以前、以下の記事で紹介したObsidianでScrapboxのような2ホップリンクが使えるプラグイン「2Hop Links Plugin Plus」がアップデートされました。
本家を超えるぐらい使いやすさが増しましたので、アップデートの内容とアップデート方法を紹介します。

このObsidianで2ホップリンクが使える「2Hop Links Plugin Plus」は、激推しの機能なので、まだ、インストールしていないObsidianユーザーは、ぜひ上記の記事を参考にインストールしてみてください!
1 アップデート内容
前回の記事から何回かアップデートされているようですが、主なアップデートの内容は次の3つです。
- 表示される2ホップリンクの並び順を設定できるようになった
- 2ホップリンクをサイドペインに分離して表示できるようになった
- 表示させる2ホップリンクをフォルダやタグで除外できるようになった
少しアップデートの内容の詳細に触れておきます。
1つ目は、更新日順・ファイル名順・作成日順・ランダム順で設定できます。
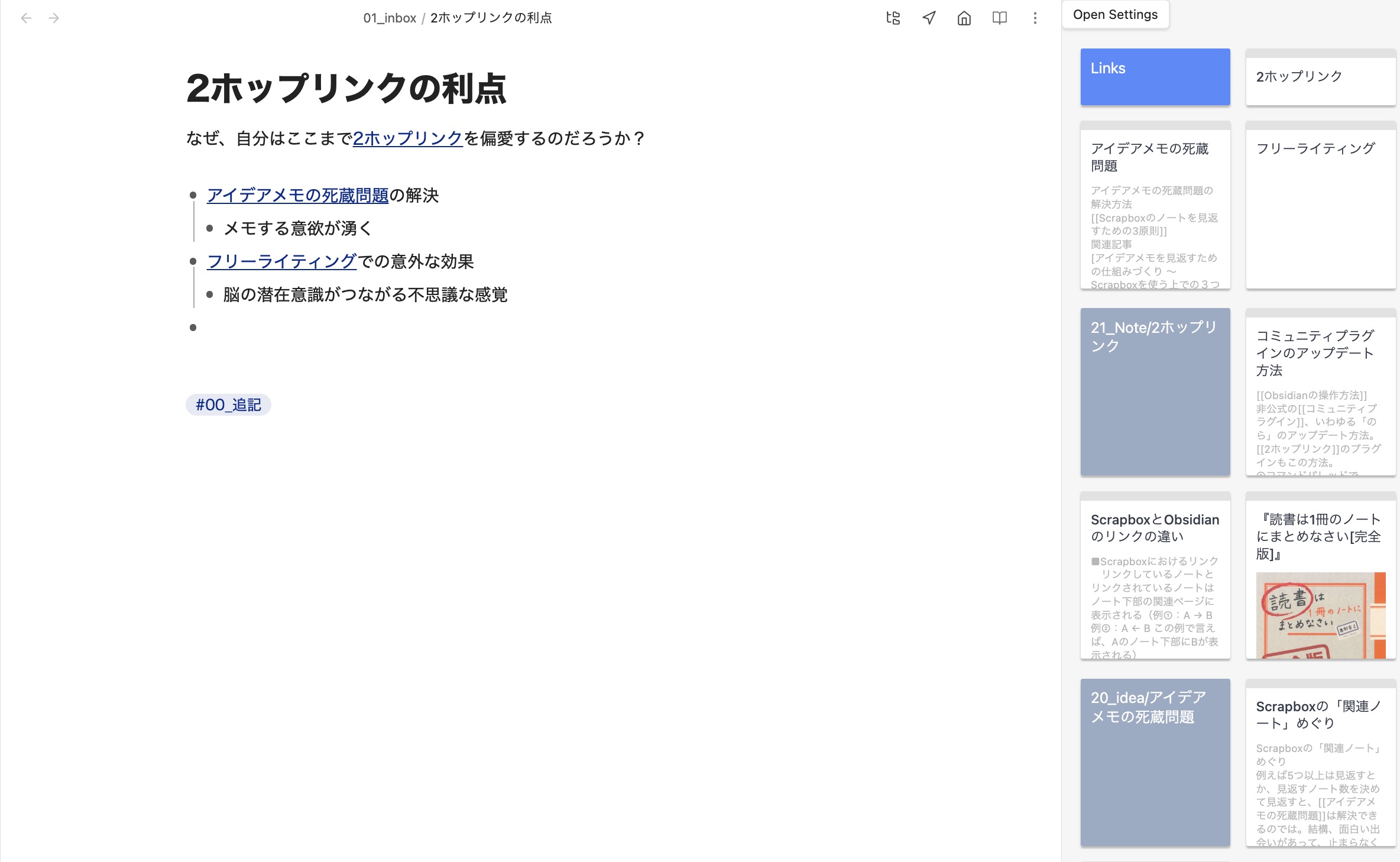
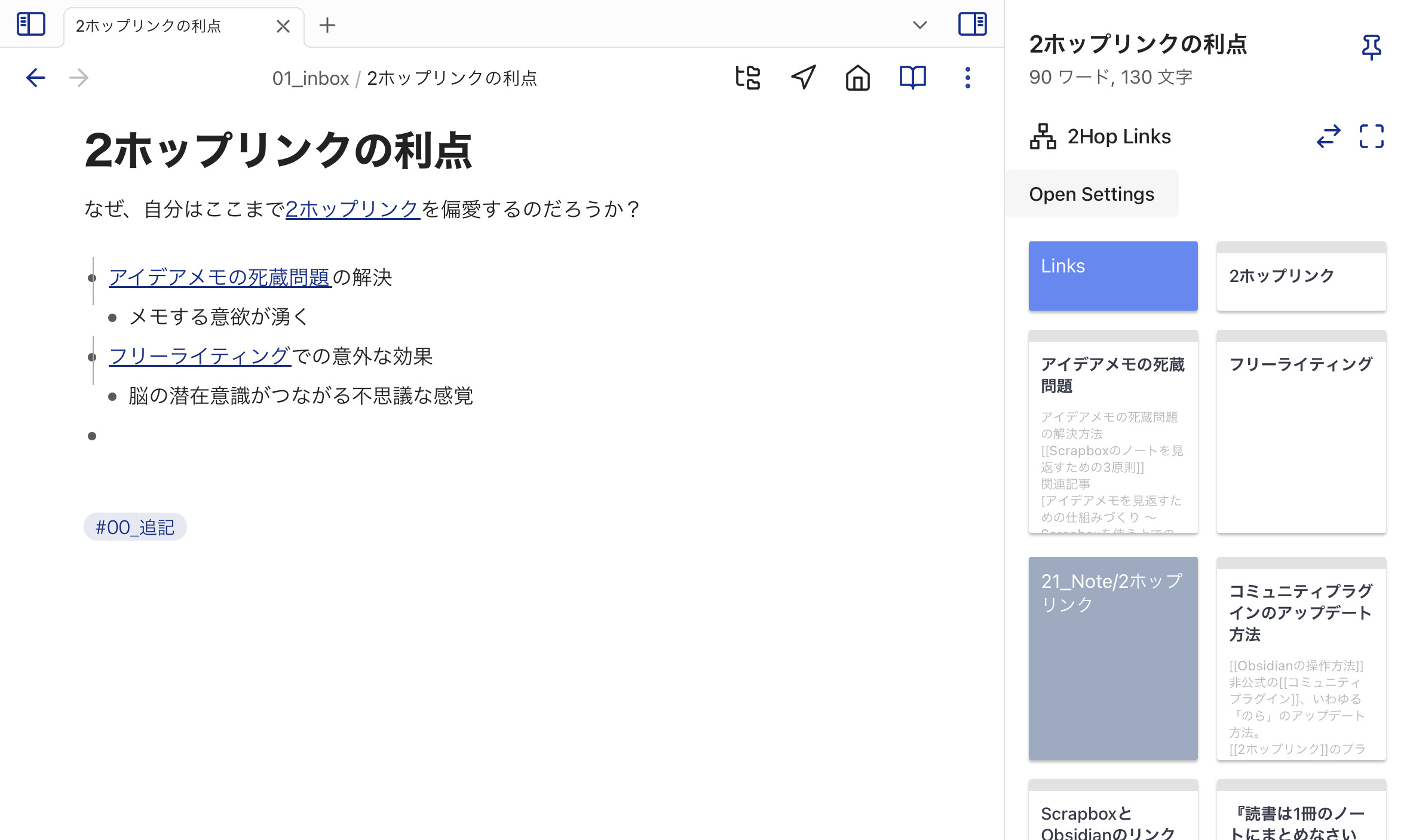
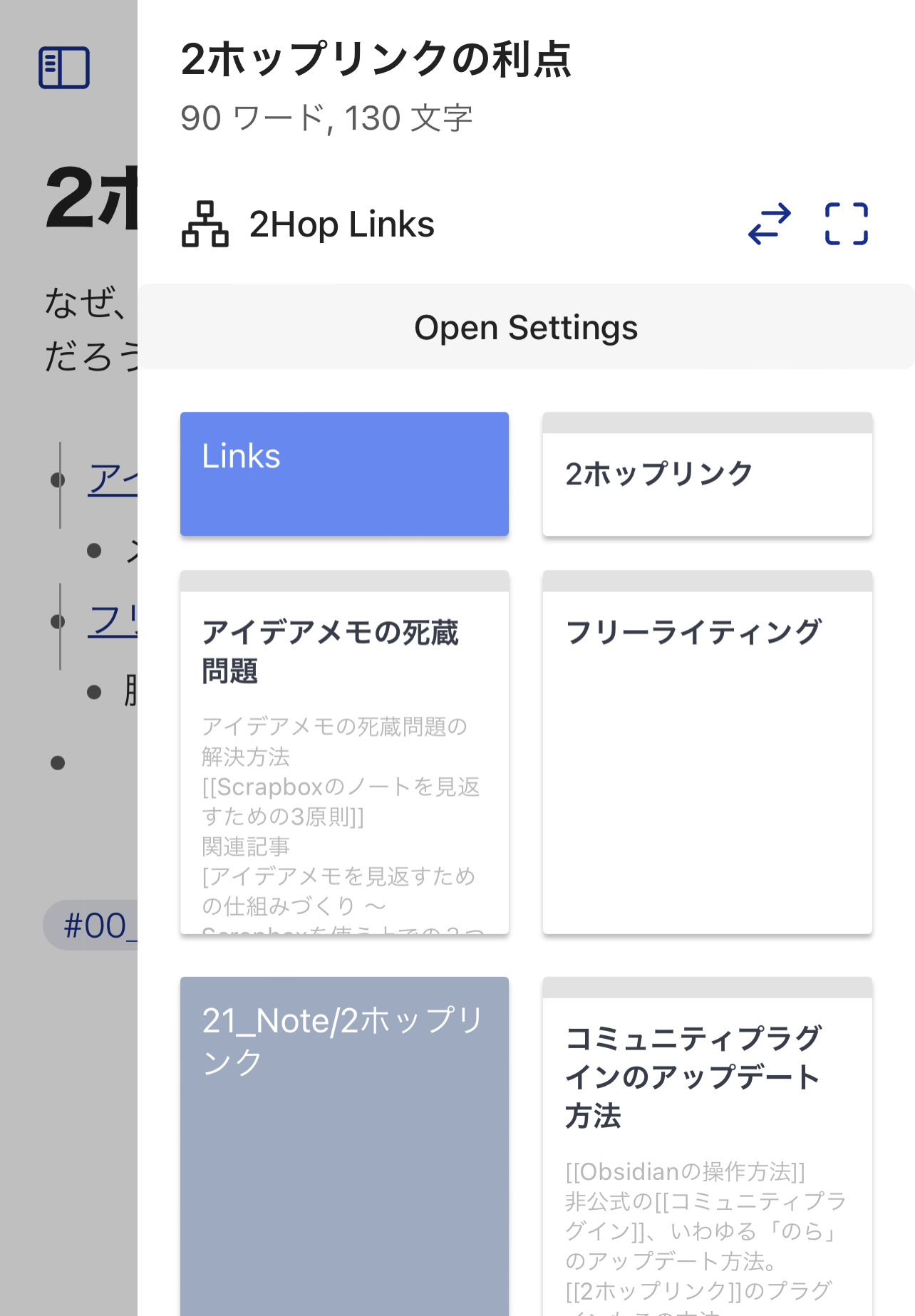
2つ目は、基本、2ホップリンクはノートの下部に表示されますが、設定で左右どちらでも表示させることができます。モバイルにも対応しています。実際の画面を見ていただくと、こんな感じになります。
▼Mac

▼iPad(右のペインは固定)

