2Cr)%3Belse%20if(%22bq%22%3D%3Dc)o%2B%3Dl(r)%3Belse%7Bo%2B%3Dt(u%2Cr)%3Bfor(var%20f%3Dn(r)%2Cg%3Df.length%2Cs%3D0%3Bs%3Cg%3Bs%2B%2B)%7Bvar%20h%3Df%5Bs%5D%3B0%3D%3D%3Dn(h).length%3Fo%2B%3Dt(%22%22%2Ch)%3Ao%2B%3Da(%22%22%3D%3De%3F%22%22%3Ae%2B1%2Ch)%7D%7Dreturn%20o%7Dvar%20u%3DWF.currentItem()%2Cc%3Da(1%2Cu)%3Bc%3Du.getName()%2Bc.replace(%2F%3Ch1%3E.*%3C%5C%2Fh1%3E%2F%2C%22%22)%2Cwindow.open(%22presssync%3A%2F%2F%2FnewPost%3Fcontent%3D%22%2BencodeURIComponent(c))%7D()%3B
ちなみに「PressSync」ではなくクリップボードにコードをコピーするバージョンもあり、コードは以下のとおりです。
スクリプトを発動させるとクリップボードにコピーされるので、そのままペーストするだけです。
handyflowy://import?name=WF2BlogEDeluxe4CopyToClipboard&script=!function(e)%7Bfunction%20r(e)%7Bif(NAP_LIB.getVisibleChildren)return%20NAP_LIB.getVisibleChildren(e)%3Bvar%20r%3D%22%E4%BD%BF%E7%94%A8%E3%81%A7%E3%81%AA%E3%81%8F%E3%81%AA%E3%82%8A%E3%81%BE%E3%81%97%E3%81%9F%E3%80%82%5Cn%E3%82%A2%E3%83%83%E3%83%97%E3%83%87%E3%83%BC%E3%83%88%E3%81%97%E3%81%A6%E3%81%8F%E3%81%A0%E3%81%95%E3%81%84%E3%80%82%22%3Bthrow%20alert(r)%2Cnew%20Error(r)%7Dfunction%20t(e)%7Breturn%20e.replace(%2F%26lt%3B%2Fg%2C%22%3C%22).replace(%2F%26gt%3B%2Fg%2C%22%3E%22).replace(%2F%26quot%3B%2Fg%2C'%22').replace(%2F%26amp%3B%2Fg%2C%22%26%22)%7Dfunction%20n(e%2Cr)%7Bvar%20n%3De%3F%22%3C%22%2Be%2B%22%3E%22%3A%22%3Cp%3E%22%2Cl%3De%3F%22%3C%2F%22%2Be%2B%22%3E%22%3A%22%3C%2Fp%3E%22%3Breturn%20r.getName().trim().length%3Fn%2Bt(r.getName())%2Bl%2B%22%5Cn%22%3A%22%22%7Dfunction%20l(e)%7Bfor(var%20t%3D%22%3Cblockquote%3E%5Cn%22%2Cl%3Dr(e)%2Co%3Dl.length%2Ci%3D0%3Bi%3Co%3Bi%2B%2B)0%3D%3D%3Dr(e%3Dl%5Bi%5D).length%3Ft%2B%3Dn(%22%22%2Ce)%3At%2B%3Da(%22%22%2Ce)%3Breturn%20t%2B%3D%22%3C%2Fblockquote%3E%5Cn%22%7Dfunction%20o(e)%7Bvar%20t%3D%22%3Cli%3E%5Cn%22%2Co%3De.getName().trim().toLowerCase()%3Bif(%22ul%22%3D%3Do)t%2B%3Di(%22ul%22%2Ce)%3Belse%20if(%22ol%22%3D%3Do)t%2B%3Di(%22ol%22%2Ce)%3Belse%20if(%22bq%22%3D%3Do)t%2B%3Dl(e)%3Belse%7Bt%2B%3Dn(%22%22%2Ce)%3Bfor(var%20a%3Dr(e)%2Cu%3Da.length%2Cg%3D0%3Bg%3Cu%3Bg%2B%2B)t%2B%3Dn(%22%22%2Ca%5Bg%5D)%7Dreturn%20t%2B%3D%22%3C%2Fli%3E%5Cn%22%7Dfunction%20i(e%2Ct)%7Bfor(var%20n%3D%22%3C%22%2Be%2B%22%3E%5Cn%22%2Cl%3Dr(t)%2Ci%3Dl.length%2Ca%3D0%3Ba%3Ci%3Ba%2B%2B)n%2B%3Do(l%5Ba%5D)%3Breturn%20n%2B%3D%22%3C%2F%22%2Be%2B%22%3E%5Cn%22%7Dfunction%20a(e%2Ct)%7Bvar%20o%3D%22%22%2Cu%3D%22h%22%2Be%2Cg%3Dt.getName().trim().toLowerCase()%3Bif(%22ul%22%3D%3Dg)o%2B%3Di(%22ul%22%2Ct)%3Belse%20if(%22ol%22%3D%3Dg)o%2B%3Di(%22ol%22%2Ct)%3Belse%20if(%22bq%22%3D%3Dg)o%2B%3Dl(t)%3Belse%7Bo%2B%3Dn(u%2Ct)%3Bfor(var%20f%3Dr(t)%2Cs%3Df.length%2Cc%3D0%3Bc%3Cs%3Bc%2B%2B)%7Bvar%20p%3Df%5Bc%5D%3B0%3D%3D%3Dr(p).length%3Fo%2B%3Dn(%22%22%2Cp)%3Ao%2B%3Da(%22%22%3D%3De%3F%22%22%3Ae%2B1%2Cp)%7D%7Dreturn%20o%7Dvar%20u%3DWF.currentItem()%2Cg%3Da(1%2Cu)%3Bwebkit.messageHandlers.CopyToClipboard.postMessage(g)%2Calert(%22Copied%20to%20Clipboard%22)%7D()%3B
(3) All Uncomplete
表示している完了トピックの完了状態を全て解除するスクリプトです。
スクリプトを発動するときは、完了トピックを非表示ではなく「表示」しておく必要があります。
コードは以下のとおりです。
