本記事は、アウトライナーを難しくとらえず、日々の暮らしや仕事が便利になり、誰でも気軽に使えるものとして考えたい。文章を書くツールとしてだけではなく、生活や仕事が便利になるアウトライナーの具体的な使い方を提案したい、という趣旨で連載している『暮らしと仕事に役立つアウトライナー「WorkFlowy」の使い方レシピ』の8回目「暮らしに役立つレシピ5 読書ノート」です。
この連載の一連の内容は次のとおりです。
『暮らしと仕事に役立つ「WorkFlowy」の使い方レシピ』
- 1. はじめに
- 2. WorkFlowyの始め方
- 3. WorkFlowyの基本的な操作方法
- 4. 暮らしと仕事に役立つWorkFlowyのレシピ
- (1) 暮らしに役立つWorkFlowyのレシピ
- (2) 仕事に役立つWorkFlowyのレシピ
この連載の中で使うアウトライナーは「WorkFlowy」です。WorkFlowyの始め方や使い方については、第2回と第3回の記事を参照してください。
この連載後、順次レシピを追加し、全てのレシピを集めた全集のページを開設しました。

1. WorkFlowyを「読書ノート」として使うレシピ
(1) Kindleで本を読んだ場合
① Kindleでマーカー(ハイライト)を引きながら読む
Kindleで本を読みながら、本の中の重要な文章や自分の琴線にふれたフレーズなどをKindleの標準機能であるハイライト機能でマークします。
Point1
Kindleの本は、「Kindle Paperwhite」などのKindleの端末だけではなく、Kindleのアプリの入ったスマートフォンやタブレットでも読むことができ、ハイライトはすべての端末の間で同期します。さらに、そのハイライトした内容は「Amazon Kindle: Your Highlights」で見ることができます。
② WorkFlowyに書名のトピックを作る
Kindleで本を読み終わったら、WorkFlowyに読書ノートを管理するトピックを立て、その下の階層に書名を記入したトピックを作ります。
③ 「Amazon Kindle:Your Highlights」を開きWorkFlowyにペーストする
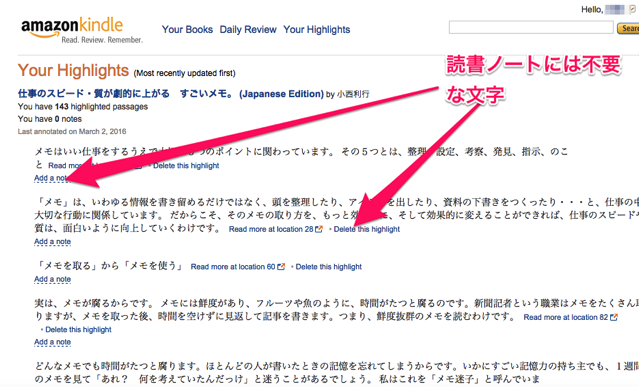
自分がKindleでハイライトした内容は Web上の「Amazon Kindle: Your Highlights」(2017年8月から「メモとハイライト」に名称が変更された(以下同様))に蓄積されていますので、 「Amazon Kindle: Your Highlights」を開き、ハイライトしたテキストをコピーして、②で作った書名のトピックの下にペーストします。
Point2
「Amazon Kindle: Your Highlights」で一番上に表示される本は、直近にハイライトをした本です。もし、読書ノートを作りたい本が一番上に表示されていない場合は、Kindleなどで、その本の中のどこかの文章をハイライトしてから、再度、「Amazon Kindle: Your Highlights」を開いてみてください。目的の本が一番上に表示されるはずです。
Point3
「Amazon Kindle: Your Highlights」のページは、読書ページを作る上で、「Add a note」など必要のない文字が表示されています。

