WebページのタイトルとURLをWorkFlowy に簡単に保存する方法を紹介します。
パソコンとスマホ(iPhone)の場合に分けて紹介します。
ちなみに、私は、保存しておきたいWebページがあると、基本的には「Pocket」に保存します。ただ、そのWebページを見て、何か行動を起こす必要がある内容はWorkFlowyへも保存します。
というのは、WorkFlowyにはタスク(期限の決まっていないもののみ)を保存しているからです。
1. パソコンのWebページのタイトルとURLをWorkFlowyに保存する方法
次の3つの方法は、パソコンの「Google Chrome」を使った場合です。
(1) Clip to WorkFlowy【URLはnote/手動】
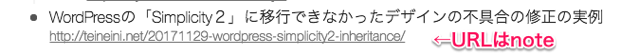
a. WorkFlowyでの保存結果
まず、先にWorkFlowyで保存される状態ですが、以下の画像のとおり、Webページのタイトルがトピックに保存され、そのトピックのnoteにURLが保存されます。
詳細は後述しますが、保存したいWorkFlowyのトピックに手動でペーストする必要があります。

b. 設定方法
「Clip to WorkFlowy」は、「Google Chrome」の拡張機能です。
よって、以下の「Chromeウェブストア」の「Clip to WorkFlowy」にアクセスし、拡張機能の追加を行います。
Clip to WorkFlowy – Chrome ウェブストア
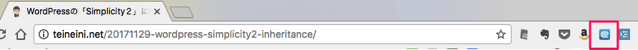
検索バーの横に以下の画像のアイコンが追加されます。

これが「Clip to WorkFlowy」のアイコンですので、表示されれば設定は完了です。
c. 使用方法
保存したいWebページを表示させ、拡張機能として登録した「Clip to WorkFlowy」のアイコンをクリックします。

すると、一見、何も起きませんが、クリップボードにコピーされていますので、WorkFlowyの保存したいトピックでペーストすると、前述のとおり、タイトルがトピックに、URLがそのトピックのnoteに保存されます。
なお、「Clip to WorkFlowy」は、以下のサイトを参考にさせていただきました。
WorkFlowyへ簡単にURLをクリップできるClip to WorkFlowyがいい感じ | 1UP Letters
(2) WorkFlowy Clipper【URLはトピック/自動】
a. WorkFlowyでの保存結果
まず、先にWorkFlowyで保存される状態ですが、以下の画像のとおり、Webページのタイトルがトピックに保存され、そのトピックのnoteにURLが保存されます。これは前述の「Clip to WorkFlowy」と同じです。

保存結果は、「Clip to WorkFlowy」と同じですが、後述するとおり、「WorkFlowy Clipper」は、「Clip to WorkFlowy」のときのように自分でペーストする必要はありません。あらかじめ指定したトピックの下位トピックに、自動で保存してくれます。
b. 設定方法
「WorkFlowy Clipper」は、GoogleChromeの拡張機能です。
よって、以下の「Chromeウェブストア」の「WorkFlowy Clipper」にアクセスします。
WorkFlowy Clipper – Chrome ウェブストア
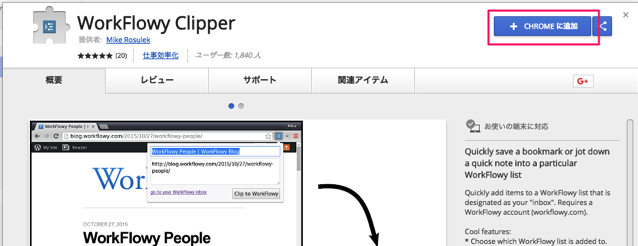
下の画像のとおり「Chromeに追加」をクリックし、拡張機能の追加をします。

