ObsidianでもScrapboxのような2ホップリンク(2ステップリンク)を使うことができます。
コミュティプラグインの「2Hop Links Plus」をインストールする必要がありますので、手順を解説します。
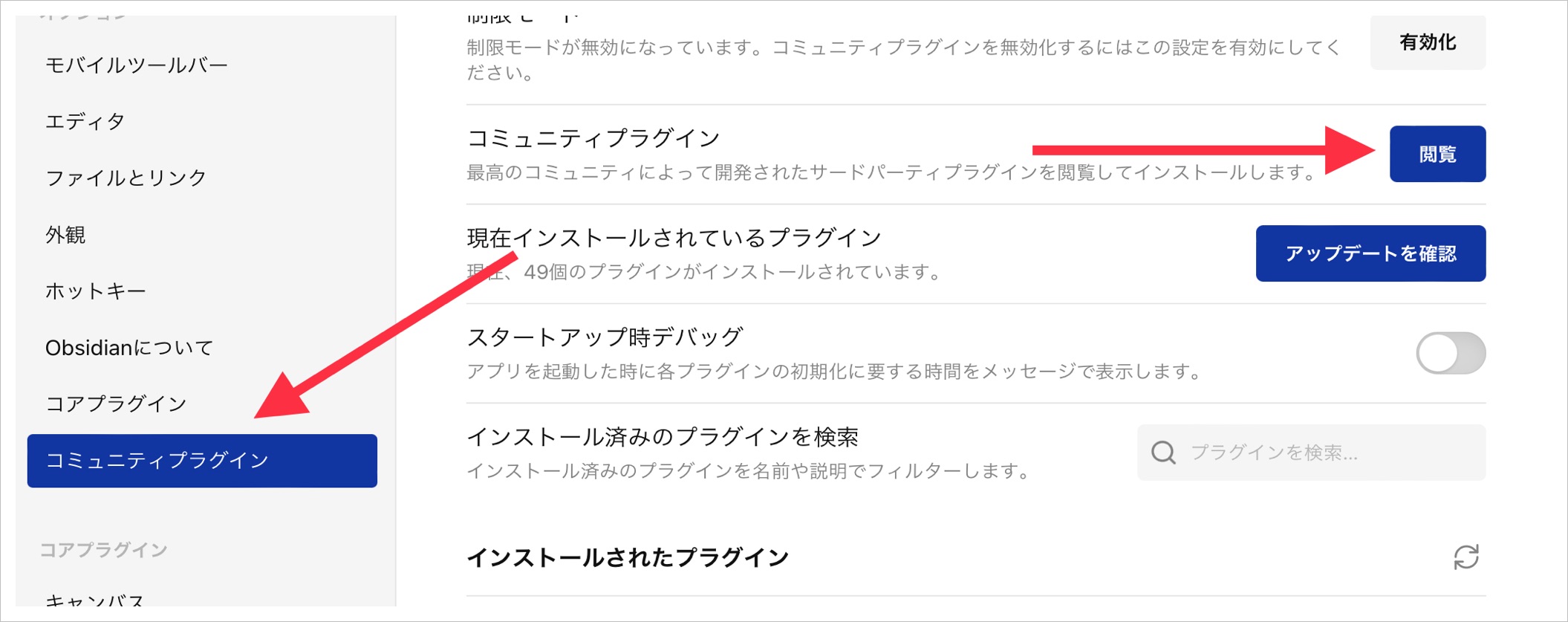
Obsidianの設定画面から「コミュニティプラグイン」を選び「閲覧」を押してください。

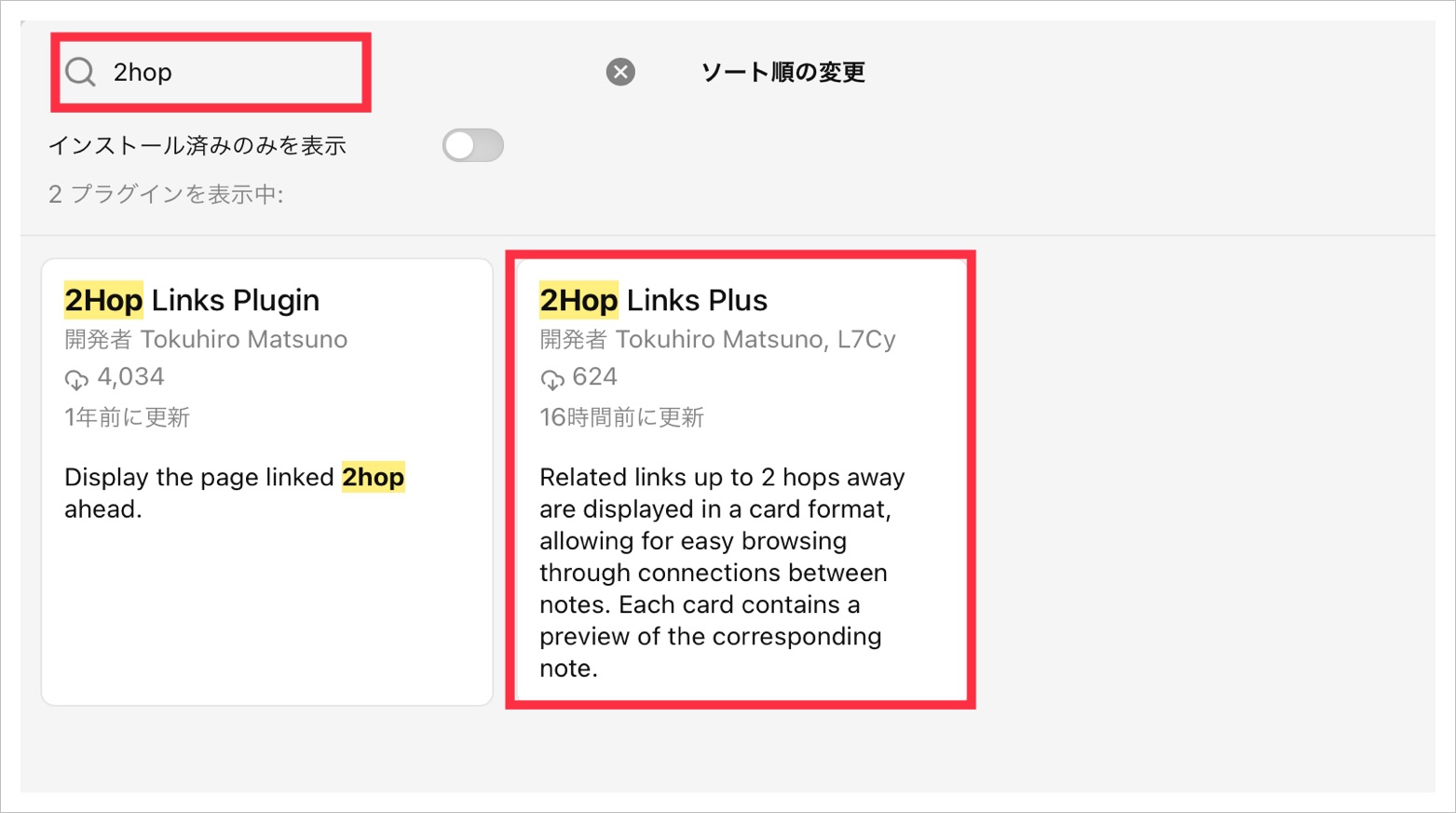