このまま、このページをコピーしてWorkFlowyにペーストしても読書ノートを作ることはできますが、少し見栄えがよくありません。読書ノートを少しでも見やすいものにするためには、これらの文字を取り除く必要があります。その方法は、後述の「私の使い方」に書きましたので参考にしてください。
④ 読み返しながら必要に応じて階層化したり文字の装飾をする
WorkFlowyにペーストした文章やキーワードを階層化したり、文字の装飾をしたりして、後で見返しやすくします。文字の装飾は、WorkFlowyのデフォルトの機能では太字、下線、斜体の3種類ができます。
WorkFlowyの文字の装飾の操作方法は、次の第3回の記事を参考にしてください。
参考 【連載】『暮らしと仕事に役立つアウトライナー「WorkFlowy」の使い方レシピ』#3「WorkFlowyの基本的な操作方法」 – いつもていねいに
⑤ 読書ノートを見返す
これで、パソコンやスマートフォンのWorkFlowyで抜き書きした文章を見返すことができますので、何度も読み返し、本の内容を自分の中に染み込ませます。
(2) 紙の本を読んだ場合
① 本を線を引きながら読む
重要な箇所や自分の琴線に引っかっかた箇所に線を引きながら読みます。
② WorkFlowyに書名のトピックを作る
読み終わったら、WorkFlowyに読書ノートを管理するトピックを立て、その下の階層に書名を記入したトピックを作ります。
③ 重要な箇所や琴線に引っかった箇所を書き写す
①で線を引いた文章やキーワードを②で作ったトピックの下位トピックに書き写します。
④ 読み返しながら必要に応じて階層化したり文字の装飾をする
WorkFlowyに書き写した文章やキーワードを階層化したり、文字の装飾をしたりして、後で見返しやすくします。文字の装飾は、WorkFlowyのデフォルトの機能では太字、下線、斜体の3種類ができます。
WorkFlowyの文字の装飾の操作方法は、次の第3回の記事を参考にしてください。
参考 【連載】『暮らしと仕事に役立つアウトライナー「WorkFlowy」の使い方レシピ』#3「WorkFlowyの基本的な操作方法」 – いつもていねいに
⑤ 読書ノートを見返す
これで、パソコンやスマートフォンのWorkFlowyで抜き書きした文章を見返すことができますので、何度も読み返し、本の内容を自分の中に染み込ませます。
2. このレシピのオススメPoint
(1) 階層化して整理することで理解が深まる
文章を抜き書きした後、自分が理解しやすいよう階層化したりして、整理することができますので、それにより本の理解が深まります。
さらに、次項の「私の使い方」で後述しますが、三色ボールペン方式で下線を引くことができますので、あとで見返しやすくなります。
(2) 常に見返すことができる
WorkFlowyは端末を問わず使うことができますので、自分が読んだ本のポイントや琴線にふれた箇所を常に見返すことができます。とくにスマートフォンは常に持ち歩いていると思いますので、隙間時間などを活用して頻繁に見返すことで本の内容を頭に入れやすくなります。
(3) タグをつけておけば見返しやすくなる
例えば、抜き書きした文章の中で、印象に残った言葉を「@言葉」というタグや、落ち込んだときに見返したい文章を「@見返す」というタグをつけておけば、後でその部分だけ簡単に見返しやすくなります。
(4) 引用に使える
ブログなど文章を書いているときに、読んだ本を引用しやすくなります。とくに、ブログなどの文章をWorkFlowyで書いていれば、トピックを移動又はコピー&ペーストすれば、簡単に引用できます。
3. 私の使い方
このレシピは、もともとWorkFlowyを使い始める前に使っていた「OmniOutliner」というアウトライナーを使っていたときからやっていました。
このレシピを始めるようになってからは、読みたい本があったとき、紙よりもまずはKindleの電子書籍を探すようになりました。紹介したレシピのように、やはり手軽に抜き書きできるのは便利です。抜き書きしたものを常にiPhoneで見返すことができるのでこの方法を気に入っています。
ここでは、私がKindleで本を読んだときの実際の使い方を紹介します。
(1) Kindleでマーカー(ハイライト)を引きながら読む
私は、電子書籍を読むとき、基本は「KindlePaperwhite」を使っています。ただ、カラーで見たいときはiPadminiでKindleのアプリを入れて読んでいます。また、細切れの時間ができたときに読めるように、iPhoneにKindleのアプリを入れています。
でも、iPhoneで読むとき本は、以前読んだ本、すなわち再読するためのものとしています。というのは、5分、10分という細切れの時間だと読んだ内容を十分理解しれきれないことがあるので、以前読んだ本の方が都合がよいのです。
(2) ブックマークレットを活用しWorkFlowyにペーストする
読後は、ハイライトした箇所をWorkFlowyにペーストして読書ノートとしています。以前は、すべての本ではなく深く印象に残った本のみ読書ノートを作っていたのですが、最近は、読書ログもかねて、基本はKindle本はすべて、読書ノートに蓄積することにしています。
まずは、「Amazon Kindle: Your Highlights」を開き、目的の本のハイライトの一覧を表示させます。しかし、前述したように「Add a note」など、読者ノートを作るには不要な文字を含んでしまいます。
そこで次のブックマークレットを使います。
このブックマークレットは、「Amazon Kindle: Your Highlights」を開いてから起動させると、「Add a note」など読書ノートには不要なテキストを取り除いてくれるのです。
ブックマークレットの登録方法と利用方法は次のとおりです。
a. ブックマークレットの登録方法
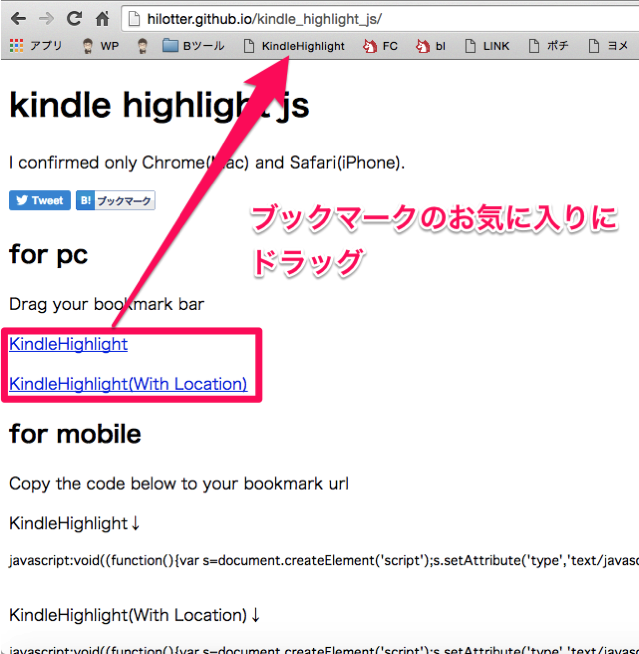
kindle highlight jsを開くと次の画面になりますので、「KindleHighlight」又は「KindleHighlight(WithLocation)」をブラウザのお気に入りにドラッグします。両者のブックマークレットの違いは、前者はハイライトの位置を示すLocation番号が取り除かれ、後者はLocation番号がそのまま残ります。