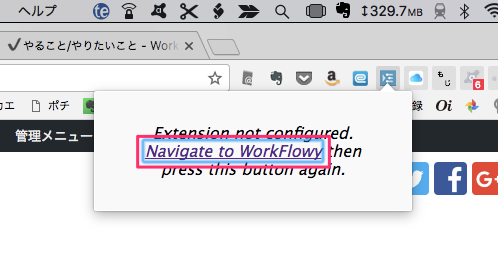
そうすると、検索バーに下の画像のアイコンが表示されるため、URLとタイトルを保存したいトピックを最上位にしておき、その状態で「WorkFlowy Clipper」のアイコンをクリックします。すると以下の画像になるので「Navigate to WorkFlowy」をクリックします。この最上位にしたトピックが保存先となります。

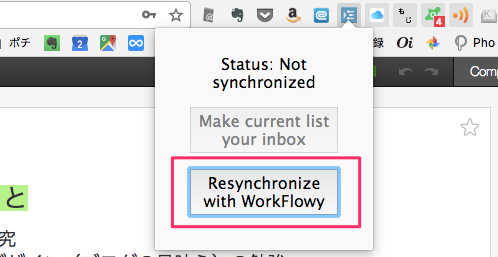
次に以下の画像になるので、「ReSynchoronize with WorkFlowy」をクリックします。

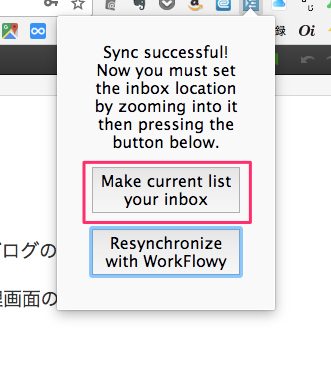
次に以下の画像のとおり「Make current list your inbox」をクリックします。

すると以下の画像になり完了です。

c. 使用方法
保存したいWebページを表示させ、検索バーの横にある「WorkFlowy Clipper」のアイコンをクリックします。
次に以下の画像になるので「Clip to WorkFlowy」をクリックします。

すると、さきほど保存先に指定したトピックの下位(複数トピックがある場合は、一番下)に自動で保存されます。
保存は、前述のとおり、以下の画像のように保存されます。

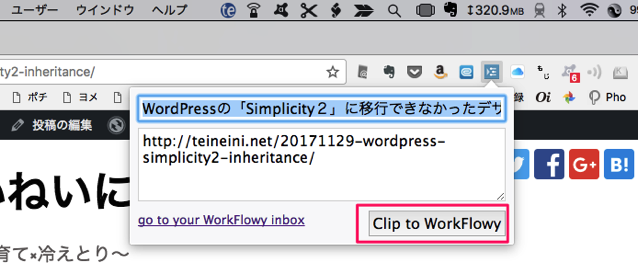
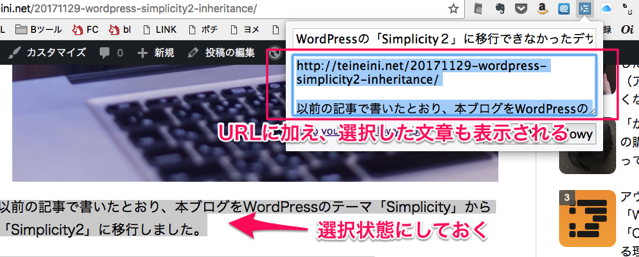
ちなみに、保存したいWebページで文章を選択し「Clip to WorkFlowy」のアイコンをクリックすると、以下の画像のとおり、URLに加え、選択した文章が表示され、これがそのままトピックのnoteにURLとともに保存されます。

