iPhoneでWorkFlowyを使うにあたって以下のサイトでも紹介されている「Ohajiki」というブラウザのアプリを導入しました。
参考
- 【連載】iOSからWorkFlowyを快適に使う(3) ブラウザアプリからWorkFlowyを使う。
- OhajikiをWorkFlowy専用ブラウザとして使う – ウラガミ
- Workflowy専用ブラウザを作って、Workflowyをもっと使いやすくしよう! | 月光の狭間
本ブログでは、「Ohajiki」について、以前の次の記事で少しだけふれました。
はじめての「WorkFlowy」カスタマイズ【iPhone・iPad編】 – いつもていねいに
そのときは、この記事にも書いたとおり「Ohajiki」は720円となかなか高価なアプリですし、今後「Handy Flowy」というWorkFlowyの閲覧・編集アプリのリリースが予定されているので見送ろうかと思っていました。
しかし、iPhoneでWorkFlowyが便利に使えるものは一度使ってみたいという気持ちが強くなり、結局、購入することにしました。
さらには、後述するユーザースクリプトの編集について開発者様に質問したら丁寧なご回答をいただけたのも購入の気持ちを後押ししました。(無料版だと、画面が黒く、後述する三色ボールペン方式の緑色のハイライトが表示されないという理由もありますが。)
本記事では、iPhoneでWorkFlowyを快適に使うための専用ブラウザとして「Ohajiki」を導入し、どういうカスタマイズをしたかをご紹介します。
1. なぜ専用ブラウザとして「Ohajiki」が必要なのか
現在は、WorkFlowyのiPhoneアプリ「HandyFlowy」を使用しています。【HandyFlowy】タグの記事一覧|いつもていねいに
(1) なぜ公式アプリではなく専用ブラウザが必要なのか
WorkFlowyはブラウザで動くWeb版がありますが、iOSの公式アプリもあります。では、なぜ、公式アプリではなくWeb版をブラウザで使うのか。
a. ブックマークの機能により特定のトピックへのアクセスがしやすくなる
iOS公式アプリにはブックマークの機能がありません。WorkFlowyのアウトラインが大きくなればなるほど目的のトピックにたどりつくのが難しくなります。
ただ、WorkFlowyはトピックのZoomごとに固有のアドレスを持っていますので、Web版をブラウザで使えば、そのアドレスをブラウザのブックマークに登録することで、目的のトピックに瞬時にアクセスできるようになります。
これはブラウザ上でWorkFlowyを使う大きなメリットです。
b. ブックマークレットの使用ができる
iOSアプリはブックマークの機能がないため、ブックマークレットを使うすべがありません。
私は、ブログをiPhoneのWorkFlowyで書くにはブックマークレットの機能が欠かせません。WorkFlowyからするぷろにHTMLタグをつけて出力するブックマークレットや、文字カウントのブックマークレットをよく使っています。
参考
- WorkFlowyからhタグをつけて「SLPRO X」や「するぷろ」へ送るbookmarklet|マロ。|note
- WorkFlowyの文字数カウントブックマークレット|マロ。|note
また、以前の以下の記事でも書いたとおり、読書ノートを齋藤孝氏の三色ボールペン方式で書いています。WorkFlowyの太字、斜体、下線をパソコンのWorkFlowy専用にしているFirefoxでは、太字は赤下線、下線は青下線、斜体は緑ハイライトと表示するようにスタイルを変更しています。iPhoneでもブックマークレットを使えば、パソコンと同じように表示できるので、ブックマークレットはぜひ使いたいところです。
参考 はじめての「WorkFlowy」カスタマイズ【Windows・Mac編】 – いつもていねいに
c. タブの機能によるページの切り替えができる
WorkFlowyで文章を書いていると、トピックの切り替えをしたくなります。
たとえば、ブログの下書きを書いていて、以前の下書きをを見たいとき、それぞれのトピックのZoomを表示させたページの切り替えができると便利です。
iOS公式アプリにはページを切り替える機能はありません。
ただ、ほとんどのブラウザのアプリに標準でついているタブの機能を使えばそれが可能になります。
(2) なぜ専用ブラウザを「Ohajiki」にするのか
今、述べてきたことは、SafariやChromeなど、ほとんどのブラウザのアプリで可能だと思います。
ただ、私が「Ohajiki」というアプリを使うことにしたのは、前述した次の3つのサイトで紹介されていたのがきっかけですが、実際に使ってみて次の点が気に入っています。
- 【連載】iOSからWorkFlowyを快適に使う(3) ブラウザアプリからWorkFlowyを使う。
- OhajikiをWorkFlowy専用ブラウザとして使う – ウラガミ
- Workflowy専用ブラウザを作って、Workflowyをもっと使いやすくしよう! | 月光の狭間
a. 登録したブックマークにアクセスしやすい
iPhoneのSafariやChromeはブックマークにアクセスするとき画面が切り替わりますが、「Ohajiki」はブックマークを画面の切替なしにアクセスすることができます。横からスッとブックマークの一覧が出てくるのです。
しかも、ブックマークがフォルダに入っているものも含めてすべて一覧に並ぶので、いちいちフォルダを掘り下げていく必要がありません。また、簡単にスクロールできます。さらに、後述しますが、片手での操作がしやすく操作がなめらなため、目的のブックマークにアクセスしやすいのです。
▼ブックマークの一覧を表示させた画面です。ピンク色がフォルダです。