スマートフォンでブックマークレットを使う場合は、画面の下の方の「ForMobile」にあるブックマークレットのアドレスをコピーしてスマートフォンのブラウザのお気に入りに登録します。
b. ブックマークレットの利用方法
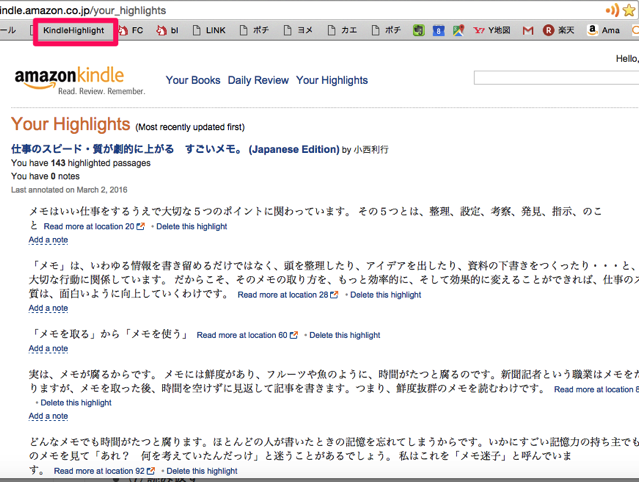
「Amazon Kindle: Your Highlights」を表示させ、登録したブックマークレットを起動させます。

