エディタアプリ「Ulysses」は、簡単に「ePub」ファイルを作ることができます。
「ePub」ファイルは、KDP(kindleダイレクト・パブリッシング)でサポートされているファイル形式です。よって、Ulyssesで文章を書いて、そのままkindle本を出版するためのデータを作成できます。
ただ、私は、これまで kindle本の執筆にUlyssesを愛用しているにも関わらず、他のツールでePubを作っていました。
なぜなら、UlyssesでePubを作ると、意図した箇所で改ページができないからです。
本記事では、その解決方法を含めた、UlyssesでKindle出版用のePubを作る方法を紹介します。
Ulyssesってkindle本の執筆に役立つの?と思われた方は、ぜひ、以下の記事をご覧ください。

kindle出版の方法はわかったけど原稿が進まない…。 それは原稿を書き上げるためのノウハウを知らないからです。本書では、これまで10冊出版した著者が、ネタの収集や本のテーマ決め、構成の練り方、執筆方法、推敲の工夫などkindle出版のメイキングを公開します。これをヒントに自分なりの書き方を身につけば何冊も出版できるようになるでしょう。
1 UlyssesでePubを作る方法と課題
(1)ePubの作成手順
UlyssesでePubを作る手順は次のとおりです。画像はiPadです。
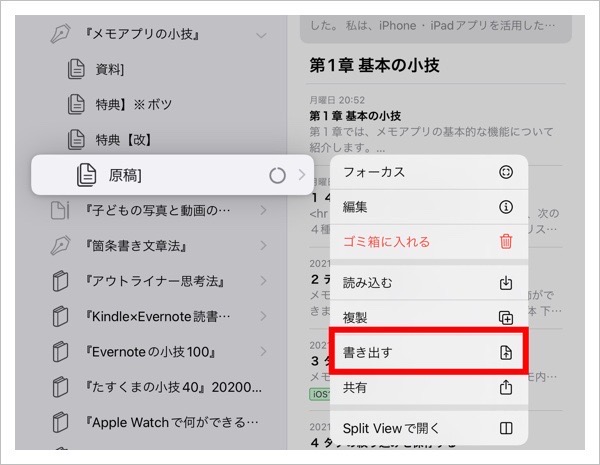
①ライブラリで原稿の入っているグループを長押しし「書き出す」をタップする。

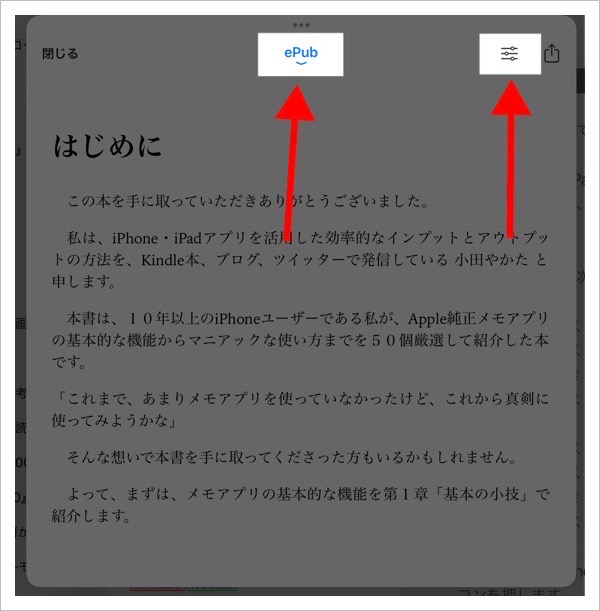
②画面中央上の「v」をタップし、表示された一覧から「ePub」を選ぶ。画面右上の3本線のアイコンをタップする。

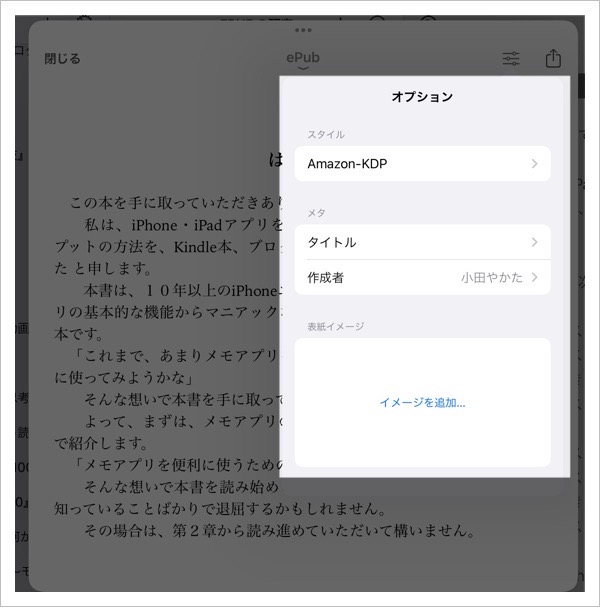
③スタイルをお好みで選ぶ。タイトル、作成者を入力し、表紙の画像をアップロードする。

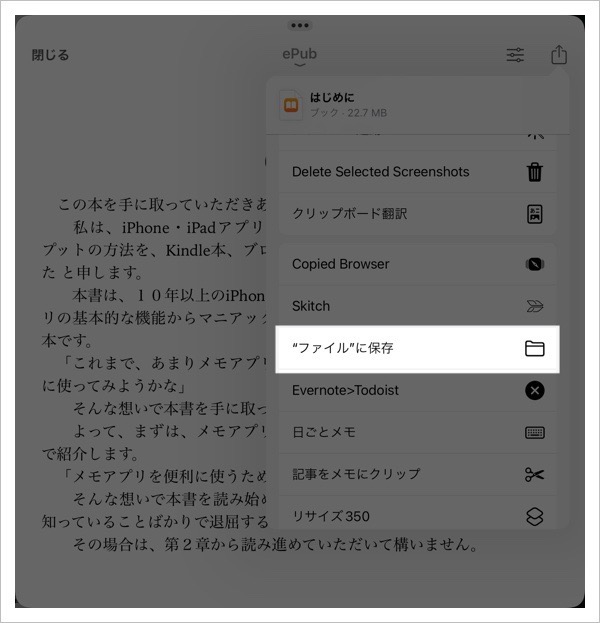
④画面右上の共有ボタンをタップし「ファイルに保存」をタップする。

これで、UlyssesからePub形式のファイルが出力されます。
あとは、これをKDPの出稿ページでアップロードすれば出版完了です。
(2)課題
冒頭で説明したとおり、UlyssesでePubを作成する場合、意図した箇所で改ページができません。
私にとっては、これまで、それが大きな課題でした。
Ulyssesの入力支援機能の「- – -」(分割線)は、改ページを意味していると思うのですが、分割線を入力しても、ePubで出力すると、ただの横線が入るだけで、改ページはできません。
よって、これまでは、UlyssesからMarkdownで出力して、でんでんコンバーターでePubファイルを作っていました。
