Macのアウトライナー「OmniOutliner 4」では、アプリ内のテキストを他のアプリケーションにペーストしたり、逆に、他のアプリケーションのテキストをペーストできます。わかりやすく言えば、インポート(読み込み)とエクスポート(書き込み)ができます。
操作は、コピー&ペーストするだけですので、ぜんぜん難しくないのですが、ペーストした結果など、その挙動に最初とまどいましたので、整理したいと思います。
1.「OmniOutliner 4」のインポートの基本
「Evernote」や「MarsEdit」、テキストエディタなど他のアプリケーションで書かれたテキストをコピーして「OmniOutliner 4」にペーストした場合どうなるのか。
パソコン(Mac)とiPhone(iPad)アプリの2つの場合で試した結果を整理しました。
(1) パソコン(Mac)の場合
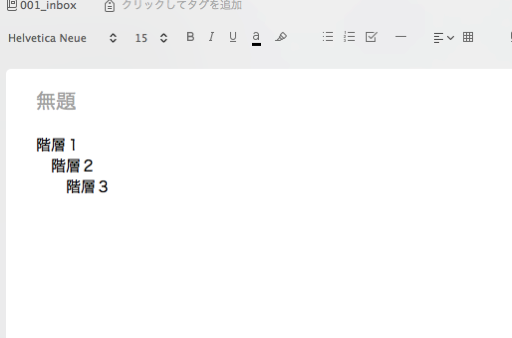
例えば、次のように、階層ごとに改行かつ頭下げがしてあるテキストが「Evernote」にあるとします。

これをコピーして「OmniOutliner 4」にペーストしてみます。
ただ、ペーストの仕方によりペースト後の表示が変わってきます。
① トピックス内にカーソルを置いてペーストする場合
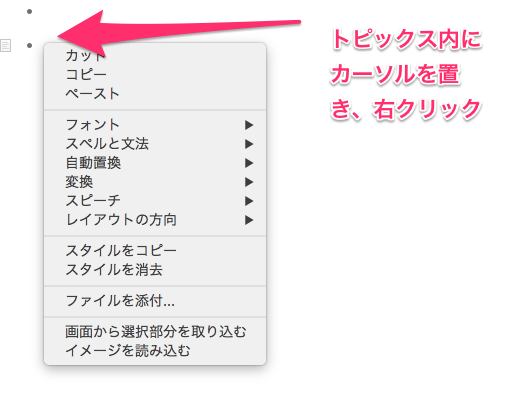
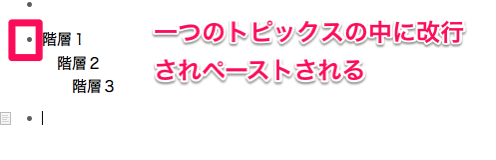
下の画像のとおり、トピックス内にカーソルを置いた上で、右クリックでペーストをクリックします。もしくはショートカットキーの「command+v」を押します。

すると、下の画像のとおり、一つのトピックス内に改行されてペーストされます。行ごとに1つのトピックスが作られるわけではありません。元のテキストが改行されていても、「OmniOutliner 4」では1つのトピックスとして扱われるということです。

この結果は、Evernoteでもテキストエディタ(「mi」、「MarsEdit」「Simplenote」で確認)でも同じです。
実は、「OmniOutliner」と同じアウトライナーの「WorkFlowy」では、こういった場合、行ごとに1つのトピックスが作られます。さらに、親と子の階層が保たれます。

私は、「OmniOutliner 4」を使い始める前に「WorkFlowy」を使っていましたので、すこし混乱しました。
ちなみに、「OmniOutliner 4」でペースト元のテキストの改行ごとにトピックスを作りたい場合は、「OmniOutliner 4」のトピックス内のテキストを分割するという方法があります。
トピックスの分割したい(新たなトピックを作りたい)文字の前にカーソルを持っていき、「Control+Enter」を押せば、その文字を先頭に新たなトピックスが作られます。
また、ペーストするとき、次に紹介する方法ですと、元のテキストの改行ごとにトピックスが作られます。
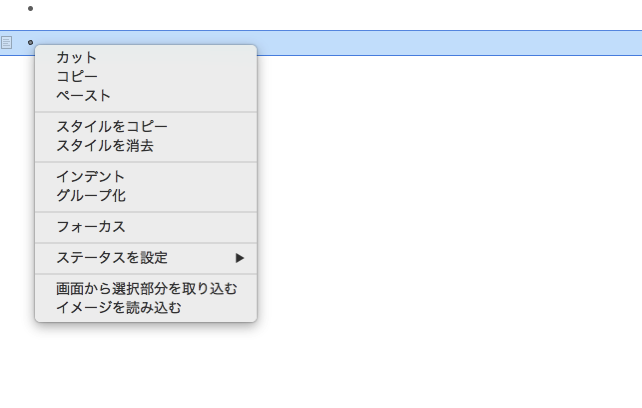
② トピックス(行)全体を選択した上でペーストする場合
次に下の画像のとおり、トピックス全体、すなわち行全体を選択してペーストするとどうなるでしょうか。ちなみに行全体を選択する場合のショートカットキーは「command+Enter」です。

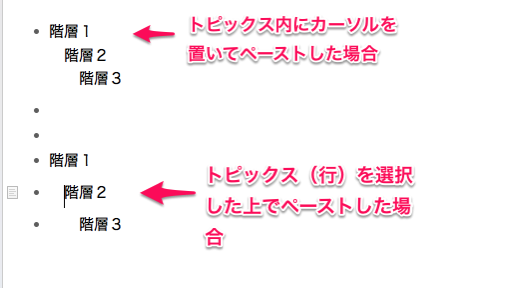
この場合は、次の画像の下の方をご覧のとおり、元のテキストの1行が1つのトピックスとしてペーストされます。ただし、この場合は、親と子の階層化がされているわけではありません。単に階層2以下は行頭にスペースがあるだけです。
また、画像の上の方は、前述したトピックス内にカーソルを置いてペーストした結果です。(トピックス内で改行されます)