起動させると下の画像のように読書ノートに不要な部分は取り除かれますので、これをコピーしてWorkFlowyにペーストします。

ちなみに、「KindleHighlight(WithLocation)」のブックマークレットを起動した場合は、下の画像のようにLocation番号が入ります。

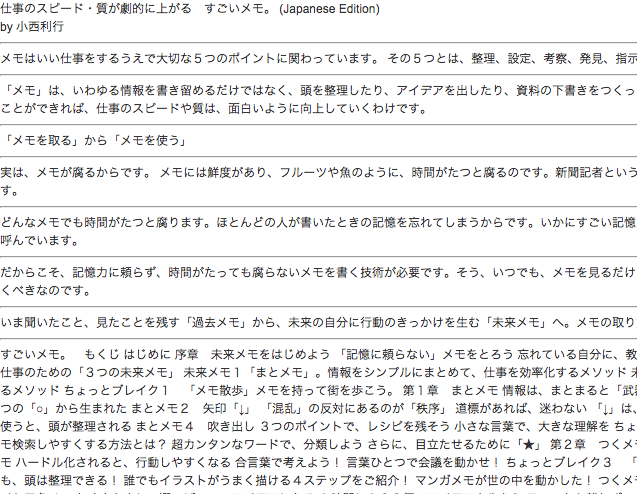
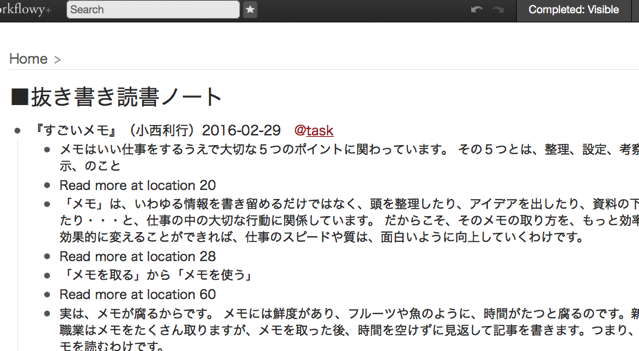
WorkFlowyにペーストするとこんな感じになります。

これらのブックマークレットは次のサイトを参考にさせていただきました。
参考 [kindle]読書メモ(Highlight)をEvernoteにいい感じに保存できるブックマークレットをつくった – hello-world.jp.net
私は、基本は、location番号も取得したいので、「KindleHighlight(WithLocation)」のブックマークレットを使っていますが、最近はlocationが邪魔に感じることもあるので、「KindleHighlight」にしようかとも思っています。
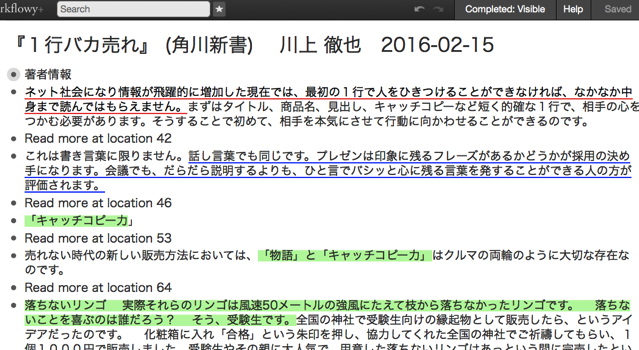
(3) 読み返しながら三色ボールペン方式で文字を装飾し階層化する
私は10年以上前から明治大学の齋藤孝氏が提唱する「三色ボールペン方式」を愛用してきました。
三色ボールペン方式とは、簡単に言えば、本や資料を読むとき「おもしろい(主観)」ところに緑の線、「まあ大事(客観)」なところに青の線、「すごく大事(主観)」なところに赤の線を引くことです。私は、仕事とプレイベート問わず文字を書くときも、ほとんどの場合この色分けで書いています。
WorkFlowyは、テキストを太字・下線・斜体と3種類の装飾ができます。
それをFirefoxのアドオン「Stylish」でCSSのコードを記述ことにより、例えば、太字のテキストを赤色下線付のテキストとして表示させるカスタマイズができます。
すなわち、WorkFlowyでも三色ボールペン方式が使えるのです。
カスタマイズの方法は、以前の次の記事を参照してください。

