本記事は、アウトライナーを難しくとらえず、日々の暮らしや仕事が便利になり、誰でも気軽に使えるものとして考えたい。文章を書くツールとしてだけではなく、生活や仕事が便利になるアウトライナーの具体的な使い方を提案したい、という趣旨で連載している『暮らしと仕事に役立つアウトライナー「WorkFlowy」の使い方レシピ』の3回目「WorkFlowyの基本的な操作方法」です。
この連載の一連の内容は次のとおりです。
『暮らしと仕事に役立つ「WorkFlowy」の使い方レシピ』
- 1. はじめに
- 2. WorkFlowyの始め方
- 3. WorkFlowyの基本的な操作方法(←本記事)
- 4. 暮らしと仕事に役立つWorkFlowyのレシピ
- (1) 暮らしに役立つWorkFlowyのレシピ
- (2) 仕事に役立つWorkFlowyのレシピ
この連載の中で使うアウトライナーは前回の記事で書いたとおり「WorkFlowy」です。本記事では、初めてWorkFlowyを使う方を想定して、前回の「WorkFlowyの始め方」に続き、WorkFlowyを使い始める上で最低限困らない程度の必要最小限な基本的な操作方法を説明します。
この連載後、順次レシピを追加し、全てのレシピを集めた全集のページを開設しました。

ここでは、WorkFlowyの操作方法をできるだけ簡単に説明することを主にしていますので、WorkFlowyのすべての機能の操作方法を説明しているわけではありません。
1. パソコン版「WorkFlowy」の基本的な操作方法
まずは、パソコンのWeb上で使うWorkFlowyの基本的な使い方をできるだけ簡単に説明します。WindowsとMacでは、ショートカットキーの使い方で多少異なる部分がありますが、それは文中で分けて記載しています。
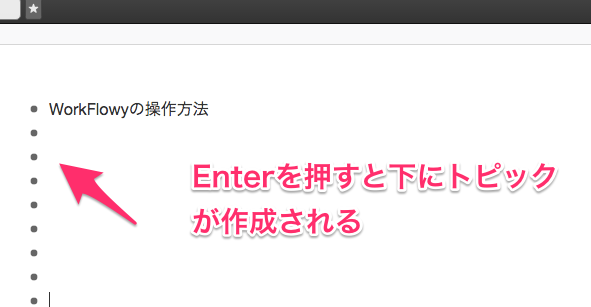
(1) トピックの作成
トピックとは、わかりやすく言えば、行のことです。
トピックを作るには「Enter」を押します。そうするとそのトピック内にテキストを入力することができます。

(2) 段差(アウトライン)の作成
段差とはトピックを右にずらした状態ことです。これによりアウトラインを作っていくことができます。
右に移動させるときは「tab」、左に移動させるときは「Shift+tab」を押します。

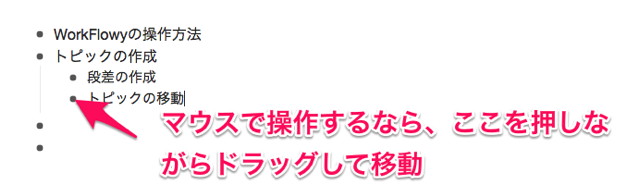
(3) トピックの移動
ここでいうトピックの移動は、前述の段差を作成するための移動とは別に、トピックの順序を変えるための移動のことを指します。
順序を上へ移動する場合は「Ctrl+Shift+↑」、下へ移動する場合は「Ctrl+Shift+↓」です。
マウスでの操作も可能です。トピックの行頭にある●を押し、移動したい先までドラッグすることで移動ができます。

(4) トピックの折りたたみ(非表示)と展開(表示)
下位のトピックを折りたたむ(非表示にする)場合は、折りたたみたいトピックの上位のトピックにカーソルを置いて「Ctrl+↑」、展開(表示)する場合は下位トピックが折りたたんである上位トピックにカーソルを置いて「Ctrl+↓」を押します。
マウスでの操作も可能です。トピックの行頭にある●のすぐ横に表示される「−」を押した場合は折りたたみ、「+」を押した場合は展開となります。
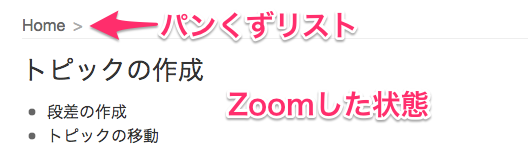
(5) 特定のトピックのみを表示
Zoomと呼ばれる特定のトピックとその下位トピックのみを表示させる機能です。
表示させたいトピックにカーソルを置き、「Ctrl+→」(Mac)/「Alt+→」(Windows)を押します。
元に戻す場合は「Ctrl+←」(Mac)/「Alt+←」(Windows)を押します。
マウスの操作の場合は、行頭にある●を押します。(戻す場合は、上方にあるパンくずリストをクリック)