(2) iPhone(iPad)の場合
iPhone(iPad)の場合も前述したパソコンの場合と同じ挙動をします。
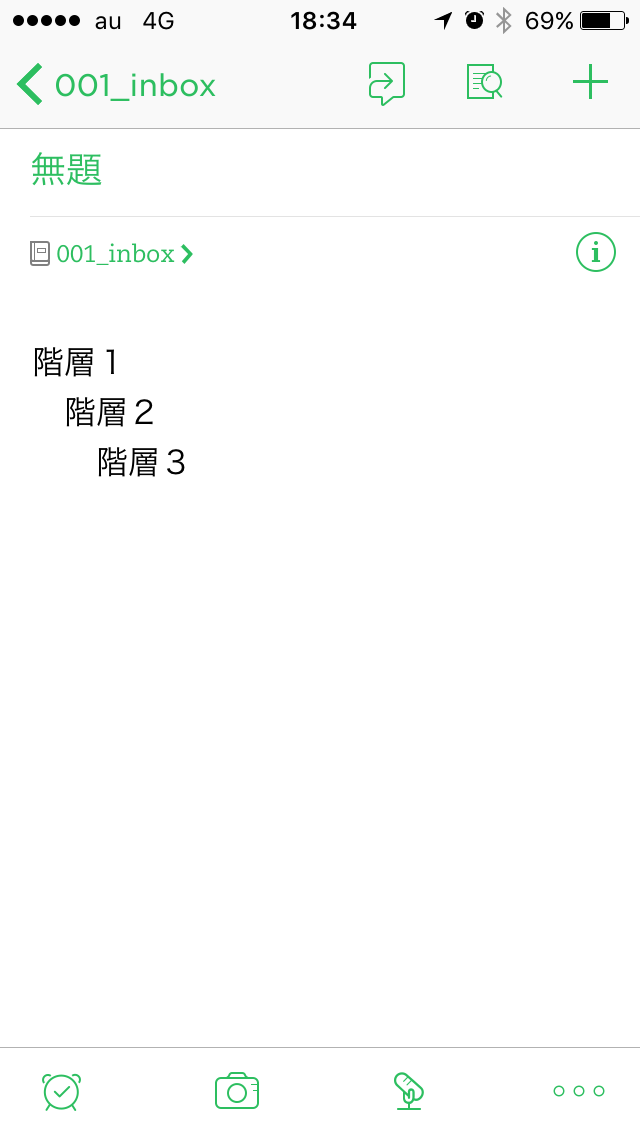
例えば、次の画像のように、階層ごとに改行かつ頭下げがされているテキストが「Evernote」にあるとします。これをコピーしてiPhone(iPad)の「OmniOutliner 2」にペーストします。

すると、パソコンと同様、ペーストの仕方によりペースト後の表示が変わってきます。
① トピックス内にカーソルを置いてペーストする場合
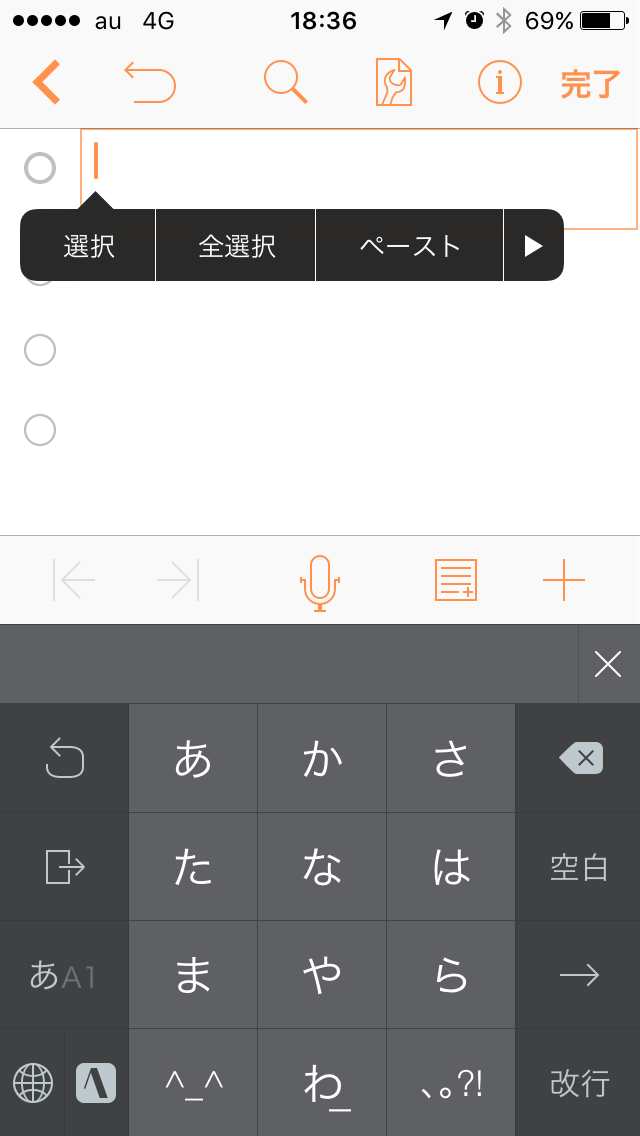
下の画像のとおり、「OmniOutliner 2」のトピックス内にカーソルを置いた上で、長押ししてペーストをクリックします。

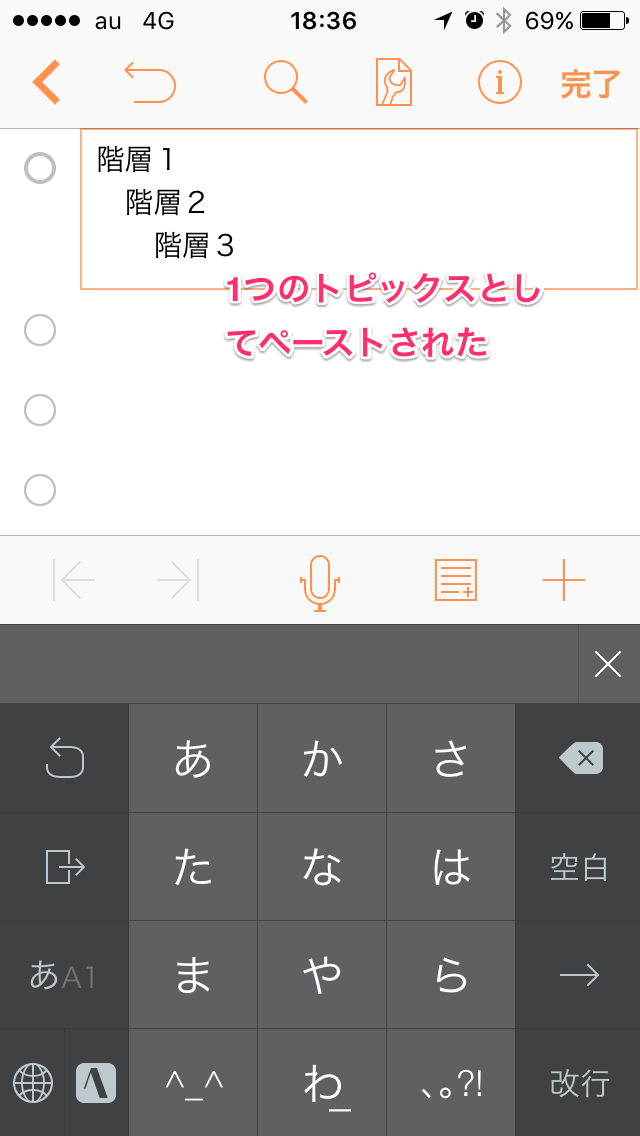
すると、パソコンと同様、一つのトピックス内に改行されてペーストされます。行ごとに1つのトピックスが作られるわけではありません。元のテキストが改行されていても、「OmniOutliner 2」では1つのトピックスとして扱われるということです。これはiPhone(iPad)もパソコンも同様です。

