本ブログは、WordPressの「Simplicity」を使っているのですが、先日、「Simplicity2」へ移行しました。

移行したとき、Simplicityのデザインがうまく引き継げなかった部分があり、以下の記事のとおり、元に戻すための修正の作業が必要でした。

その修正にあわせ、もう少しシンプルなブログにしたいと思い、いくつか新たにカスタマイズをしたので、ご紹介したいと思います。
ちなみに、Simplicityを使い始めた約2年前には、以下の記事で紹介したカスタマイズをしていますので、そこからの変更もしくは追加のカスタマイズとなります。

カスタマイズをする前には、バックアップをとっておいた方がよいかと思いますが、私は以下のサイトを参考にバックアップを取りました。
1. カスタマイズの内容
(1) トップページの記事一覧をフラットにする
トップページに並ぶ記事の一覧の抜粋と「記事を読む」を消し、シンプルな形にしました。
▼before

▼after

Simplicity2では設定で、抜粋する文字をゼロにし、「記事を読む」を消すことはできると思いますが、次の手順で以下のコードを子テーマのスタイルシート(Style.css)にコピペしました。手順はこうです。
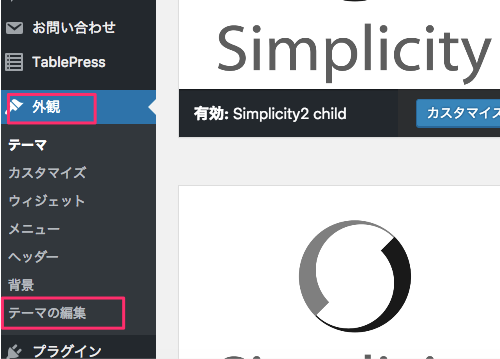
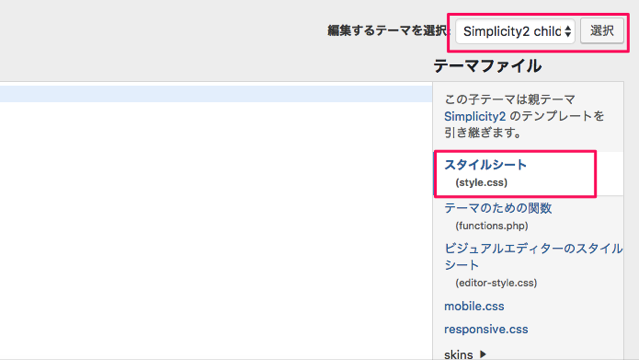
下の画像のとおり、WordPressの管理画面の「外観」の「テーマの編集」を選び、右のほうにあるテーマ選択から「Simplicity2-child」を選びます。


その中にある、スタイルシート(Style.css)に以下のコードを追加します。
/*トップページ記事一覧をフラットにする*/
#main .entry {
margin:20px 0px 15px 0px;
width:auto;
padding:20px;
margin-bottom:12px;
border:1px solid #cccccc;
}
#main .entry h2 {
font-size:21px;
line-height:160%;
padding:0 5px;
}
.entry-snippet,.entry-read{
display:none;
}
.home #main{
border:none;
padding:5px 5px;
}
これは以下のサイトを参考にさせていただきました。
Simplicityの記事一覧をフラットにするカスタマイズをする方法紹介
また、記事一覧のエントリーカードのどの部分をクリック(タップ)しても、記事本文に行けるように設定をしました。
設定方法は、WordPressの管理画面の「外観」のカスタマイズの中の「レイアウト(全体・リスト)」にある「エントリーカード全体をリンク化」をオンにします。
さらに、エントリーカードにマウスポインタを待っていくと色が薄いピンク色に変わるようにカスタマイズしました。
カスタマイズ方法は、以下のコードを子テーマのスタイルシート(Style.css)に書き加えるだけです。
.entry:hover{
background-color: #FFE4E1 !important;
}
(2) 関連記事の一覧をフラットにする
記事のページの下に表示される関連記事の一覧も前項の記事一覧と同じようにフラットにしました。また、あわせてエントリーカードにマウスポインタを待っていくと色が薄いピンク色に変わるようにカスタマイズしました。
▼before

