先日、Macのアウトライナー「OmniOutliner 4」を通常版からPro版にアップグレードしました。
その方法がわかりにくかったのでアップグレードの方法を紹介するとともに、なぜ、Pro版にしたのか、その理由を紹介します。
1. Pro版と通常版との違い
Pro版にアップグレードする手順の前に、Pro版と通常版との違いを簡単に確認しておきたいと思います。
次のサイトを参考にさせていただき、項目のみを並べてみます。
参考
OmniOutliner4 の通常版とPro版の違い | 気になるボックス
■表示系の違い
- 行間の高さを決められる
- 各種間隔の指定
- ノートの表示方法を選択できる
- 行間の高さ調整
- 列の表示、非表示
- テキストの省略表示
- 子要素のインデント幅
- ハンドルの表示方法の指定
- 印刷時の改ページ位置を決められる
■操作系の違い
- ツールバーのカスタマイズ
- AppleScriptを使える
■外部連携の違い
- Microsoft Word形式でエクスポート
- エクスポートプラグイン
2. Pro版へのアップグレードの手順
(1) 手順
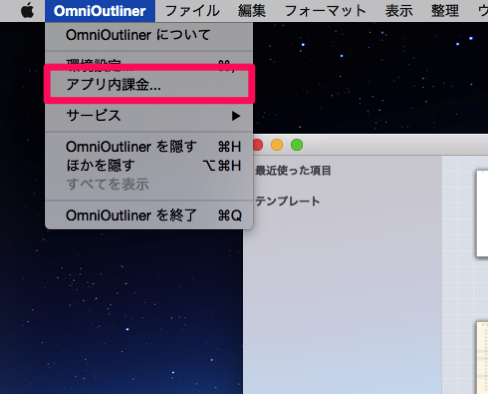
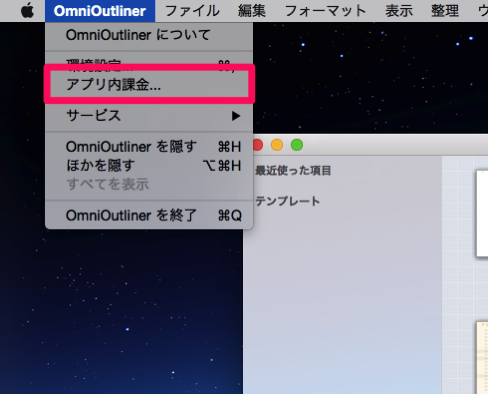
① アプリ内課金をクリック
Appleのロゴのすぐ隣の「OmniOutliner」から「アプリ内課金」を選択します。

