Ulyssesには便利な入力支援機能があります。

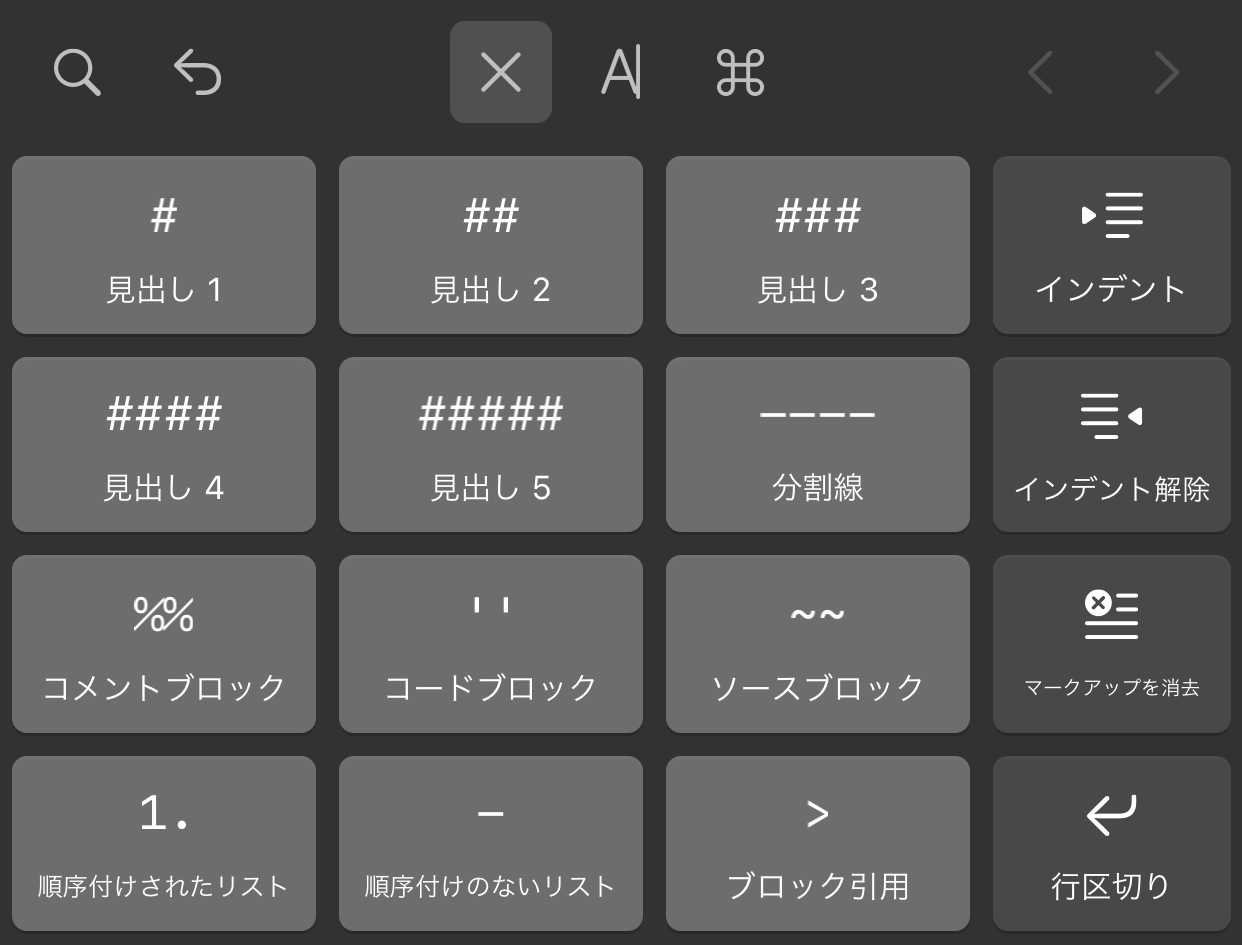
見出しやソースブロックなどを簡単に入力できる機能です。

実は、この機能を使って見出しやソースブロックを設定する場合、カーソルがどこにあっても機能します。
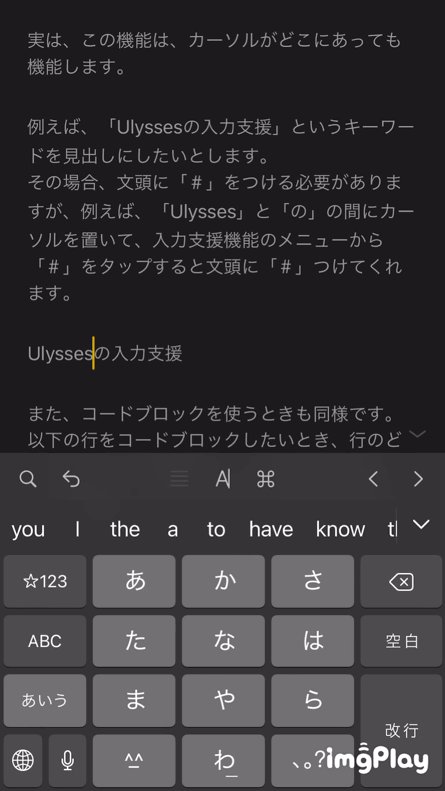
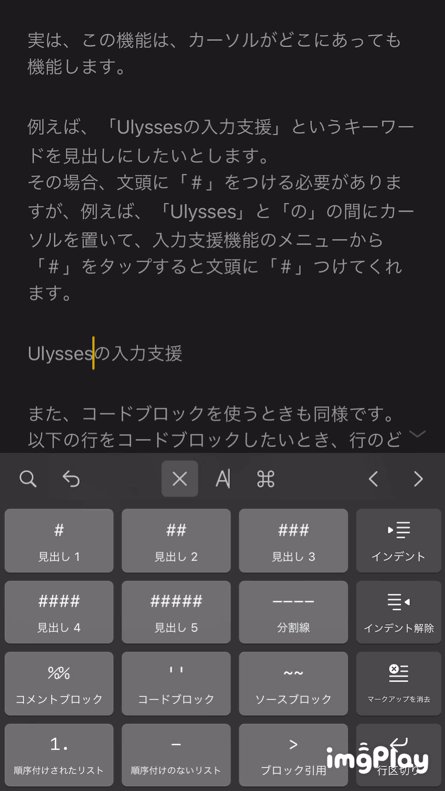