▼after

方法は前項でも紹介した前述のサイトをもとに、次のコードをCSSに追加しました。
/*関連記事一覧をフラットにする*/
#main .related-entry {
margin: 20px 0px 15px 0px;
padding: 10px;
margin-bottom: 12px;
border: 1px solid #ccc !important;
}
.hover-card .related-entry:hover,
.hover-card .related-entry-thumbnail:hover{
background-color: #FFE4E1 !important;
}
また、関連記事の見出しは、以下のコードを書き加えてカスタマイズしました。
/* 関連記事の見出しの装飾 */
#related-entries h2{
position: relative;
padding: .5em .75em;
background-color: #8B0000;
color: #fff;
border-radius: 6px;
border-left:none;
}
ただ、これだと関連記事の文字の大きさが大きすぎたので、以下のコードを子テーマのスタイルシートに書き加えました。
/*関連記事のカスタマイズ*/
.related-entry h3 {
font-size:18px;
color:#333;
}
.related-entry h3 a {
font-size: inherit;
color: inherit;
}
また、モバイル表示したとき、関連記事のタイトルの文字の大きさが大きすぎたので、もう少し小さくしました。
方法は、以下のサイトを参考にさせていただきました。
Simplicityはスマホ対応だけど見出しの文字が大きい | 独学アフィリエイト報酬日記
まず、Simplicity2の子テーマのスタイルシート(Style.css)に記載しているH2などの見出しのコードをそのまま子テーマの「mobile.css」にコピペします。
関連記事のタイトル文字は、H3タグがもとになっているようなのでで、今コピペした「mobile.css」のH3タグのフォントサイズを小さくすれば、小さくなります。
(3) トップページの記事一覧の記事のタイトル下にタグを追加する
トップページの記事の一覧でタイトルの下には、デフォルトではカテゴリーが表示されますが、ここにタグも表示するカスタマイズをしました。
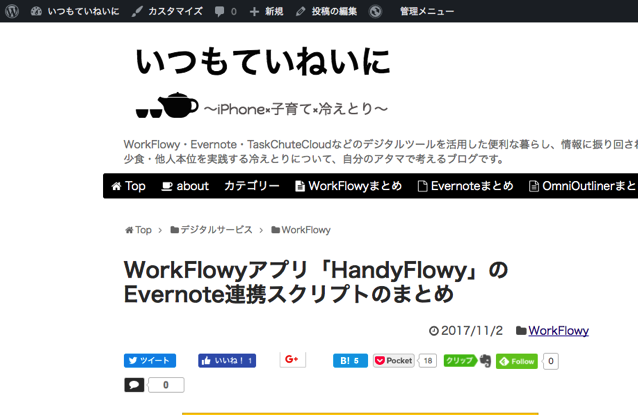
▼before

▼after

方法は以下のサイトを参考にさせていただきました。
【Simplicity2】トップページの記事リスト(エントリーカード)内にもタグを表示
簡単に解説すると、WordPressの管理画面の「外観」から「テーマの編集」を選び、右上の編集するテーマから「Simplicity2」を選択します。子テーマではなく親テーマです。
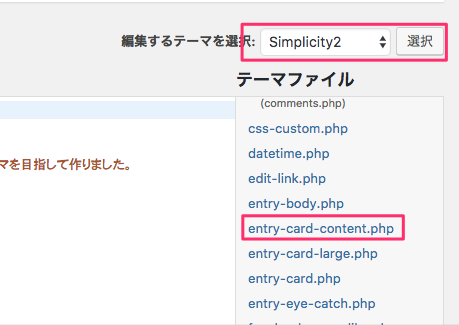
そこから「entry-card-content.php」ファイルを選択します。

表示されたコードからの中から
< ?php //インデクスにタグを表示したい場合コメントアウト
と書かれた内容を探し、その次の行の頭についてる「//」を削除すれば完了です。
なお、これはSimplicity2の親テーマのカスタマイズになるので、Simplicity2のアップデートがあった場合は、同様の作業が必要になりますので注意が必要です。
(4) 記事のタイトル下にタグを追加する
前項と同様、記事のタイトルの下には、デフォルトではカテゴリーが表示されますが、ここにタグも表示するカスタマイズをしました。
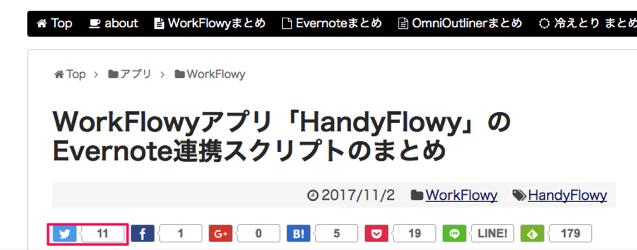
▼before