(6) 文字の装飾
テキストを選択し、選択された状態で次の操作をします。
- 太字:「⌘+b」(Mac)/「Ctrl+b」(Windows)
- 下線:「⌘+u」(Mac)/「Ctrl+u」(Windows)
- 斜体:「⌘+i」(Mac)/「Ctrl+i」(Windows)
2. iOS版「WorkFlowy」の基本的な操作方法
ここでは、私がAndroidを使ったことがありませんので、iPhoneで使うWorkFlowyの説明をします。iPadも基本的にはiPhoneと同じです。
iPhoneとiPadには、WorkFlowyの公式アプリがありますが、ブラウザ上でもWorkFlowyを使うことができます。基本的には、どちらの場合も操作方法は同じです。
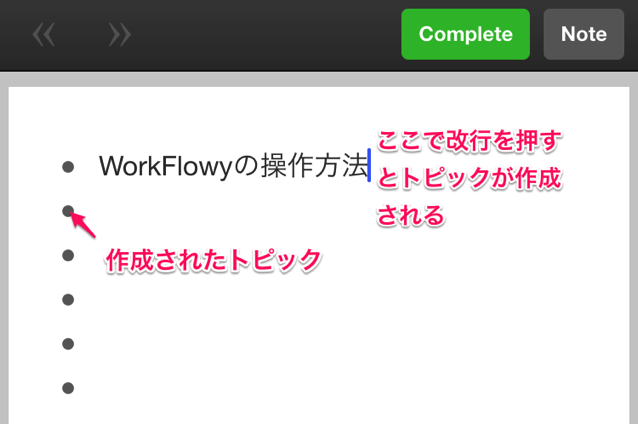
(1) トピックの作成
トピックを作るにはキーボードの「改行」を押します。そうするとそのトピック内にテキストを入力することができます。

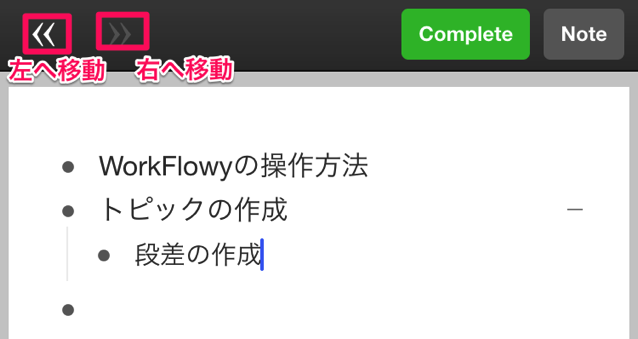
(2) 段差(アウトライン)の作成
段差とは、パソコン版で説明したとおり、トピックを右にずらした状態のことです。これによりアウトラインを作っていきます。
右に移動させるときは上のバーにある「>>」、左に移動させるときは「<<」を押します。

(3) トピックの移動
ここでいうトピックの移動は、前述の段差を作成するための移動とは別に、トピックの順序を変えるための移動のことを指します。
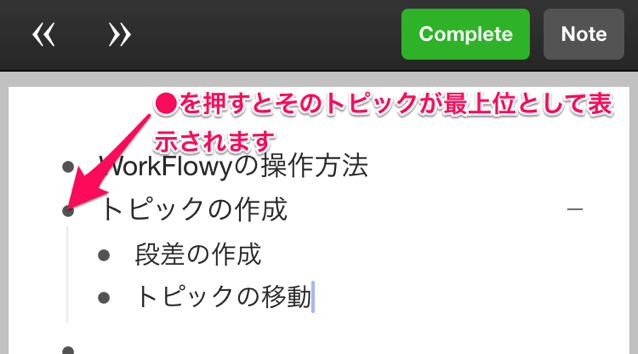
トピックの行頭にある●を押し、移動したい先までドラッグすることで移動ができます。
少し操作がしづらいかもしれません。

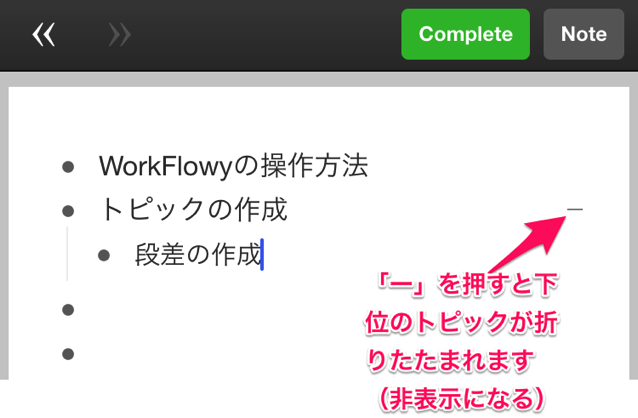
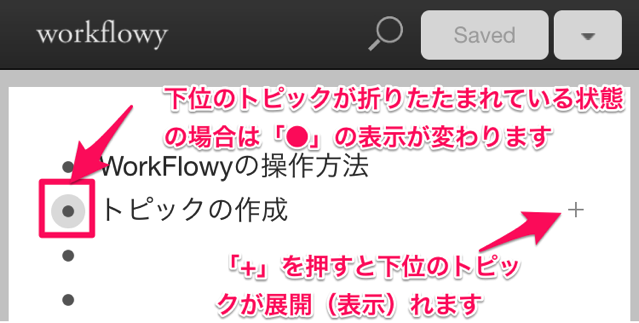
(4) トピックの折りたたみ(非表示)と展開(表示)
下位のトピックを折りたたむ(非表示にする)場合は、折りたたみたいトピックの右端に表示されるている「−」を押します。展開(表示)したい場合は、トピックの右端に表示されている「+」を押します。


