WorkFlowyをブログのネタなどのアイデアの置き場として使っています。
ある程度、ブログの記事としての骨格ができるまでWorkFlowyで追記を繰り返し、その後、Ulyssesに移動させて、文章を書いていきます。

1 WorkFlowyでアイデアを管理する場合の課題
WorkFlowyでアイデアを管理する場合に課題となるのが、画像の扱いです。
よくあるのが、手書きで書いたメモをどうするか。
私は、基本的にアナログのノートやメモ帳をアーカイブとして使うことはないので、手書きで書いたものは画像にしてデータ化して保存します。
ただ、WorkFlowyでは画像を保存できません。
かといって、アイデアの保存場所を分散させたくありません。
では、どうしているか。
2 保存したEvernoteのリンクを取得してWorkFlowyへ
(1)基本的な考え方
手書きのメモは、いったん、Evernoteに保存します。そのとき、共有リンクのURLを取得し、それをWorkFlowyに書いておきます。
そうすれば、WorkFlowyでそのURLをタップすればEvernoteが起動して、すぐに画像を見ることができます。
(2)ショートカットで効率化
ただ、結構手間です。
手書きのメモを写真に撮って、それをEvernoteに保存し、そのノートの共有リンクを取得し、そのURLをWorkFlowyに入力する。
正直、面倒です。
そこで私はAppleのショートカットを使うことにしました。
これで操作が随分楽になりました。
では、そのショートカットの内容を見てみましょう。
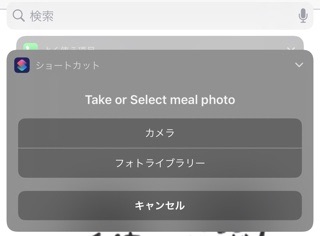
ショートカットを発動します。(画像はヴィジットから発動させたところ)
すると、カメラアプリを起動する「カメラ」、もしくはカメラロールから該当の画像を選択する「フォトライブラリー」のどちらかをタップします。ここではカメラを選択します。

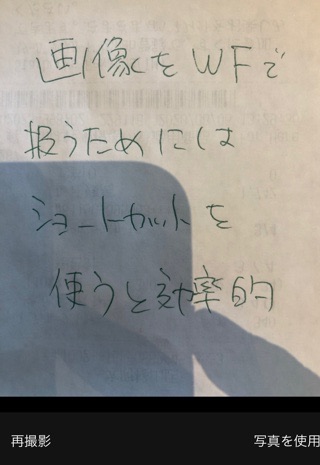
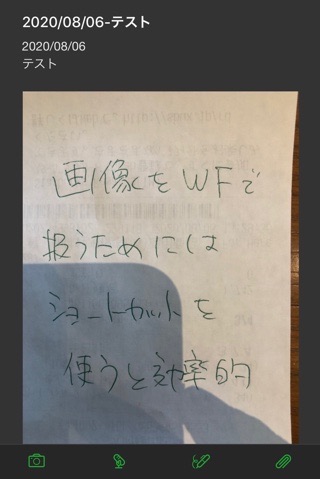
カメラが起動しますので、手書きのメモの写真を撮り、右下の「写真を使用」をタップします。

すると、次の画像の画面が表示されます。これはEvernoteに保存するときのノートタイトルです。真ん中の空欄には任意の文字を入力できます。ここでは「テスト」と入力して完了をタップします。入力せずに完了をタップすることもできます。

すると、Evernoteのタイトル名をどれにするか聞いてきますので、ここでは先ほど入力した「テスト」を選びます。

すると、自動的にWorkFlowyが起動します。この時点で先ほどの画像はEvernoteに保存され、その共有リンクのURLはクリップボードに保存されている状態になっています。

よって、WorkFlowyの任意の場所でペーストします。
次の画像の例では、手動で「テスト」と入力し、そのノート欄にクリップボードにあるEvernoteの共有リンクURLをペーストしています。

ここで、このURLをタップしてみると、Evernoteが起動し、確かに先ほどの画像が保存されていることがわかります。保存先のノートブックはあらかじめ指定しておくことができます。