でんでんコンバーターであれば、「===」を入れた箇所で改ページされます。
ただ、最近、解決策を見つけました。
2 解決策(改ページをする方法)
Ulyssesで意図した改ページのあるePubを作るには、スタイルをカスタマイズする必要があります。
スタイルとは、先ほどのePubを作成する手順で選んだ「スタイル」のことです。
このスタイルは、自由にカスタマイズできます。
しかし、残念ながらMacの Ulyssesでしかできません。
以下、Macでの手順です。
一度、Macでスタイルを編集すれば、スタイルは同期しますので、iPhoneやiPadでもePubを作れます。
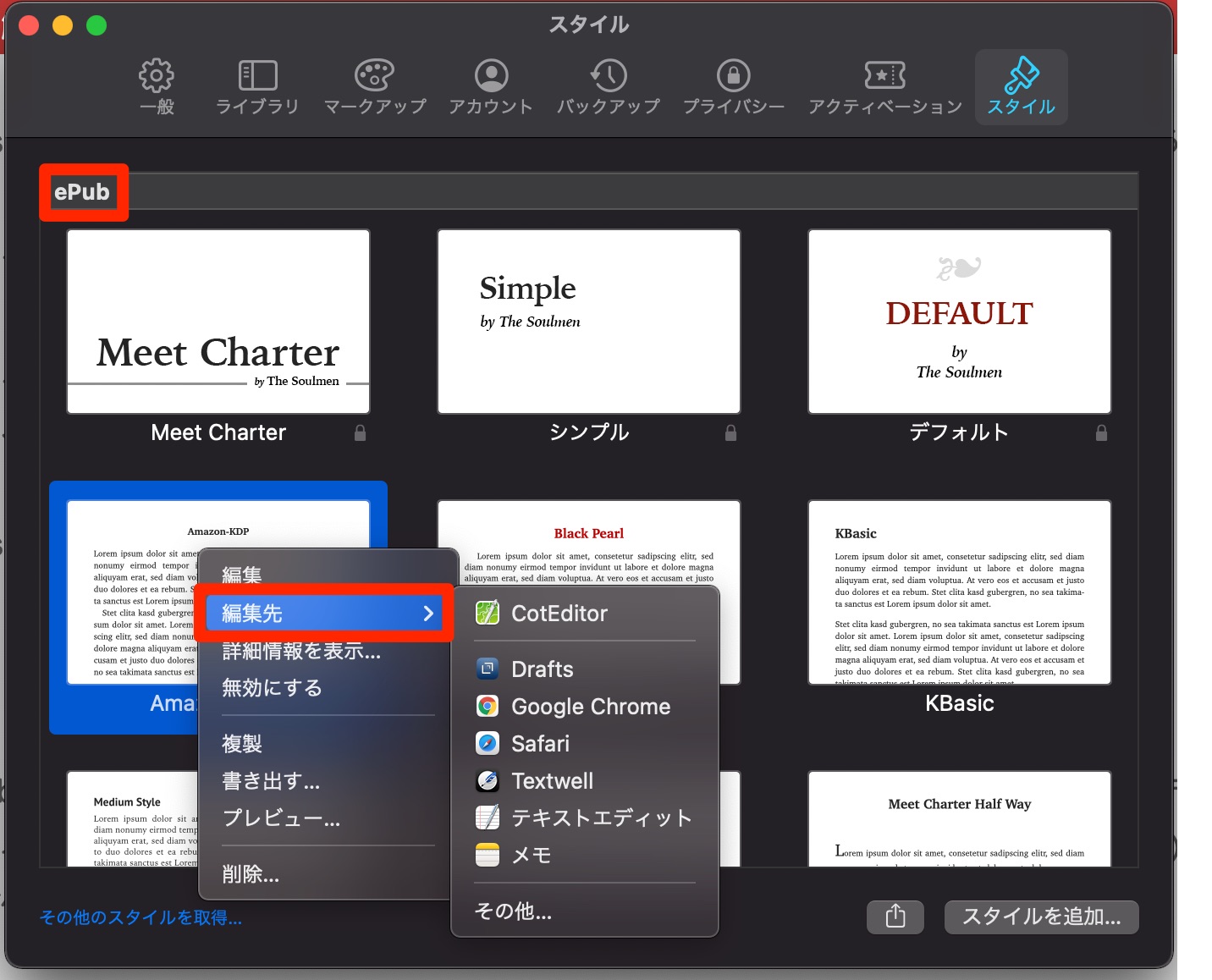
Ulyssesを起動し環境設定を開き「スタイル」をクリックします。ePubの中にあるスタイルを選び、右クリックを押し「編集先」をクリックし、テキストエディットなどのエディタを選びます。

スタイルは鍵マークがついているもの以外なら何でも構いません。もし、鍵マークのついたスタイルしかなければ、左下の「その他のスタイルを取得」から適当なスタイルをダウンロードします。
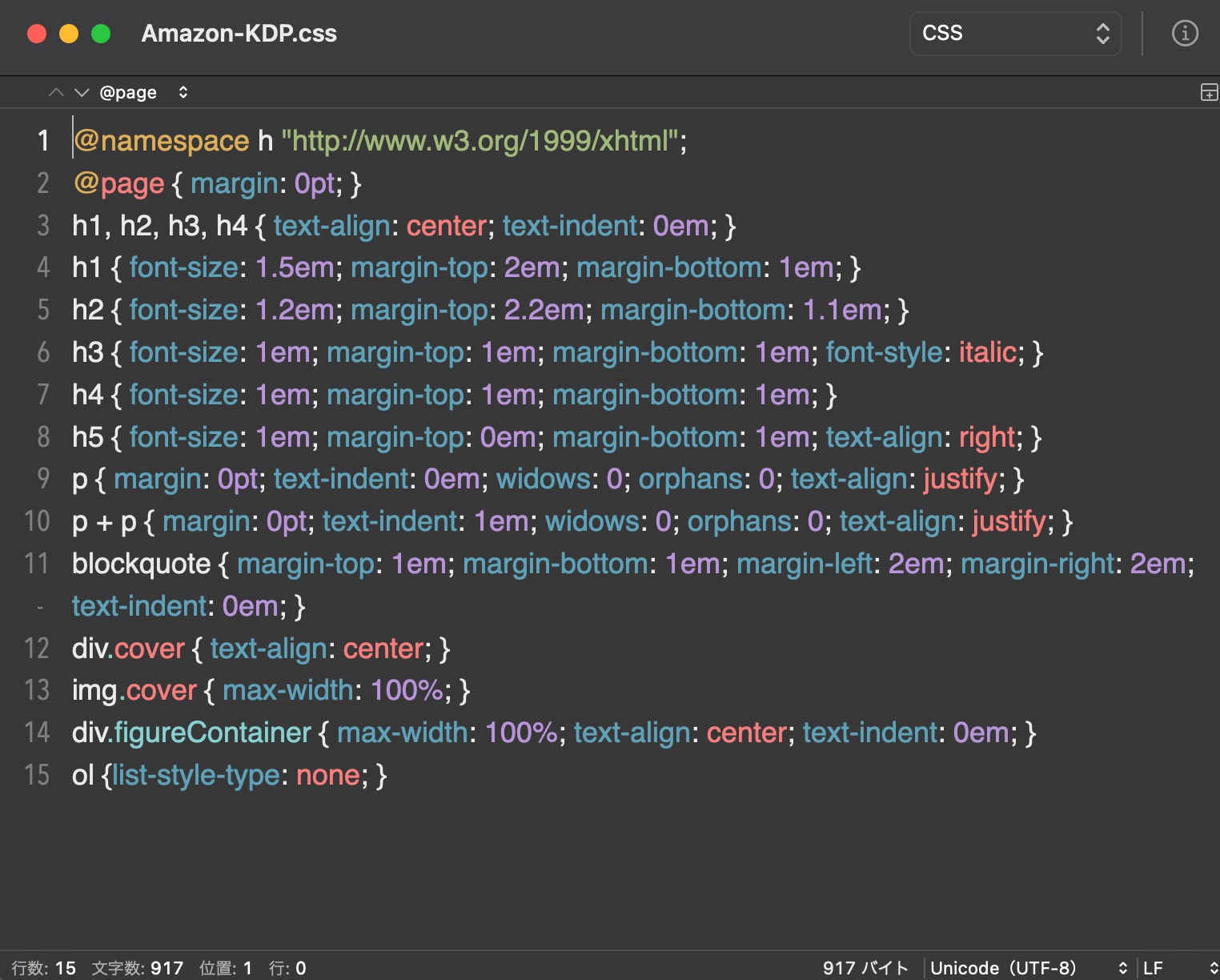
すると、スタイルのコードが表示されますので、このコードをカスタマイズすれば、自分の好きなようにePubを作れるというわけです。

私はCSSに詳しくないので難しいことはできません。まずは、でんでんコンバーターで採用されているスタイルに差し替え、そこに改ページのコードを加えることにしました。
でんでんコンバーターのスタイルは、以下で公開されていますので、それをそのままコピーし、先ほど表示されたコードに上書きしました。
これで、テキストエディットを保存すれば、Ulyssesで ePubを作った場合、でんでんコンバーターのスタイルになります。
ただ、でんでんコンバーターでePubを作るとき「===」を挿入した箇所では、改ページしますが、Ulyssesでは改ページが反映されませんでした。
よって、私は次のコードを加えることにしました。
h2 {
page-break-before: always;
}
h3 {
page-break-before: always;
}
これは、見出し(h2とh3)の前に改ページするというコードです。
これを加えたら、見事、ePubにしたとき、改ページが反映されました。(Ulyssesでのプレビュー画面では改ページされていませんが、ePubにしたときには反映されています。)
実は、Ulyssesの入力支援機能にある「- – -」を挿入した箇所で改ページするコードを書きたかったのですが、私のCSSの知識ではわかりませんでした。
また、私は画像を中央揃えしたいため、以下のコードも加えました。
text-align:center;