(5) 特定のトピックのみを表示
Zoomと呼ばれる特定のトピックとその下位トピックのみを表示させる機能です。
トピックの行頭にある●を押します。戻す場合は、上方にあるパンくずリストを押します。


(6) 文字の装飾
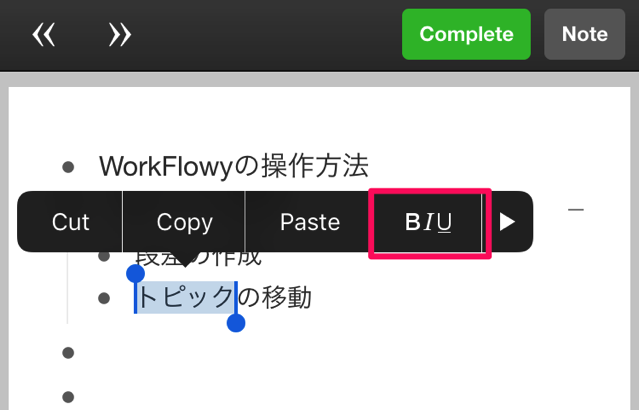
テキストを選択するとポップアップメニューが表示されますので、「BIU」を押します。

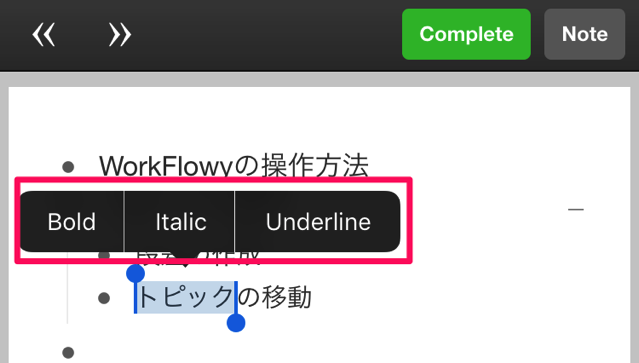
次に表示されたメニューでお好みの装飾を選びます。メニューの意味は次のとおりです。
- Bold:太字
- Italic:斜体:
- Underline:下線

3. WorkFlowyの公式アプリを補う便利なアプリ
WorkFlowyの公式アプリ又はブラウザ上でのWorkFlowyの操作方法は、前述したとおりですが、トピックの移動がしづらかったり、素早い入力がしづらかったりと、使っていると少し不満を感じるかもしれません。
その場合は、次のアプリがオススメです。
どちらも無料で使えますので、一度、試してみてはいかがでしょうか。気に入れば、広告非表示及び語句登録などの同期ができる有料版への移行を検討してみてください。
※「HandyFlowy」は、2016年2月現在、iOS版のみです。※その後、Android版もリリースされました。
※以下のリンクはiOS版です。
※参考に、各アプリの機能をわかりやすく説明したブログの記事を記載しておきます。
WorkFlowyへの入力支援アプリです。これを使うと、公式アプリ又はブラウザ上で使うWorkFlowyよりも素早くWorkFlowyへのテキスト入力ができます。
参考
WorkFlowy用メモ入力アプリ「MemoFlowy Ver1.0」レビュー記事その1・まさにデジタル版RHODIAと言えるMemoFlowyの導入編 – 雲の向こうはいつも青空
iPhoneやiPadの公式アプリやブラウザ上のWorkFlowyでは操作がしづらいトピックの移動や、公式アプリやブラウザ上ではできないトピック間のカーソル移動など、パソコンと同じとまではいきませんが、公式アプリよりも快適にWorkFlowyの操作ができるアプリです。
参考
- HandyFlowy、本日(2016-02-16)、公開です。どんな役割を果たすアプリなのか、全体像を紹介します。−単純作業に心を込めて
- まずはここから!多機能なHandyFlowyの中で、使用頻度が高く、よい仕事をする、3つの地味機能−単純作業に心を込めて
4. おわりに
以上が、WorkFlowyの基本的な操作方法ですが、これだけ使いこなせれば、それほど不便は感じないと思います。
操作方法をこのような文章で見ると、難しく見えてしまうかもしれませんが、使っていくうちに自然と手が勝手に動くようになります。
とにかく使ってみることが大事です。それで操作方法に迷ったら、本記事のような操作方法の解説記事に立ち戻ってみてください。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。