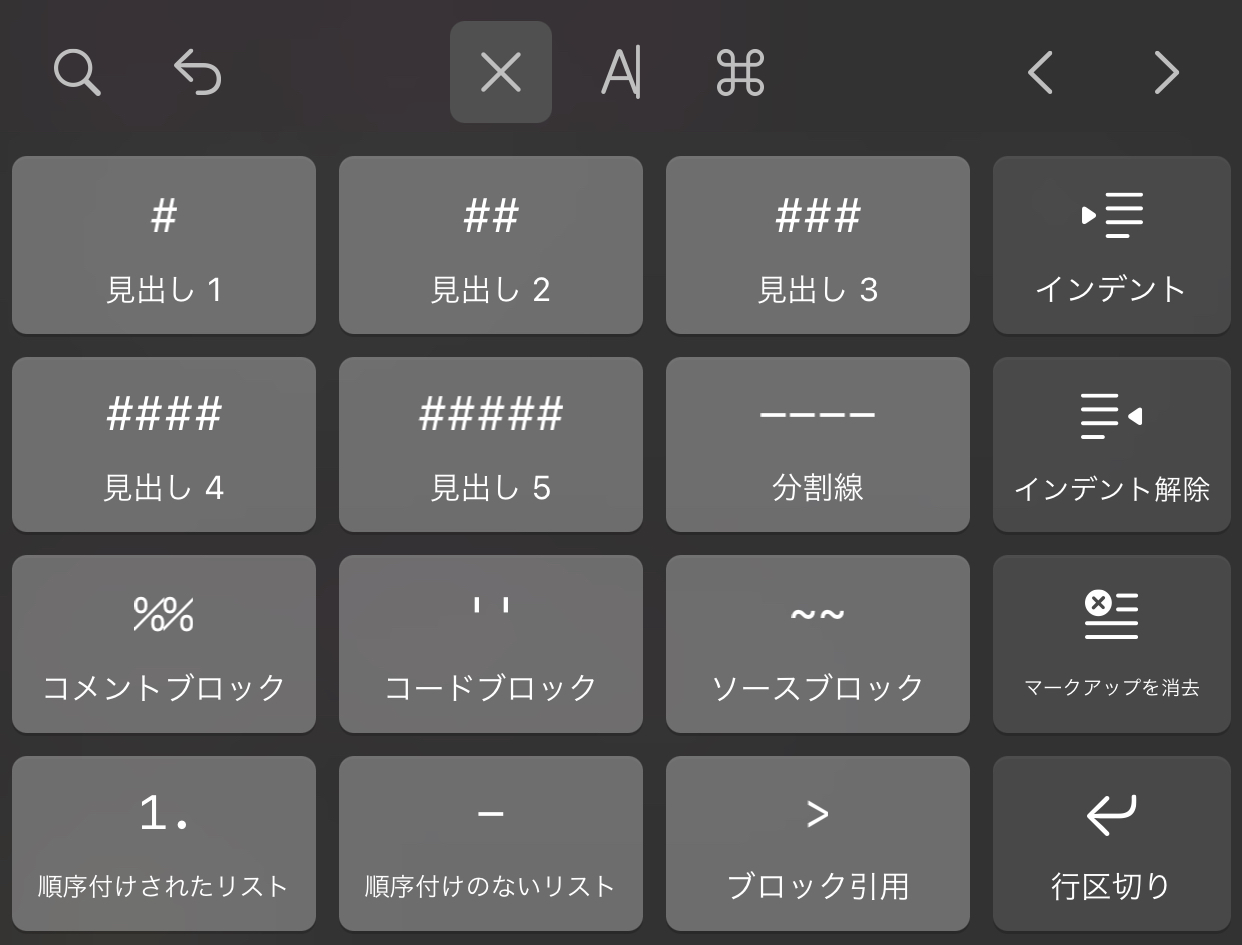
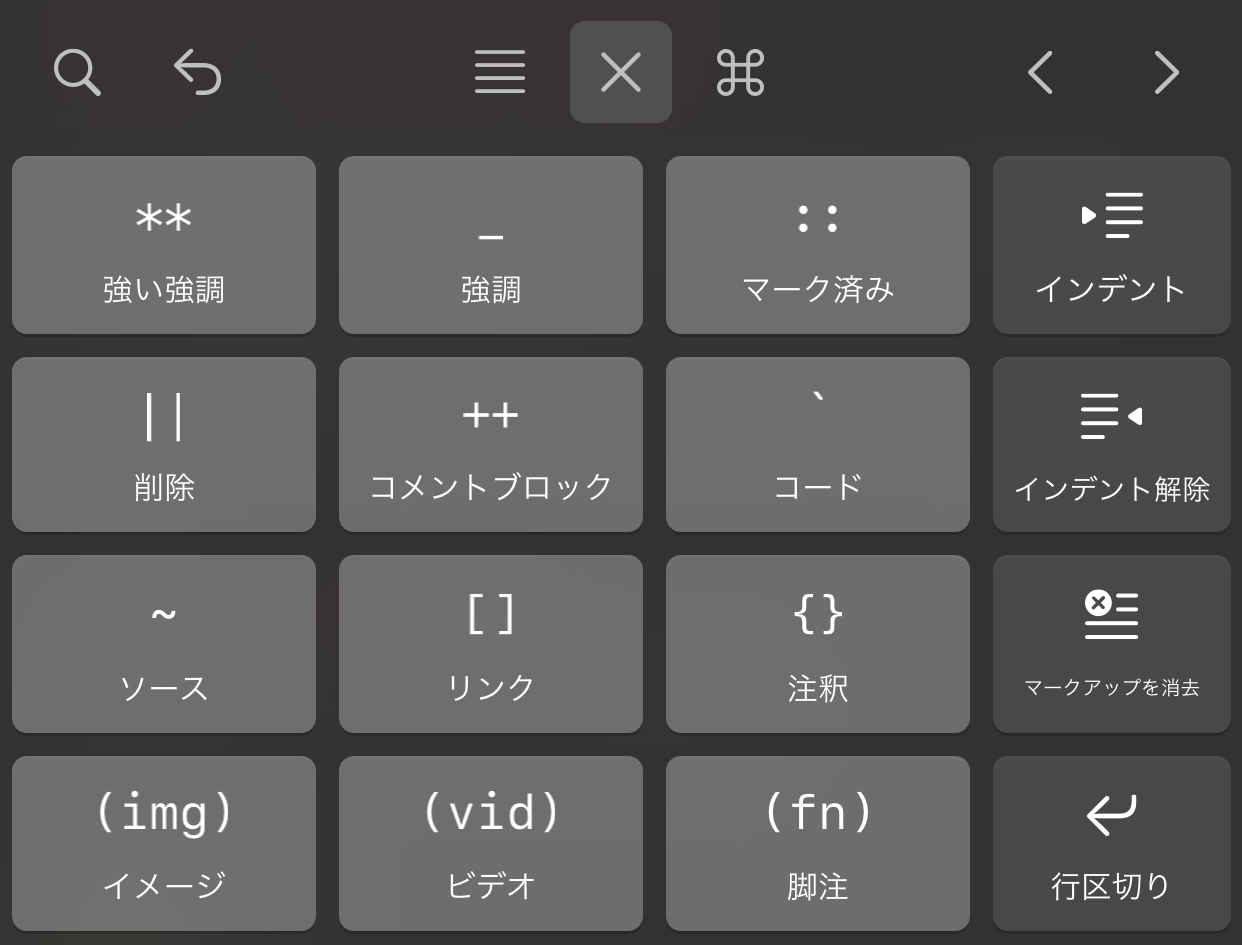
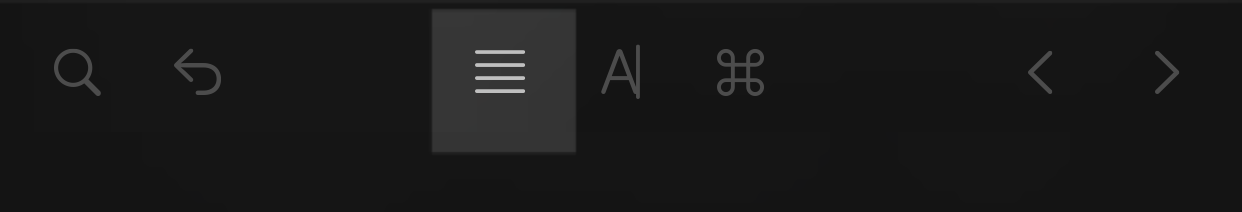
Ulyssesには、次の画像のとおり、便利な入力支援機能があります。(画像はiPhoneアプリのUlysses)



これらはキーボードの上にある3つのアイコンによって切り替えることができます。

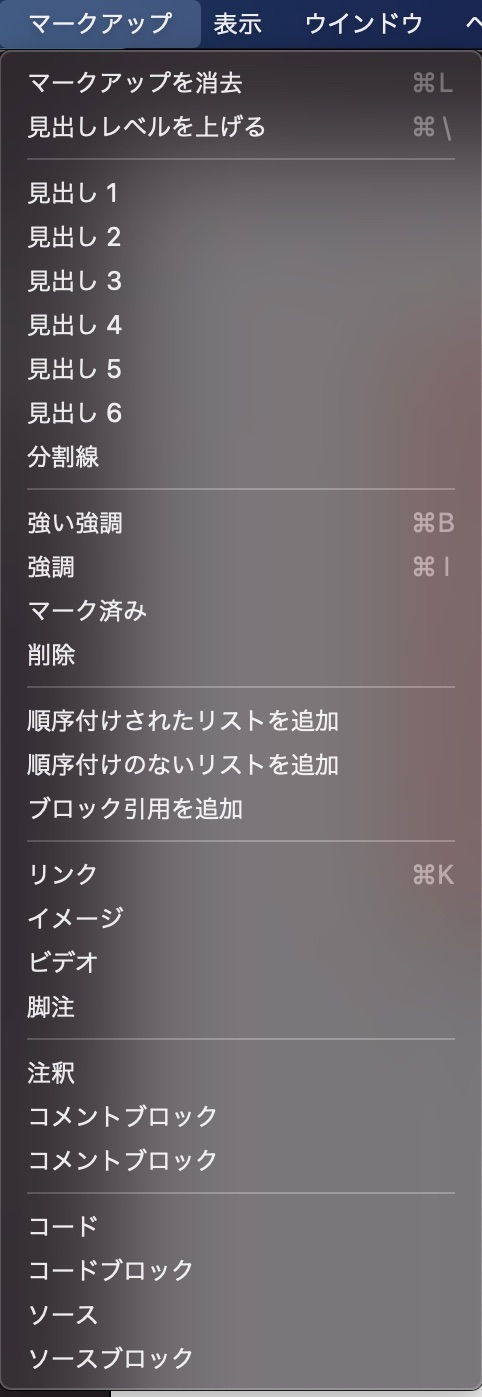
Macの場合は、画面上部のメニューから「マークアップ」をクリックすると入力支援機能のメニューが表示されます。