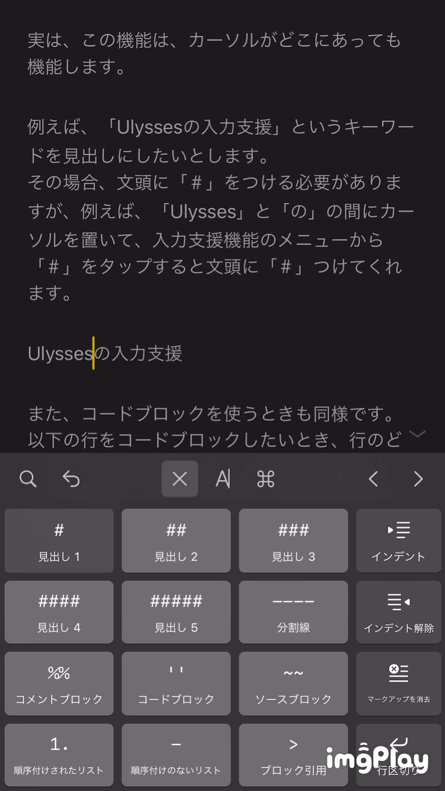
例えば、「Ulyssesの入力支援」というキーワードを見出しにしたいとします。
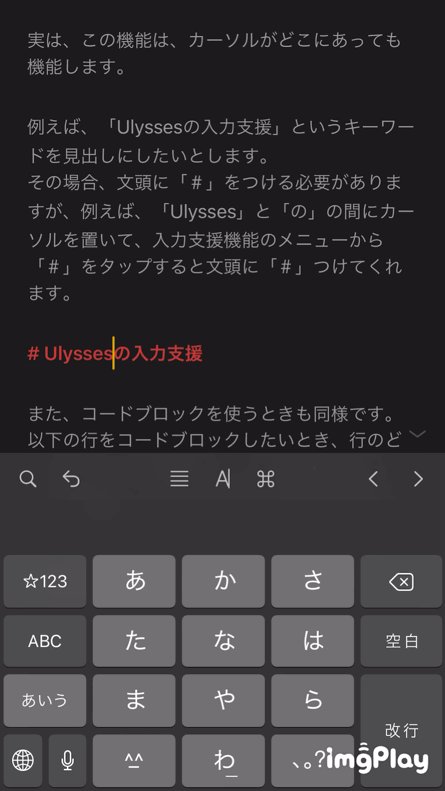
その場合、文頭に「#」をつける必要がありますが、例えば、「Ulysses」と「の」の間にカーソルがあっても、入力支援機能のメニューから「#」をタップすると文頭に「#」をつけてくれます。