handyflowy://import?name=All%20Uncomplete&script=function%20a(p)%7B%0A%20%20%20%20var%20c%20%3D%20p.getVisibleChildren()%3B%0A%20%20%20%20var%20l%20%3D%20c.length%3B%0A%20%20%20%20for%20(var%20i%20%3D%200%20%3B%20i%20%3C%20l%20%3B%20i%2B%2B%20)%7B%0A%20%20%20%20%20%20%20%20a(c.eq(i))%0A%20%20%20%20%7D%0A%20%20%20%20if%20(project_tree.getProjectReferenceFromDomProject(p).isCompleted())%7B%0A%20%20%20%20%20%20%20%20p.getProject().completeIt()%3B%0A%20%20%20%20%7D%0A%7D%0Aa(selectOnActivePage('.selected'))%3B%0A
(4) HF to Taskuma2/HF2taskuma
タスク管理アプリ「Taskuma(たすくま)」にタスクを登録するスクリプトです。
私は次の2種類のスクリプトを場合によって使い分けています。
詳細は、以前、以下の記事で紹介しました。

① HF to Taskuma2
※WorkFlowy改変の影響により、現在、動きません。(2019年1月)
スクリプトを発動させると各トピックに下線が付き、トピックを選択すると、たすくまに移動し、選択したトピックがタスクとして登録されます。
上に「タップしてHandyFlowyへ戻る」と表示されるので、タップしてHandyFlowyに戻って、再度、トピックをタップし、たすくまにタスクとして追加することができます。
連続してタスクを登録するときに便利です。
コードは以下のとおりです。
handyflowy://import?name=HFtoTaskuma2&script=var%20e%3D%24('.selected%3E.children%3E.project')%3Bvar%20d%20%3D%20e.find('.children%3Anot(%3Ahas(%22.project%22))').siblings('.name').find('.content')%3Bd.each(function()%7Bvar%20tm%3D%24(this).find('.contentTagText%3Acontains(%22min%22)').text().split(%22min%22)%3Bif(%24(this).closest('.done')%5B0%5D%3D%3Dnull)%7Bif(tm!%3D%3D%22%22)%7B%24(this).html('%3Ca%20class%3D%22contentLink%22%20target%3D%22_blank%22%20rel%3D%22noreferrer%22%20href%3D%22taskuma%3A%2F%2Fx-callback-url%2Fadd%3Fx-source%3Dhandyflowy%26x-success%3Dhandyflowy%3A%2F%2F%26taskname%3D'%2B%24(this).html().replace(%2F%3Cspan%20class%3D%5C%22contentTag%5C%22.*%3E.*%3Cspan%20class%3D%5C%22contentTagText%5C%22%3E.*%3C%5C%2Fspan%3E%3C%5C%2Fspan%3E%2Fg%2C%22%22).replace(%2F%3C(%22%5B%5E%22%5D*%22%7C'%5B%5E'%5D*'%7C%5B%5E'%22%3E%5D)*%3E%2Fg%2C%22%22).trim()%2B'%26estimated%3D'%2BNumber(tm%5B0%5D)%2B'%22%3E'%2B%24(this).text()%2B'%3C%2Fa%3E')%3B%7Delse%7B%24(this).html('%3Ca%20class%3D%22contentLink%22%20target%3D%22_blank%22%20rel%3D%22noreferrer%22%20href%3D%22taskuma%3A%2F%2Fx-callback-url%2Fadd%3Fx-source%3Dhandyflowy%26x-success%3Dhandyflowy%3A%2F%2F%26taskname%3D'%2B%24(this).html().replace(%2F%3Cspan%20class%3D%5C%22contentTag%5C%22.*%3E.*%3Cspan%20class%3D%5C%22contentTagText%5C%22%3E.*%3C%5C%2Fspan%3E%3C%5C%2Fspan%3E%2Fg%2C%22%22).replace(%2F%3C(%22%5B%5E%22%5D*%22%7C'%5B%5E'%5D*'%7C%5B%5E'%22%3E%5D)*%3E%2Fg%2C%22%22).trim()%2B'%22%3E'%2B%24(this).text()%2B'%3C%2Fa%3E')%3B%7D%7D%7D)%3B
このスクリプトはライブラリではなく以下のサイトで紹介されています。
HandyFlowyからプロジェクトを俯瞰しながらたすくまへタスクを登録する拡張機能|マロ。|note
②HF2taskuma
スクリプトを発動させると、たすくまに画面が移動し、Zoom inされていたトピックがたすくまにタスクとして登録されます。
タスクを1つだけ登録したい場合に便利です。
以下のサイトからから登録できます。
HadndyFlowy to Taskuma script
参考にコードは以下のとおりです。
handyflowy://import?name=HF2taskuma&script=javascript%3A%28function%28%29%7Bfor%28var%20j%3Dlevel%3D0%2Clist%3D%5B%5D%2Ce%3Ddocument.querySelector%28%22div.selected%22%29.querySelectorAll%28%22div.project%20div.name%2C%20%20div.children%20div.childrenEnd%22%29%2Ci%3D0%3Bi%3Ce.length%3Bi%2B%2B%29e%5Bi%5D.matches%28%22div.childrenEnd%22%29%3Flevel--%3A%28level%2B%2B%2Clist.push%28%7Btitle%3Ae%5Bi%5D.textContent%2Cnode%3Alevel%2Cchild%3A%211%7D%29%2C1%3C%3Dj%26%26list%5Bj-1%5D.node%3Clist%5Bj%5D.node%26%26%28list%5Bj-1%5D.child%3D%210%29%2Cj%2B%2B%29%3Bwindow.open%28%22taskuma%3A%2F%2Fx-callback-url%2Fadd%3Fx-source%3DHandyFlowy%26x-success%3Dhandyflowy%3A%2F%2F%26taskname%3D%22%2BencodeURIComponent%28list%5B0%5D.title%29%29%3B%7D%29%28%29%3B%0D%0A
