このブログはWordPressの「Simplicity2」というテーマを使っています。最近、SimplicityからSimplicity2へ移行したのですが、移行のきっかけの1つが、ブログの読み込みの遅さがありました。

遅さの原因はWordPressのテーマ「Simplicity」ではなかったのですが、結果的に、無事、改善することができました。
ただ、WordPressの遅さを改善するための方法はネットでたくさん紹介されているのですが、それらを試してもなかなか改善されませんでした。
半ば諦めかけていたとき、ひょんなことから遅さの原因をつかむことができました。
本記事では、その経緯について紹介したいと思います。
ブログの読み込みの遅さについて、ネットで紹介されている一般的な方法ではなかなか改善されない場合の1つのチェック項目としてご覧ください。
1. WordPressが遅い症状の詳細
私のWordPressでは、次の症状がありました。
- ブログにアクセスするとトップページは表示されるが、アクセス状況を示す青いゲージが半分くらいまでしか進まず、全てゲージが一番右まで進むには1分以上かかる。
- 個別の記事のページにアクセスすると記事の内容は表示されるが、トップページ同様、ゲージが半分くらいでとまり、SNSのアイコンの数字(フォロー数)が表示されずクルクル回るアクセス状態になる。また、モバイルではサイドバーが表示されるまで1分以上かかる。
「PageSpeed Insights」でスピードを計測した結果は、「モバイル 47 /100 パソコン55/100」でした。
「GTmetrix」でも計測したところ、ずっと分析中の状態が続き、計測できませんでした。
2. WordPressの遅さを改善するための一般的な方法
WordPressの遅さを改善するための方法はネットでたくさん紹介されています。
ますは、以下の記事で紹介されている方法をいくつか試してみました。
以下の記事のブログの運営者はHTMLもCSSもPHPもよくわからないと書いており、さらにサーバーは「ロリポップ」ということで自分と境遇が似ていましたの安心できました。
ロリポップでWordPressが重いので試してみたこと備忘録
具体的に試したのは次の3つです。
(1) プラグインの見直し
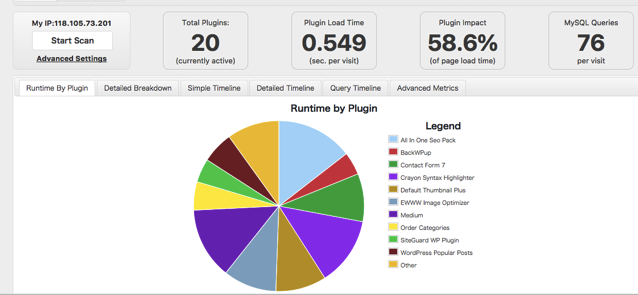
WordPressのプラグイン「P3 (Plugin Performance Profiler) 」でプラグインの負荷を調べてみたところ、0.549。