ただ、私の今の設定は、この以前の記事とは少し変更し、次のようにしています。
- 赤色の下線 → Control+U+I
- 青色の下線 → Control+U
- 緑色のマーカー → Control+B
- 赤文字 → Control+I
- 緑文字 → Control+I+B
というのは、この設定にしておくと、iOSアプリ「HandyFlowy」の機能である「拡張機能スクリプト」の中にデフォルトで入っている「三色ボールペン」を読み込むと、上記の設定と同じ文字の装飾が反映されるのです。すなわち、パソコンとiPhoneのWorkFlowyの文字の装飾が同じになるのです。
この下線の色の設定は次のサイトを参考にさせていただきました。
参考 改・WorkFlowyで「三色ボールペン方式」- 単純作業に心を込めて
このように三色ボールペンでテキストを装飾し、さらに内容によっては階層化して理解しやすいように整理することもあります。
(4) 見返す
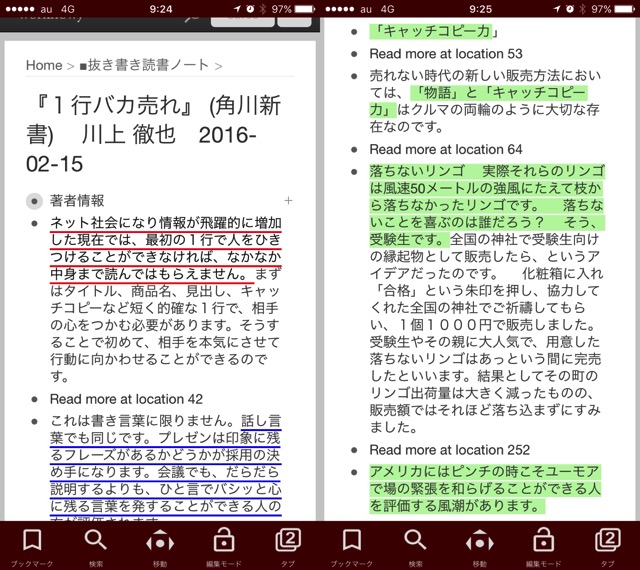
時々、HandyFlowyで読書ノートを読み返し、本の内容を自分の血肉となるように心がけています。
(参考)実例スクショ
▼パソコンでの表示 ※Firefoxのアドオン「Stylish」を使用

▼iOSアプリ「HandyFlowy」での表示 ※拡張機能スクリプト」の「三色ボールペン」を使用

4. おわりに
以前は、読書ノートはEvernoteで作っていました。Kindleでハイライトしたものを「Amazon Kindle:Your Highlights」を開き、コピーしてEvernoteにペーストしていたのです。ただ、Evernoteで読書ノートを作っていたときはほとんど見返すことはありませんでした。
それをWorkFlowyでするようになってからは、不思議と見返すようになりました。
なぜなのか。おそらく、Evernoteのノートブックという単位と、WorkFlowyのトピックという単位を比べたときに、WorkFlowyのトピックという単位の方が行き来がしやすいからだと感じています。これは心理的にということだと感じていますが、実際に使っていただかないとわかりにくい実感だとは思います。少なくとも私はそう感じました。
一度、WorkFlowyでの読書ノートを試していただき、ぜひその感覚を感じていただければ、と思います。
読書ノートについては、本ブログでは、本記事以外でも記事にしていますので、ぜひご覧ください。【読書ノート】タグの記事一覧|いつもていねいに
【参考】同様の使い方を紹介しているブログの記事
同様の使い方をしている、というか私がかなり参考にさせていただいた記事です。WorkFlowyで読書ノートを始めるには大変示唆深い内容が盛りだくさんです。ぜひ参考にしてみてください。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。