b. タブの切替が簡単にできる
画面の下にタブが並びタブをスクロールできるので目的のページにすぐにアクセスできます。
▼少し見にくいですが、一番下にタブが複数並んでいます。

目的のタブをタップすれば表示されます。
c. 片手でメニューを操作しやすい
「Ohajiki」の一番の特徴と言ってもいいと思いますが、メニューはすべて画面下のメニューボタンから操作しますので、片手での操作が抜群にしやすいです。私は、ページ内検索やブックマークなどをよく使いますが、メニューボタンはカスタマイズが可能です。
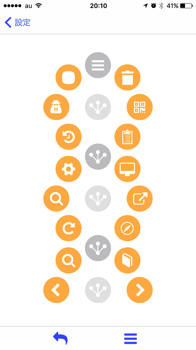
▼メニューが表示されたところ

2. WorkFlowyの使い勝手を向上する専用ブラウザ「Ohajiki」のカスタマイズ
次に、iPhoneでWorkFlowyを使いやすくするため、実際に私が行った「Ohajiki」のカスタマイズを紹介します。
(1) パソコンのFirefoxのブックマークをiPhoneの「Ohajiki」にインポート
以下の以前の記事で紹介したとおり、パソコンでWorkFlowyを使う場合は、専用ブラウザとしてFirefoxを使っています。
はじめての「WorkFlowy」カスタマイズ【Windows・Mac編】 – いつもていねいに
Firefoxには、WorkFlowyのトピックやタグ、検索条件など、自分が使いやすいブックマークが登録されています。
そのFirefoxに登録してあるブックマークをエクスポートして「Ohajiki」にインポートしました。
なお、そこにはブックマークレットも登録してあるので、自ずとブックマークレットも「Ohajiki」に加わります。
これで、パソコンのWorkFlowy専用Firefoxに、iPhoneのWorkFlowyの使い勝手が少し近づきます。
方法は、 パソコンのFirefoxからHTML形式でブックマークをエクスポートし、メールなどで送信しiPhoneの「Ohajiki」で開くと、「Ohajiki」のブックマークにインポートされます。
具体的な手順は次のとおりです。
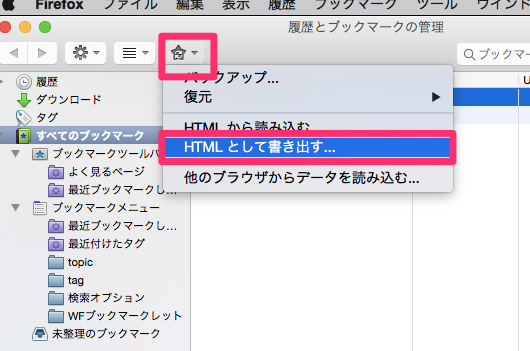
① パソコンのFirefoxのブックマークアイコンを押す