なお、ここのスペースに任意にテキストを入力したり、タイトルを変えることもでき、それがそのままWorkFlowyに保存されます。
なお、「WorkFlowy Clipper」は、以下のサイトを参考にさせていただきました。
WorkFlowy Clipperで気になる記事の気になる部分を簡単にWorkFlowyに送れる
(3) 「Keyconfig」を活用【URLはトピック/手動】
上記2つの方法は、どちらもURLがnoteに保存されます。
noteではなくトピックに保存する機能はないのかと思い、探してみましたが、探せませんでした。
ただ、「Keyconfig」という、キーボードのみで複雑な動作を可能にする拡張機能を使えば可能です。
現在、「Keyconfig」はchromeウエブストアから削除されています。(2018/06/13現在)
a. WorkFlowyでの保存結果
前述のとおり、Webページのタイトルがトピック、そのトピックの下位のトピックにURLを保存できます。
b. 設定方法
Keyconfig – Chrome ウェブストアから「Keyconfig」を拡張機能として追加します。(現在、「Keyconfig」はchromeウエブストアから削除されています。(2018/06/13現在))
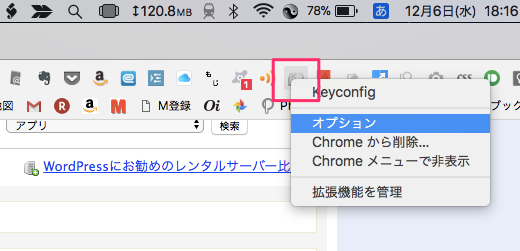
次に下の画像のとおり、検索バーの右にアイコンが表示されたと思いますので、右クリックから「オプション」をクリックします。

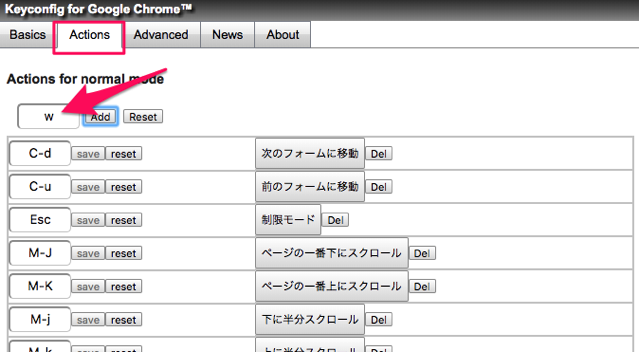
設定画面になりますので「Actions」タブを開き、下の画像の矢印のところに、今から設定する機能を呼び出すショートカットキーを入力します。私は「w」を設定しました。入力したら「add」を押します。

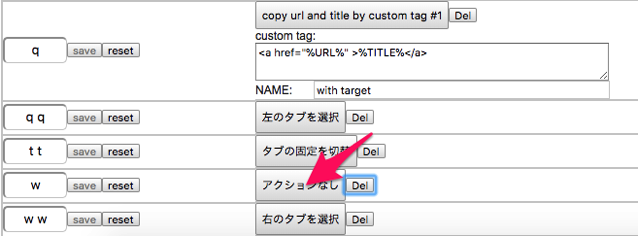
するとあらかじめ登録されている一覧の中に登録されますので、そこから今登録したものを探し、下の画像のとおり「アクションなし」を押します。

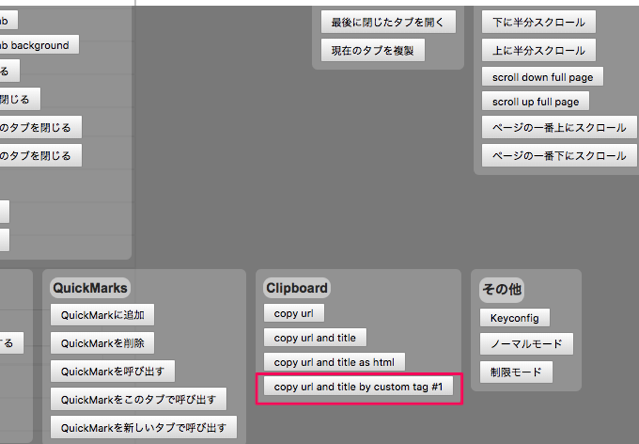
すると、下の画像のとおり、さまざまなアクションのメニューが表示されますので、「copy url & title by custom tag#1」をクリックします。