本記事では、入力支援機能を使った場合、 Ulyssesではどのように表示され、UlyssesからWordPressに投稿するとどのようにブログに表示されるかを解説します。

1 入力支援機能の内容①
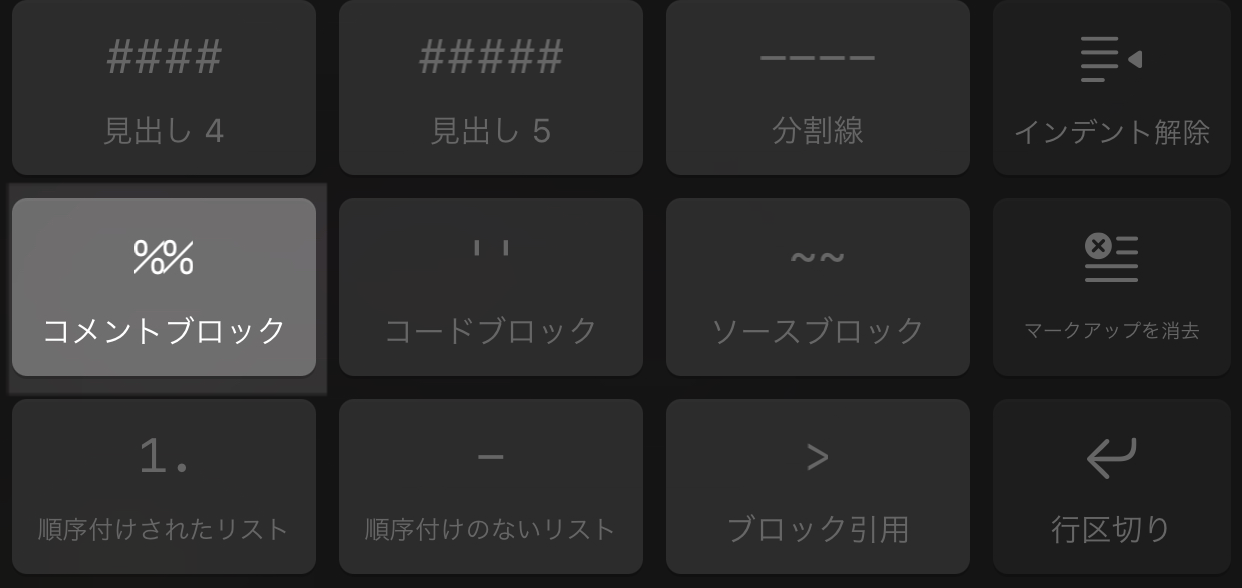
まずは、キーボードの上の一番左の4本線のアイコンをタップしたときに表示される入力支援機能です。(画像はiPhoneのUlysses)

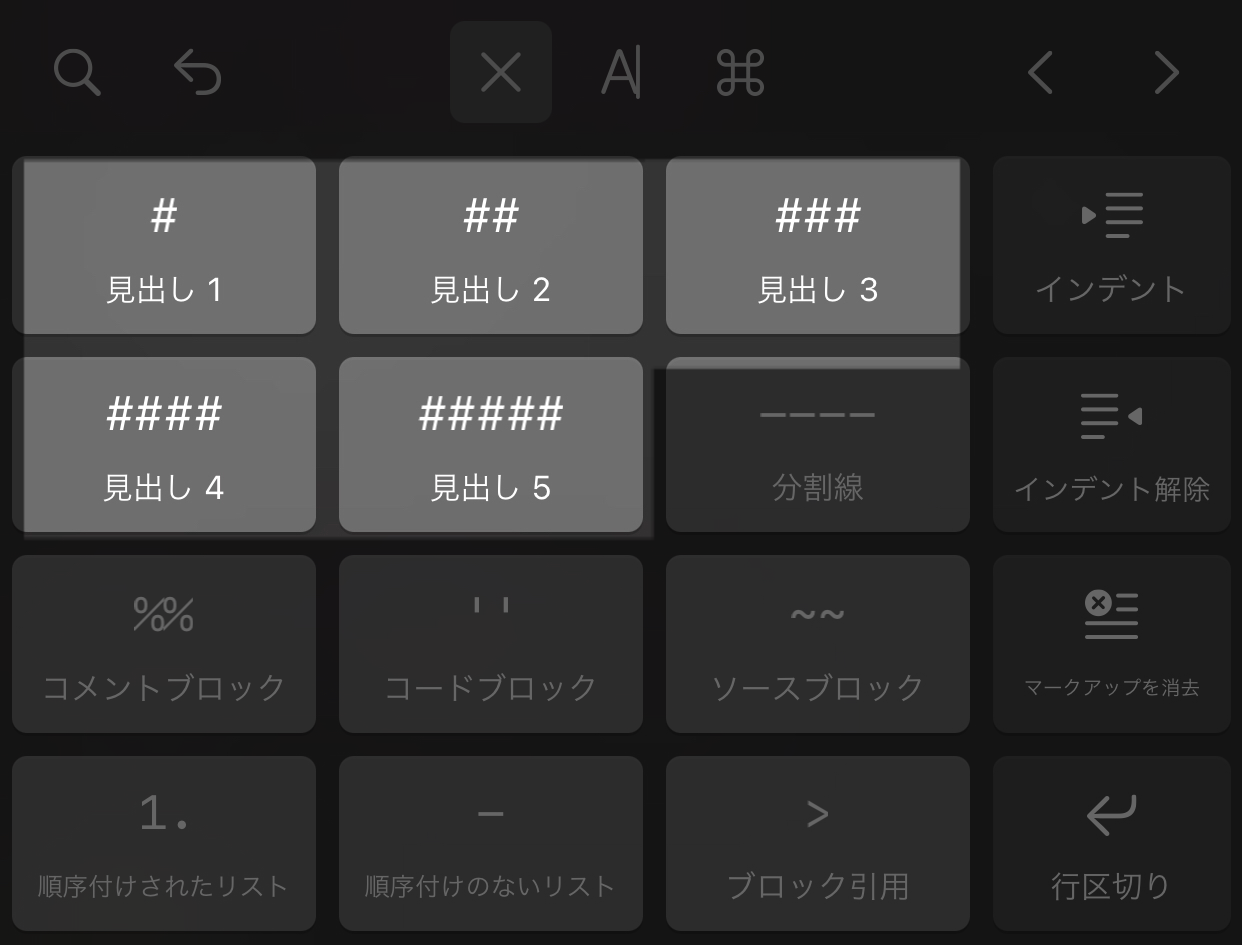
(1)見出し1〜5【#】

「#」を入力できます。
WordPressに投稿するとHTMLのhタグに変換され、ブログでは見出しとして表示されます。
「#」の数により「h1、h2、h3…」となります。
(2)分割線【ーーーー】

分割線「ーーーー」を入力できます。
Ulyssesではこのように表示されます。

ブログではこのように表示されます。

(3)コメントブロック【%%】

カーソルのある段落の内容がコメントブロックされます。
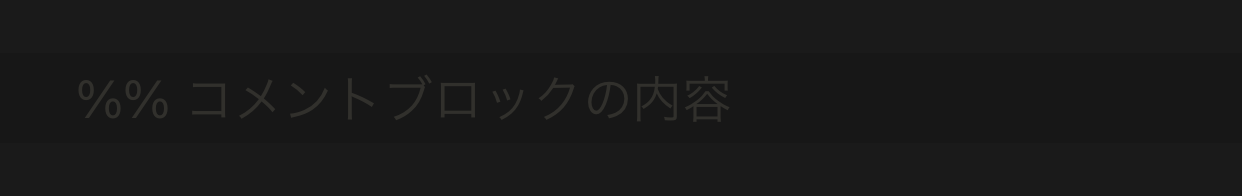
Ulyssesではこのように表示されます。

コメントブロックした内容はWordPressに投稿しても何も表示されません。
ちなみに、後述する「コメントブロック【++】」は、機能としては同じですが、こちらは、カーソルのある段落ではなく、選択した箇所のみをコメントブロックすることができます。
(4)コードブロック【’ ‘】

