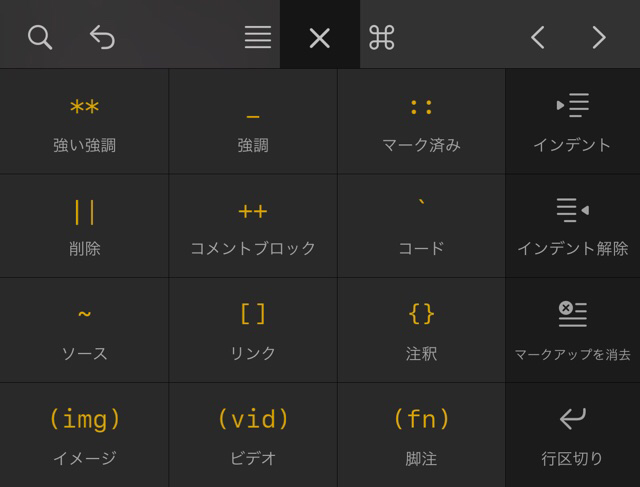
Ulyssesには、次の画像のとおり、便利な入力支援機能があります。(画像はiPhoneアプリのUlysses)



Ulyssesを使い始めてちょうど1年が経ちますが、毎日のように使っているわりには今だによくわからない機能もあります。
特に入力支援機能です。
例えば、「見出し」はすぐにわかるのですが、「ソースブロック」や「コードブロック」の違いや、似たような「ソース」や「コード」とどう違うのか、よくわかりません。
また、コメントブロックについては「%%」と「++」という2種類があり違いがわかりません。
そこで、よくわからない入力支援機能を使うと実際にどうなるか試してみました。
試し方は、Ulyssesのシートに入力支援機能を使って以下のコード(HTMLのaタグ)を入力してみて、ブログへの出力とテキスト出力をすると、どう表示されるかを確認する、というものです。
<a href="https://teineini.net/20200506-kindlehighlight-evernote/">Kindleでハイライトした内容をきれいにEvernoteへ保存する簡単な方法 | いつもていねいに</a>
以下の画像のとおり、Ulyssesのシートに、ソースブロック、コードブロック、ソース、コード、コメントブロック(++)、コメントブロック(%%)、注釈、ブロック引用、の8つの入力支援機能を使って入力しました。(画像はiPhoneアプリのUlysses)

これをブログへ出力、テキスト出力するとどうなるのでしょうか。
◾️ブログへ出力
まずはブログに出力してみます。スタイルは「Day One」です。
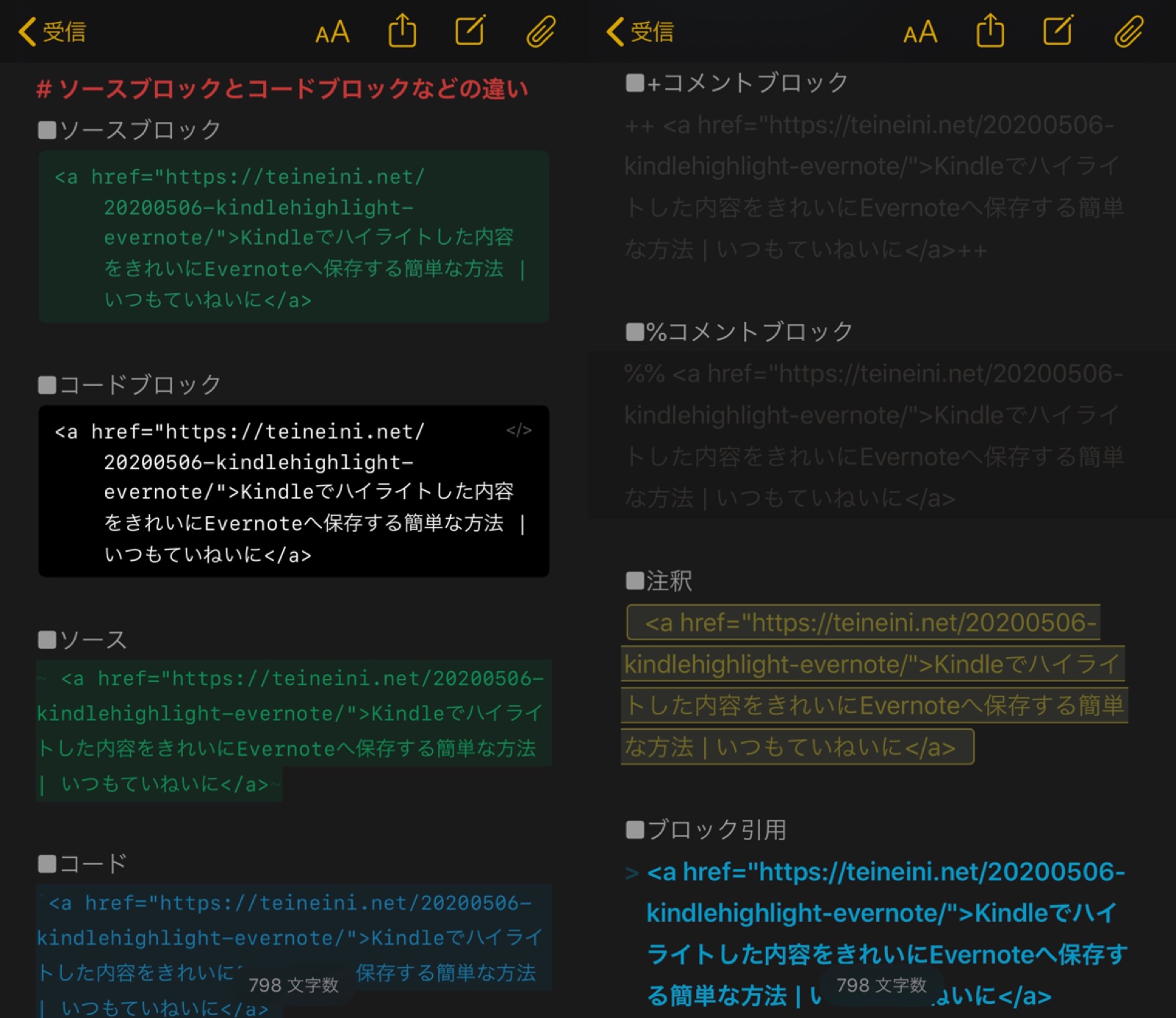
出力の結果は次の画像のとおりです。