② トピックス(行)全体を選択した上でペーストする場合
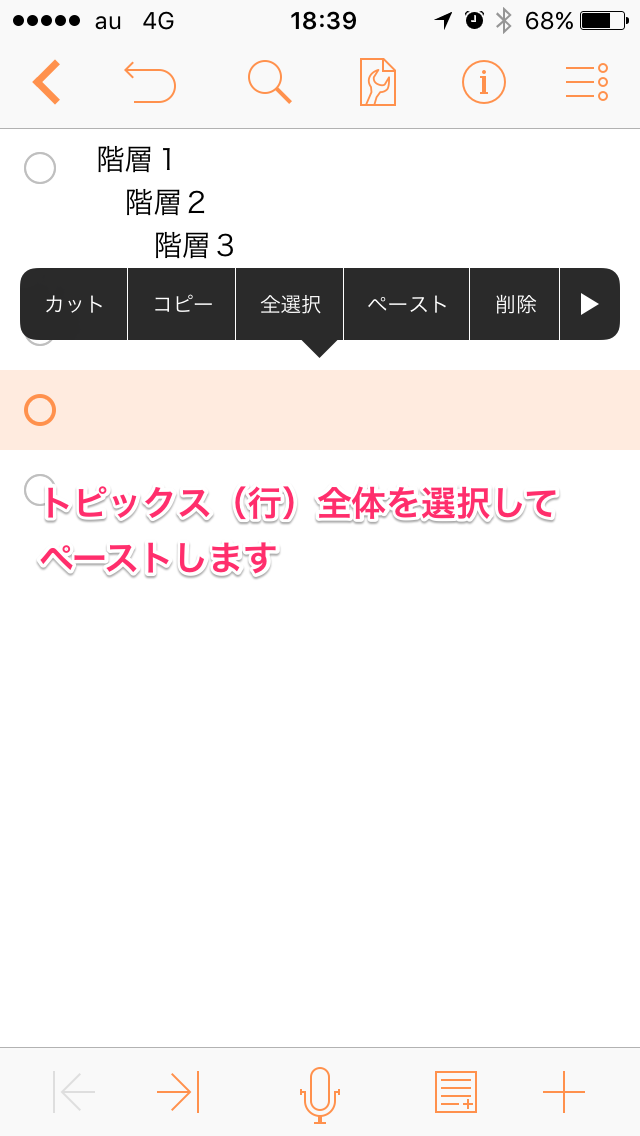
次に下の画像のとおり、トピックス全体、すなわち行全体を選択してペーストするとどうなるでしょうか。

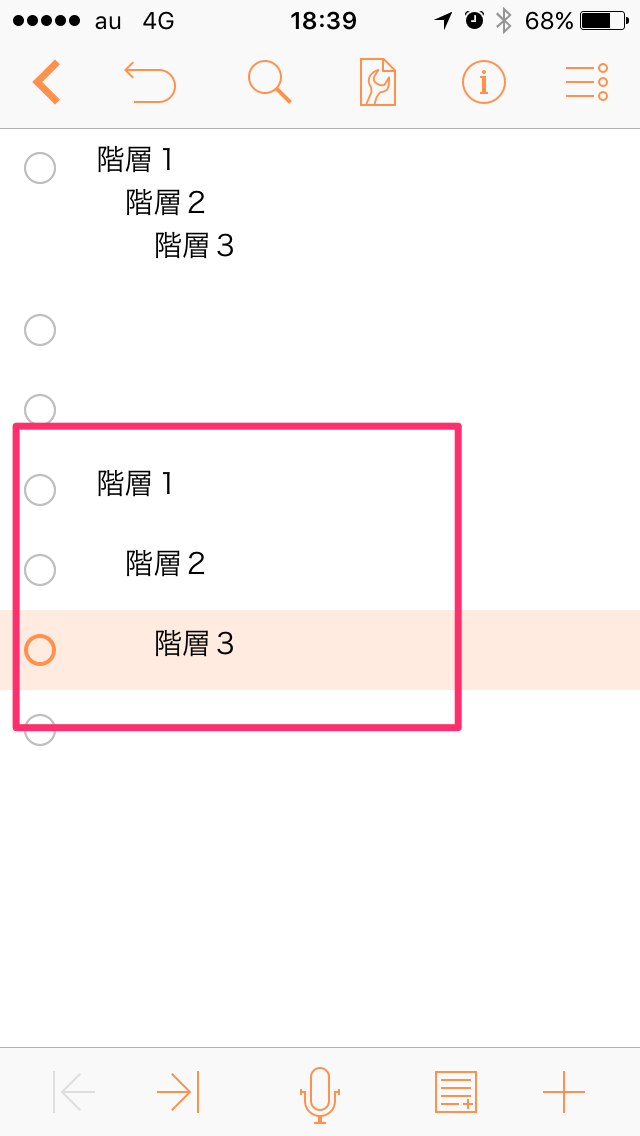
この場合もパソコンと同じ挙動をします。次の画像の下の方をご覧のとおり、元のテキストの1行が1つのトピックスとしてペーストされます。親と子の階層化もされていません。単に階層2以下は行頭にスペースがあるだけです。パソコンの場合と同じです。
また、画像の上の方は、前述したトピックス内にカーソルを置いてペーストした結果です。(トピックス内で改行されます)

このように、「OmniOutliner」のインポートにおいては、パソコンもiPhone(iPad)も同様の挙動となりました。
では、次にエクスポートの場合を見てみましょう。
2.「OmniOutliner」のエクスポートの基本
「OmniOutliner」で書かれたテキスト、とくに階層のあるテキストを「Evernote」や「MarsEdit」などの他のアプリケーションにペーストした場合はどうなるのか。こちらも試してみましたので、結果を整理します。
⑴ パソコン(Mac)の場合
「OmniOutliner 4」では、「OmniOutliner 4」のテキストをコピーして他のアプリケーションにペーストしたとき(エクスポート)の行頭のスペースなど、環境設定でいろいろ設定できます。
まずは、デフォルトの設定でどうなるか見てみましょう。ちなみに、「環境設定」ではペーストではなく「書き出し」という表現になっています。
① デフォルトの設定での書き出し(エクスポート)の挙動
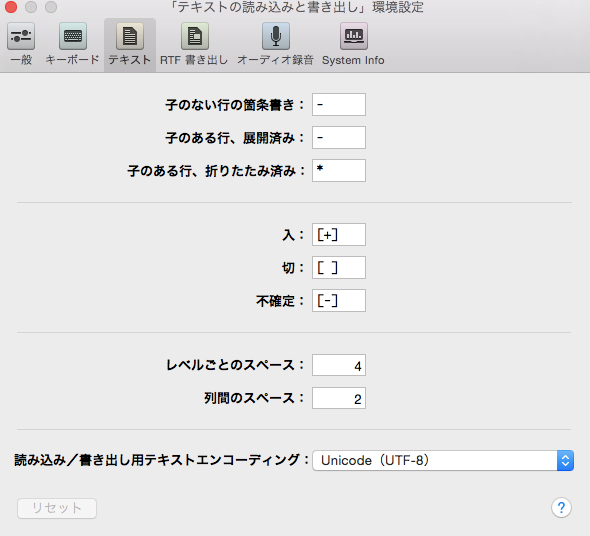
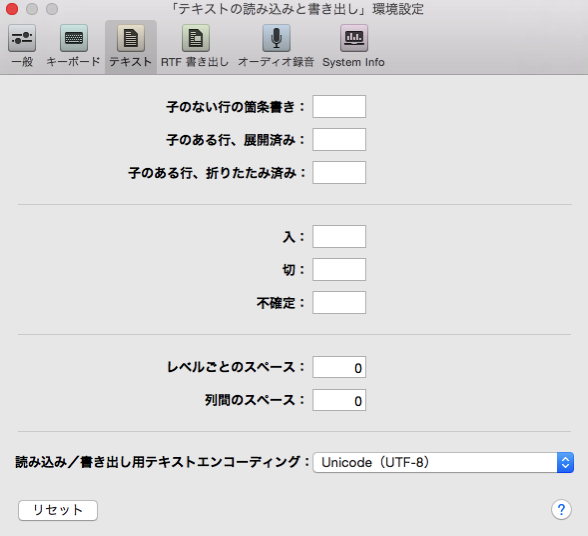
デフォルトの設定は以下の画像のとおりになっています。「環境設定」→「テキストの読み込みと書き出し」の「テキスト」をクリックすれば確認することができます。