カーソルのある段落の内容がコードブロックされます。
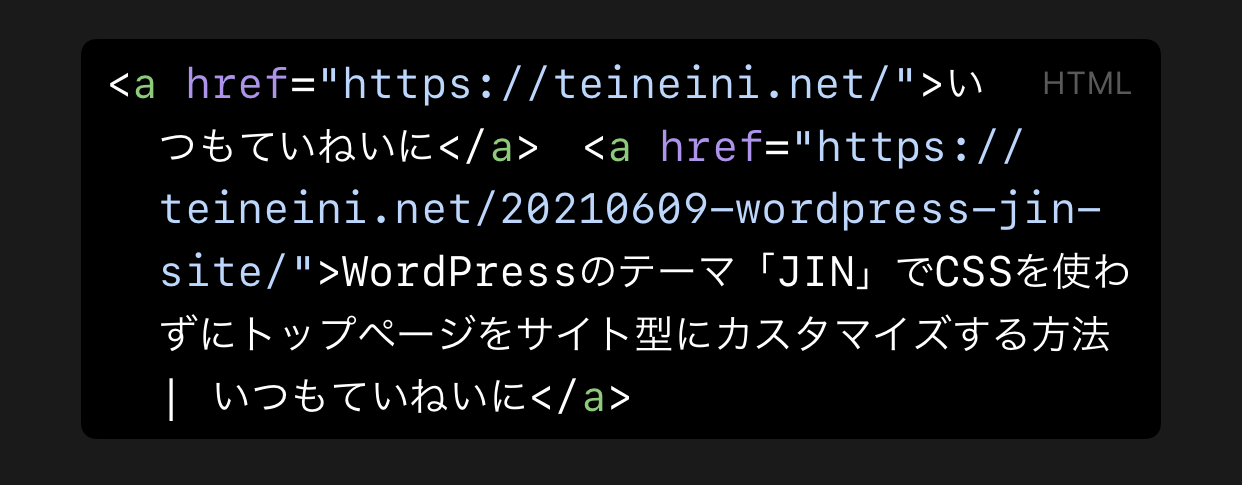
Ulyssesではこのように表示されます。(画像の例は、本ブログのURLと別の記事のURLを aタグで囲ったコード)

コードブロックした内容は、WordPressに投稿すると、以下の画像のとおり、そのままのコードをブログで表示することができます。

ちなみに、後述する「コード【’】」は機能としては同じですが、こちらは、カーソルのある段落ではなく、選択した箇所のみをコードブロックすることができます。
(5)ソースブロック【〜〜】

カーソルのある段落の内容がソースブロックされます。
Ulyssesではこのように表示されます。(例示のコードは先ほどと同じもの)

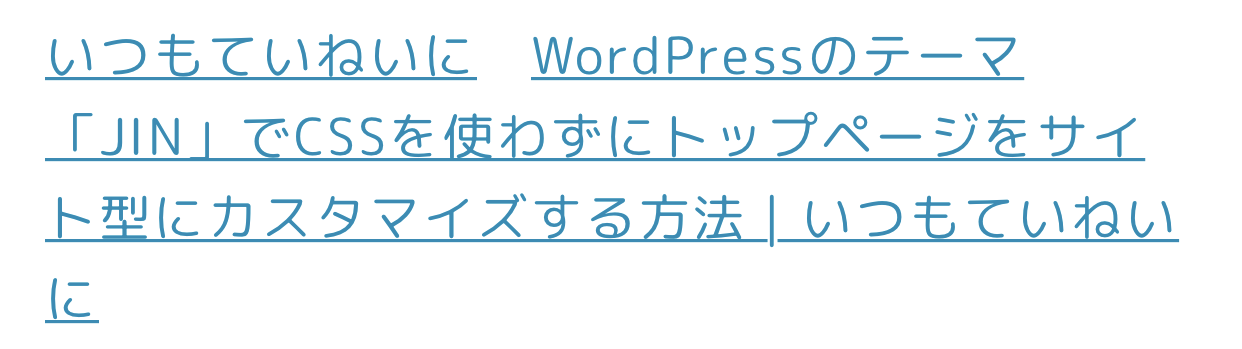
ソースブロックした内容は、WordPressに投稿すると、以下の画像のとおり、書いたHTMLタグの内容(この例ではテキストをリンクにする)をブログで表示することができます。

ちなみに、後述する「コード【’】」は機能としては同じですが、こちらは、カーソルのある段落ではなく、選択した箇所のみをソースブロックすることができます。
(6)順序付けされたリスト【1.】

文頭に番号が入力されます。
Ulyssesではこのように表示されます。

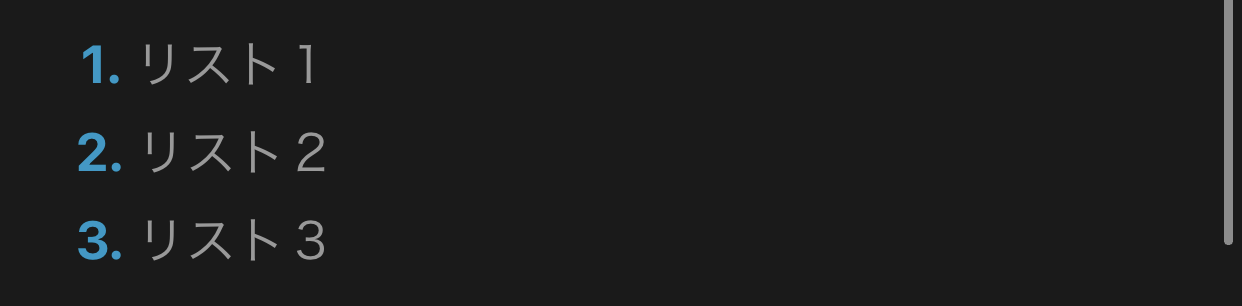
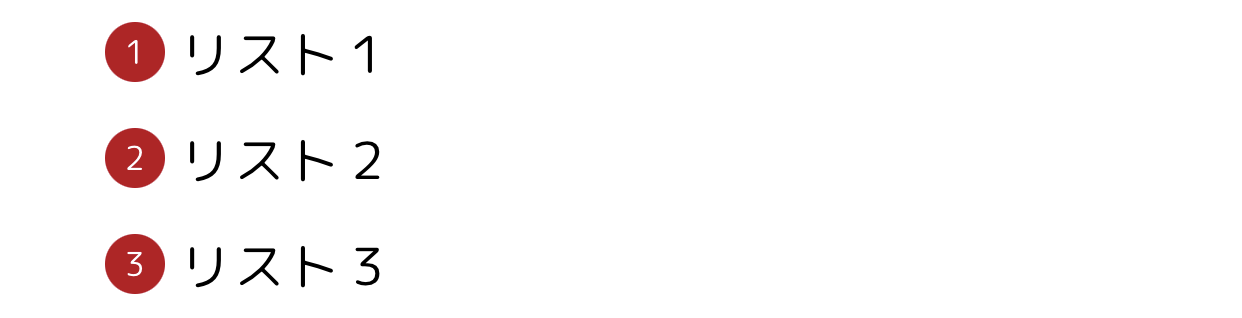
WordPressに投稿すると、HTMLタグの「‹ol›」に変換され、ブログでは、以下の画像のとおり、番号付きリストが表示されます。(装飾はWordPressのテーマや設定などによります。)

(7)順序付けのないリスト【ー】

文頭に「ー」が入力されます。
Ulyssesではこのように表示されます。

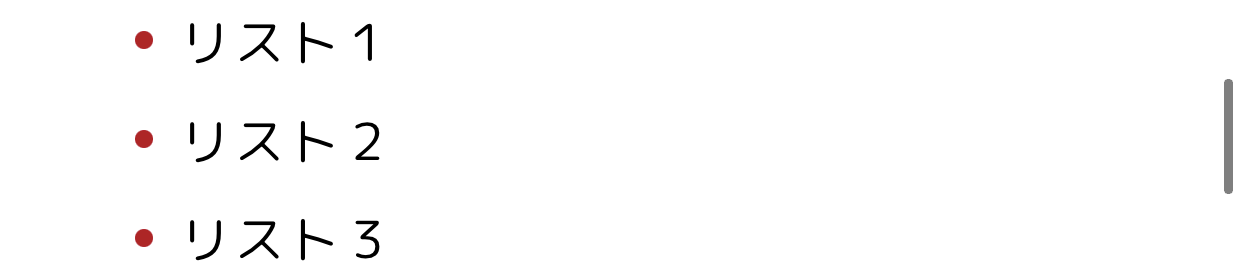
WordPressに投稿すると、HTMLタグの「‹ul›」に変換され、ブログでは、以下の画像のとおり、リストで表示されます。(装飾はWordPressのテーマや設定などによります。)

(8)ブロック引用【>】

文頭に「>」が入力されます。
Ulyssesではこのように表示されます。

WordPressに投稿すると、HTMLタグの「<blockquote>」に変換され、ブログでは以下の画像のとおり引用となります。(装飾はWordPressのテーマや設定などによります。)

