私は、iPhoneでブログを書くことが多いのですが、面倒なのが人様のブログを紹介するときにURLをHTML形式に変換することです。パソコンなら割に簡単にできるのですが、スマホだとひと手間かかります。
具体的に言うと、紹介したいブログの記事をこういうリンクタグに変換することです。
<a href="https://teineini.net/20180105-workflowy-dynalist/">WorkFlowyとDynalistの使い分け(試行中)</a>
こうやってリンクタグ(HTML)で書けば、ブログでは以下のように表示されます。
最近では、単純にURLを書くだけでカード形式になるブログカードを使うことが多くなったので、面倒なのは減りました。
参考
プラグイン無しでWordPressにブログカードを入れ込む方法!!
ただ、それでも冒頭のリンクタグで書きたいこともあるので、そういうとき、手間なくリンクタグを取得する方法はないものか、と思い整理してみました。
1. ブックマークレットを使う
ブックマークレットを使う方法です。
これまでずっとこの方法をとってきましたが、最近、今まで使っていたものが不具合が出たので、以下のブログを参考に作り直しました。
作り直した、といっても私はJavaScriptの知識は皆無なので、単に「target=”_blank”」の部分を取得したくなかったのでコードから消しただけです。
以下のコードでブックマークレットを作れば、リンクタグを取得できます。
javascript:(function(){window.prompt('選択してコピーしてください','<a href="'+document.URL+'" >'+document.title+'</a>');})();
該当のページでブックマークレットを発動させると以下のようなリンクタグを取得できます。(URLとタイトルは本ブログの記事です。)
<a href="https://teineini.net/20180105-workflowy-dynalist/">WorkFlowyとDynalistの使い分け(試行中)</a>
上記はHTMLに変換されるブックマークレットですが、参考に前述のブログで紹介されていた「タイトル+URL」を取得できるブックマークレットのコードも書いておきます。これは前述のブログで紹介されていたものを書かせていただいています。
javascript:(function(){window.prompt('選択してコピーしてください',document.title+' '+document.URL);})();
2. アプリ「NoteBox」を使う
もう1つの方法は、無料アプリの「NoteBox」を使う方法です。
以下のブログでわかりやすく紹介されています。
モブロガー必見!iPhoneやiPadで最速にURLのリンクタグを取得する方法を思いついた! – 情報管理LOG
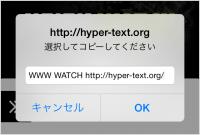
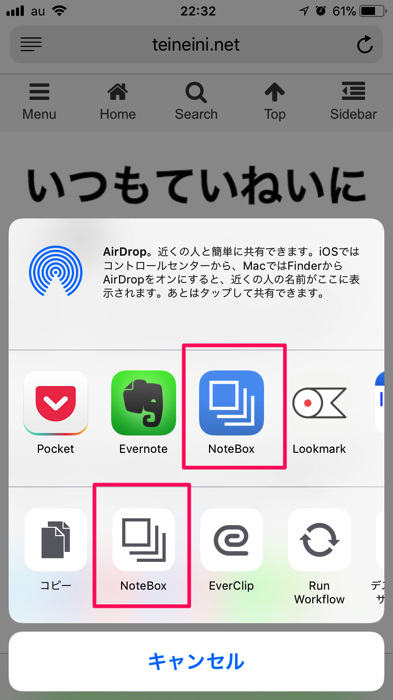
簡単に説明すると、リンクタグを取得したいWebサイトで「共有Extension」か「ActionExtension」から「NoteBox」をタップするだけです。

上の段の「共有Extension」からNoteBoxをタップすると以下の画面になりますので、あとは全選択してコピーするだけです。

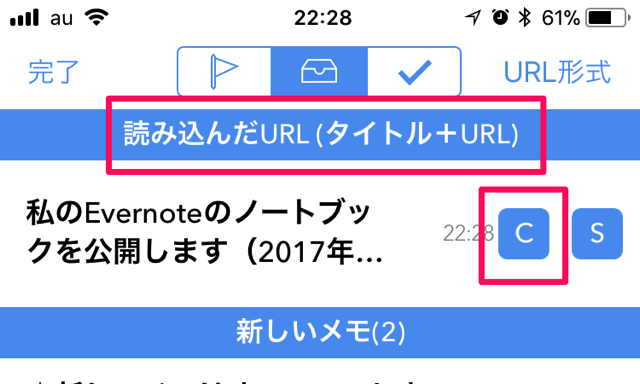
ちなみに、下の段の「ActionExtension」から「NoteBox」をタップすると以下の画面になり、「c」をタップするとコピーできます。ここでは、タイトル+URLの取得となっていますが、「共有Extension」と「ActionExtension」で、どういったタグを取得するかは設定で変更することができます。

3. おわりに
今は上記のどちらの方法でいくかは決めかねています。どちらもそれほど手数は変わりませんので。ただ、「NoteBox」の方が使い勝手がいいような。そもそも他にもっと簡単な方法があるのかもしれませんが。
ちなみに、関連としてご紹介しますが、WorkFlowy へURLをペーストする内容は以下で記事にしました。この記事では紹介しませんでしたが、今回紹介した「NoteBox」も1つの方法として使えそうな気がしてきました。

この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。