3 Ulyssesは最強のKindle本の執筆エディタに!
UlyssesでKDP用のePubが作れるということは、かなり手軽にKindle本が出版できます。
Ulyssesで文章を書き、必要であれば、画像を挿入し、完成した原稿をePubで出力。それをKDPのページでアップロードすれば出版できます。
さらに、Ulyssesは、アイデア管理や書きかけの複数の文章を容易に管理できます。
しかも、私の場合、ブログも運営していますので、Kindle本の原稿に加え、ブログの原稿の執筆からWordPressへのアップロードまで、Ulyssesが大活躍です。

Ulyssesはサブスクリプションのアプリですが、kindle本の出版をする方にとっては、十分、元がとれる便利なアプリだと思います。無料での使用期間もありますので、ぜひ、試してみてください。
4 まとめ
本記事をまとめます。
- UlyssesはKDP用のePubが作れる
- デフォルトのスタイルでは改ページができないがスタイルをカスタマイズすれば可能
- Ulyssesはアイデア管理、原稿管理、執筆、ePubの作成などができる最強のKindle本執筆エディタである
前述したとおり、この改ページができない問題は、私にとっては長年の課題でした。
ずっと、UlyssesでKindle本の原稿を書いていたのに、改ページができない、という理由だけで他のツールでePubを作っていたのです。しかも、画像ファイルを一緒にアップロードをしなければいけないという手間がかかります。
Ulyssesであれば、Ulyssesに画像を挿入すれば、そのままePubに反映されます。これで、随分、kindle出版の作業が楽になり、執筆に専念できます。
ちなみに、この改ページの課題を解決できたきっかけは、以下のツイートでした。
でんでんコンバータで変換して、どういうふうになってるかを調べてはどうでしょう。
— 結城浩 / Hiroshi Yuki (@hyuki) October 4, 2021
ありがとうございました。
最後に、私がUlyssesでePubを作るときに使っているスタイルのコードを以下に公開します。前述のとおり、ベースはでんでんコンバーターのスタイルで、それに改ページと画像の中央揃えのコードを加えたものです。(画像の中央揃えについては反映されないこともあります。)
このブログにはUlyssesのカテゴリーページがありますので、Ulyssesを深めたい場合は、ぜひご覧ください。
@charset "UTF-8";
/* KDP用のePub作成 */
@namespace "http://www.w3.org/1999/xhtml";
@namespace epub "http://www.idpf.org/2007/ops";
html {
-epub-writing-mode: horizontal-tb;
}
body {
text-align: justify;
text-justify: inter-ideograph;
font-family: sans-serif, serif;
}
h2 {
page-break-before: always;
}
h3 {
page-break-before: always;
}
paragraph-divider {
content: ""
page-break: after
}
h1, h2, h3, h4, h5, h6 {
font-family: inherit;
font-weight: bold;
color: inherit;
}
h1 {
font-size: 2em;
margin-top: 0.625em;
margin-bottom: 0.625em;
}
h2 {
font-size: 1.5em;
margin-top: 0.83333em;
margin-bottom: 0.83333em;
}
h3 {
font-size: 1.125em;
margin-top: 1.11111em;
margin-bottom: 1.11111em;
}
h4 {
font-size: 1em;
margin-top: 1.25em;
margin-bottom: 1.25em;
}
h5 {
font-size: 0.875em;
margin-top: 1.42857em;
margin-bottom: 1.42857em;
}
h6 {
font-size: 0.75em;
margin-top: 1.66667em;
margin-bottom: 1.66667em;
}
p {
margin-top: 1.25em;
margin-bottom: 1.25em;
line-height: 1.8;
}
p, li, dt, dd {
line-height: 1.8;
}
b, strong, dt, caption, figcaption, th {
font-family: sans-serif, serif;
}
blockquote, ul,
fieldset, form,
ol, dl, menu {
margin-top: 1.25em;
margin-bottom: 1.25em;
padding: 0;
}
blockquote blockquote, blockquote ol, blockquote ul, blockquote dl, ol blockquote, ol ol, ol ul, ol dl, ul blockquote, ul ol, ul ul, ul dl, dl blockquote, dl ol, dl ul, dl dl {
margin-top: 0em;
margin-bottom: 0em;
}
ol, ul, menu, dd {
margin-left: 2em;
}
a {
color: #0538b2;
}
a:hover {
color: #b2058e;
}
a:active {
color: #b27f05;
}
pre {
white-space: pre-wrap;
}
img {
width: auto;
height: auto;
text-align:center;
max-width: 100%;
max-height: 100%;
}
hr {
margin-top: 1.25em;
margin-bottom: 1.25em;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
rt {
font-family: serif, sans-serif;
}
.tcy {
-epub-text-combine: horizontal;
}
.sideways {
-epub-text-orientation: sideways;
}
.upright {
/* -epub-text-orientation: upright; */
-epub-text-combine: horizontal;
}
.pagenum {
color: gray;
font-size: 0.8em;
}
.footnotes hr {
margin-top: 1.25em;
margin-bottom: 1.25em;
}
.footnotes ol {
margin-left: 2em;
}
.footnotes li {
font-size: 0.875em;
}
a.noteref {
display: inline-block;
border: none;
font-size: 0.75em;
line-height: 1;
vertical-align: super;
-epub-text-combine: horizontal;
}
a.noteref:before {
content: "[";
}
a.noteref:after {
content: "]";
}
@media print {
h2 {
page-break-before: always;
}
h1, h2, h3,
h4, h5, h6 {
page-break-after: avoid;
}
ul, ol, dl {
page-break-before: avoid;
}
}
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。