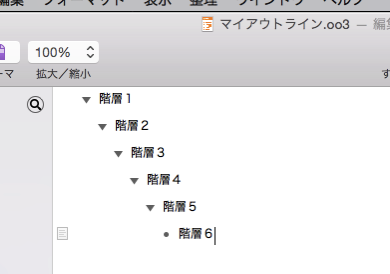
では、例えば、次のように「OmniOutliner 4」で階層化されたテキストがあるとします。

これをコピーして「MarsEdit」にペーストしてみましょう。
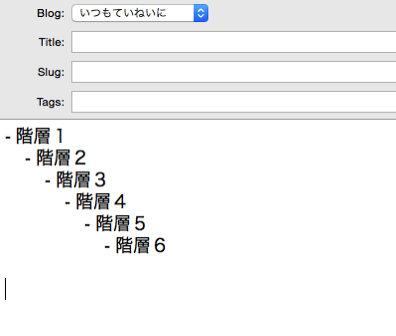
すると、行の前に「−」のマークがつき、階層ごとに行頭が下がっています。これは、「MarsEdit」だけではなく、「Evernote」やテキストエディタ(「mi」「Simplenote」で確認)でも同じです。

実は、この「−」をなくしたり、別のマークにしたり、また、行頭のスペースを少なくしたり多くしたりなど、「環境設定」で設定ができます。
② 書き出し(エクスポート)の設定
書き出し(エクスポート)の設定方法は「環境設定」→「テキストの読み込みと書き出し」の「テキスト」をクリックしてください。ここで設定できます。
次の画像はデフォルトの設定です。