正直、ソースブロックとソース、コードブロックとコードの違いはよくわかりません。ぱっと見、大した違いはないように思いますが。
コメントブロックの(++)と(%%)の違いもよくわかりません。どちらも出力されないという意味で同じだと思うのですが。
◾️テキスト出力
次にテキスト(Markdown)出力です。
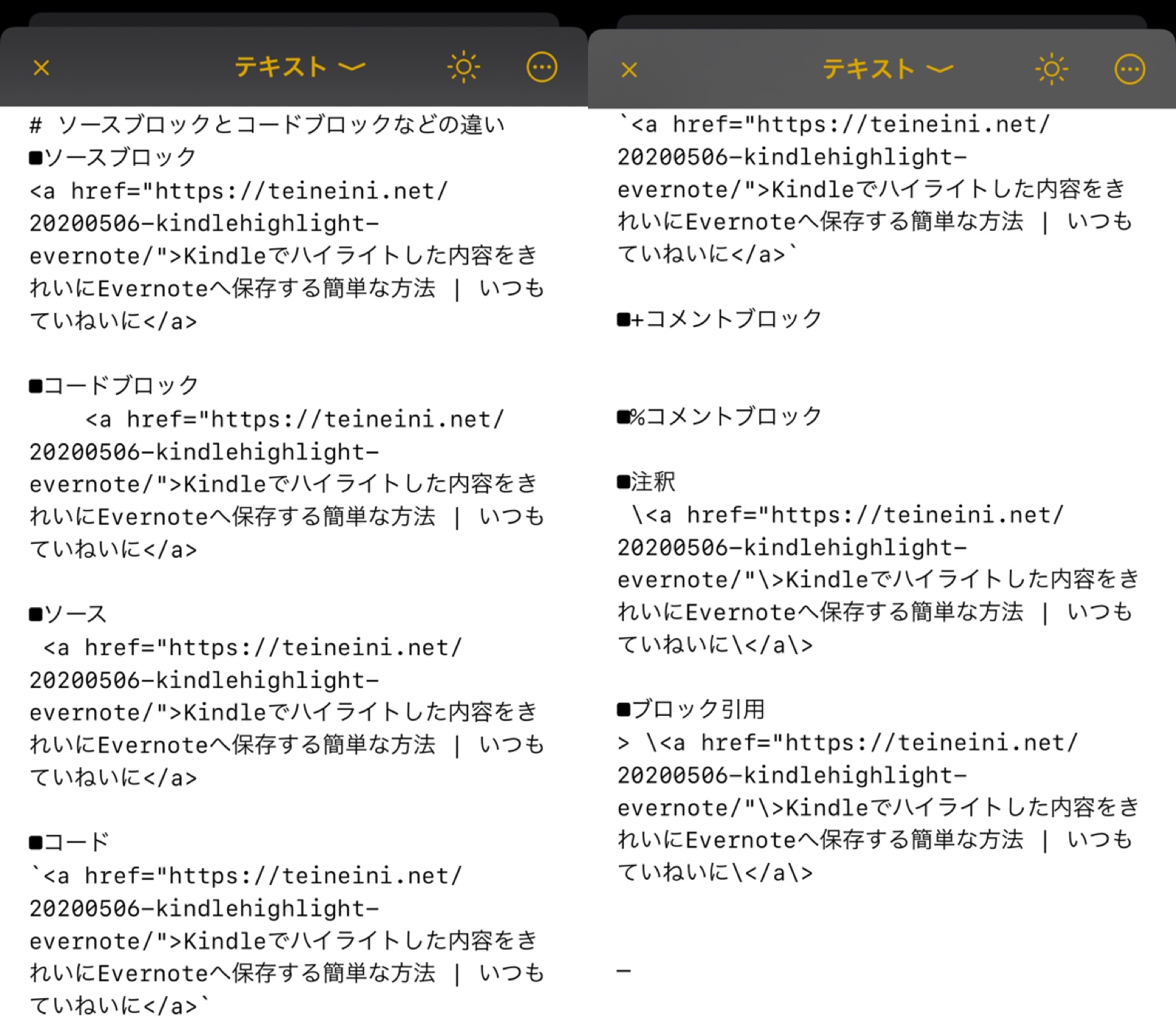
結果は次の画像のとおりです。

ソースブロックとソースは大して違いがないように見えます。
コードブロックとコードの違いは、前者は文頭にスペースができており、後者は文頭に「‘」が付加されています。
コメントブロックの(++)と(%%)は、どちらも表示されないので、大して違いがないように見えます。
以上、出力ごとの違いです。
この2つの出力は、ブログやKDPの原稿を書くときによく使うので、どう出力されるかはしっかり把握しておきたいと思っています。今回、出力結果はわかったものの、イマイチ違いがよくわからないままではあります。
本記事作成後、さらにUlyssesの入力支援機能を細かく調べた記事を作成しましたので、合わせてご覧ください。

この記事は、Ulyssesのすべての入力支援機能を解説しています。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。