2 入力支援機能の内容②
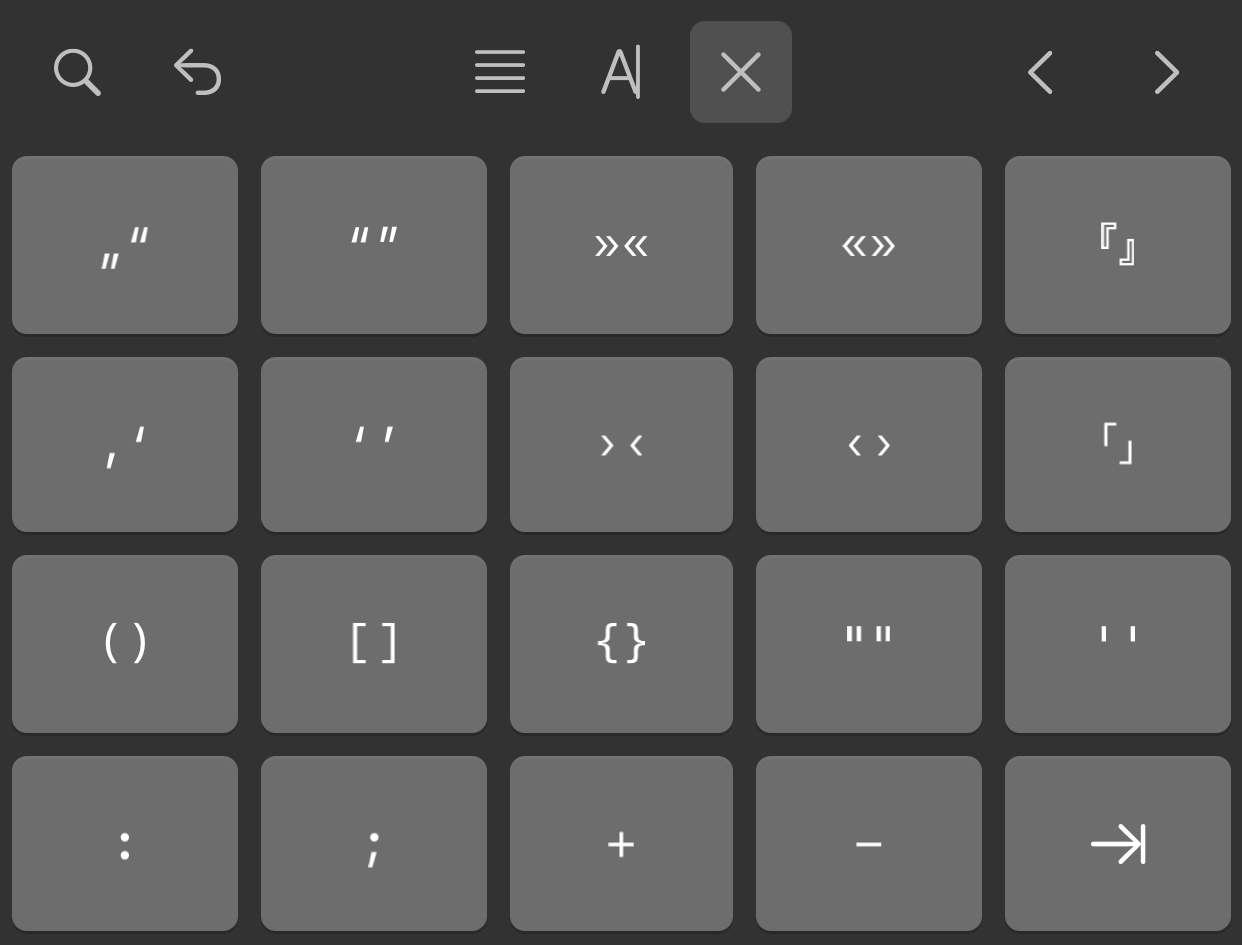
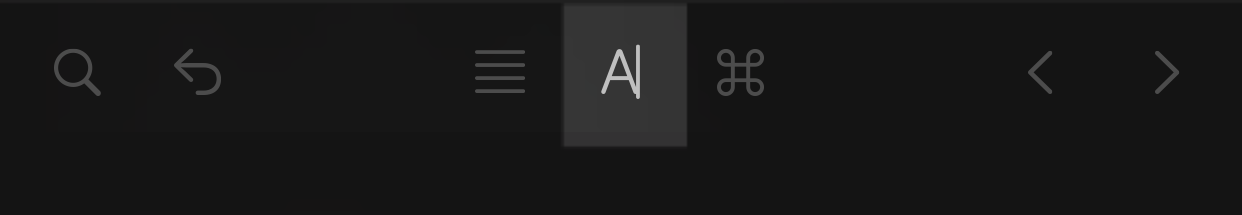
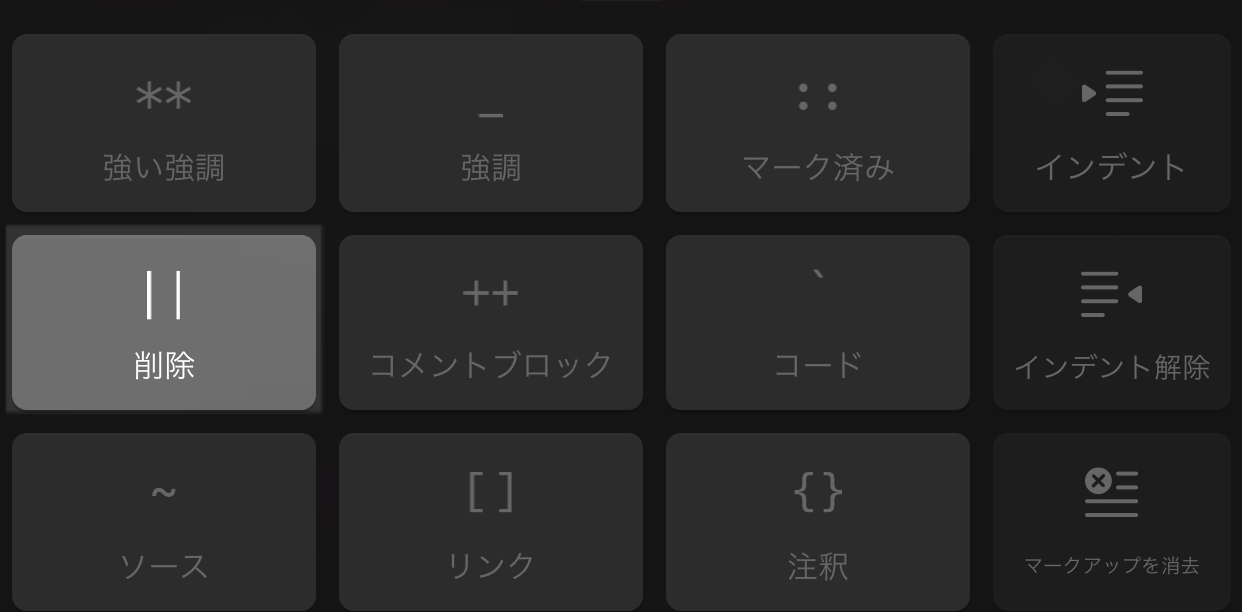
次に、キーボードの上の真ん中の「Al」をタップしたときに表示される入力支援機能です。

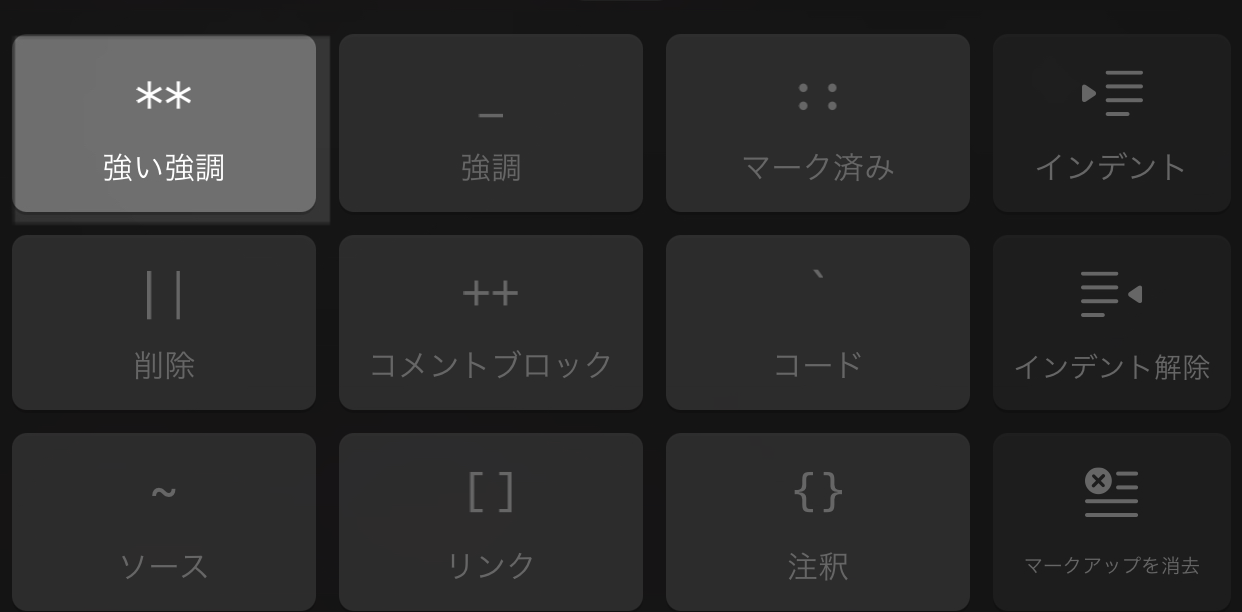
(1)強い強調【**】

選択した箇所が「✳︎✳︎」で囲まれます。
Ulyssesではこのように表示されます。(色はUlyssesで設定可能)

WordPressに投稿すると、HTMLタグの「<strong>」に変換され、ブログでは以下の画像のとおり太字で表示されます。

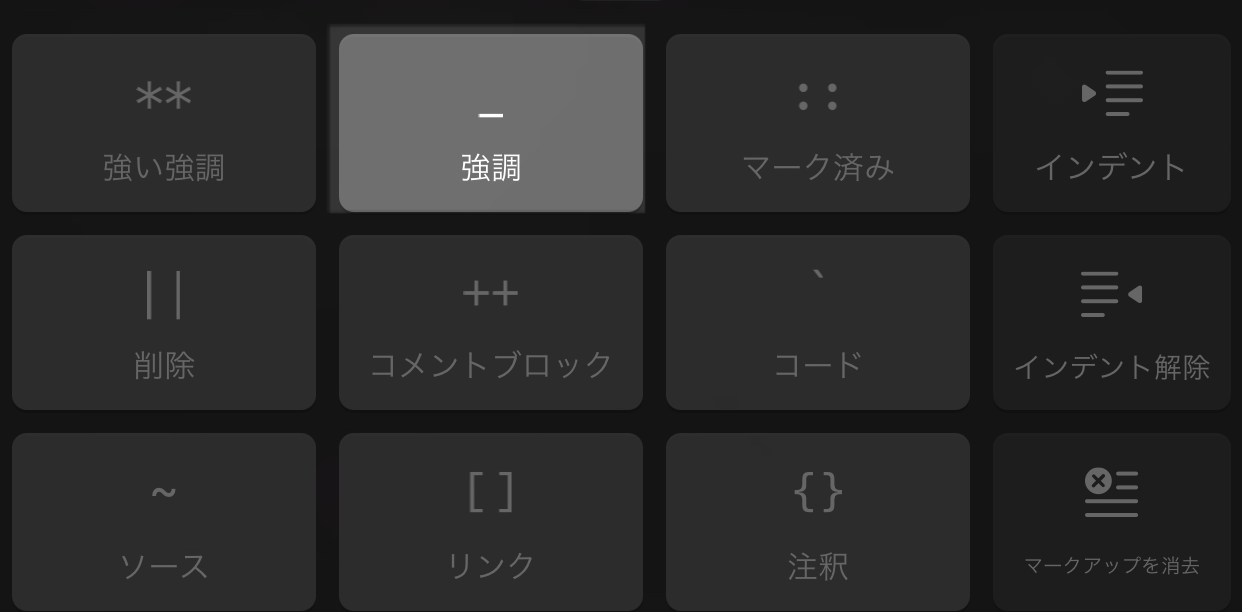
(2)強調【–】

選択した箇所が「ー」で囲まれます。
Ulyssesではこのように表示されます。(色はUlyssesで設定可能)