(5) Export to Evernote3
WorkFlowyの階層構造を維持したままEvernoteにデータをコピーできるスクリプトです。トピックのnoteの内容も反映されます。
詳細は以前の以下の記事を参照にしてください。

コードは以下のとおりです。
handyflowy://import?name=Export%20to%20Evernote3&script=!function()%7Bfunction%20e(n)%7Bvar%20t%3D%24(%22%3Cli%3E%3C%2Fli%3E%22)%2Cp%3D%24(%22%3Cdiv%3E%3C%2Fdiv%3E%22).append(n.getNameInPlainText())%3Bt.append(p)%3Bvar%20a%3Dn.getNoteInPlainText()%3Bif(a.length%3E0)%7Bvar%20r%3D%24(%22%3Cdiv%3E%3C%2Fdiv%3E%22%2C%7Bstyle%3A%22white-space%3A%20pre-wrap%3B%20font-size%3A%2080%25%3B%22%7D)%3Br.append(%22%3Cp%3E%22%2Ba%2B%22%3C%2Fp%3E%22)%2Ct.append(r)%7Dvar%20d%3Dn.getChildren()%2Ci%3Dd.length%3Bif(i%3E0)%7Bfor(var%20l%3D%24(%22%3Cul%3E%3C%2Ful%3E%22)%2Co%3D0%3Bo%3Ci%3Bo%2B%2B)l.append(e(d%5Bo%5D))%3Bt.append(l)%7Dreturn%20t%7Dvar%20n%3D%24(%22%3Cbody%3E%3C%2Fbody%3E%22)%2Ct%3DWF.currentItem()%2Cp%3Dt.getNameInPlainText()%3Bn.append(%24(%22%3Ch4%3E%3C%2Fh4%3E%22).append(p))%3Bvar%20a%3Dt.getNoteInPlainText()%3Bif(a.length%3E0)%7Bvar%20r%3D%24(%22%3Cdiv%3E%3C%2Fdiv%3E%22%2C%7Bstyle%3A%22white-space%3A%20pre-wrap%3B%20font-size%3A%2090%25%3B%22%7D)%3Bn.append(r.append(%22%3Cp%3E%22%2Ba%2B%22%3C%2Fp%3E%22))%7Dvar%20d%3Dt.getChildren()%2Ci%3Dd.length%3Bif(i%3E0)%7Bfor(var%20l%3D%24(%22%3Cul%3E%3C%2Ful%3E%22)%2Co%3D0%3Bo%3Ci%3Bo%2B%2B)l.append(e(d%5Bo%5D))%3Bn.append(l)%7Dvar%20v%3D%22%3C!DOCTYPE%20html%3E%22%2B%24(%22%3Chtml%3E%3C%2Fhtml%3E%22).append(n)%5B0%5D.outerHTML%3Bn%3DencodeURIComponent(v)%3Bvar%20h%3D%22evernote%3A%2F%2Fx-callback-url%2Fnew-note%3Ftype%3Dhtml%26title%3D%22%2B(p%3DencodeURIComponent(p))%2B%22%26text%3D%22%2Bn%3Bwindow.open(h)%7D()%3B
(6) WordCount5
文字数をカウントして表示してくれるスクリプトです。
文字数は左上に表示され、もう一度スクリプトを発動させると表示が消えます。
このスクリプトはデフォルトで実装されていますが、コードは以下のとおりです。
handyflowy://import?name=WordCount5&script=var%20_wf_wdcount5_w%3B!function()%7Bvar%20e%3D%22_wf_wdcount5%22%3B_wf_wdcount5_w%7C%7Cdocument.getElementById(e)%3F(clearInterval(_wf_wdcount5_w)%2C_wf_wdcount5_w%3D0%2Cdocument.body.removeChild(document.getElementById(e)))%3A_wf_wdcount5_w%3DsetInterval(function()%7Bfunction%20t(e)%7Bvar%20n%3De.getNameInPlainText().length%2Cd%3De.getChildren()%3Bif(0!%3Dd.length)for(var%20o%3D0%3Bo%3Cd.length%3Bo%2B%2B)n%2B%3Dt(d%5Bo%5D)%3Breturn%20n%7Dvar%20n%3D%22%3Cp%3E%20%22%2Bt(WF.currentItem())%2B%22%20Char.%3C%2Fp%3E%22%2Cd%3Ddocument%2Co%3Dd.getElementById(e)%3Bo%26%26d.body.removeChild(o)%2C(o%3Dd.createElement(%22div%22)).id%3De%2Co.innerHTML%3Dn%2Co.setAttribute(%22style%22%2C%22background-color%3A%23fff%3Bopacity%3A1.0%3Bposition%3Afixed%3Btop%3A50px%3Bleft%3A10px%3Bz-index%3A10%3Bwidth%3A200px%3Bheight%3Aauto%3Bfont-size%3A11px%3Bpadding%3A5px%22)%2Cd.body.appendChild(o)%7D%2C1e3)%7D()%3B
(7) SelectCopy
WorkFlowyの改変の影響で、現在、動きません。(2019年1月)
複数のトピックのデータを一度にコピーするスクリプトです。
スクリプトを発動すると、下の画像のようにトピックごとにテキストを抜き出したダイアログが表示されますので、コピーしたいテキストを選択し、下の「Copy」をタップします。(下の画像の灰色になっているテキストが選択状態です)