▼after

方法は以下のサイトを参考にさせていただきました。
Simplicityでタグの位置をカテゴリの横に変更する方法
簡単に解説すると、WordPressの管理画面の「外観」から「テーマの編集」を選び、右上の編集するテーマから「Simplicity2」を選択します。前項同様、子テーマではなく親テーマです。
そこから「entry-body.php」ファイルを選択します。
表示されたコードから
< p class=”footer-post-meta”> の下にある、
< ?php if (is_tag_visible()): ? >
< span class=”post-tag”>’,’, ‘); ? >
< ?php endif; ? >
の3行をコピーします。
(これは記事の一番下に表示されるタグのコードのため、そのタグを消したい場合は、このコードを削除します。)
この3行のコードを上の方にある < p class=”post-meta” > の中、 < ?php endif; //is_category_visible? > と < ?php //コメント数 の行の間に挿入します。
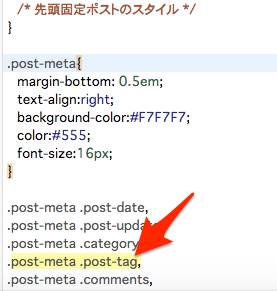
最後にスタイルシート(style.css)で、下の画像の位置に「.post-meta .post-tag,」を追記すれば完了です。

なお、前項同様、これはSimplicity2の親テーマのカスタマイズになるので、Simplicity2のアップデートがあった場合は、同様の作業が必要になりますので注意が必要です。
(5) Twitterボタンのツイート数を表示する
Simplicity2では、記事の中のTwiterアイコンにツイート数を表示させる機能があります。

この機能を使うには「count.jsoon」への登録が必要となります。
私は、以下の記事で書いたとおり、Simplicity2に移行したときに登録をしました。私の場合、登録してから2日後に完了のメールが届きましたが、設定は完了メール到着後にすることになります。

登録と設定は、以下のサイトの手順に沿って行えば問題なくできました。
Simplicityでタグの位置をカテゴリの横に変更する方法
(6) アーカイブをドロップダウンにする
右のメニューの中にある記事のアーカイブをドロップダウン表示にしました。
▼before

▼after

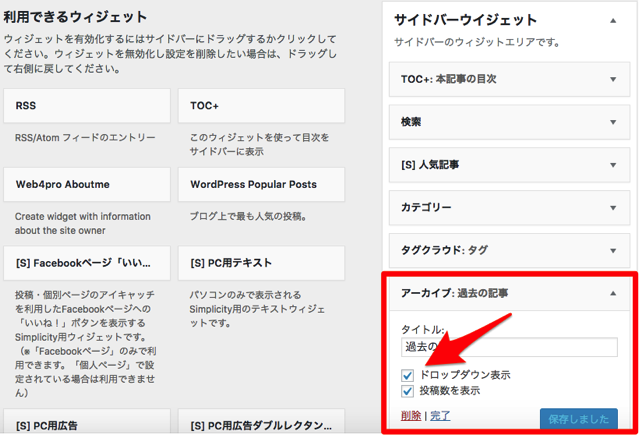
これはWordPressの管理画面の「外観」の「ヴィジット」を選択し、「アーカイブ 過去の記事」をドラッグしてサイドバーヴィジットの一覧に入れ、「ドロップダウン」表示にチェックを入れれば完了です。

(7) スライドインメニューに「home」を追加する
Simplicity2では、モバイルの場合「スライドインメニュー」を表示させることができます。
デフォルトでは次の画像のメニューです。

これを次の画像のとおりカスタマイズします。

※上記2つの画像は「Simplicityのスライドインメニューで「ホーム」ボタンを表示するカスタマイズ方法」から転用させていただきました。
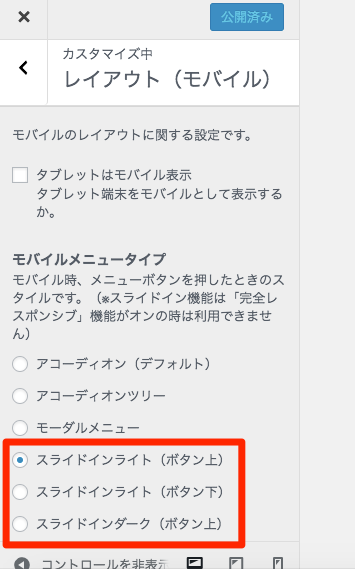
ちなみに、そとそもスライドインメニューの表示の設定は、WordPressの管理画面から「外観」の「カスタマイズ」を選択し、「レイアウト(モバイル)」の中にあるスライドインを選びます。
色はライトとダーク、位置を画面の上と下を選ぶことができます。