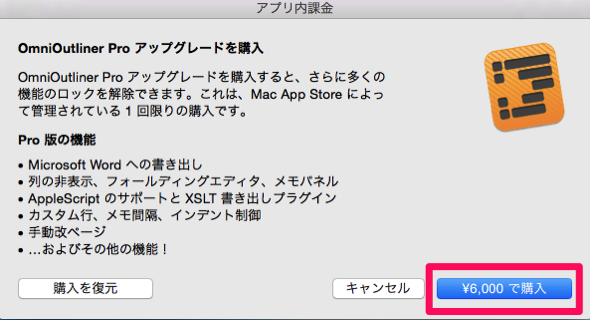
② 購入をクリック

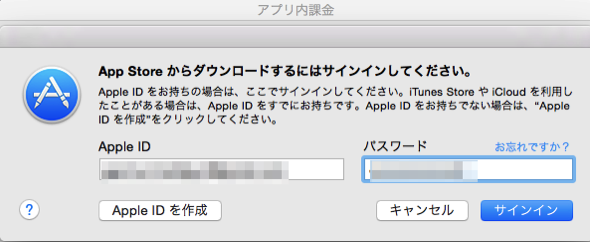
③ Apple IDとパスワードを入力

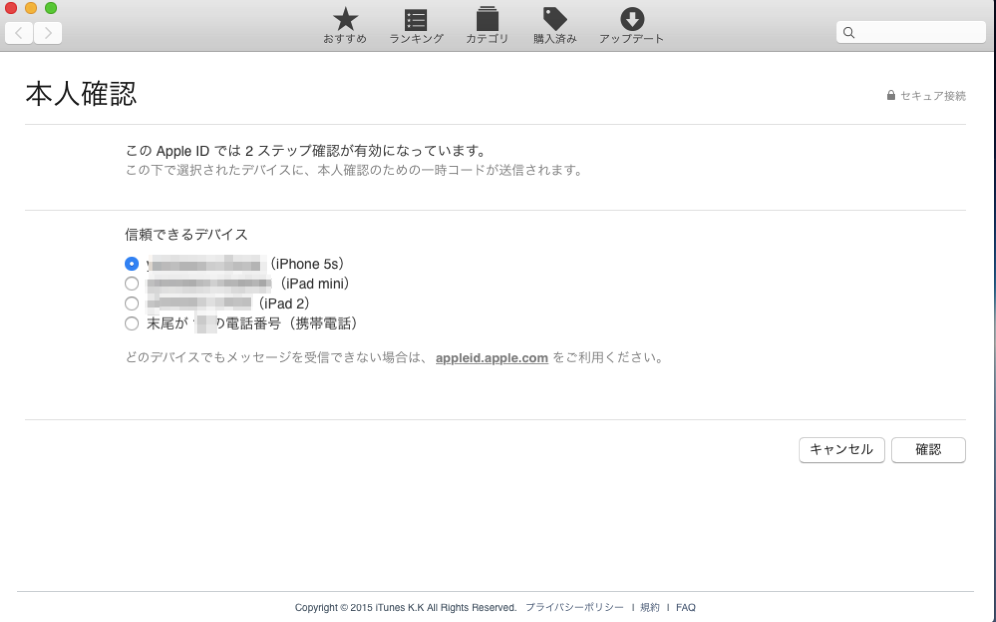
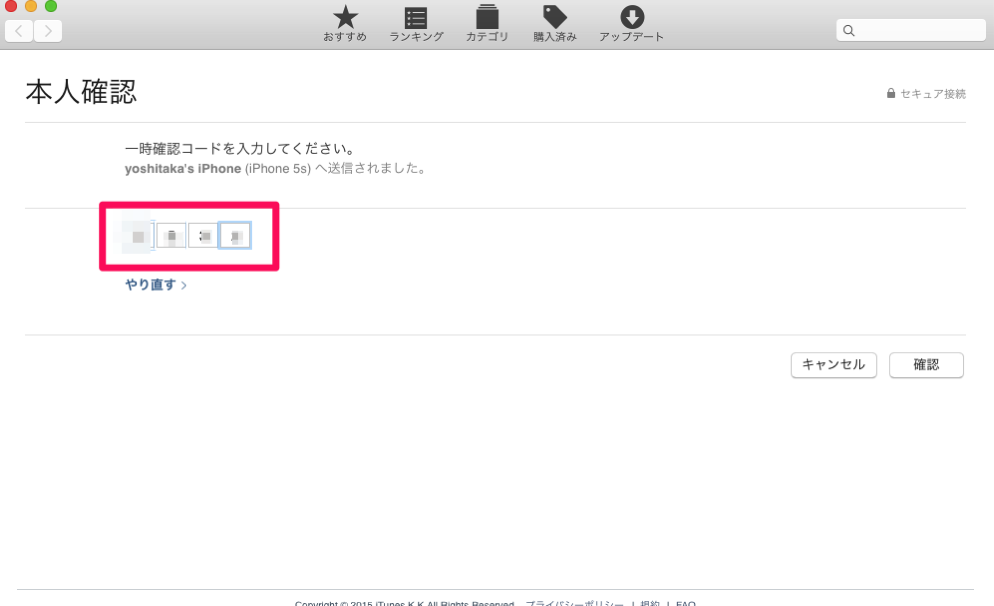
④ 本人確認で信頼できるデバイスを選択

⑤ 確認コードの入力

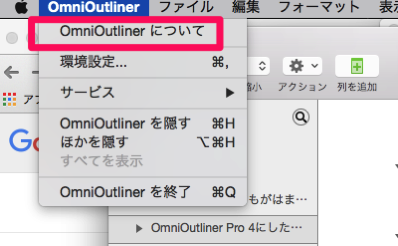
⑥ アップグレードできたかの確認
Appleのロゴのすぐ隣の「OmniOutliner」から「OmniOutlinerについて」を選択します。