カーソルを文頭に置かないといけないと思っていましたが、カーソルの位置を気にしなくてよいので便利です。
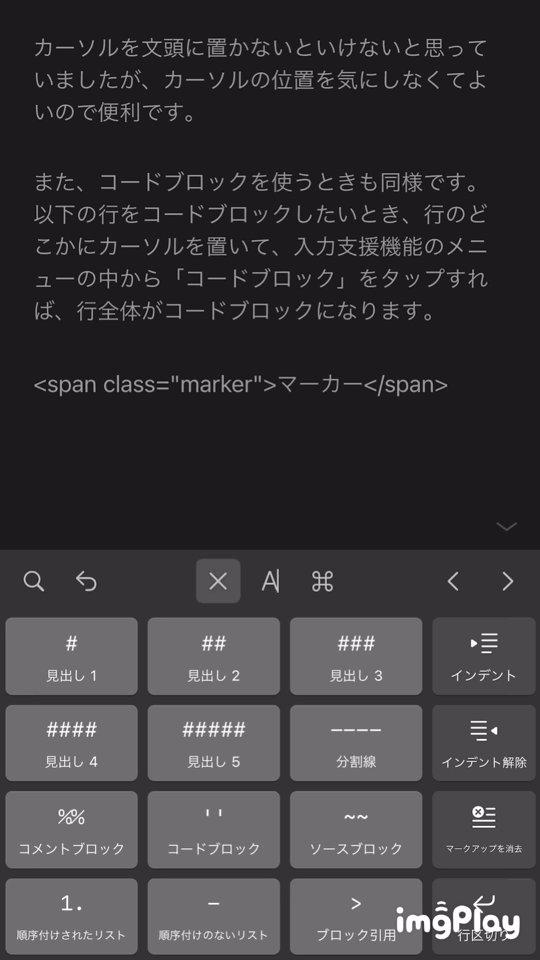
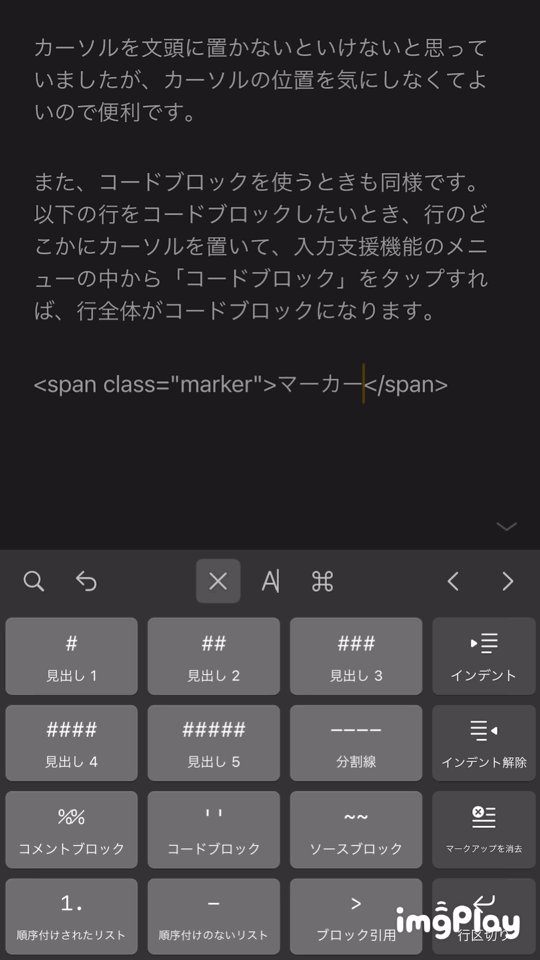
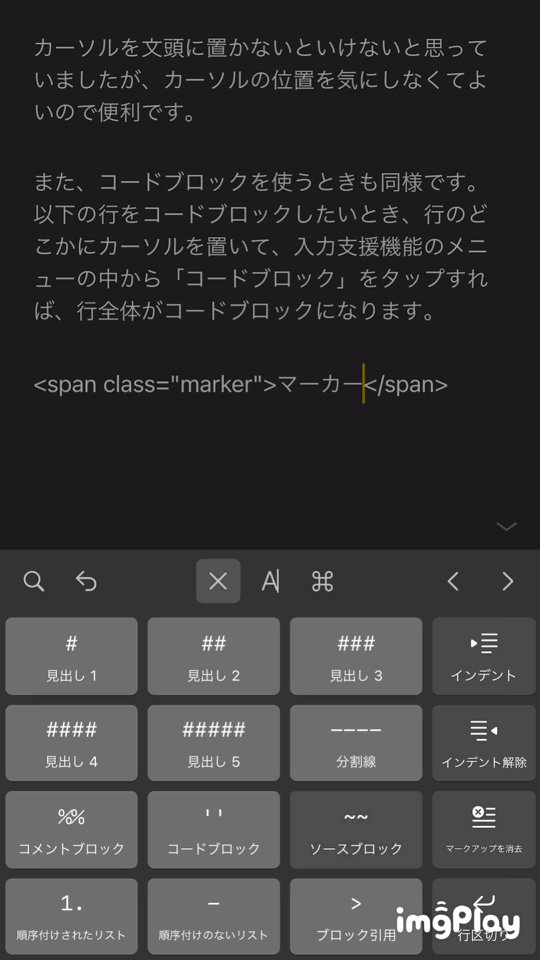
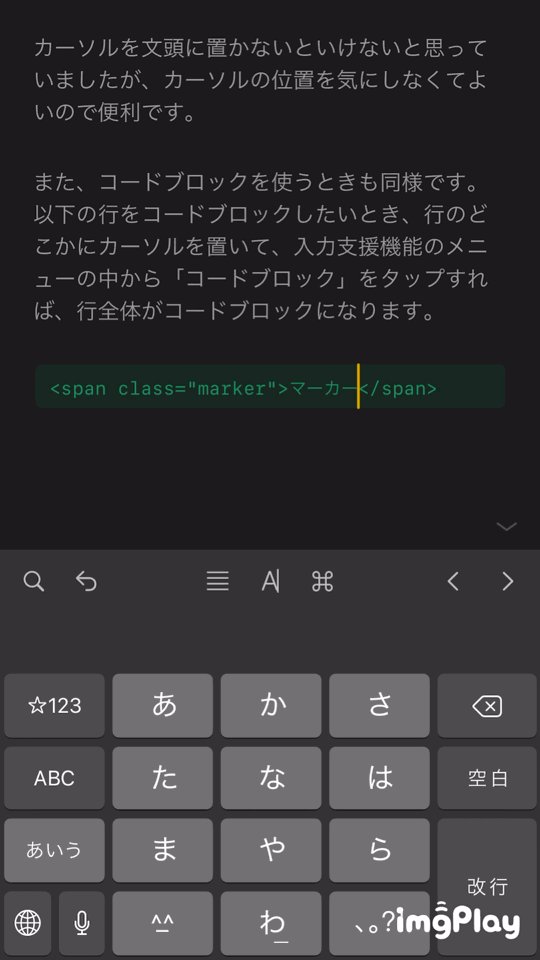
また、コードブロックを使うときも同様です。行のどこかにカーソルを置いて、入力支援機能のメニューの中から「コードブロック」をタップすれば、行全体がコードブロックになります。

知っている方には何でもない話ですが、もしご存知なければ、今後、Ulyssesを使うときに活かしていただければと思います。


この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。