このように、ほぼ自動でEvernoteに保存し、その共有リンクのURLをクリップボードに保存し、WorkFlowyが起動します。あとは手動で該当の場所にペーストする、というものです。これで、随分、操作が楽になります。
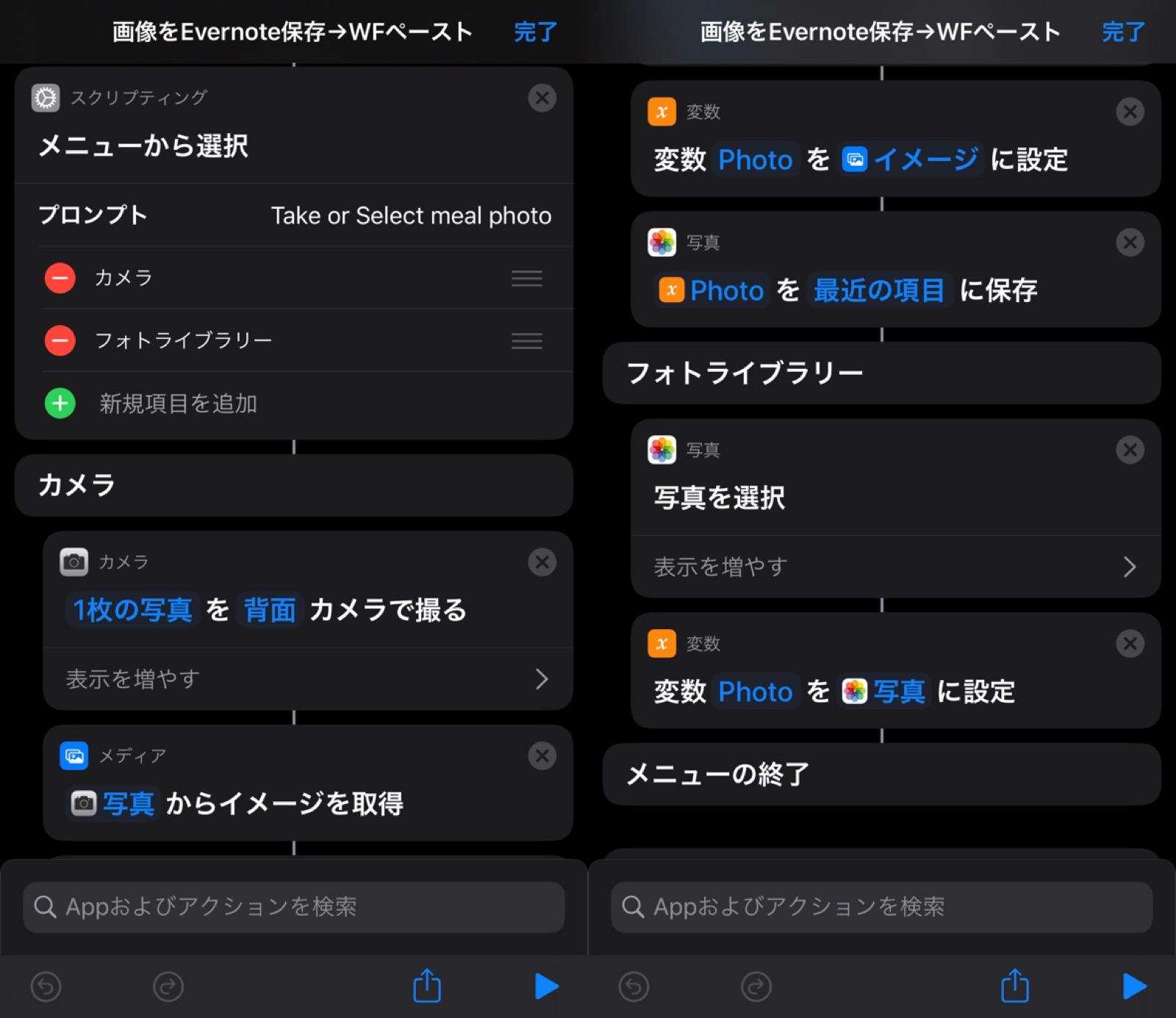
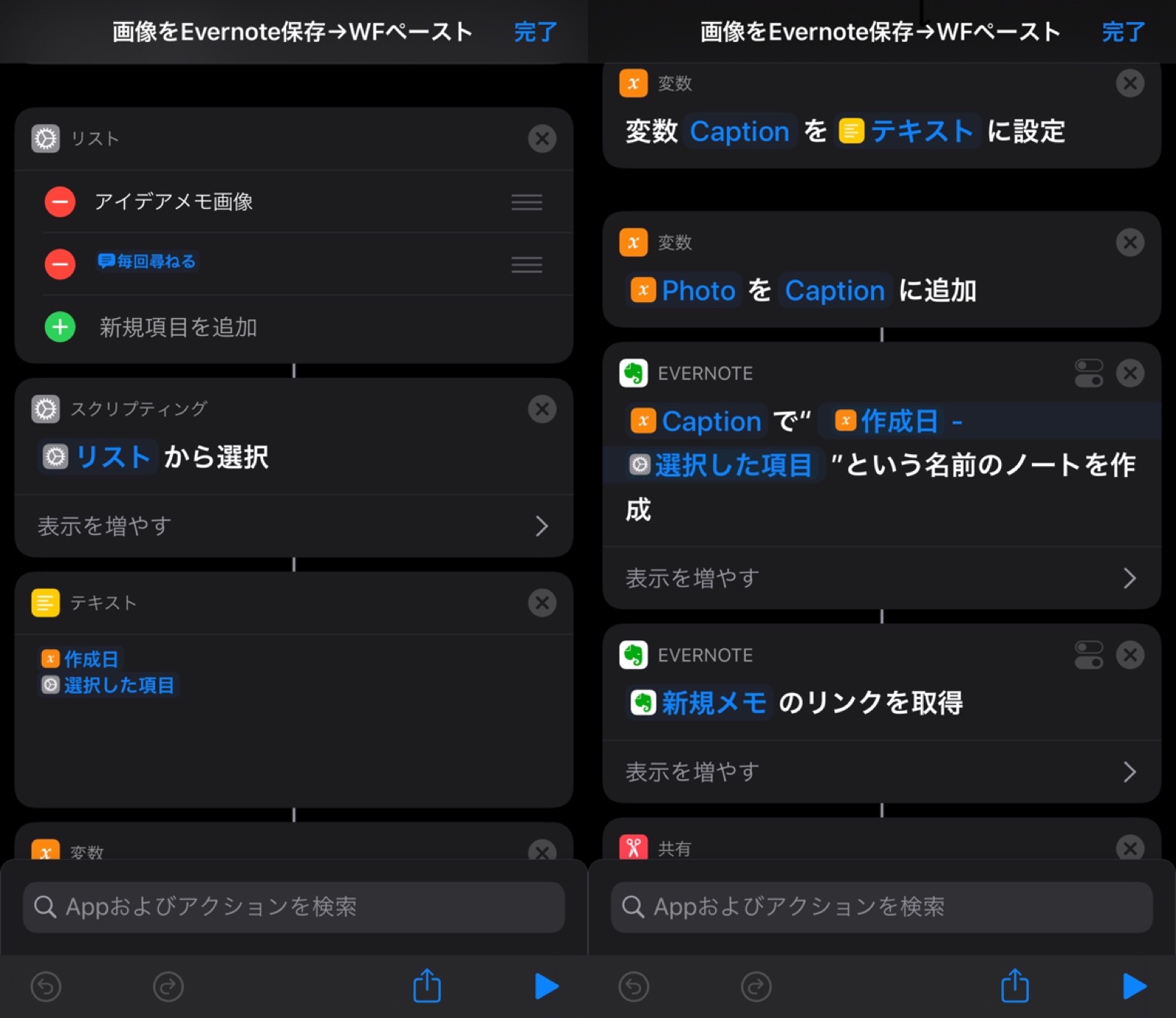
(3)ショートカットの内容