トピックのノートの内容や階層構造は無視されます。
コードは以下のとおりです。
handyflowy://import?name=SelectCopy&script=p%3DpageContainer.querySelector(%22.project%20.selected%22).querySelectorAll(%22.project%20%3E.name%22)%3Blist%3Dnew%20Array()%3Btag%3Dnew%20Array()%3Bfor(i%3D0%3Bi%3Cp.length%3Bi%2B%2B)%7Bs%3Dp%5Bi%5D.innerText%3Bif(s!%3D%22%5Cn%22)%20list.push(s)%3B%7Dlistwidth%3D320%3Blistleft%3D(window.innerWidth-listwidth)%2F2%3Bhtml%3D%22%3Chr%20style%3Dborder-color%3A%23eee%3B%3E%22%3Bfor(i%3D0%3Bi%3Clist.length%3Bi%2B%2B)%20%7Btag%5Bi%5D%3D0%3Bhtml%2B%3D%22%3Cdiv%20onclick%3DSelect(%22%2Bi%2B%22)%20id%3Ditem%22%2Bi%2B%22%20style%3D%5C%22padding%3A5px%3Boverflow%3Ahidden%3Bwhite-space%3Anowrap%3B%5C%22%3E%22%2Blist%5Bi%5D%2B%22%3C%2Fdiv%3E%3Chr%20style%3Dborder-color%3A%23eee%3B%3E%22%3B%7De%3Ddocument.createElement(%22div%22)%3Be.innerHTML%3Dhtml%3Be.style.cssText%3D%22color%3Adarkblue%3Bbackground%3Awhite%3Bposition%3Afixed%3Boverflow%3Ascroll%3Bfont-size%3Amedium%3Btext-align%3Aleft%3Bheight%3A68%25%3Btop%3A12%25%3Bleft%3A%22%2Blistleft%2B%22px%3Bwidth%3A%22%2Blistwidth%2B%22px%3Bz-index%3A99%3Bborder%3A1px%20white%20solid%3Bbox-shadow%3A5px%205px%205px%205px%20rgba(0%2C0%2C0%2C0.2)%3B%22%3Bdocument.body.appendChild(e)%3Be0%3Ddocument.createElement(%22div%22)%3Be0.innerHTML%3D%22%3Cdiv%20onclick%3DCopy()%20style%3D%5C%22padding%3A10px%3Bfont-size%3Alarge%3Bfont-family%3Asans-serif%3Bfont-weight%3Abold%3Bcolor%3Ablack%3Bbackground%3Aaqua%3Bborder-radius%3A5px%3B%5C%22%3ECopy%3C%2Fdiv%3E%22%3Be0.style.cssText%3D%22position%3Afixed%3Btext-align%3Acenter%3Btop%3A82%25%3Bleft%3A%22%2Blistleft%2B%22px%3Bwidth%3A%22%2Blistwidth%2B%22px%3Bz-index%3A99%3Bborder-radius%3A5px%3Bbox-shadow%3A5px%205px%205px%205px%20rgba(0%2C0%2C0%2C0.2)%3B%22%3Bdocument.body.appendChild(e0)%3Bfunction%20Select(x)%7Btag%5Bx%5D%3D1-tag%5Bx%5D%3Bdocument.getElementById(%22item%22%2Bx).style.backgroundColor%3D(tag%5Bx%5D)%3F%20%22lightgray%22%3A%22white%22%3B%7Dfunction%20Copy()%7Bdocument.body.removeChild(e0)%3Bdocument.body.removeChild(e)%3Btext%3D%22%22%3Bfor(i%3D0%3Bi%3Clist.length%3Bi%2B%2B)%20if(tag%5Bi%5D)%20text%2B%3Dlist%5Bi%5D%3Bwebkit.messageHandlers.CopyToClipboard.postMessage(text)%3B%7D
(8) ReplaceFlowy
WorkFlowyの改変の影響で、現在、動きません。(2019年1月)
文字を置換するスクリプトです。
スクリプトを発動させると「置き換えたい文字を入力してください」というダイアログが出ます。
次に「何に置き換えますか」というダイアログが表示されます。
それぞれ入力すると置換されます。
コードは以下のとおりです。
handyflowy://import?name=ReplaceFlowy&script=a%3D%24('%23searchBox')%3Bp%3D%22%22%3Bq%3D%22%22%3Bif(a.val().lastIndexOf(%22last-changed%3A%22%2C0)%3D%3D%3D0%7C%7Ca.val().lastIndexOf(%22completed%3A%22%2C0)%3D%3D%3D0%7C%7Ca.val().lastIndexOf(%22last-changed-since%3A%22%2C0)%3D%3D%3D0%7C%7Ca.val().lastIndexOf(%22last-changed-before%3A%22%2C0)%3D%3D%3D0%7C%7Ca.val().lastIndexOf(%22completed-since%3A%22%2C0)%3D%3D%3D0%7C%7Ca.val().lastIndexOf(%22last-changed-by%3A%22%2C0)%3D%3D%3D0%7C%7Ca.val().lastIndexOf(%22is%3Ashared%22%2C0)%3D%3D%3D0%7C%7Ca.val().lastIndexOf(%22is%3Aembedded%22%2C0)%3D%3D%3D0%7C%7Ca.val().lastIndexOf(%22has%3Anote%22%2C0)%3D%3D%3D0)%7Bb%3Da.val().split(%22%20%22)%3Bif(b.length%3E1)%7Bp%3Db%5B0%5D%3Bfor(i%3D1%3Bi%3Cb.length%3Bi%2B%2B)%7Bif(b%5Bi%5D.lastIndexOf(%22last-changed%3A%22%2C0)!