WordPressに投稿すると、HTMLタグの「<em>」に変換され、ブログでは以下の画像のとおり表示されます。(通常は斜体になりますが、私はマーカーになるようにWordPressのテーマ側で設定しています)

(3)マーク済み【: :】

選択した箇所が「: :」で囲まれます。
Ulyssesではこのように表示されます。

WordPressに投稿しても特に何も変わりません。ブログでは、以下の画像のとおり、そのままの文字が表示されます。

ブログの表示には影響がないため、Ulysses上で特定のテキストをマークして目立たせるなどの使い方ができます。
(4)削除【| |】

選択した箇所に二重の取り消し線が入ります。
Ulyssesではこのように表示れます。

WordPressに投稿すると、ブログでは、以下の画像のとおり、削除され表示されません。

削除はしたいけど、Ulysses上で削除した箇所がわかるようにしたいときに使える機能です。
(5)コメントブロック【+ +】

前述のコメントブロック【%%】はカーソルのある段落すべてがコメントブロックになりましたが、こちらは、選択した箇所のみをコメントブロックすることができます。
Ulyssesではこのように表示されます。

前述したコメントブロック【%%】と同様、コメントブロックした内容はWordPressに投稿してもブログでは表示されません。
(6)コード【’】

前述したコードブロックは、カーソルのある段落の内容がコードブロックされましたが、こちらは選択した箇所をコードブロックすることができます。
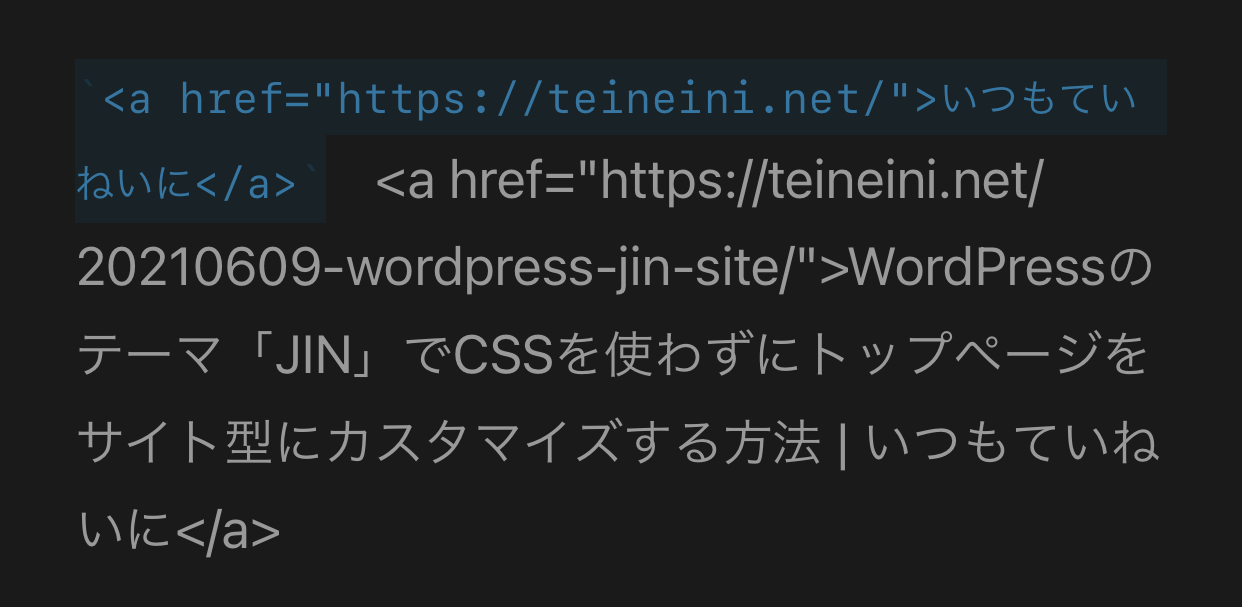
Ulyssesではこのように表示されます。(画像の例は、本ブログのURLと別の記事のURLを aタグで囲ったコードで、本ブログのURLのみコードブロック)

前述のコードブロックと同様、WordPressに投稿すると、ブログではそのままのコードをブログで表示することができます。
(7)ソース【〜】

前述したソースブロックは、カーソルのある段落の内容がソースブロックされましたが、こちらは選択した箇所をソースブロックすることができます。
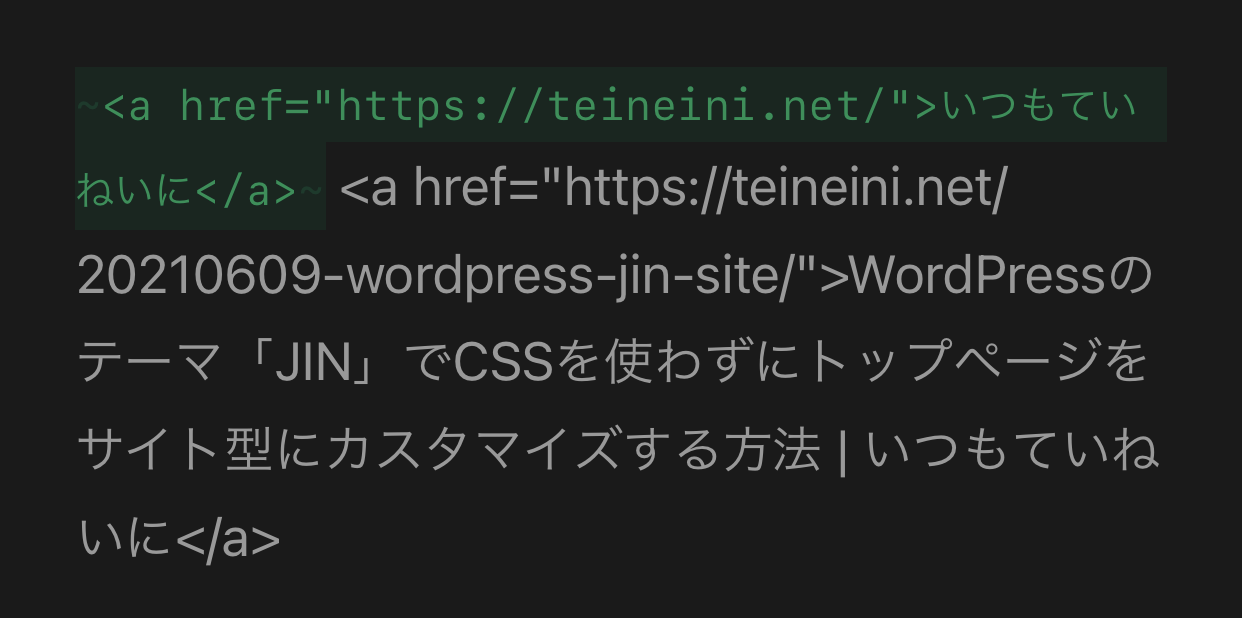
Ulyssesではこのように表示されます。(画像の例は、本ブログのURLと別の記事のURLを aタグで囲ったコードで、本ブログのURLのみコードブロック)

前述のソースブロックと同様、WordPressに投稿すると、書いたHTMLタグとおりの内容(この例ではテキストをリンクにする)をブログで表示することができます。
(8)リンク【[]】

テキストを選択し「リンク」をタップすると以下の画像のようになります。ここでは本ブログのタイトルにしています。

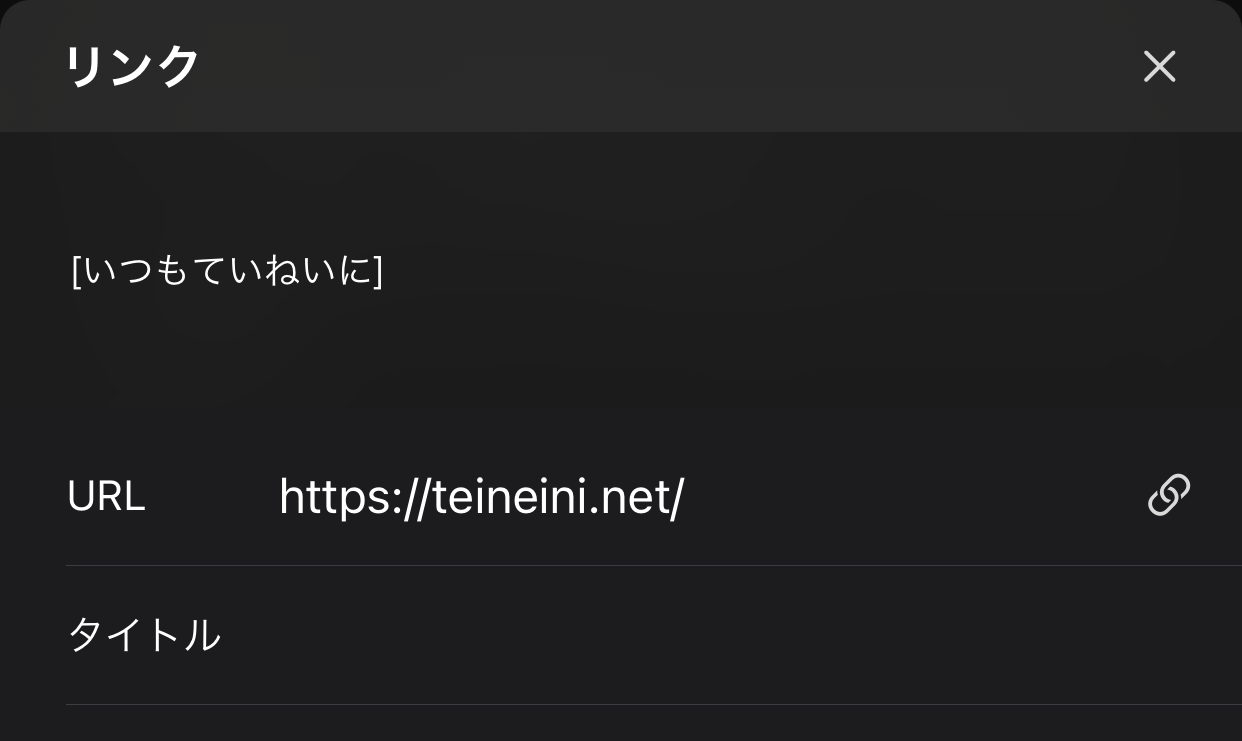
そして、以下の画像のとおり、URLを入れる画面が開きますので、テキストからリンクさせたいURLを入力します。