このショートカットの内容ですが、実は、私はショートカットについてほとんど知識がありません。よって、以下のサイトを参考に少しアレンジしただけです。ありがたい限りです。
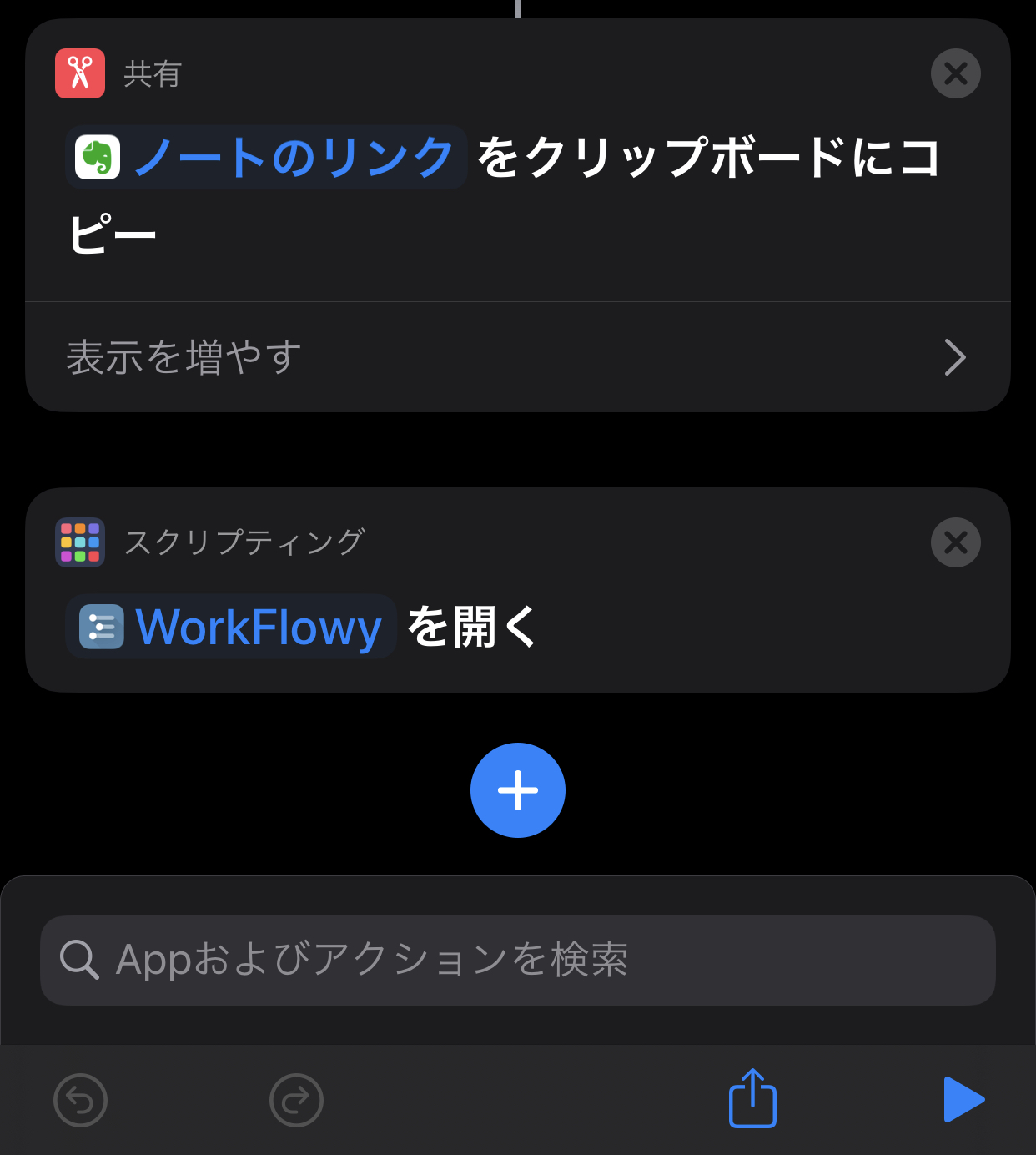
アレンジした結果の内容が次の画像です。



このショートカットは、以下のリンクをタップすれば自動で保存できますので、もしよければ使ってください。ただし、ショートカットを保存する場合は、設定>ショートカット>信頼されていないショートカットを許可 にする必要があります。
画像をEvernoteに保存しWorkFlowyにペーストするショートカット
また、もし、WorkFlowyなどのアウトライナーに興味があれば、ぜひ、以下の本をご覧ください。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。