項目別の解説は以下のとおりです。
- 子のない行の箇条書き:子トピックがない場合の行頭に表示されるマークの設定です。
- 子のある行、展開済み:子トピックがあり、かつ、それを展開(表示)させている場合のマークの設定です。
- 子のある行、折りたたみ済み:子トピックがあり、かつ、それを折りたたんでいる(表示させていない)場合のマークの設定です。
- 入:チェックボックスでチェックが入っている場合に表示されるマークの設定です。
- 切:チェックボックスでチェックが入っていない場合に表示されるマークの設定です。
- 不確定:子トピックの中でチェックボックスにチェックがあるトピックとないトピックはある場合の親トピックで表示されるマークの設定です。
- レベルごとのスペース:行頭のスペースの半角数の設定です。ただし、ここの数字に関わらず1行目は半角2マスあきますが、「0」にすると1行目も0(行頭のスペースなし)になります。また、例えば「2」とすると、前の行のスペースの数に加え、半角2マス分、行頭にスペースができます。
- 行間のスペース:行間のスペース、そのままの意味です。ただ、100までしか設定できませんし、数値を変えてもあまり変化が見られません。
⑵ iPhone(iPad)の場合
iPhone(iPad)の「OmniOutliner 2」場合は、前述したパソコン版のように詳細な設定はできません。
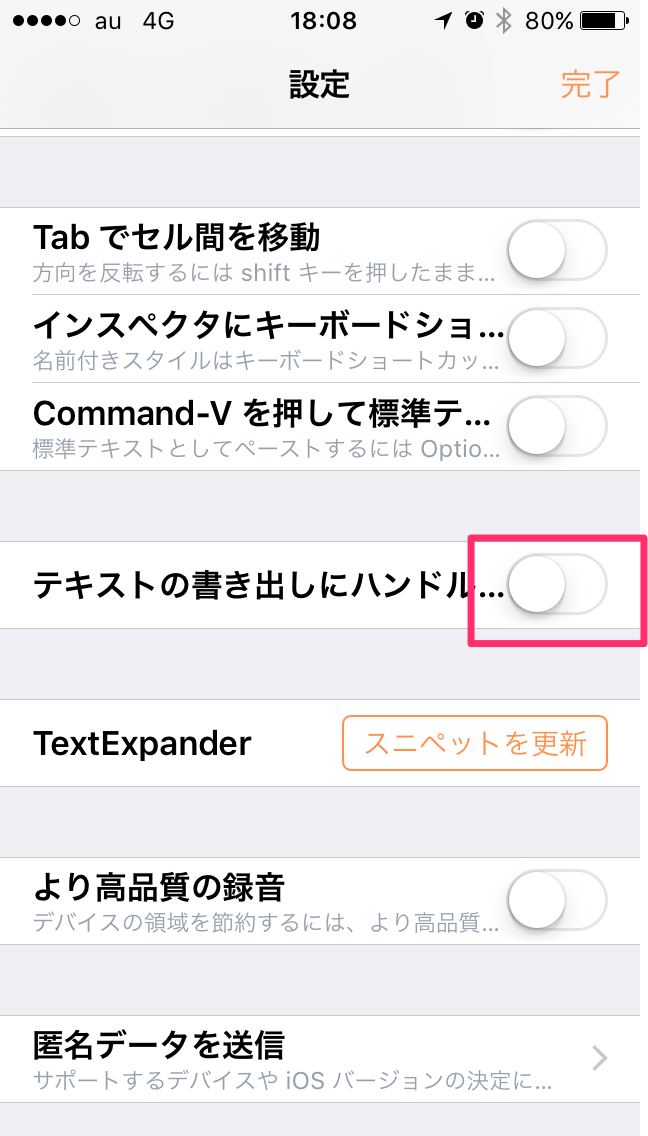
設定内容は「テキストの書き出しにハンドルを含める」をオンにするかオフにするかの2つです。2つの挙動を実際にみてみましょう。
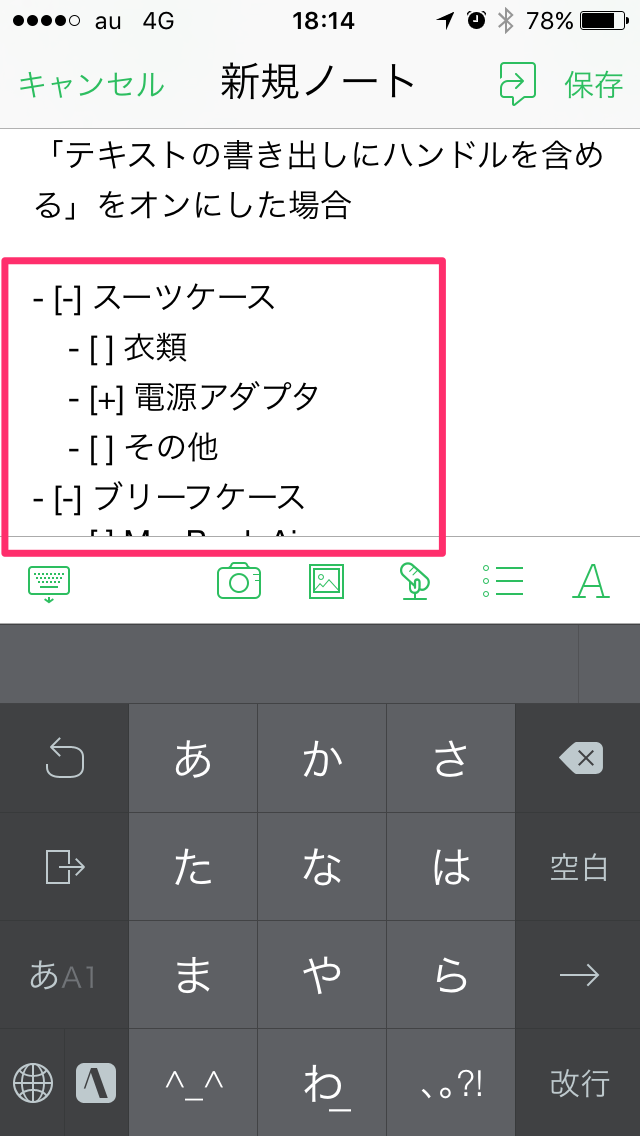
①「テキストの書き出しにハンドルを含める」をオンにした場合
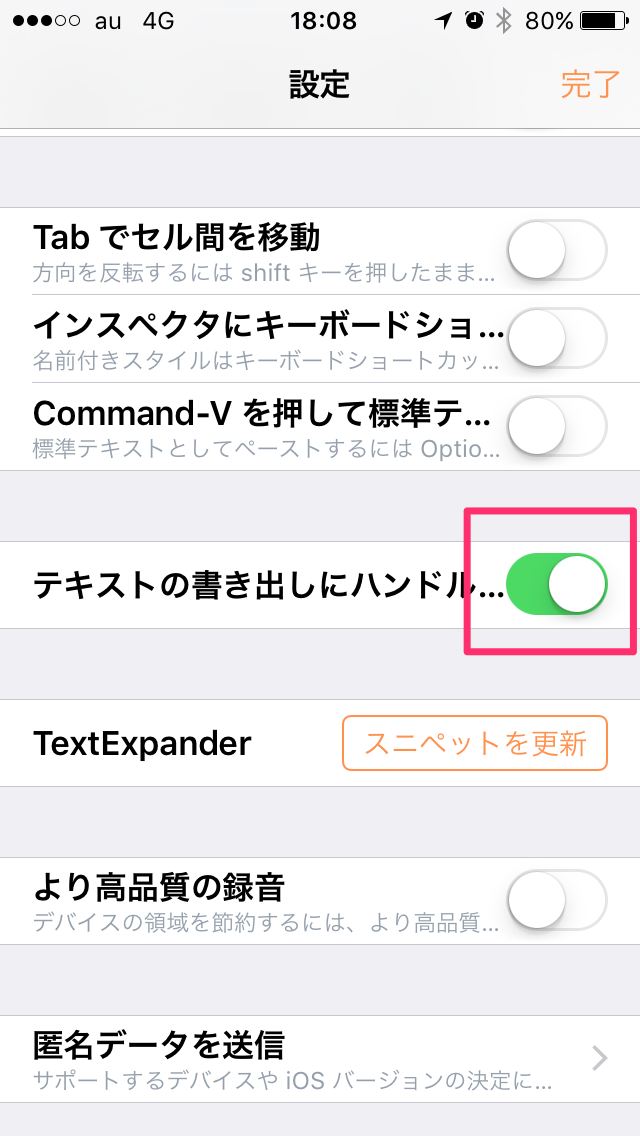
設定画面を開き「「テキストの書き出しにハンドルを含める」をオンにします。