WordPressに投稿すると、ブログでは、以下の画像のとおり、リンク付きのテキストになります。

(9)注釈【{}】

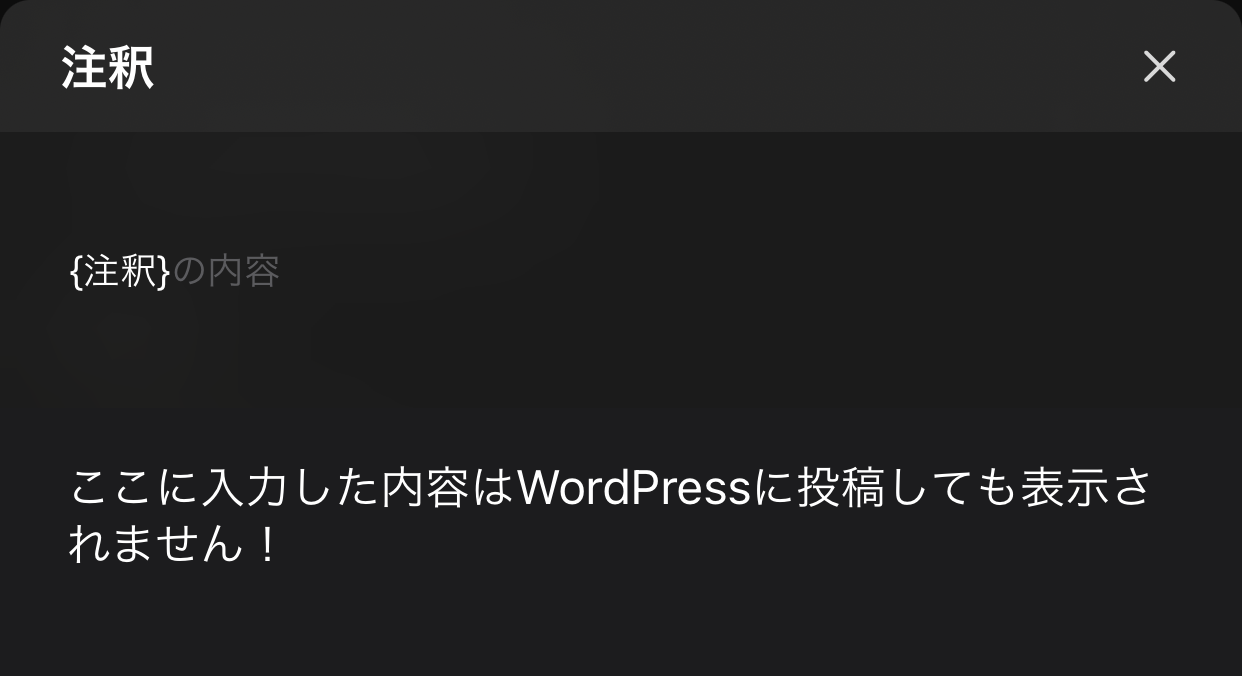
テキストを選択し「注釈」をタップすると以下の画像のようになります。

そして、以下の画像の画面が表示され、自由にテキストを入力できます。
ここに入力した内容はWordPressに投稿してもブログでは表示されません。

(10)イメージ【(img)】

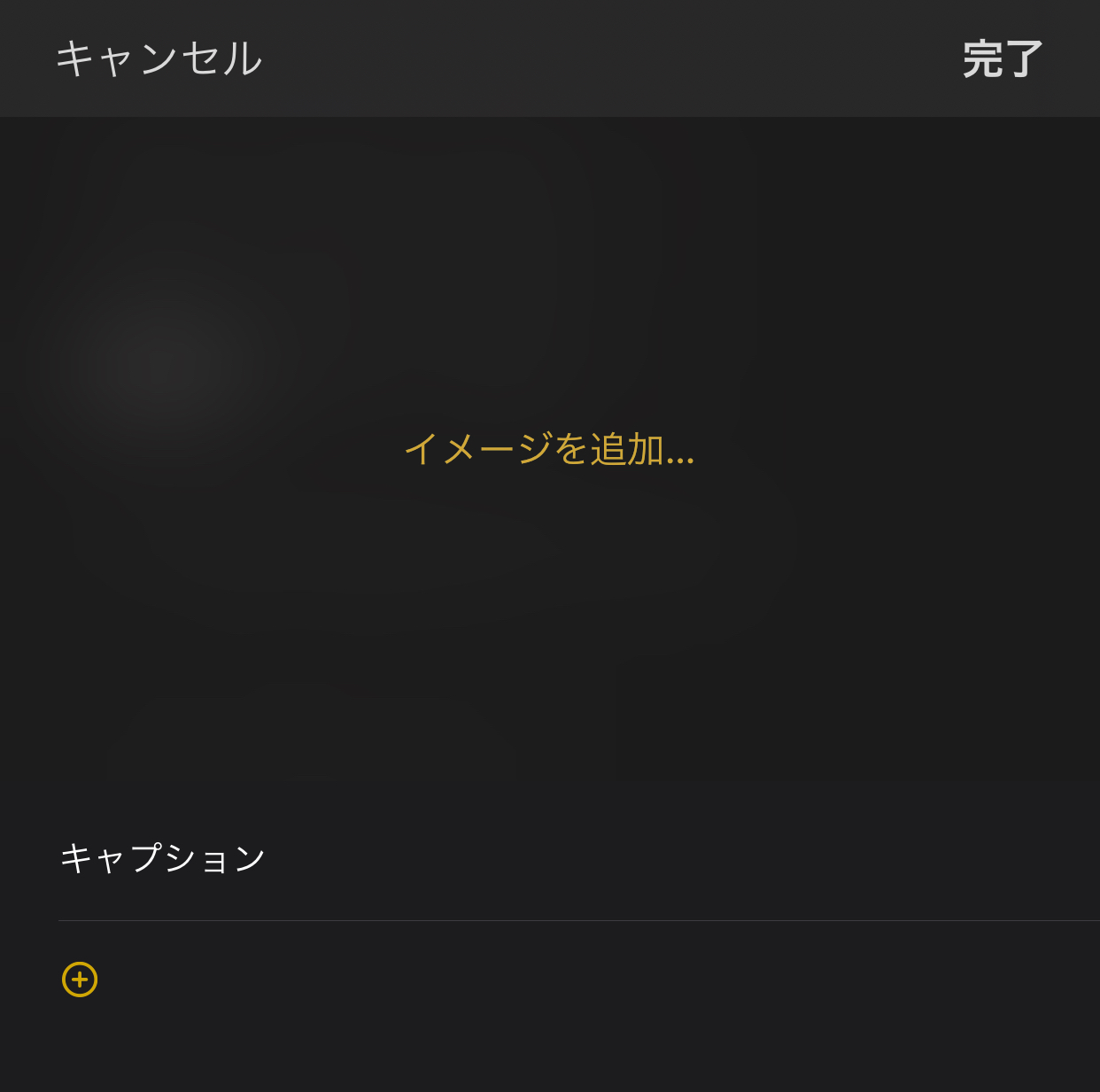
以下の画像の画面が表示されます。

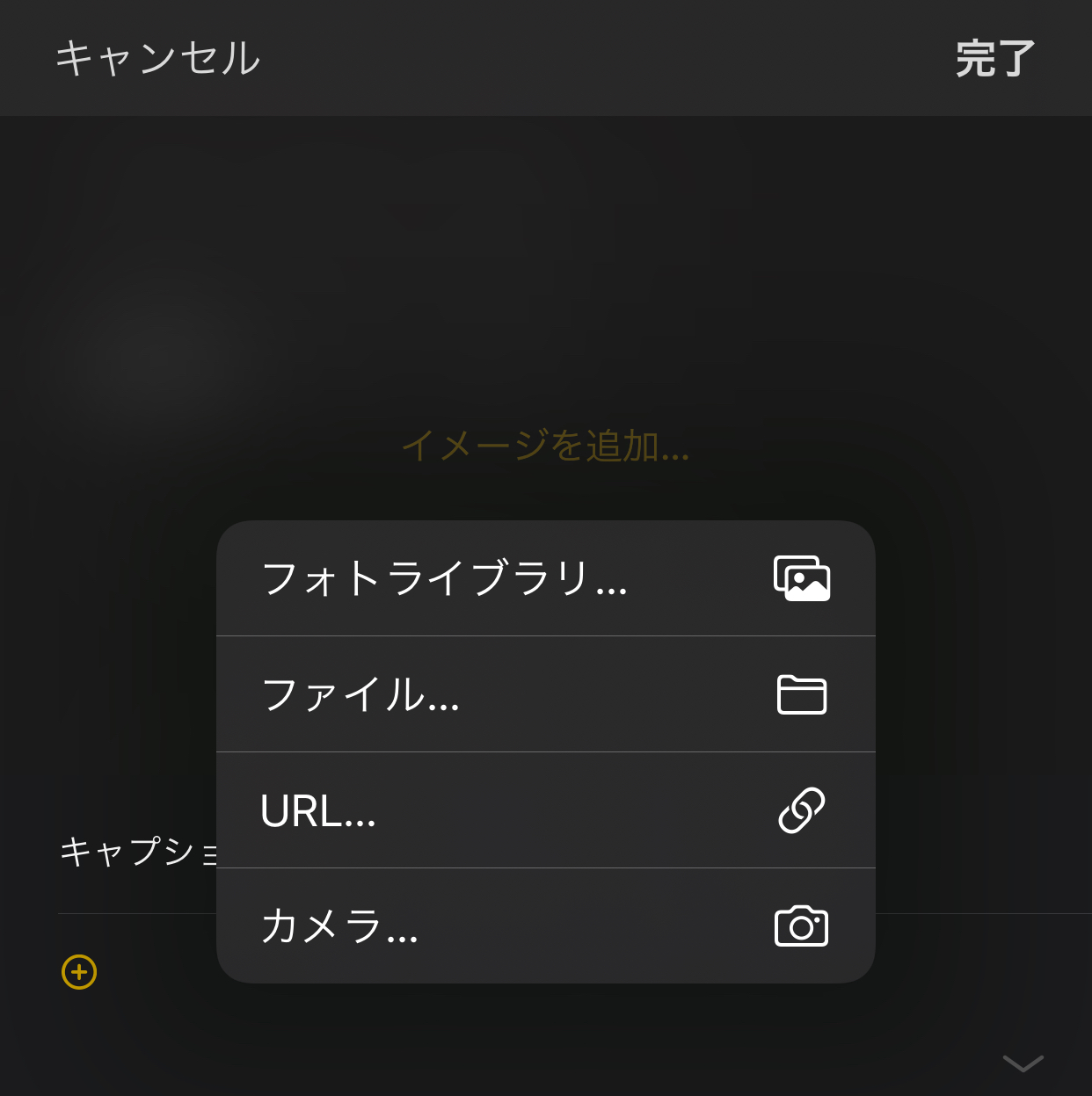