▼iPhone

私としては、このアップデートに歓喜しました。
ノートを開くと常に2ホップリンクが表示され、自ずと目に入るので、2ホップリンクの効果がより発揮されます。
ただ、iPhoneの場合は右端から左にスワイプしないと表示されないため、正直、ノートの下部に表示された方が都合がいい気もします。
ただ、スワイプを習慣づければ、常に2ホップリンクを目に入らせることはできます。
3つ目は、あらかじめ設定したフォルダに入っているファイルや、あらかじめ設定したタグがついているファイルは表示させないことができます。
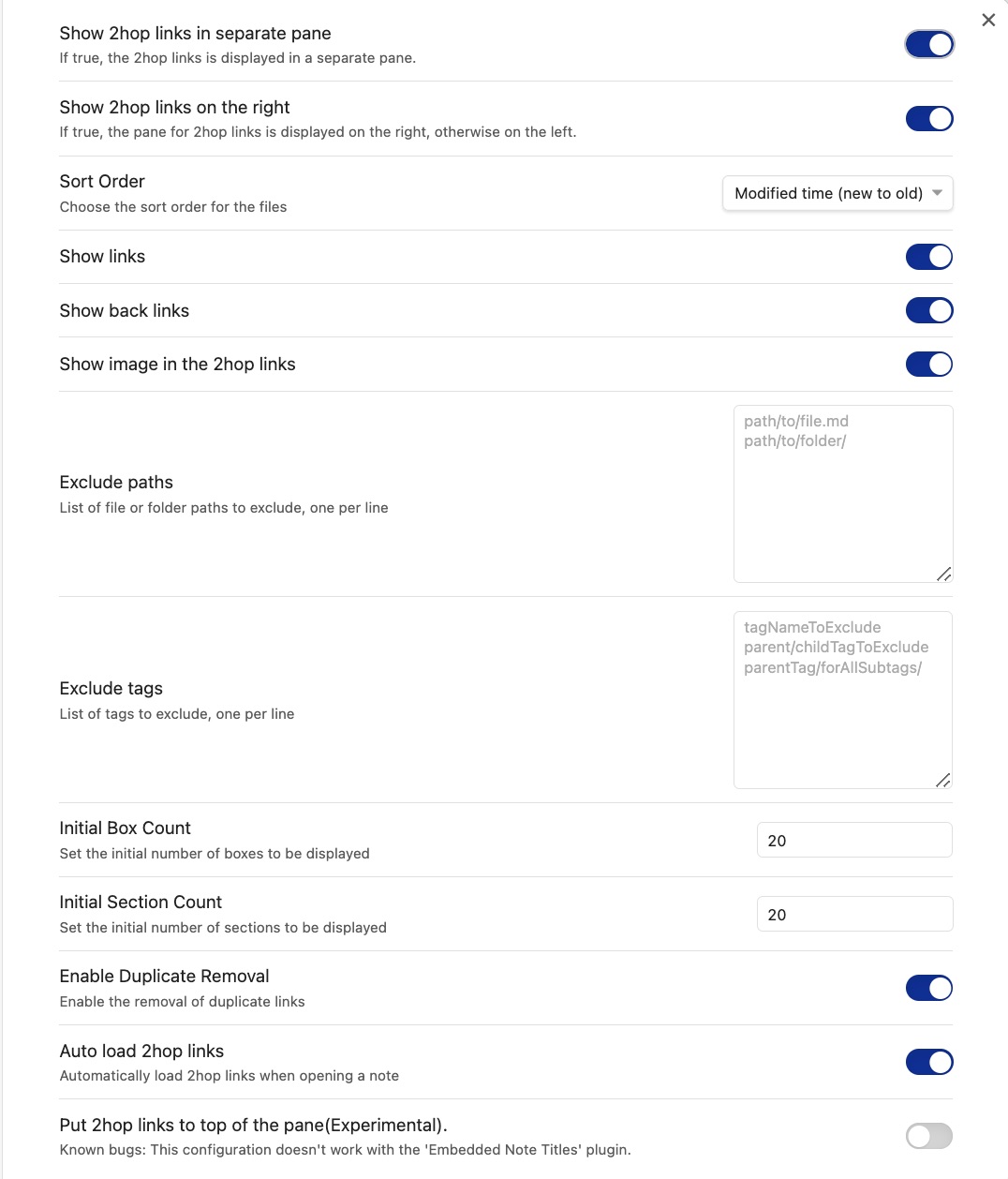
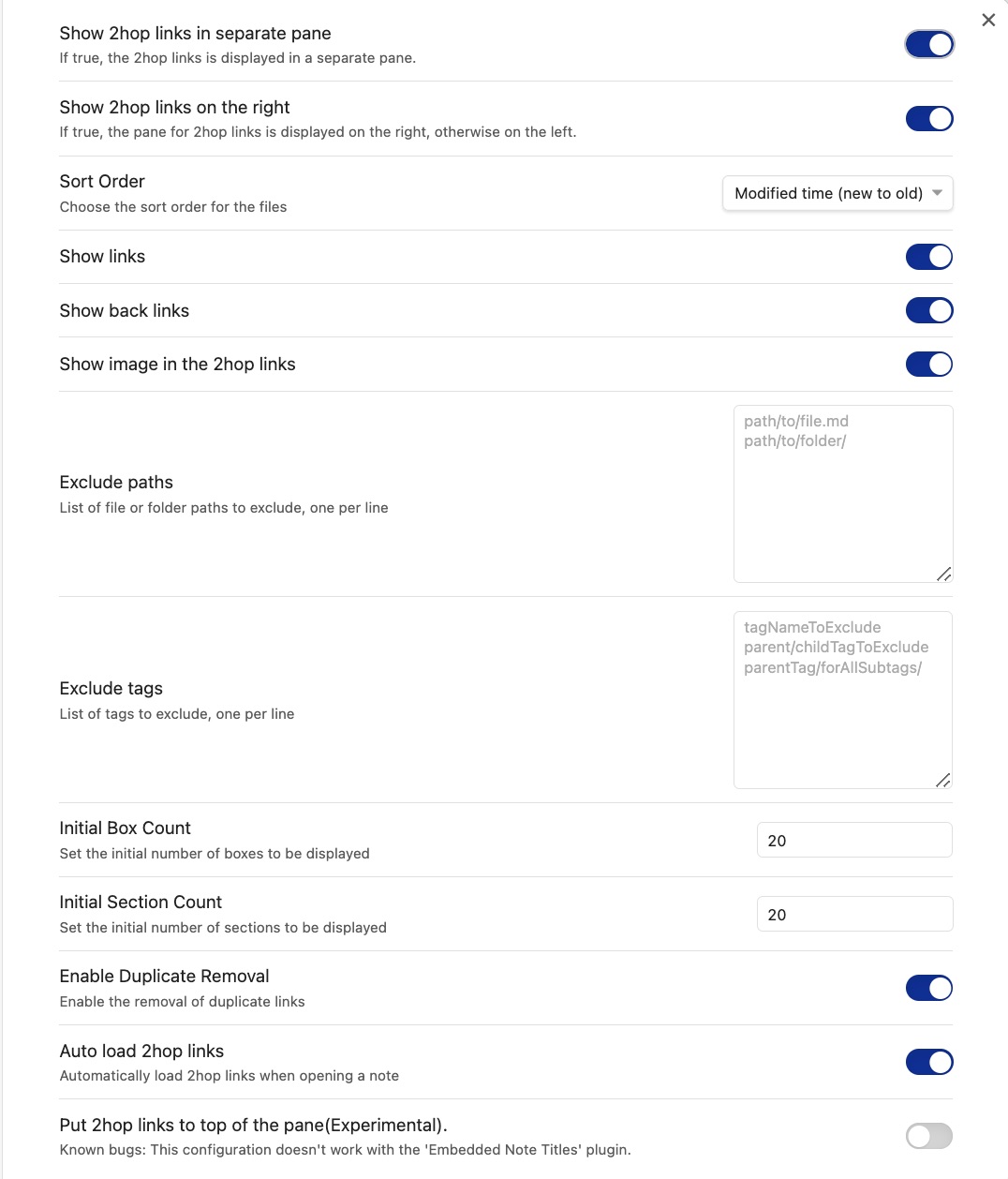
他にも、いろいろ設定できるようになりましたので、詳しくは、以下の設定内容をみてください。
▼2Hop Links Plugin Plusのすべての設定内容

2 アップデートの方法
次に「2Hop Links Plugin Plus」のアップデート方法です。
通常、Obsidianのコミュニティプラグインは、コミュニティプラグイン>アップデートの確認でアップデートできるのですが、「2Hop Links Plugin Plus」は、以下のとおりアップデートする必要があります。
- コマンドパレッドで、Brat と入力
- 表示された中から「Brat: check for updates to all beta plugins and UPDATE」を選択
以上で、アップデートできます。
あとは設定画面でお好みに設定してください。
一番上をオンにすると、2ホップリンクのペインを分離させて表示させれます。2つ目をオンにすると右側に表示できます。

このアップデート方法は、@Kazdonkaiさんに教えていただきました。
コマンドで、Brat とか入力して
— Kazdonkai (@KazdonMichi) June 26, 2023
Brat: check for updates to all beta plugins and UPDATE
を選択するとアップデートしてくれます。
ちなみに、このプラグインは@L7Cyanさんが作ったものです。このプラグインのおかげでObsidianが本当に便利になりました。ありがたい限りです。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。