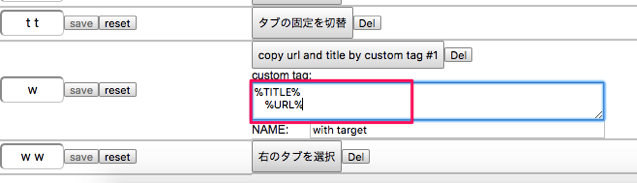
次に以下の画像のとおり、コードを書き換えます。

以上で、設定は完了です。
ちなみに「Keyconfig」の使い方は、以下のサイトがわかりやすいです。
[拡張機能]Chrome の神ツール「Keyconfig」! ブックマークレットがショートカットで起動! | ヨッセンス
c. 使用方法
保存したいWebページで、前項で指定したショートカットキーを押します。先の例で言えば「w」を押します。
あとは、WorkFlowyの保存したいトピックでペーストするだけです。
2. iPhoneのWebページのタイトルとURLをWorkFlowyに保存する方法
iPhoneでWebページのURLをWorkFlowyに保存する方法を5つ紹介します。以下の5つの方法は、すべてiPhoneのSafariを使った場合で解説しています。詳細は後述しますが、(1)〜(3)は「MemoFlowy」、(4)は「WorkFlow」(WorkFlowyではありません)、(4)と(5)は、「WorkFlow」と「HandyFlowy」が必要になります。
また、(1) と(2) は名称が同じですが、後述のとおり、機能が少し異なります。
(1) ClipFlowy【URLはトピック/自動】
a. WorkFlowyでの保存結果
まず先にWorkFlowyに保存される状態ですが、以下の画像のとおり、Webページのタイトルがトピックに保存され、そのトピックの下位のトピックにURLが保存されます。

b. 設定方法
前述のとおり「MemoFlowy」が必要になります。
MemoFlowyとは、WorkFlowyにメモを保存する機能に特化したアプリです。
無料ですので、ない場合はインストールしておきましょう。
設定は、次のサイトのとおりですが、簡単に解説すると、何か適当なページをSafariでブックマーク(お気に入り登録)し、その後、そのブックマークの編集画面を開き、アドレス部分を消し、次のコードを入力します。
これでブックマークレット「ClipFlowy」が完成です。
javascript:s=document.title+"\n "+location.href;location="memoflowy://create2send?x-success="+encodeURIComponent(location.href)+"&text="+encodeURIComponent(s);
MemoFlowyのURLスキームがWorkFlowyを変貌させる – W&R : Jazzと読書の日々
c. 使用方法
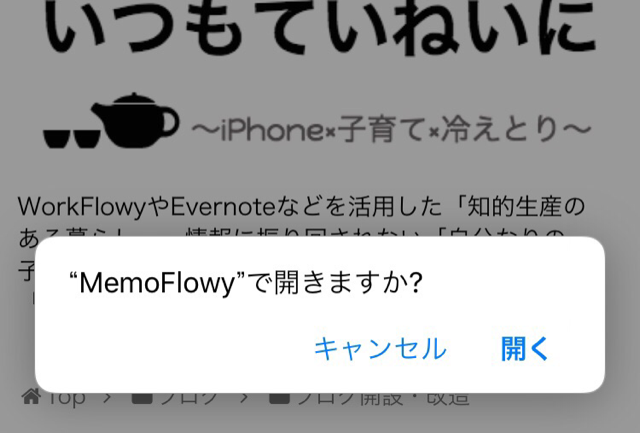
保存したいWebページを開き、前項で設定したブックマークレットを発動すると「MemoFlowyで開きますか」と聞いてきます。