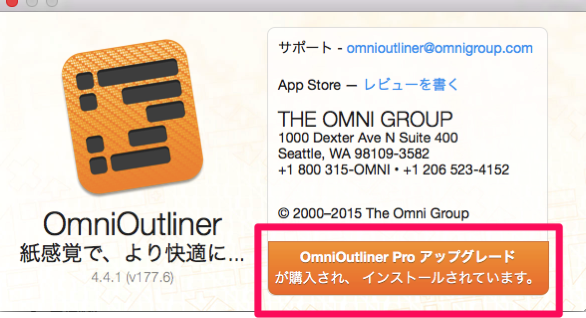
下の画像の画面になっていたらアップデート完了です。

以上がアップグレードの手順です。アプリ内課金を選択することがわかれば、後はぜんぜん難しくありません。
ただ、私は、なぜかこれではアップグレードできませんでした。
OmniOutlinerを再起動したり、Macを再起動したりしましたが、アップグレードできませんでした。
(2) アップグレードできないときは
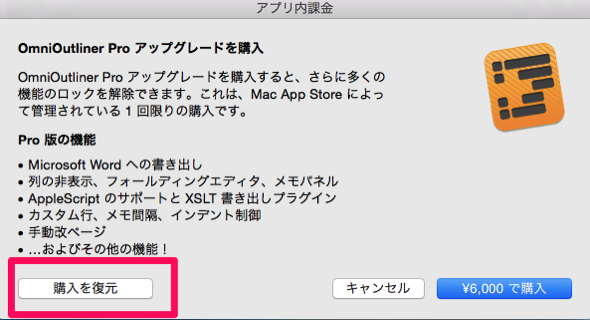
上記の手順を進めた後、もう一度、「アプリ内課金」を開きます。

ここで、「購入を復元」を押します。

すると、見事、アップグレードが完了しました。
3. 私がPro版にした理由
4ヶ月前にOmniOutliner 4の通常版を購入しました。
購入するとき、Pro版の購入も迷いましたが、前述したPro版だけの機能と、通常版よりも約5000円高いということを考えると、通常版で充分と判断しました。結果、4ヶ月間、使ってみても特にPro版の機能がなくても、全く不都合を感じませんでした。
それが、なぜPro版にしたのか。
理由は、1つです。
AppleScriptを使いたかったのです。
具体的には、次のサイトのAppleScriptです。
※今はなくなってしまったようです。(2020/01/16追記)
私は、ブログの下書きをOmniOutlinerで書いてから、MacであればMarsEdit、iPhoneであればPressSyncにペーストしてから、HTMLタグをつけています。
HTMLタグのほとんどはhタグです。
このAppleScriptを起動するとOmniOutlinerで選択したテキストの階層レベルに応じて自動的にhタグをつけてくれるのです。
具体的に言えば、選択したテキストのうち、OmniOutlinerの階層がレベル1のトピックにはh1タグ、レベル2にはh2、と、いった具合です。
さらには、選択したトピックをリストタグ(ulタグ)で囲んでくれるというAppleScriptもあります。
※今はなくなってしまったようです。(2020/01/16追記)
OmniOutlinerでブログを書く私としては、どちらも大変魅力あるAppleScriptです。
これらを使いたくて、思い切ってPro版にしたのです。
4. おわりに
実は、階層レベルに応じてhタグをつけてくれるAppleScriptですが、子トピックがないトピックにもタグがついてしまいます。
どういうことかというと、例えば、OmniOutlinerの階層レベル1にブログのタイトル、レベル2に見出し、レベル3に本文という下書きがあったとします。
これでAppleScriptを起動すると、タイトルはh1タグ、見出しはh2タグ、ここまではよいのですが、本文にh3タグがついてしまいます。
レベル3より下は階層がないので、すなわち、子トピックがないので、そういう場合は、hタグがつかないという仕様だと、ありがたいところです。
実は、厚かましく、開発者さんに、そのことを要望しました。
すると、すぐに返事をいただき、子トピックがない場合はタグで囲まない仕様のものをつくれそうというお答えをいただきました。大変うれしく思い、これでさらに便利にOmniOutlinerを使えそうです。完成するのが大変楽しみです!
そのAppleScriptを使うことができたときには、本ブログで紹介したいと思っています。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。