「イメージを追加」をタップすると、以下のメニューが表示されますので追加したい画像を選びます。

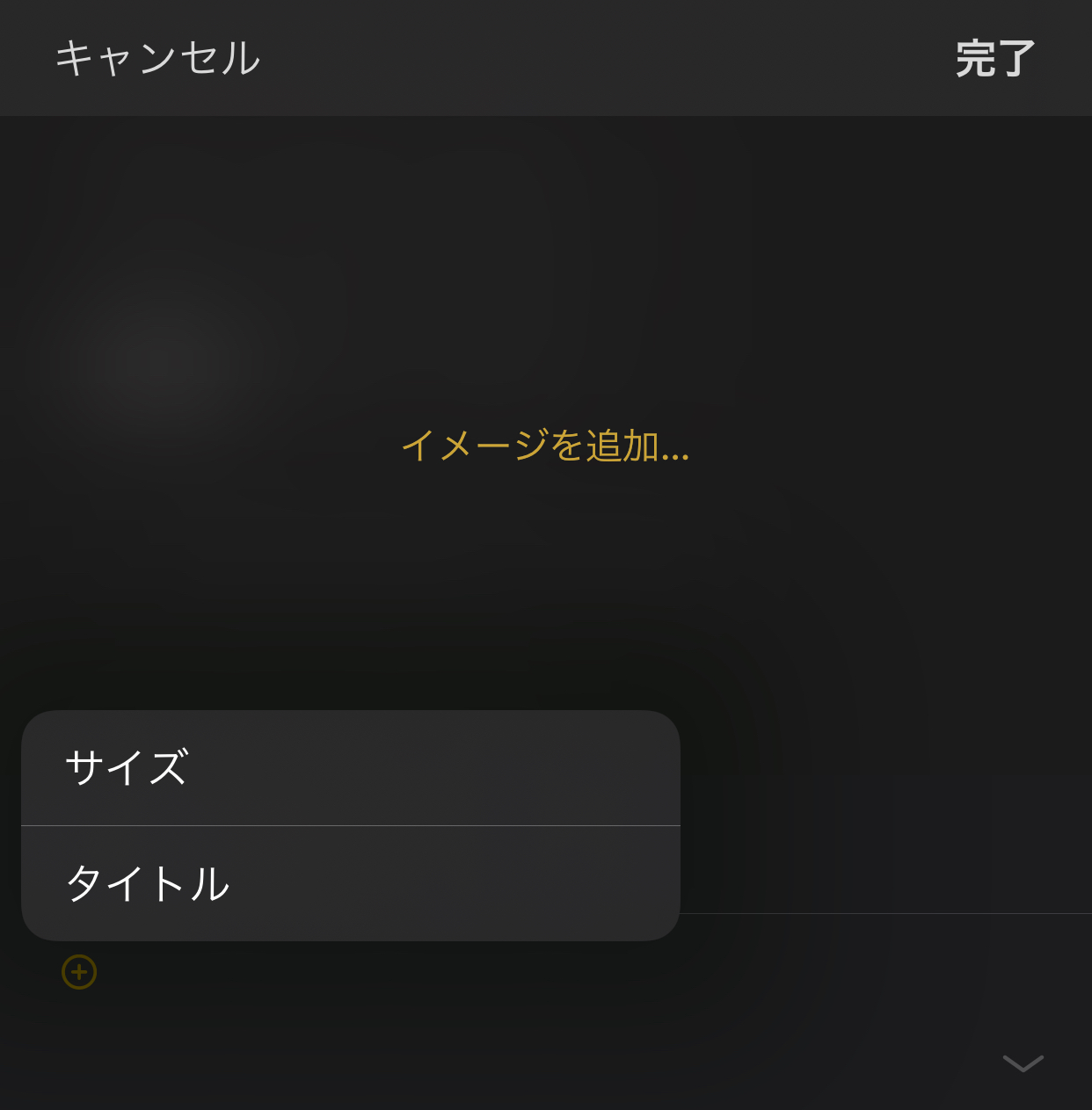
キャプションの下の「+」をタップすると、以下の画像のとおり、サイズやタイトルを入力できます。

ここで追加した画像は、WordPressに投稿すると、ブログに表示されます。(画像データはWordPressの「メディア」に保存されます。)
(11)ビデオ【(vid)】

画像を追加する場合と同じ要領です。
動画を追加する場合は、この「(vid)ビデオ」をタップします。
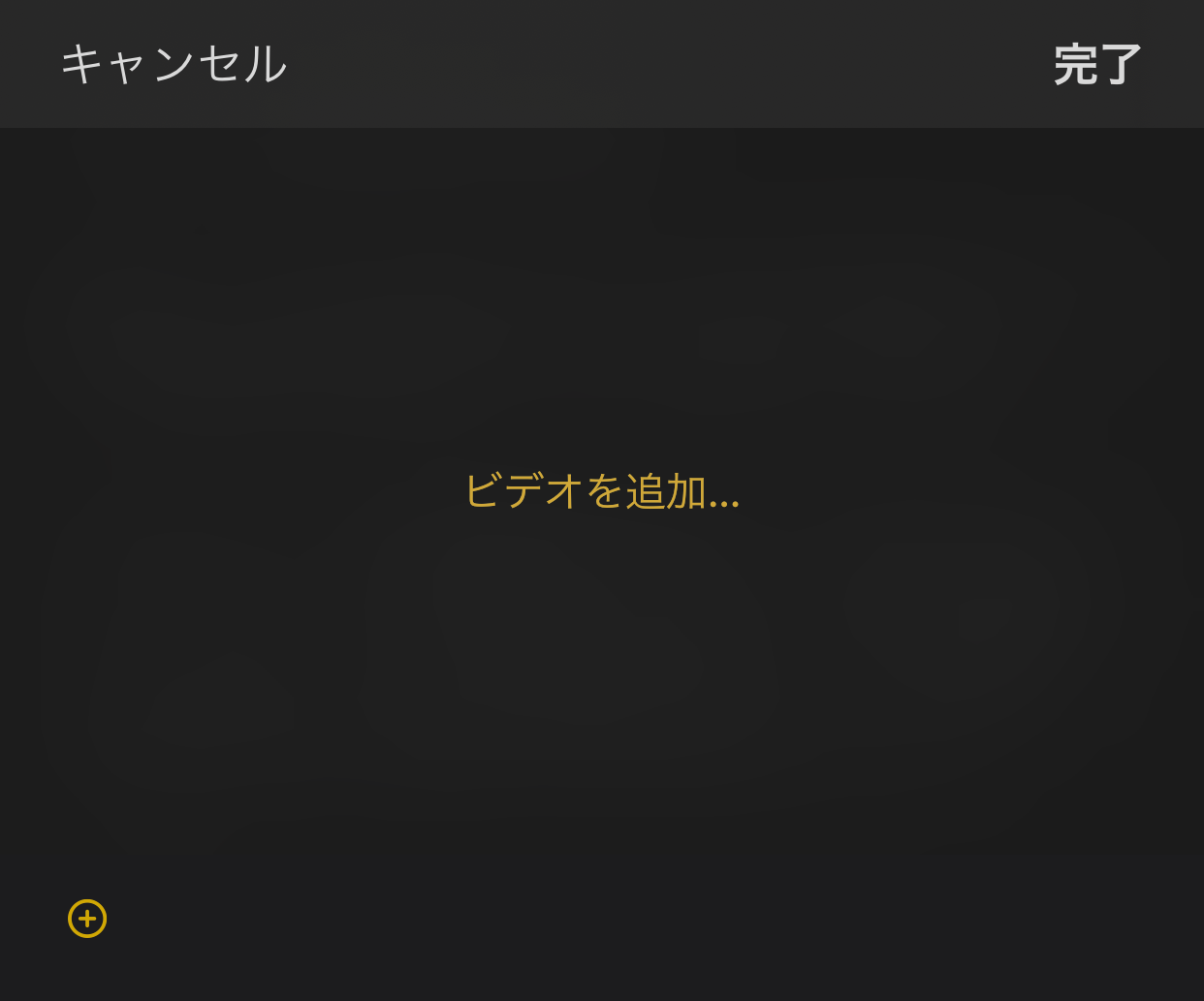
すると、以下の画面が表示されますので、「ビデオを追加」から動画を追加します。