%3D%3D0%26%26b%5Bi%5D.lastIndexOf(%22completed%3A%22%2C0)!%3D%3D0%26%26b%5Bi%5D.lastIndexOf(%22last-changed-since%3A%22%2C0)!%3D%3D0%26%26b%5Bi%5D.lastIndexOf(%22last-changed-before%3A%22%2C0)!%3D%3D0%26%26b%5Bi%5D.lastIndexOf(%22completed-since%3A%22%2C0)!%3D%3D0%26%26b%5Bi%5D.lastIndexOf(%22last-changed-by%3A%22%2C0)!%3D%3D0%26%26b%5Bi%5D.lastIndexOf(%22is%3Ashared%22%2C0)!%3D%3D0%26%26b%5Bi%5D.lastIndexOf(%22is%3Aembedded%22%2C0)!%3D%3D0%26%26b%5Bi%5D.lastIndexOf(%22has%3Anote%22%2C0)!%3D%3D0)%7Bq%3Db%5Bi%5D%3Bbreak%3B%7Dp%2B%3D%22%20%22%2Bb%5Bi%5D%3B%7Dif(q%3D%3D%22%22)%7Bq%3Dprompt(%22%E7%BD%AE%E3%81%8D%E6%8F%9B%E3%81%88%E3%81%9F%E3%81%84%E6%96%87%E5%AD%97%E3%82%92%E5%85%A5%E5%8A%9B%E3%81%97%E3%81%A6%E4%B8%8B%E3%81%95%E3%81%84%E3%80%82%22)%3B%7D%7Delse%7Bp%3Da.val()%3Bq%3Dprompt(%22%E7%BD%AE%E3%81%8D%E6%8F%9B%E3%81%88%E3%81%9F%E3%81%84%E6%96%87%E5%AD%97%E3%82%92%E5%85%A5%E5%8A%9B%E3%81%97%E3%81%A6%E4%B8%8B%E3%81%95%E3%81%84%E3%80%82%22)%3B%7D%7Delse%20if(a.val())%7Bq%3Da.val().split(%22%20%22)%5B0%5D%3B%7Delse%7Bq%3Dprompt(%22%E7%BD%AE%E3%81%8D%E6%8F%9B%E3%81%88%E3%81%9F%E3%81%84%E6%96%87%E5%AD%97%E3%82%92%E5%85%A5%E5%8A%9B%E3%81%97%E3%81%A6%E4%B8%8B%E3%81%95%E3%81%84%E3%80%82%22)%3B%7Dif(q)%7Ba.focus()%3Bp!%3D%22%22%3Fa.val(p%2B%22%20%22%2Bq)%3Aa.val(q)%3Ba.blur()%3B%24(%22%23searchForm%22).submit()%3Bs%3Dq%3Bif(s)%7Bt%3Dprompt(%22%E3%80%8C%20%22%2BdecodeURIComponent(s)%2B%22%20%E3%80%8D%E3%82%92%5Cn%E4%BD%95%E3%81%AB%E7%BD%AE%E3%81%8D%E6%8F%9B%E3%81%88%E3%81%BE%E3%81%99%E3%81%8B%EF%BC%9F%22)%3Bif(t)%7Bvar%20d%3D%22%20%22%2Bs%3Bvar%20e%3D%24('.selected').find('.contentMatch')%3Bfor(i%3D0%3Bi%3Ce.length%3Bi%2B%2B)%7Be.eq(i).focus()%3Bif(d.toLowerCase().indexOf(%22%20%22%2Be.eq(i).text().toLowerCase())%20!%3D%3D%20-1)%7Be.eq(i).text(t)%3B%7Delse%7Be.eq(i).text(%22%22)%3B%7De.eq(i).blur()%3B%7Da.focus()%3Bp!%3D%22%22%3Fa.val(p%2B%22%20%22%2Bt)%3Aa.val(t)%3Ba.blur()%3B%24(%22%23searchForm%22).submit()%3B%7D%7D%7D
(9) ShowLast Mondified/Last changed
WorkFlowyの改変の影響で、動きませんが、HandyFlowyのデフォルトの機能で更新日時を確認できます。
トピックの変更日時を表示してくれるスクリプトです。
類似したスクリプトが2種類ありますのでそれぞれ紹介します。
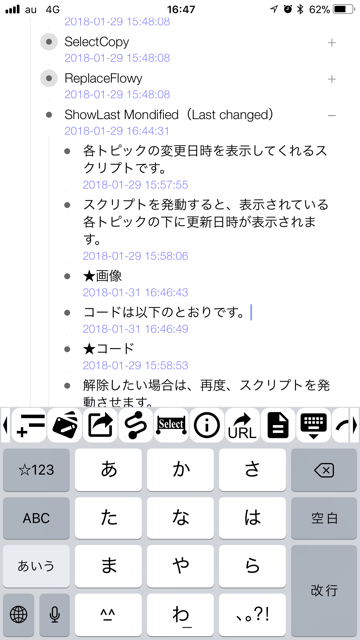
① ShowLast Mondified
スクリプトを発動すると、以下の画像のとおり、表示されている各トピックの下に更新日時が表示されます。

コードは以下のとおりです。
$('span.slm').remove();
$('.project:not(.parent)').each(function(idx, elm) {
var pr = project_tree.getProjectReferenceFromDomProject($(elm));
var name = _.unescape(pr.getName());
var pto = pr.getProjectTreeObject();
if(!pto) return;
var lm = global_project_tree_object.getLastModified(pto);
var date = new Date(1E3 * (MAIN_PROJECT_TREE_INFO.dateJoinedTimestampInSeconds + lm));
date = 'yyyy-MM-dd hh:mm:ss'
.replace('yyyy', date.getFullYear())
.replace('MM', ('0' + (date.getMonth() + 1)).slice(-2))
.replace('dd', ('0' + date.getDate()).slice(-2))
.replace('hh', ('0' + date.getHours()).slice(-2))
.replace('mm', ('0' + date.getMinutes()).slice(-2))
