
血の気が引きました。
WordPressの管理画面を触っていたら、いきなりこの画面です。
1. WordPressでサーバーエラーの画面が出た理由
WordPressの管理画面でSimplicityの子テーマをいじっていたのです。
「Feedly」でアイキャッチ画像が表示されないので、いろいろ調べていたら、「functions.php」にコードを追加すればできるとの情報を得ました。
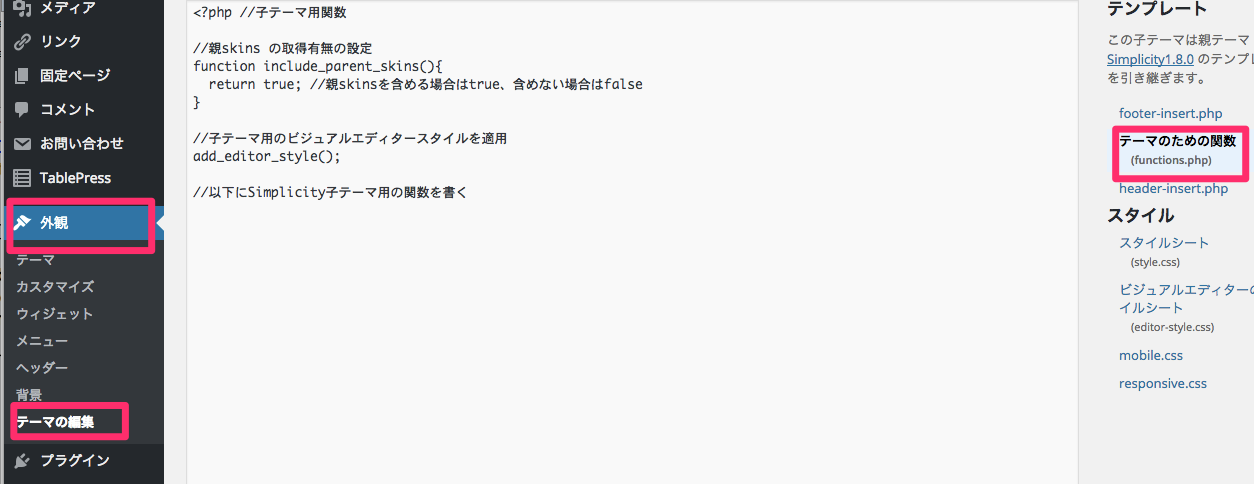
そこで、喜び勇んで、Simplicityの子テーマの編集画面を開き(外観→テーマ編集)早速、「functions.php」を開きます。そこに、コードを追加。
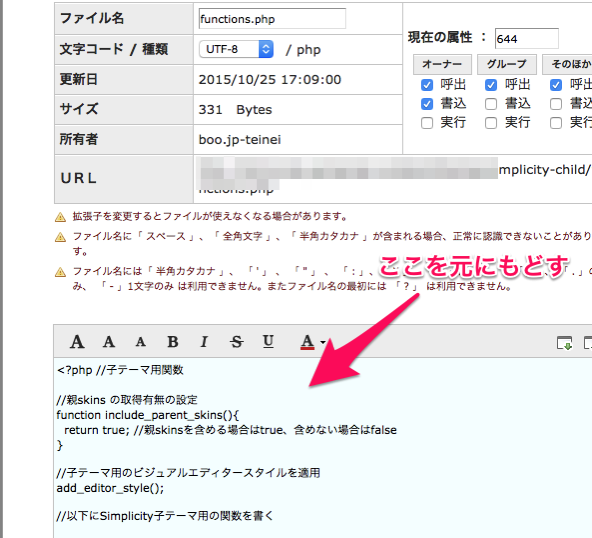
▼これは追加する前の画面

そして、「ファイルを更新」を押しました。
よし、できた、と思ったら、この画面です。

血の気が引きました。
ホントに。しまったぁ、と叫びました。やっぱり素人がコードを触るんじゃない、と反省しました。IT初心者がここまでがんばってきたのに。とTHE ENDの悲壮感が出てきました。
そんなときに救いの手を差し伸べてくれたのがこのサイトでした。
参考 初心者でも分かる!ワードプレスのサーバーエラーから復活する方法 | アフィリエイト初心者でも稼げるネットビジネスブログ
このサイトでヒントをもらいなんとか復活することができました。
その手順を紹介します。ただ、私は、レンタルサーバーは「ロリポップ」を使っているので、その場合の復活方法ということになりますが、どこのサーバーを使っていようと原理は一緒だと思います。
2. WordPressでサーバーエラーが出たときに復活させる方法
復活させる方法は、簡単に言えば、WordPressの管理画面ではどうしようもなくなったので、元ファイルをサーバーから触って元に戻す、ということです。言ってみれば簡単なことなのですが、それに気づくか気づかないか、ということだと思います。
私はIT素人なので、まったくそんな発想はなく、前述したサイトにその発想をもらったのです。
さて手順です。
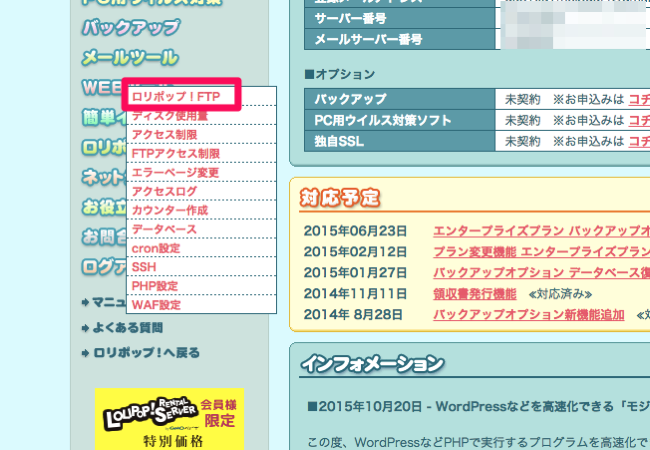
① 「ロリポップ」のユーザー専用画面を開きます。左のメニューの中から「WEBツール」の上にマウスポインタを起き「ロリポップ!FTP」をクリックします。

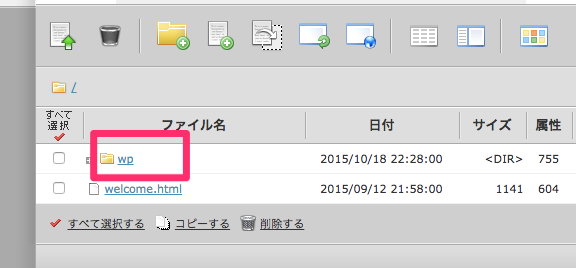
② ここからは階層をもぐって「functions.php」を探します。私は、「wp」というフォルダにWordPressをインストールしていますので、そのフォルダから階層を下っていきます。

私の場合は、次のとおり、階層を下っていくと「functions.php」がありました。
wp/wp-content/themes/simplicity-child/functions.php
③ 「functions.php」の中身を元に戻します。私は、デフォルトの内容に追記をしただけなので、追記した分を全部消しました。

以上の手順で無事復活することができました。
3. おわりに
ホント焦りました。これもいい経験、いい勉強と言いたいところですが、それは復活したから言えるだけです。ホント復活して助かりました。
ただ、一番下に追記しただけだったので、コピーもとっていなかったので、今後は、もし、コードを追記する場合は必ずコピーを取ることにします。
もし、同じような状況になってしまった方がいましたら、この記事が少しでも役立てれば幸いです。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。