このスライドインメニューは、前述の画像のとおりデフォルトでは、「home」というメニューはないのですが、私は、デフォルトのメニューの「前へ」と「次へ」の代わりに「home」を加えることにしました。
カスタマイズの方法は、次のサイトのとおりですが、子テーマのスタイルシート(style.css)に次のコードを加えるだけです。
/*スライドインメニューでHome表示*/
a#footer-button-home{
display: block !important;
}
a#footer-button-prev,
a#footer-button-next{
display: none;
}
Simplicityのスライドインメニューで「ホーム」ボタンを表示するカスタマイズ方法
(8) 強調としての蛍光ペンの太さを細くする
細かいカスタマイズですが、蛍光ペンの太さを少しだけ細くしました。少しキツイ感じがしていたので、これでスッキリしました。
参考にコードを紹介しておきます。これを子テーマのスタイルシート(style.css)に書くと、strongタグで囲んだ文字に蛍光ペンが付きます。
/* 強調をマーカー */
strong {
background: linear-gradient(transparent 60%, rgb(255, 170, 170) 60%);
}
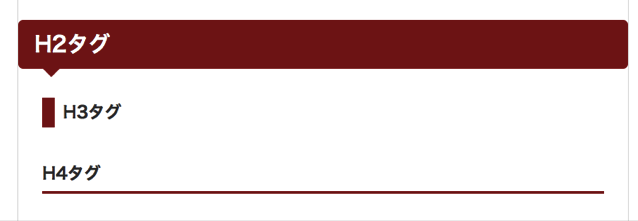
(9) H2〜4の見出しタグを変更する
見出しタグは、ネットでいろいろ調べると、ホント多様なものが公開されており、コピペするだけでカスタマイズが可能です。
私は、以下のサイトを参考にカスタマイズすることにしました。
Simplicityの見出しをカスタマイズしよう。コピペでできる5つのデザインを紹介 | ひたすら楽してネットで稼ぐ。
結果、以下のとおりです。

コードは以下のとおりです。このコードを子テーマのスタイルシート(style.css)に書くだけです。
/* 見出し */
.article h2 {
position: relative;
padding: .5em .75em;
background-color: #800000;
color: #fff;
border-radius: 6px;
border-left:none;
}
.article h2::after {
position: absolute;
top: 100%;
left: 30px;
content: '';
width: 0;
height: 0;
border: 10px solid transparent;
border-top: 10px solid #800000;
}
.article h3 {
border-left: 15px solid #800000;
border-bottom: 0px;
padding: 5px 0 5px 10px;
margin-bottom: 30px;
font-size:20px;
}
.article h4,
#comment-area h4,
#related-entries h4{
font-size:20px;
border-bottom: 3px solid #800000;
}
ただ、このコードを子テーマのスタイルシート(style.css)に書いても、以下の記事で書いたとおり、なかなか反映されず苦労しました。もし、同じようにCSSのコードが反映されない場合は参考にしてください。

(10) 装飾のHTMLをすぐに呼び出せるように準備する
Simplicity2は、本文に簡単なHTMLを書けば、以下のような装飾がすぐにできます。
例えば、以下の装飾は< div class="information">補足説明の装飾< /div>と書いているだけです。
他にも以下のサイトのとおり様々な装飾がありますので、これらのコードを、ブログを書いているときにすぐに呼び出せるように、「Copied」というアプリにテンプレとして登録しておくことにしました。
Simplicityの基本的な文章装飾スタイルを使う方法まとめ
このアプリは、iOSアプリだけでなくMacもあり、データを同期できます。基本的にはコピーしたテキストや画像を蓄積し、他の端末でもペーストできるようにするものです。
また、蓄積したデータをグループ分けすることができますので、よく使うテキストなどをグループ分けしておき、すぐにペーストできるように管理できます。
2.「MarsEdit」でプレビューを反映させる
私は、ブログはWorkFlowy で書いて、パソコンでアップするときはMacのMarsEditを使っています。

MarsEditは、書きながら自分のブログのデザインでプレビューを見ることができますが、今回、前述のとおり、カスタマイズをしたので、MarsEditのプレビューの設定を修正する必要がありました。
これは、次のサイトのとおり進めれば問題なくできます。
MarsEditのプレビュー表示をWordpressテーマと一致させる方法
3. おわりに
今回のカスタマイズは、本ブログを始めた約2年前のカスタマイズ以来となりました。これでデザイン的には、満足しています。(私の限られた知識ではこれが精一杯)ただ、HTMLやCSSにはぜんぜん詳しくないので、詳しい方から見たら適切でないコードを書いていたらご容赦ください。しかし、結果としてご覧いただいてるブログのデザインができているのは間違いありません。
また、あわせて、ブログのタイトル下のリード文も少し修正したのですが、ここは今後もう少し精査したいと思っています。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。