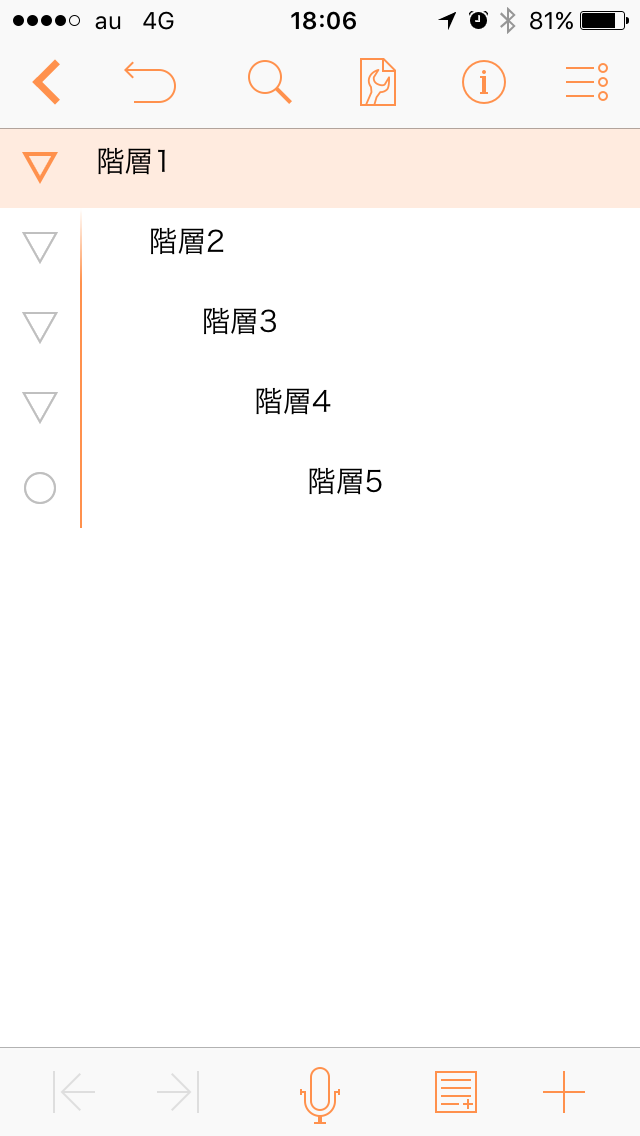
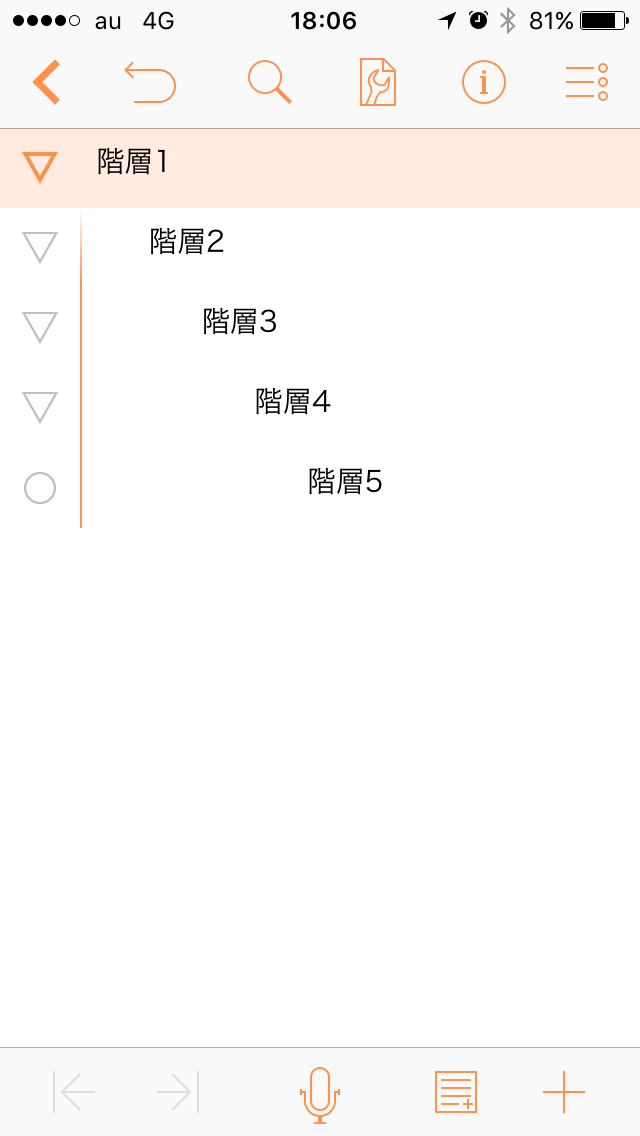
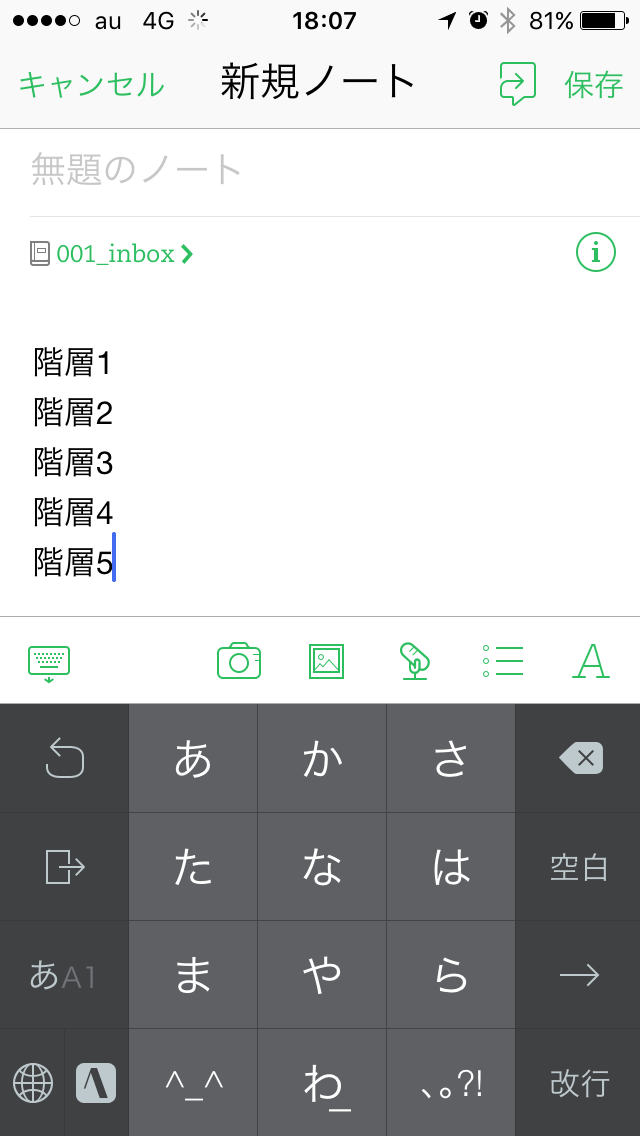
iPhone(iPad)の「OmniOutliner 2」で次のテキストがあるとします。これを「Evernote」にペーストしてみます。