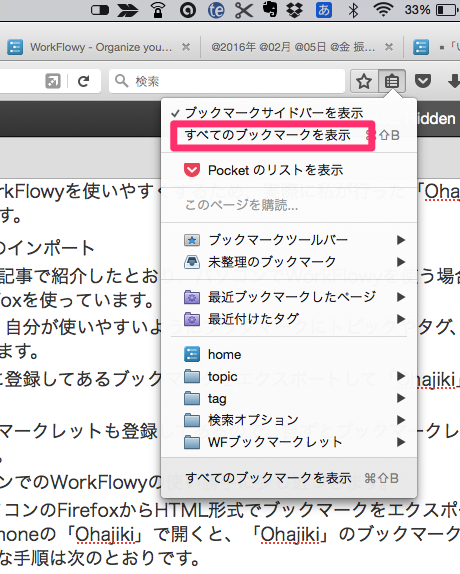
② メニューから「すべてのブックマークを表示」を選択する

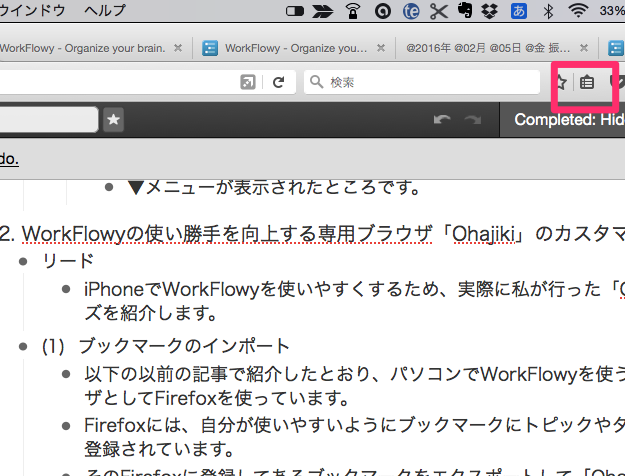
③ 下の画面のとおり、上の方にあるアイコンを押し、メニューの中から「HTMLとして書き出す」を選択する

④ するとHTMLファイルの保存先を聞かれますので任意の場所を選択する
⑤ ④のファイルをメールで送るなどしてiPhoneで開けるようにする。(Evernoteなどを介してiPhoneに送ってもいいのですが、私はgmailで自分あてに送りました。)
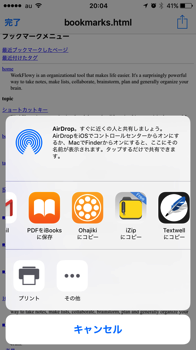
⑥ ⑤でiPhoneで開けるようにしたファイルをiPhoneのOhajikiで開く。(私はgmailで下の画像のとおり添付ファイルを開き、それを「Ohajikiにコピー」を開いたらインポートできました。)以上で完了です。
▼iPhoneでgmailの添付ファイル(FirefoxのブックマークのHTMLファイル)を開いたところ。右上の共有ボタンを押します。

▼「Ohajikiにコピー」を選択するとインポートが完了

(2) 起動後、自動で自分仕様の表示にするためユーザースクリプトを設定
これが「Ohajiki」を一番使いたかった理由でもあります。
WorkFlowyの太字、斜体、下線をブラウザでは色付きの下線などで表示させることができるブックマークレットがありますが、「Ohajiki」はブックマークレットを使わずとも、起動と同時にブックマークと同じように読み込んでくれる機能があります。
設定の中の「ユーザースクリプトの編集」にコードを書き込むのです。
私は、CSSもHTMLもJavaScriptもぜんぜんわかっていませんが、パソコンのWorkFlowy専用ブラウザとしてFirefoxのスタイルを編集したときのわずかな知識を元にいろいろ試してみました。
案の定、ぜんぜんダメでした。歯が立たなかったので思い切って開発者様へおたずねしたところ、ご丁寧に教えてくださいました。
結果、「ユーザースクリプトの編集」に以下のコードを書くことで、WorkFlowyで太字にした場合は赤下線、下線は青下線、斜体は緑下線と表示されるようになりました。
function injectStyleSheet(cssText) {
var $style = document.createElement('style');
var css = document.createTextNode(cssText);
var container = document.getElementsByTagName('head')[0];
$style.type = 'text/css';
if ($style.styleSheet) {
$style.styleSheet.cssText = css.nodeValue;
}
else {
$style.appendChild(css);
}
if (!container) {
container = document.getElementsByTagName('html')[0];
}
container.appendChild($style);
}
// workflowyを開いたときだけ
if (/workflowy\.com/.test(location.host)) {
// injectStyleSheet("ここにCSSを書き込む");
injectStyleSheet(".contentUnderline{border-bottom: 2px #0000FF solid;text-decoration:none;}.contentBold{border-bottom:2px #f00 solid;}.contentItalic{background-color:#bf9;text-style:normal;}");
}
これにより、パソコンでもiPhoneでも三色ボールペン方式が使え、私には大満足のカスタマイズです。
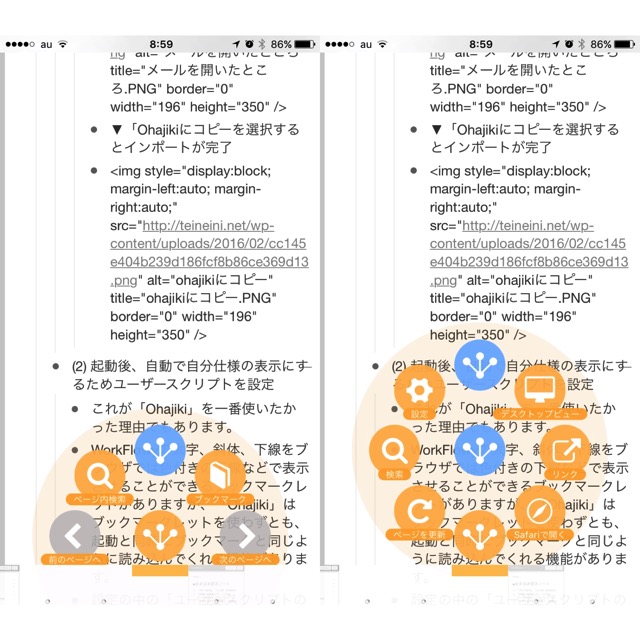
Ohajikiを起動するとブックマークレットを起動しなくても下の画像のように表示されます。