この結果がどうのかはよくわかりませんが、前述の記事のブログよりは遅い結果でした。しかし、この程度の数字では、負荷はかかっていない、とするサイトも見かけました。
WordPressで負荷の要因となっているプラグインを計測できるP3(Plugin Performance Profiler) | ニトなび
いずれにしても自分が使っているプラグインを見直すことにしました。ただ、有効化されているプラグインは20個ありましたが、とくに使っていない不要なものはなかったので、結局、何も削除はしませんでした。
(2) ブラウザのキャッシュ設定を.htaccessへ追加
前述のサイトに加え以下のサイトも参考にブラウザのキャッシュ設定を「.htaccess」ファイルへ追加することを試してみました。以下で紹介されているコードを「.htaccess」ファイルの最終行にペーストしました。
【Simplicity2】コピペ一発でサイトを高速化できる方法 | アフィリエイト稼げるの?
結果、少しだけ改善しました。
「PageSpeed Insights」の結果は、「モバイル63/100(以前は47/100) PC 70/100(以前は55/100」でした。
ただ、前述の症状は、まったく改善されませんでした。よって、実感としては改善された感じはぜんぜんありませんでした。
(3) function.phpにcontact formの読み込み設定を追加
お問い合わせページで利用している「contact form」は、固定ページだけでなく、すべてのページで読み込まれているようなので、前述の記事で紹介されているコードを「function.php」ファイルに加えました。
結果、「PageSpeed Insights」の結果はほとんど変わりませんでした。
3. サーバーのプランの変更を検討
ネットで紹介されているWordPressの高速化の記事を片っ端から調べましたが、なかなか有効な手段が見つからず(自分の知識不足のせいもありますが)、半ば諦めかけていました。
サーバーは「ロリポップ」のライトプランを使っているのですが、プラン変更をすれば改善されるのだろうか。また、より性能の高いサーバー「エックスサーバー」であれば改善されるのだろうか。
以下のサイトを目にしてそう思うようになってきました。
- ロリポップのモジュール版PHPをプラン変更で適応!WordPressの表示速度は!? – 3バカ兄弟の日常:世界一周旅行情報-セブ島生活ブログ
- ロリポップが遅いし重い!高速化する方法とエックスサーバーに移転の注意点を説明するよ – 3バカ兄弟の日常:世界一周旅行情報-セブ島生活ブログ
もう、サーバーの変更しか有効な手段が思いつかなかったのです。
ただ、冷静に考えてみると現行の「ロリポップ」のライトプランは、ディスクの容量は50ギガで、1日の転送量は60ギガです。
そのうち、ディスクは300メガ程しか使っていませんし、1日の転送量が60ギガを超えるほどのアクセスのあるブログではありません。
ロリポップのプランの変更や、エックスサーバーに変えたところで、現在の症状が改善されるのだろうか。望みは薄い気がします。というか、別に原因がある気がしました。
結局、サーバーに手をいれるのは、もう少し待とう、という結論に至りました。
4. WordPressの重い原因は「trackfeed.com」
ブログは、ほとんどiPhoneで見たり書いたりしていますので、ふだん気づきませんでしたが、この一連の作業では、パソコンを使っていて、ふと、自分のブログをブラウザで見ていたときです。
自分のブログにアクセスしたとき、左下に「trackfeed.comを待機中」という文字が。この文字がずっと表示されているのです。
これが、ブログの読み込みを遅くしている原因ではないかと思い、いろいろ調べてみたところ、以下のサイトに出会いました。
貴方のは大丈夫?ブログがめちゃくちゃ重くなっていたのが解決して、スッキリ! | 酔いどれオヤジのブログwp
これで確信しました。
原因は、以前導入したアクセス解析ツール「track feed」だったのです。
すでにサービスが終了しているようです。私は、WordPressの「ウィジェット」でブログの右下のフリースペースに「track feed」のコードを書いていましたので、これを削除しました。
すると、見事、読み込みの遅さが戻ったのです。
「PageSpeed Insights」の結果は、モバイル70/100(以前は63/100) PC 74/100(以前は70/100)でした。


数字上は、少しよくなった程度ですが、「track feed」を取り除いてからはあきらかにブログの読み込みが速くなりました。
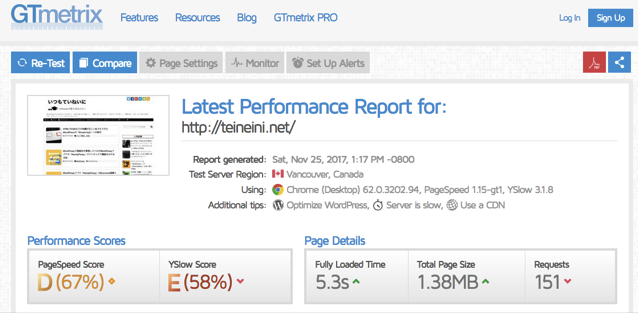
ちなみに以前は計測できなかった「GTmetrix」でも計測したところ、以下の結果となりました。これが速いのかどうかはわかりませんが。

5. おわりに
あきらめなくてよかった、とホント思います。
八方塞がりで、サーバーを変えようとも思いましたが、サーバーの引っ越しの作業はかなりの作業量だと思います。引っ越しして、読み込みの遅さが改善されなかったときのことを考えると、ゾッとします。
知識がなくても、ネットで粘り強く調べていけば、なんとかなるものだ、と改めて思いました。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。