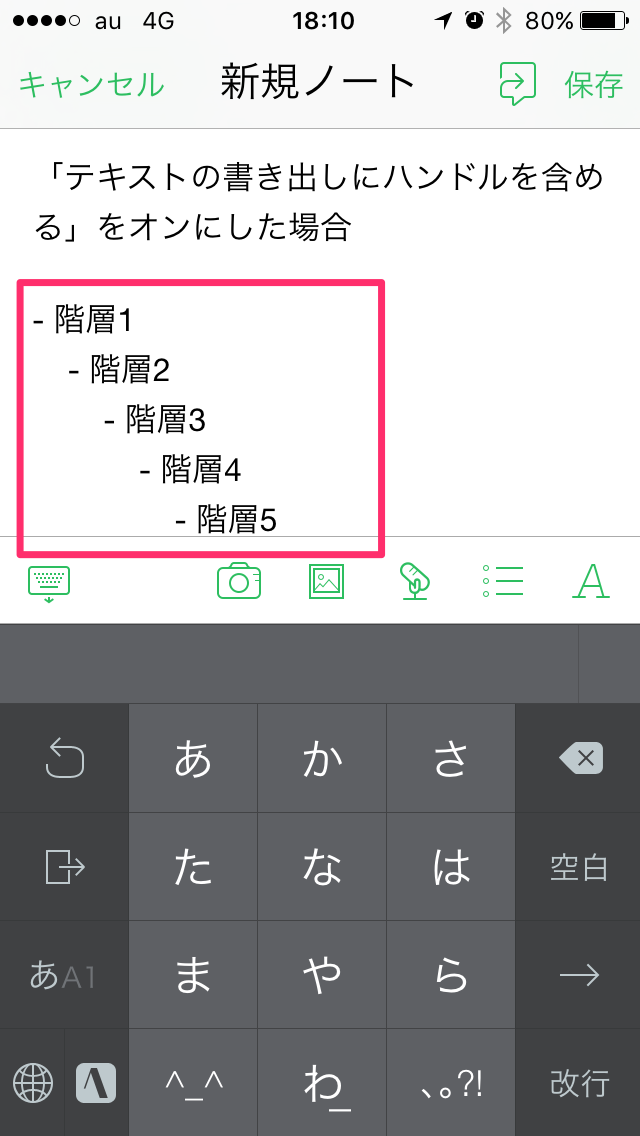
すると、以下の画面のとおり階層は維持され、行頭に ー がつきます。

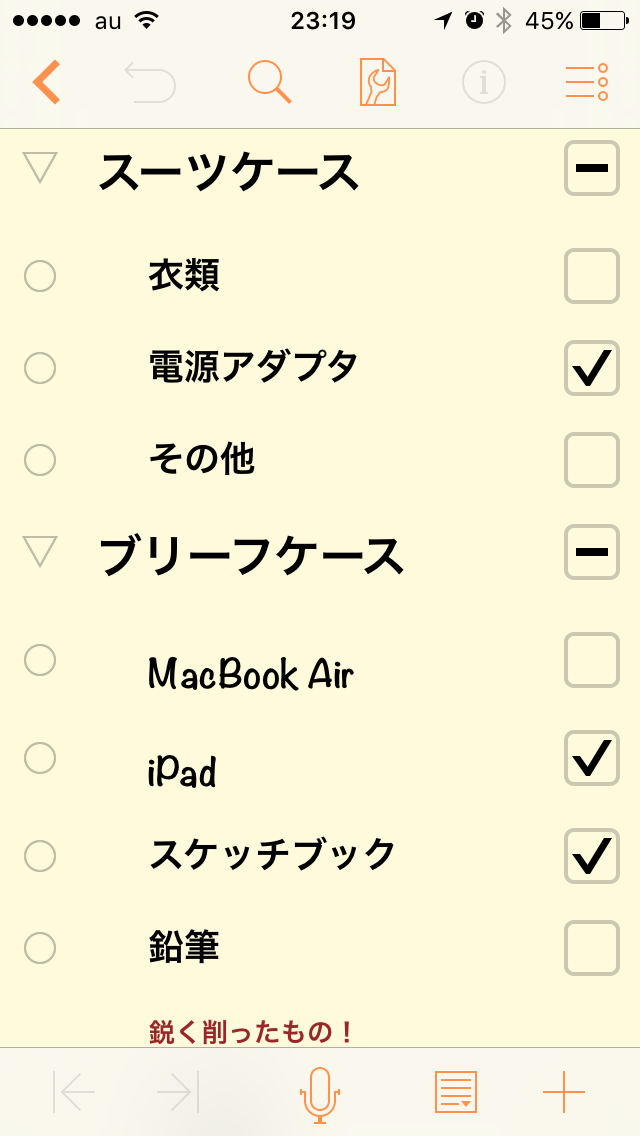
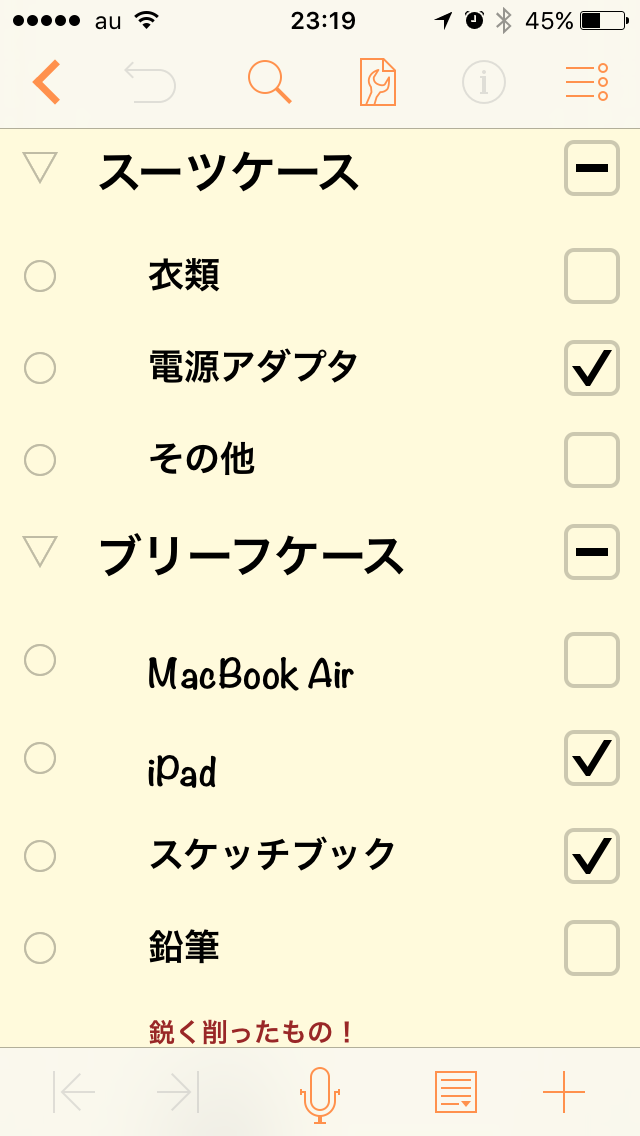
次に「OmniOutliner 2」でチェックリストのあるテキストの場合はどうなるでしょうか。例えば、次のようなチェックリストがあるとします。

これを「Evernote」にペーストしてみます。
この場合も、次の画像のとおり、行頭に ー がつき、チェックボックスのチェックの有無によってマークがつきます。チェックがある場合は[+]、ない場合は[]、子トピックに混在する場合の親トピックは[ー]です。