「開く」をタップすると、一瞬、MemoFlowyが起動し、自動で、Safariに戻ってきます。
その結果、自動で、MemoFlowyのinboxに設定したトピックに前述のとおりWebページのタイトルがトピックに、そのトピックの下位のトピックにURLが保存されています。
MemoFlowyのinbox設定については、ご存知ない場合は、以下のサイトがわかりやすいので参照してください。
MemoFlowyから開いて使うWorkFlowyのInbox機能を使ってみる | Sumirexxx
(2) ClipFlowy【URLと200文字抜粋はnote/手動】
a. WorkFlowyでの保存結果
まず、先にWorkFlowyで保存される状態ですが、ブックマークレットを発動させると自動で保存されるわけではなく、ブックマークレット発動後、該当のトピックにペーストすると、以下の画像のとおり、Webページのタイトルがトピックに保存され、そのトピックのnoteにURLが保存されます。
あわせてnoteには、最初の200文字が抜粋され保存されます。

b. 設定方法
このブックマークレットもMemoFlowyが必要です。
設定は、以下のサイトのとおりですが、簡単に解説すると、何か適当なページをSafariでブックマーク(お気に入り登録)し、その後、そのブックマークの編集画面を開き、アドレス部分を消し、次のコードを入力します。
javascript:(function(){text=getSelection().toString();if(!text){p=document.getElementsByTagName("p");for(k in p) text+=p[k].innerText+"\n";}text=text.replace(/undefined/g,"").substr(0,200)+"...";location="memoflowy://create2inbox?text="+encodeURIComponent("<opml><body><outline text=\""+Encode(document.title)+"\" _note=\""+location.href+" "+Encode(text)+"\"></outline></body></opml>");function Encode(s){return s.replace(/&/g,"&").replace(/"/g,""").replace(/</g,"<").replace(/\n/g," ");}})();
WorkFlowyにリンクをクリップするブックマークレット ClipFlowy – W&R : Jazzと読書の日々
これでブックマークレットは完了です。
c. 使用方法
保存したいWebページでブックマークレットを発動すると「MemoFlowyで開きますか」と聞いてきます。

開くをタップすると、MemoFlowyが開きます。
保存したいトピックでペーストすると、前述のとおり、Webページのタイトルがトピックに保存され、そのトピックのnoteにURLと200文字が抜粋され保存されます。
(3) MemoClip【URLと段落抜粋はnote/自動/選択文字の保存可】
a. WorkFlowyでの保存結果
まず、先にWorkFlowyで保存される状態ですが、以下の画像のとおり、Webページのタイトルがトピックに保存され、そのトピックのnoteにURLが保存されます。
あわせてnoteには、最初の段落と、保存した年月日・時間も保存されます。
以下の画像で、最初の段落が保存されていないのは、もとの記事の最初が、アイキャッチの写真だからかもしれません。

例えば、ウィキペディアで「ブックマークレット」というキーワードを検索した結果のページだと、以下のとおり、最初の段落が保存されます。

また、このブックマークレットは、文字を選択すると、最初の段落ではなく、選択した部分が保存されます。
例えば、以下のとおり、最初の段落ではないところを選択して、ブックマークレットを発動します。

すると、以下のとおり、選択された文字がnoteに保存されます。

b. 設定方法
このブックマークレットもMemoFlowyが必要です。
設定は、以下のサイトのとおりですが、簡単に解説すると、何か適当なページをSafariでブックマーク(お気に入り登録)し、その後、そのブックマークの編集画面を開き、アドレス部分を消し、次のコードを入力します。
javascript:url0=url=location.href;day=new Date().toLocaleString();text=getSelection().toString();if(/youtube\.com/.test(url)){url="https://youtube.com/embed/"+url.split("v=") .split("&")[0];}else{if(!text){p=document.getElementsByTagName("p");if(p){i=(/amazon\.co/.test(url))?1:0;text=p[i].innerText;}}}link=document.title+"\n-- Note Start --\n"+url+"\n"+text+"\n("+day+")\n-- Note End --";location="memoflowy://create2send?text="+encodeURIComponent(link)+"&x-success="+encodeURIComponent(url0);
.split("&")[0];}else{if(!text){p=document.getElementsByTagName("p");if(p){i=(/amazon\.co/.test(url))?1:0;text=p[i].innerText;}}}link=document.title+"\n-- Note Start --\n"+url+"\n"+text+"\n("+day+")\n-- Note End --";location="memoflowy://create2send?text="+encodeURIComponent(link)+"&x-success="+encodeURIComponent(url0);
これでブックマークレットは完了です。
WebクリップをWorkFlowyに保存するブックマークレット MemoClip – W&R : Jazzと読書の日々
c. 使用方法
保存したいWebページでブックマークレットを発動すると「MemoFlowyで開きますか」と聞いてきます。