.replace('ss', ('0' + date.getSeconds()).slice(-2));
var left = $(elm).hasClass('selected') ? 0 : 28;
$(elm).children('.name').after('<span class="slm" style="color: #88f;font-size: small;margin-left: '+left+'px;">'+date+'</span>');
このスクリプトは、ライブラリにはなく、以下のサイトで紹介されています。
各トピックの最終更新日時を表示するHandyFlowyスクリプトShowLastModified – aitatena
更新日時の表示を解除したい場合は、WorkFlowyを更新します。(更新方法は下の画像のとおり更新ボタンを押します)

② Last changed
スクリプトを発動すると、カーソルのあるトピックの更新日時を下の画像のとおり表示してくれます。

コードは以下のとおりです。
handyflowy://import?name=Last%20changed&script=var%20f%3Dproject_tree.getProjectReferenceFromDomProject%28selectOnActivePage%28%22.selected%22%29.getProject%28%29%29.getLastModifiedDateString%28%29%3Balert%28f%29%3B
(10) Collect Completed Items
詳細は、以前の以下の記事で紹介しましたが、完了トピックを1つにまとめてくれるスクリプトです。

スクリプトを発動させると、完了トピックが「Completed Items」という新たに作られるトピックの子トピックに移動します。完了項目が非表示になっていても移動します。
コードは以下のとおりです。
handyflowy://import?name=Collect%20Completed%20Items&script=!function()%7Bvar%20e%3DWF.currentItem()%2Ct%3De.getChildren()%2Cn%3Dt.filter(function(e)%7Breturn%20e.isCompleted()%7D)%3B0%3D%3Dn.length%3Falert(%22Not%20found%20completed%20item.%22)%3AWF.editGroup(function()%7Bvar%20m%3DWF.createItem(e%2Ct.length)%3Bnull!%3Dm%26%26(WF.setItemName(m%2C%22Completed%20Items%22)%2CWF.moveItems(n%2Cm%2C0))%7D)%7D()%3B
(11) Note All Display
noteの内容を全文表示にするスクリプトです。
解除したい場合は、もう一度スクリプトを発動させます。
コードは以下のとおりです。
handyflowy://import?name=Note%20All%20Display&script=s%20%3D%20%27.noted%3E.notes%3E.content%20%7Bdisplay%3Ablock%3B%20height%3Aauto%3B%7D%27%3Bid%20%3D%20%27NoteDisplay%27%3Bif%28e%3Ddocument.getElementById%28id%29%29%7Bdocument.body.removeChild%28e%29%3B%7Delse%7Be%20%3D%20document.createElement%28%27style%27%29%3Be.id%20%3D%20id%20%3Be.innerHTML%20%3D%20%20s%20%20%3Bdocument.body.appendChild%28e%29%3B%7D
(12) One Tap Complete/Hold Complete
現在は、スクリプトを使わなくても、デフォルトの機能としてスワイプで完了と完了解除が可能です。
通常、トピックを完了にするときは、トピックにカーソルを置き、カスタマイズツールバーから完了アイコンをタップする必要がありますが、このスクリプトは、その完了の操作を簡単にしてくれるものです。
操作方法の違う2つのスクリプトがありますので、それぞれ紹介します。
① One Tap Complete
スクリプトを発動すると、トピックのバレットをタップするだけで完了にすることができます。Zoom inの操作はロングタップになります。
チェックリストとして、トピックを連続して完了にしていくときなどに便利です。
コードは以下のとおりです。
handyflowy://import?name=One%20Tap%20Complete&script=var%20longStart_timer%20%3D%20null%3B%0Afunction%20longStart(t)%7B%0A%20%20%20%20if%20(longStart_timer)%7B%0A%20%20%20%20%20%20%20%20clearTimeout(longStart_timer)%3B%0A%20%20%20%20%7D%0A%20%20%20%20longStart_timer%20%3D%20setTimeout(function()%7B%0A%20%20%20%20%20%20%20%20longStart_timer%20%3D%20null%3B%0A%20%20%20%20%20%20%20%20t.getProject().selectIt()%3B%0A%20%20%20%20%7D%2C%20700)%3B%0A%7D%0A%0A%24(%22.page.active%20.bullet%22).die(%22touchstart%22).die(%22touchmove%22).die(%22touchend%22).die(%22touchcancel%22)%3B%0A%24(%22.page.active%20.bullet%22).tapHandler(%0A%20%20%20%20function()%7B%0A%20%20%20%20%20%20%20%20%24(this).getProject().addClass(%22tapped%22)%3B%0A%20%20%20%20%20%20%20%20longStart(%24(this))%3B%0A%20%20%20%20%7D%2C%0A%20%20%20%20function()%7B%0A%20%20%20%20%20%20%20%20if%20(longStart_timer)%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20clearTimeout(longStart_timer)%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20longStart_timer%20%3D%20null%3B%0A%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%20%20%24(this).getProject().removeClass(%22tapped%22)%3B%0A%20%20%20%20%20%20%20%20%24(this).getProject().completeIt()%3B%0A%20%20%20%20%20%20%20%20return%20false%0A%20%20%20%20%7D%2C%0A%20%20%20%20true%2C%0A%20%20%20%20%22never%22%2C%0A%20%20%20%20function(h)%7B%0A%20%20%20%20%20%20%20%20h.getProject().removeClass(%22tapped%22)%0A%20%20%20%20%7D%0A)%3B%0A
② Hold Complete
スクリプトを発動すると、トピックのバレットをロングタップで完了にすることができます。Zoom inの操作は、通常と変更なく、タップです。
コードは以下のとおりです。
handyflowy://import?name=Hold%20Complete&script=var%20longStart_timer%20%3D%20null%3B%0Avar%20selectFlag%20%3D%20true%3B%0A%0Afunction%20longStart(t)%7B%0A%20%20%20%20if%20(longStart_timer)%7B%0A%20%20%20%20%20%20%20%20clearTimeout(longStart_timer)%3B%0A%20%20%20%20%7D%0A%20%20%20%20selectFlag%20%3D%20true%3B%0A%20%20%20%20longStart_timer%20%3D%20setTimeout(function()%7B%0A%20%20%20%20%20%20%20%20longStart_timer%20%3D%20null%3B%0A%20%20%20%20%20%20%20%20t.getProject().completeIt()%3B%0A%20%20%20%20%20%20%20%20t.getProject().removeClass(%22tapped%22)%3B%0A%20%20%20%20%20%20%20%20selectFlag%20%3D%20false%3B%0A%20%20%20%20%7D%2C%20700)%3B%0A%7D%0A%0A%24(%22.page.active%20.bullet%22).die(%22touchstart%22).die(%22touchmove%22).die(%22touchend%22).die(%22touchcancel%22)%3B%0A%24(%22.page.active%20.bullet%22).tapHandler(%0A%20%20%20%20function()%7B%0A%20%20%20%20%20%20%20%20%24(this).getProject().addClass(%22tapped%22)%3B%0A%20%20%20%20%20%20%20%20longStart(%24(this))%3B%0A%20%20%20%20%7D%2C%0A%20%20%20%20function()%7B%0A%20%20%20%20%20%20%20%20if%20(longStart_timer)%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20clearTimeout(longStart_timer)%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20longStart_timer%20%3D%20null%3B%0A%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%20%20if%20(selectFlag)%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%24(this).getProject().selectIt()%3B%0A%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%20%20return%20false%0A%20%20%20%20%7D%2C%0A%20%20%20%20true%2C%0A%20%20%20%20%22never%22%2C%0A%20%20%20%20function(h)%7B%0A%20%20%20%20%20%20%20%20h.getProject().removeClass(%22tapped%22)%3B%0A%20%20%20%20%7D%0A)%3B%0A
(13) Cardy
以下の画像のとおり、表示がカード形式になるスクリプトです。子トピックがあるトピックは文頭に黄色い四角のアイコンがつきます。

何かアイデアを出したり整理したりするとき、通常のトピックの表示よりも、カード形式で表示させた方がはかどるかもしれません。
解除する場合は、WorkFlowyの更新ボタンを押します。
コードは以下のとおりです。
handyflowy://import?name=Cardy(toggle)&script=if(document.getElementById(%22cardy%22))%7Bdocument.body.removeChild(cardy)%3B%7Delse%7Be%3Ddocument.createElement(%22style%22)%3Be.id%3D%22cardy%22%3Be.innerHTML%3D%22%23header%7Bbackground%3Ablack%3Bborder%3A0%3B%7D.saveButton%2C.showCompletedButton%2C.menu-button%7Bcolor%3A%23666%3Bbackground%3A%23000%3B%7D%23documentView%7Bbackground%3Awhite%3B%7D.page%7Bcolor%3Ablack%3Bbackground%3Anone%3Bfont-family%3AHiragino%20Sans%3Bline-height%3A1.4em%3B%7D.selected%7Bborder-top%3Anone%3B%7D.parent%3E.name%3E.content%7Bcolor%3Awhite%3Bbackground%3Aorange%3Bmargin%3A3px%3B%7D.parent%3E.name%3E.parentArrow%7Bdisplay%3Anone%20!important%3B%7D.project.selected%3E.name%20.content%7Bfont-size%3Alarge%3Bfont-weight%3Abold%3Bline-height%3A1.4em%3B%7D.project.selected%3E.children%3E.project%7Bword-break%3Abreak-all%3Bbackground%3Alightyellow%3Bpadding%3A5px%3Bmargin%3A-10px%3Bmargin-bottom%3A20px%3Bborder-radius%3A3px%3Bmargin-left%3A0px%3Bborder%3A1px%20gold%20solid%3B%7D.project.selected%3E.children%3Ediv%3E.name%20.content%7Bfont-weight%3Abold%3Bpadding-bottom%3A10px%3B%7D.contentTag%7Bcolor%3Adarkorange%20!important%3B%7D.contentLink%7Bcolor%3Adarkblue%20!important%3B%7D.contentUnderline%7Bborder-bottom%3A2px%20aqua%20solid%3Btext-decoration%3Anone%3B%7D.contentBold%7Bborder-bottom%3A2px%20pink%20solid%3B%7D.contentItalic%7Bbackground%3Alime%3B%7D.notes%3E.content%7Bfont-size%3Amedium%20!important%3Bcolor%3Adarkblue%20!important%3Bline-height%3A1.4em%20!important%3B%7D.bullet%7Bbackground-image%3Anone%3B%7D.project.open%3E.name%3E.bullet%7Bborder%3A1px%20gold%20solid%3Bborder-radius%3A3px%3B%7D.bullet%2C%23bulletBucket%20.bulletBucketBullet%7Bbackground%3Agold%3Bborder-radius%3A3px%3B%7D.children%7Bposition%3Arelative%3Bmargin%3A0px%3Bborder%3A0px%3B%7D.selected%3E.children%3E.project%20.project%7Bmargin%3A0px%3Bborder-top%3A1px%20solid%20%23eef%3B%7D.project.highlighted%3A%3Abefore%2C.project.moving%3A%3Abefore%2C.project.tapped%3A%3Abefore%2C.draggableNameClone%3A%3Abefore%20%7Bbackground%3Anone%20!important%3B%7D%23moveDropLine%7Bbackground%3Aorange%3B%7D%22%3Bdocument.body.appendChild(e)%3B%7D%3B
(14) EverList
Zoom inしているトピックの子トピックがEvernoteのノートとしてコピーされ文頭にチェックリストが付くスクリプトです。階層(インデント)は解除されます。
このスクリプトはライブラリにはありませんが、以下のサイトから登録できます。
HandyFlowyをリスト形式でEvernoteに保存する拡張スクリプト EverList – W&R : Jazzと読書の日々
(15) 三色ボールペン
デフォルトのスクリプトです。
文字を選択し、ボールド、イタリック、アンダーラインを選択すると、HandyFlowyでは以下の表示になります。
- ボールド:緑マーカー
- イタリック:赤文字
- アンダーライン:青下線
- ボールド+イタリック:緑文字
- イタリック+アンダーライン:赤下線
コードは、以下のとおりです。
handyflowy://import?name=3Color%20highlight&style=u%7B%0A%20%20%20%20border-bottom%3A2px%20%230000FF%20solid%3B%0A%20%20%20%20text-decoration%3Anone%3B%0A%7D%0A%0Ab%7B%0A%20%20%20%20font-weight%3Anormal%3B%0A%20%20%20%20background%3A-moz-linear-gradient(top%2Crgba(188%2C245%2C169%2C0)%2Crgba(188%2C245%2C169%2C0)5%25%2Crgba(188%2C245%2C169%2C1)10%25%2Crgba(188%2C245%2C169%2C1))%3B%0A%20%20%20%20background%3A-webkit-gradient(linear%2Cleft%20top%2Cleft%20bottom%2Cfrom(rgba(188%2C245%2C169%2C0))%2Ccolor-stop(0.05%2Crgba(188%2C245%2C169%2C0))%2Ccolor-stop(0.10%2Crgba(188%2C245%2C169%2C1))%2Cto(rgba(188%2C245%2C169%2C1)))%3B%0A%7D%0A%0Ai%7B%0A%20%20%20%20font-style%3Anormal%3B%0A%20%20%20%20color%3A%23FF0000%3B%0A%7D%0A%0A
2. おわりに
今回紹介したスクリプト以外にもたくさんの便利なスクリプトがあります。
これらを使いこなすことで、よりHandyFlowyを使いこなすことができます。
それにしても、新しい便利なスクリプトと出会うたびに、「HandyFlowyの進化はとまらない!」とつくづく感じます。
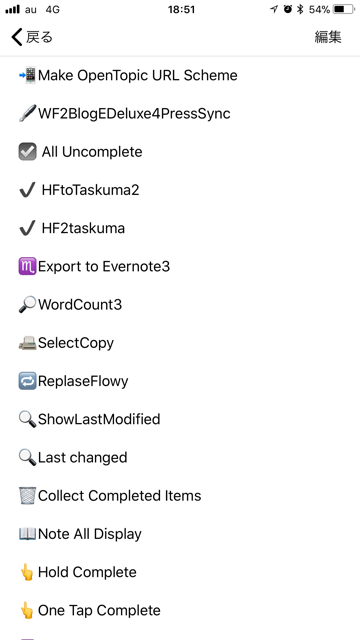
ちなみに今回の記事を書くにあたって機能拡張スクリプトを整理しました。今回紹介したよく使うスクリプトは以下の画像のように絵文字をつけてみました。こうしておけば、新しいスクリプトをお試しで登録しても、よく使うものと見分けがつきます。

この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。