②「テキストの書き出しにハンドルを含める」をオフにした場合
今度は、「「テキストの書き出しにハンドルを含める」をオフにした場合です。

同じようにiPhone(iPad)の「OmniOutliner 2」にある次のテキストを「Evernote」にペーストします。

すると、以下の画面のとおり階層が解除され、ベタ打ちのようになります。行頭には何もマークはついていません。

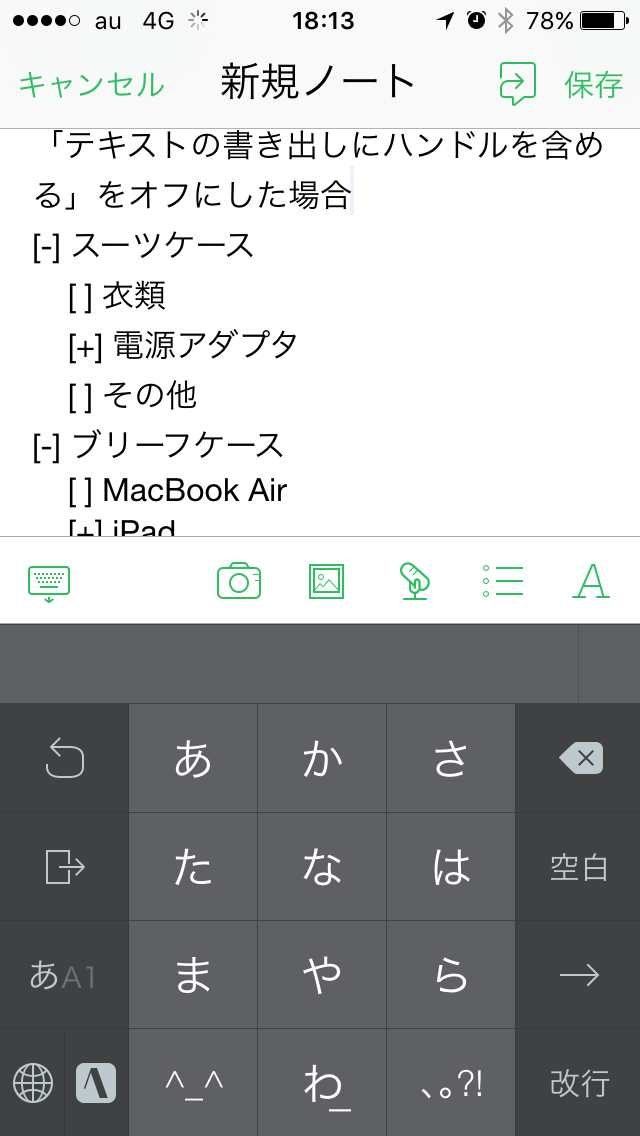
チェックリストの場合はどうでしょうか。次の画像のとおり「OmniOutliner 2」のチェックリストを「Evernote」にペーストしてみます。

すると、以下のとおりチェックリストのマーク([+][ ][ー])はありますが、行頭のー はなくなります。

要するに「OmniOutliner」のチェックリストのトピックスをペーストする場合、パソコンとは違い、行頭に表示されるマークを消すことはできない、ということになります。
3. ブログの下書きとしての設定
私は、「OmniOutliner」で書いたテキストを他にペーストする必要があるときは、ブログを執筆しているときがほとんどです。
パソコンであれば、「OmniOutliner 4」から「MarsEdit」へ、iPhoneやiPad miniであれば、「OmniOutliner 2」から「PressSync」へペーストすることが多いです。
そのときの設定は、パソコンの場合は、次のとおりにしています。

ブログの記事では、行頭にスペースを設けていないので、ペーストしたときに、階層ごとに行頭にスペースがあると、消すのが手間なのです。
ですので、iPhone(iPad mini)の設定も「テキストの書き出しにハンドルを含める」をオフにしています。
ただ、こういう設定だとベタうちのようにペーストされるので、せっかく作った階層がわからなくなります。
ですので、ペーストする前に、階層(見出し)の区切りとして前の行に空白行を作ったり、見出しに番号をつけたり、と工夫をしています。こうしておけば、ペースト後に、文章を整えるときに、見出しの場所がわかるので楽です。
4. おわりに
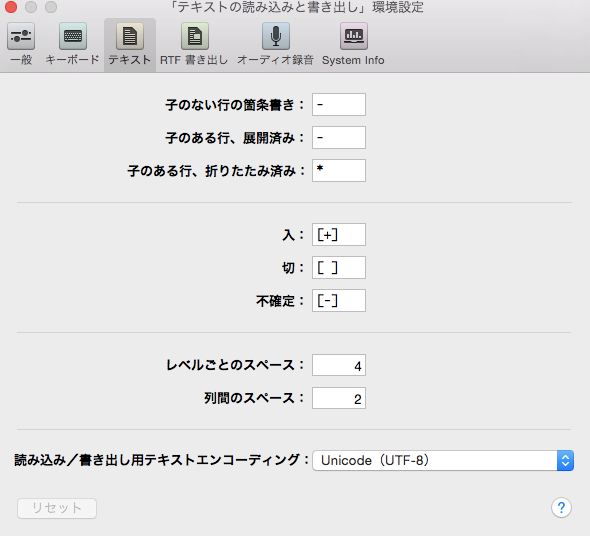
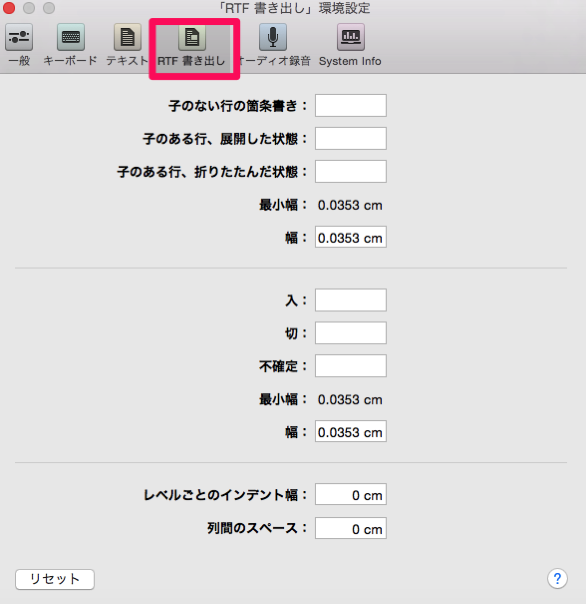
今回はテキスト形式の話ですが、リッチテキストも同じように環境設定で以下のとおり設定ができます。

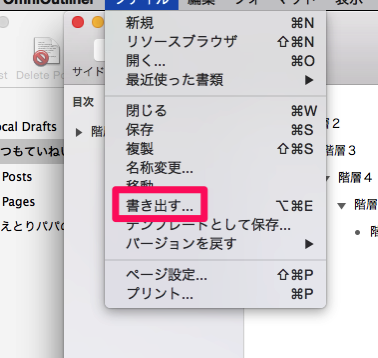
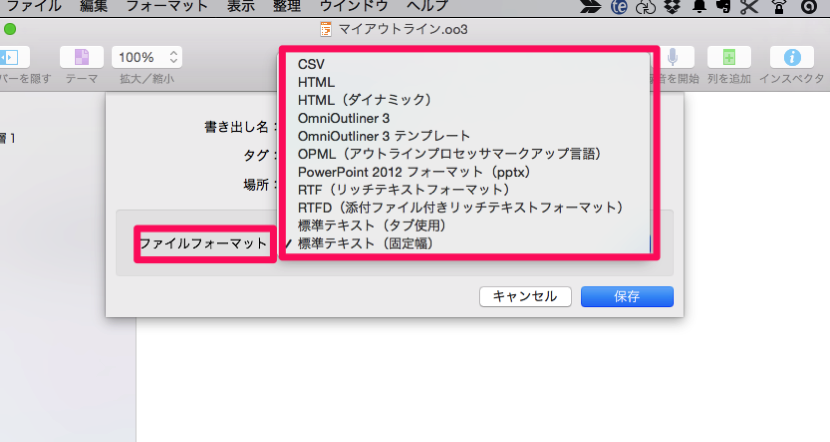
また、「OmniOutliner 4」は「ファイル」→「書き出す」をクリックし、「ファイルフォーマット」を選択すると、テキスト形式やリッチテキスト以外にもさまざまなフォーマットで書き出すことができます。


まだまだ奥が深い「OmniOutliner」ですが、ブログを書く際に実用的な機能について今後もご紹介できればと思います。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。