「開く」をタップすると、一瞬、MemoFlowyが起動し、自動でSafariに戻ってきます。
結果、MemoFlowyのinboxに設定したトピックにサイト名、そのnoteに最初の段落と保存年月日・時間が保存されています。
(4) Clip to WorkFlowy【URLはnote/手動】(WorkFlowを使用)
a. WorkFlowyでの保存結果
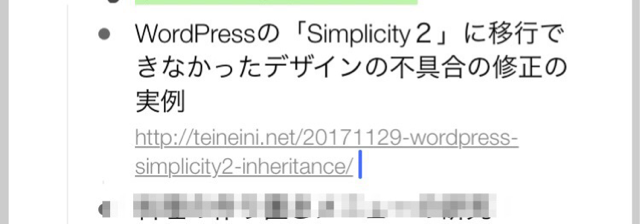
まず、先にWorkFlowyで保存される状態ですが、以下の画像のとおり、Webページのタイトルがトピックに保存され、そのトピックのnoteにURLが保存されます。
後述のとおり、自動ではなく手動でペーストすることになります。

b. 設定方法
この方法は「WorkFlow」が必要になります。 WorkFlowyではなく、WorkFlowです。
設定は、以下のサイトで紹介されている3つ目の方法から「Clip to WorkFlowy」のアイコンをタップするとWorkFlowにメニューが追加されます。
c. 使用方法
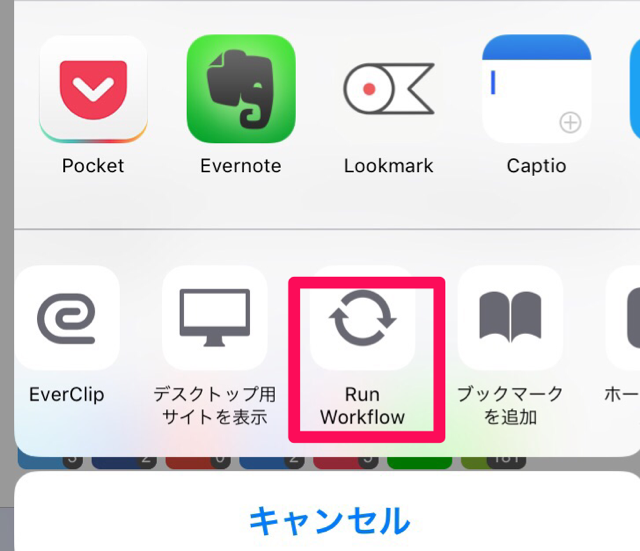
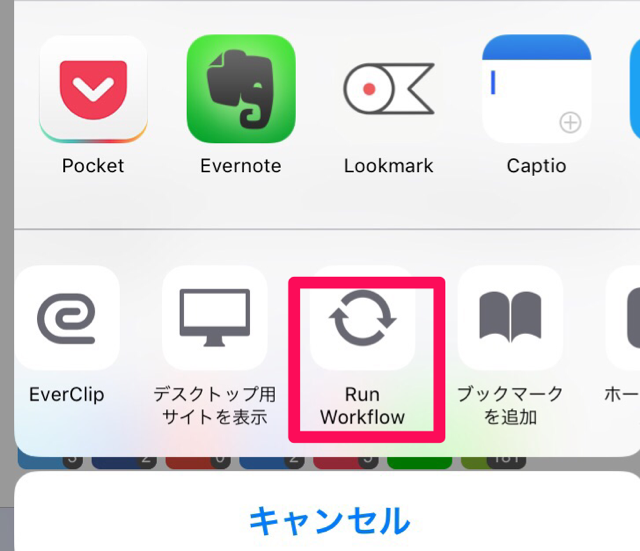
保存したい Webページで下のメニューから「Run WorkFlow」をタップしWorkFlowのメニューを表示させます。