ここで追加した動画は、WordPressに投稿すると、ブログに表示されます。
(12)脚注【(fn)】

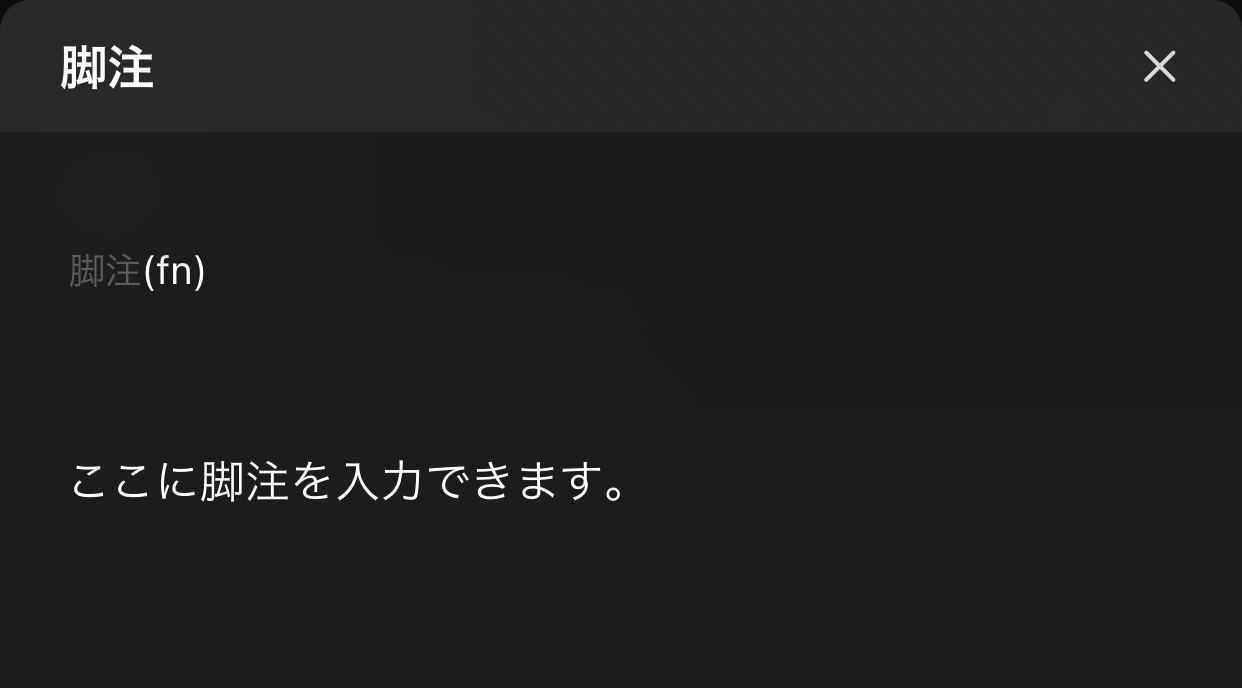
以下の画面が表示されますので、脚注を入力できます。

入力すると、Ulyssesでは、以下の画像のとおり、「FN」と表示されます。

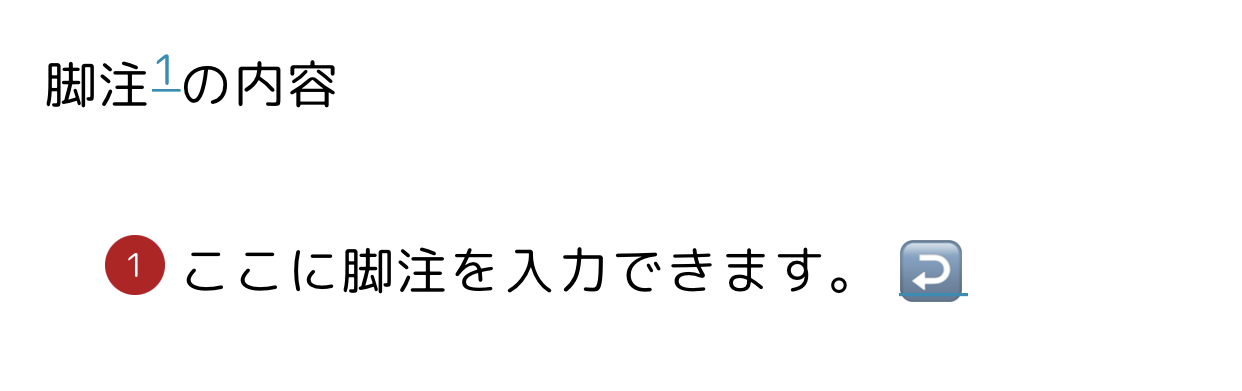
WordPressに投稿すると、ブログでは、以下のとおり脚注として表示されます。

3 入力支援機能の内容③
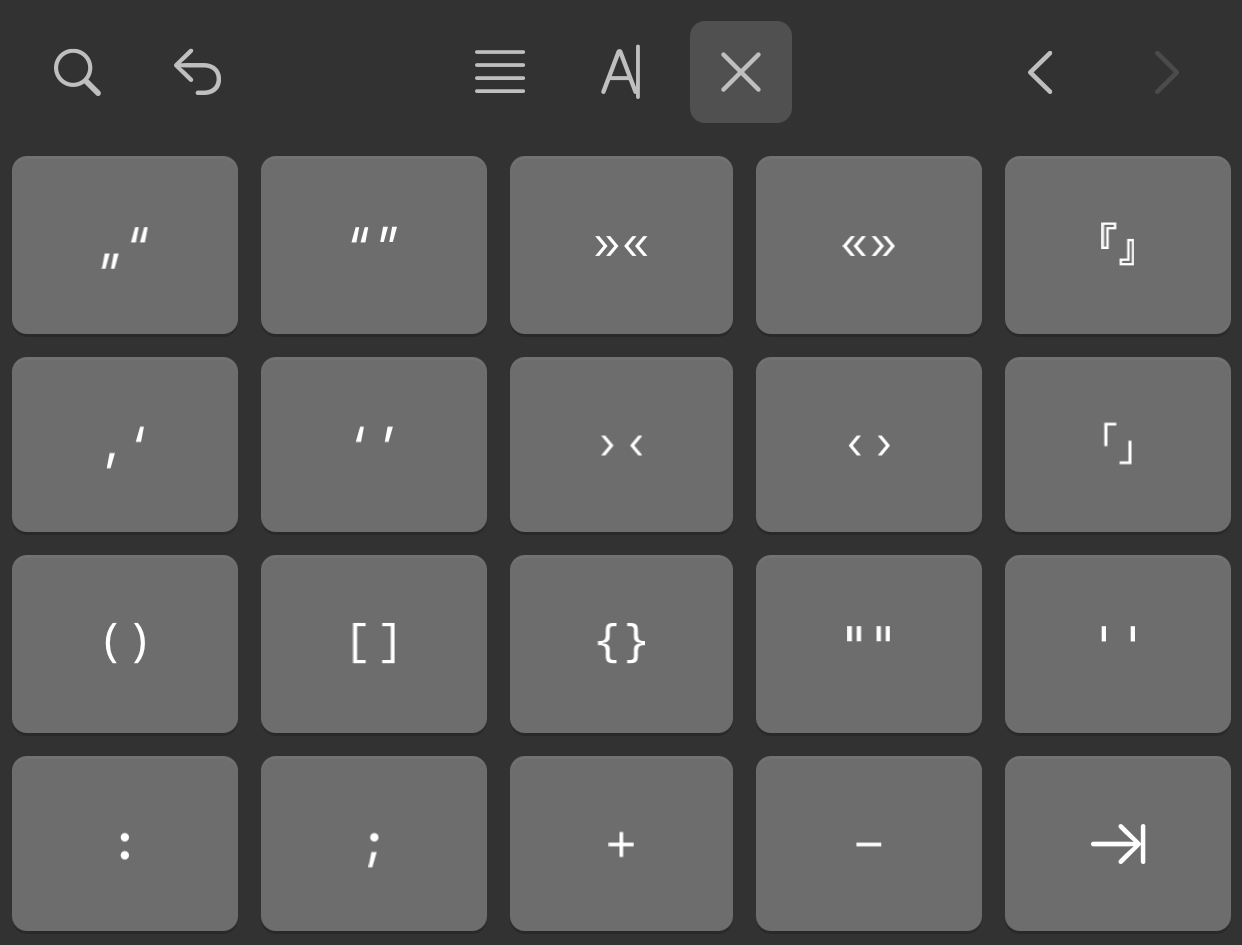
最後に、キーボードの上の一番右の「⌘」をタップしたときに表示される入力支援機能です。(画像はiPhoneのUlysses)

これは、単純にキーボードに表示されている記号が入力できます。

便利なのが、例えば、「ブログ」というテキストを選択状態にして「„“」をタップすると、「„ブログ“」とテキストを挟んでくれます。
これは「„“」だけでなく、他の多くの記号も同様です。
4 まとめ
Ulyssesのすべての入力支援機能を紹介しました。直感的にわかるものもあれば、わかりづらいものもあったかと思います。
わかりづらい点のみまとめておきます。
- コメントブロック【%%】:カーソルのある段落の内容をブログで表示させない
- コメントブロック【++】:選択した箇所をブログで表示させない
- コードブロック【’ ‘】:カーソルのある段落のコードをそのままブログに表示
- コード【’】:選択した箇所のコードをそのままブログに表示
- ソースブロック【〜〜】:カーソルのある段落のHTMLタグを機能させる
- コード【’】:選択した箇所のHTMLタグを機能させる
- マーク済み【: :】:Ulysses上はテキストを目立たせることができ、ブログでは表示されない
- 注釈【{}】:別ウインドウで自由にテキストを入力できる
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。