とくに、読んだ本の抜き書きをしているのですが、それを三色で表示できるのは、見返すモチベーションにもつながっています。
(3) メニューボタンの配置
前述のとおり「Ohajiki」はメニューボタンをカスタマイズできるので、WorkFlowyでブログを書く上で便利な配置をいろいろ考えました。
とくに、ページの進む・戻る、ブックマーク、ページ検索、ページの更新のメニューをよく使うので、そのボタンが押しやすい場所に位置を変更しました。
ちなみに私はこんな感じの配置になっています。青いボタンを押すとさらにメニューが展開されます。3回展開することが可能ですが、私がよく使うのは下の2つです。

最初、私はボタンの配置の変更の方法がよくわからなかったので、ボタンの配置変更の設定方法を書いておきます。
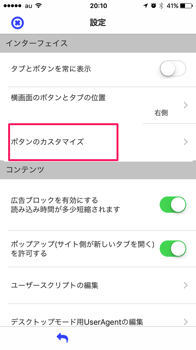
① 設定画面から「ボタンのカスタマイズ」を開きます。

② するとボタンの配置画面になりますので、変更したいボタンを押します。

③ ②で選んだボタンに替わり新たに追加したいボタンをボタンの一覧から選びます。これで完了です。

ちなみに、ボタンの一覧の一番下にはスクリプトを入力できるボタンがあります。
私は、ブックマークレットはブックマークに登録しているので、そこから呼び出していますが、このボタン自体にブックマークレットを割当て起動することができます。
ただ、その場合、ボタンの編集でコードを書く必要があります。試しに、ブックマークレットのコードをそのままコピペしてみましたが、うまくいきませんでした。おそらく「Ohajiki」特有のコードを書く必要があるのでしょう。
3. おわりに
普段、パソコンでWorkFlowyを使える時間はあまりありませんので、iPhoneでWorkFlowyを快適に使える環境を整えるのは、私の知的生産生活にとっては、大きな課題です。
この「Ohajiki」によって、WorkFlowyはiPhone上でもだいぶ使いやすくなったと思います。
前述したように「HandyFlowy」のリリースが予定されているのに、「Ohajiki」を購入するのはもったいないかな、と思いました。おそらく「HandyFlowy」がリリースされたらメインで使うようになると思いますが、「Ohajiki」は三色ボールペン方式での読書ノート閲覧用など、何らかの形で共存できる気がしています。
さらに、「Ohajiki」は大変優れたブラウザで、ランチャーアプリとしても使えるので、仮にWorkFlowyは「HandyFlowy」一本となっても、メインブラウザとして使う可能性もありそうです。
「Ohajiki」はWorkFlowy専用とするだけではもったいない優れたブラウザアプリだと、強く感じました。「HandyFlowy」が登場したら「Ohajiki」との共存を試行錯誤してみたいと思います。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。