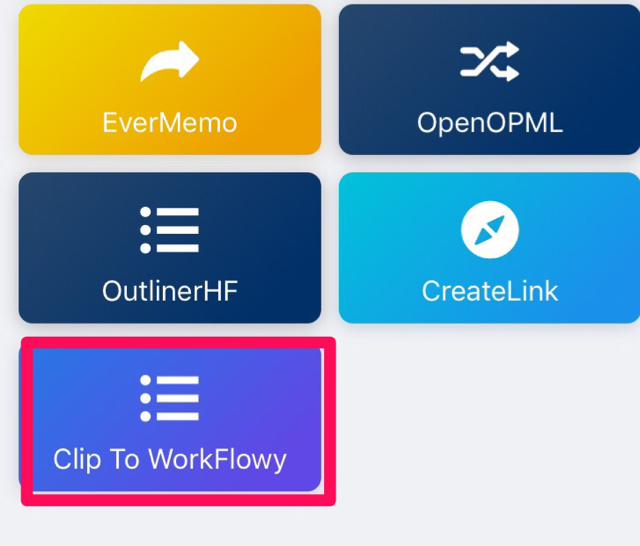
次にメニューから「Clip To WorkFlowy」をタップします。

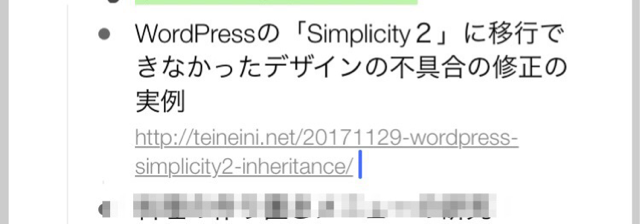
すると、Web上のWorkFlowyの画面になりますので、保存したいトピックにペーストすると、前述のとおりタイトルがトピックに保存され、URLがそのトピックのnoteに保存されます。
ただ、Web上のWorkFlowyの画面ではペーストが上手くできない場合がありますが、そのときは、MemoFlowyやHandyFlowyを起動しトピックにペーストすると上手く保存できます。
(5) Send to HandyFlowy【URLはnote/手動/URLのみも可】(WorkFlowを使用)
a. WorkFlowyでの保存結果
まず、先にWorkFlowyで保存される状態ですが、以下の画像のとおり、Webページのタイトルがトピックに保存され、そのトピックのnoteにURLが保存されます。
後述のとおり、自動ではなく手動でペーストすることになります。

後述するとおり、URLのみを保存することもできます。
b. 設定方法
この方法は「WorkFlow」と「HandyFlowy」が必要になります。
設定は、以下のサイトの手順に沿って行えば問題なくできると思います。
Handyflowyの好きなトピックにタイトル付きURL等を投稿できるWorkflowレシピを作ってみたので紹介します。 | happyChappyBlog
c. 使用方法
保存したい Webページで下のメニューから「Run WorkFlow」をタップし、WorkFlowのメニューを表示させます。

次に表示されたメニューから「Send to HandyFlowy」をタップします。
するとHandyFlowyが起動し、トピックにペーストする必要がありますが、その過程で「memo」か「note」を選ぶ画面が出てきます。「memo」を選択すると、URLのみ保存、Webページのタイトルがトピック、そのトピックのnoteにURLが保存されます。
3. おわりに
こうしてまとめてみると、いろいろな方法があります。
基本的には、私は、URLはnoteではなくトピックに手動で保存したいので、iPhoneでは、まだ、満足いく方法がありません。

ですので、今のところ、自動ではありますが、抜粋はいらないので、前述の「(1) ClipFlowy【URLはトピック/自動】」をよく使っています。
パソコンでも、URLは手動でトピックに保存したいので、基本的には、「Keyconfig」を使うことが多いです。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。