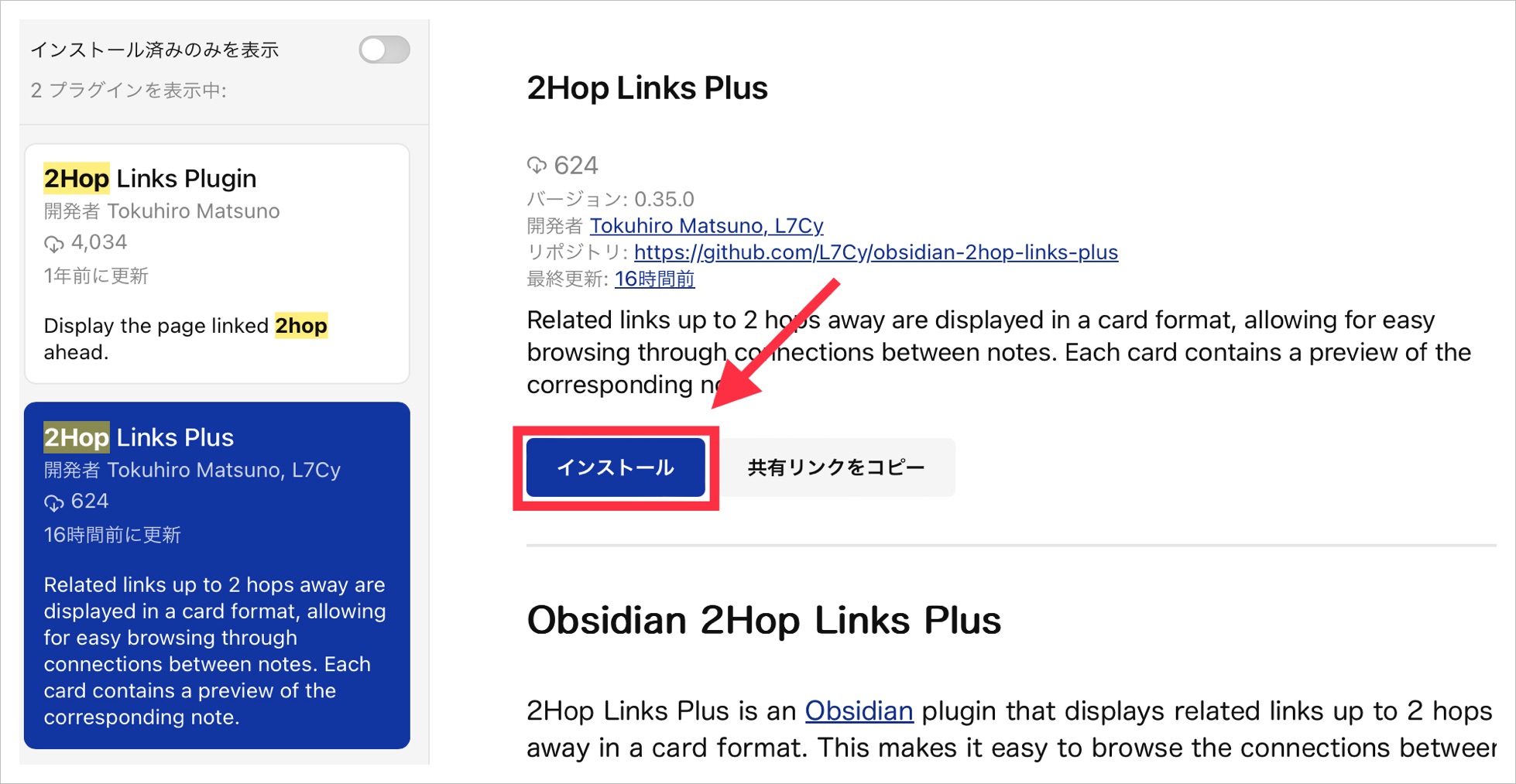
検索ボックスに「2Hop」と入力すると「2Hop Links Plus」が表示されますので、これを選択してください。

「インストール」を押してください。

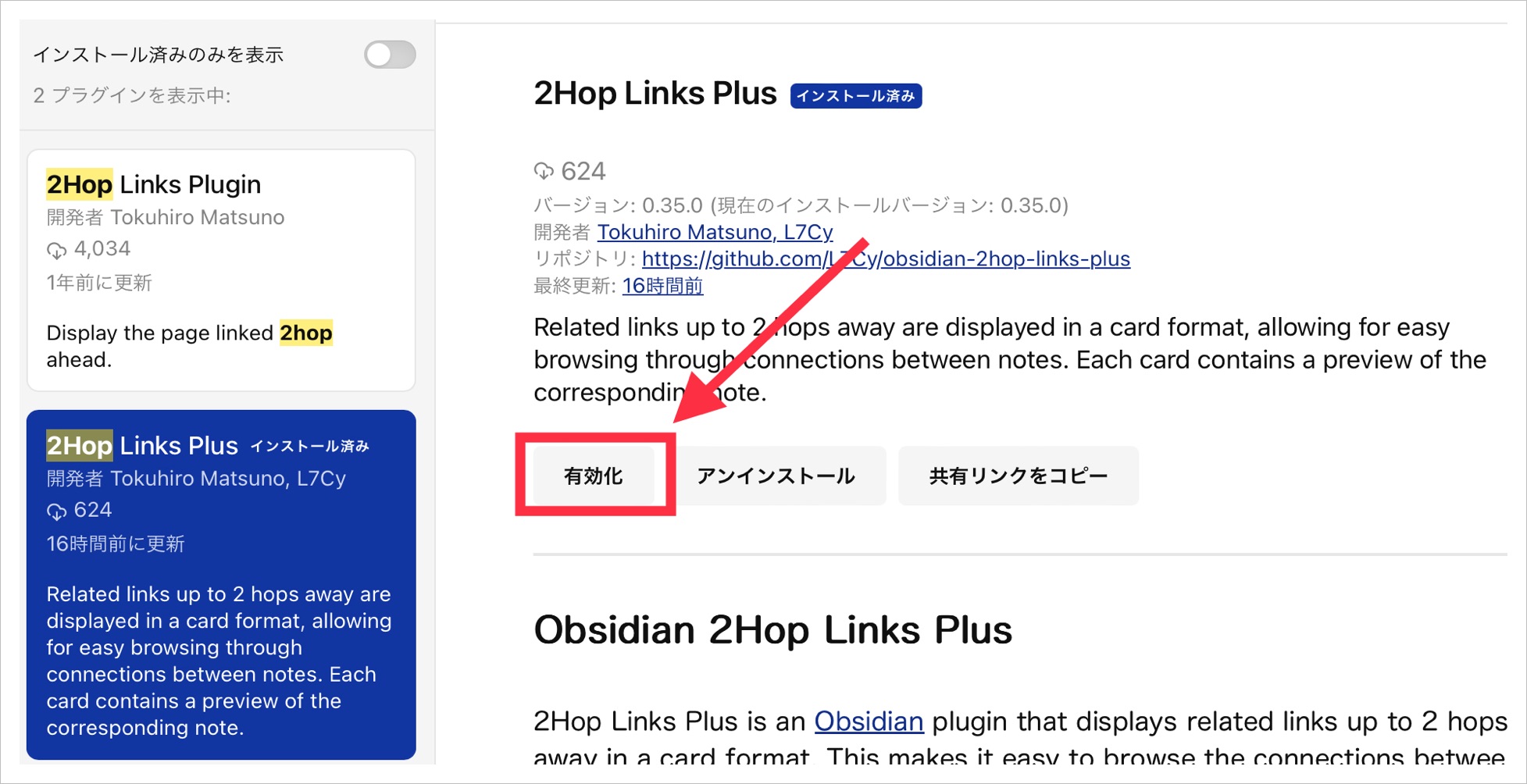
インストール後、「有効化」を押してください。

これでインストールが完了し使えるようになりました。あとで試しにリンクのあるノートを見てください。ノート下部にカード形式で2ホップリンクなどの関連ノートが表示されているはずです。
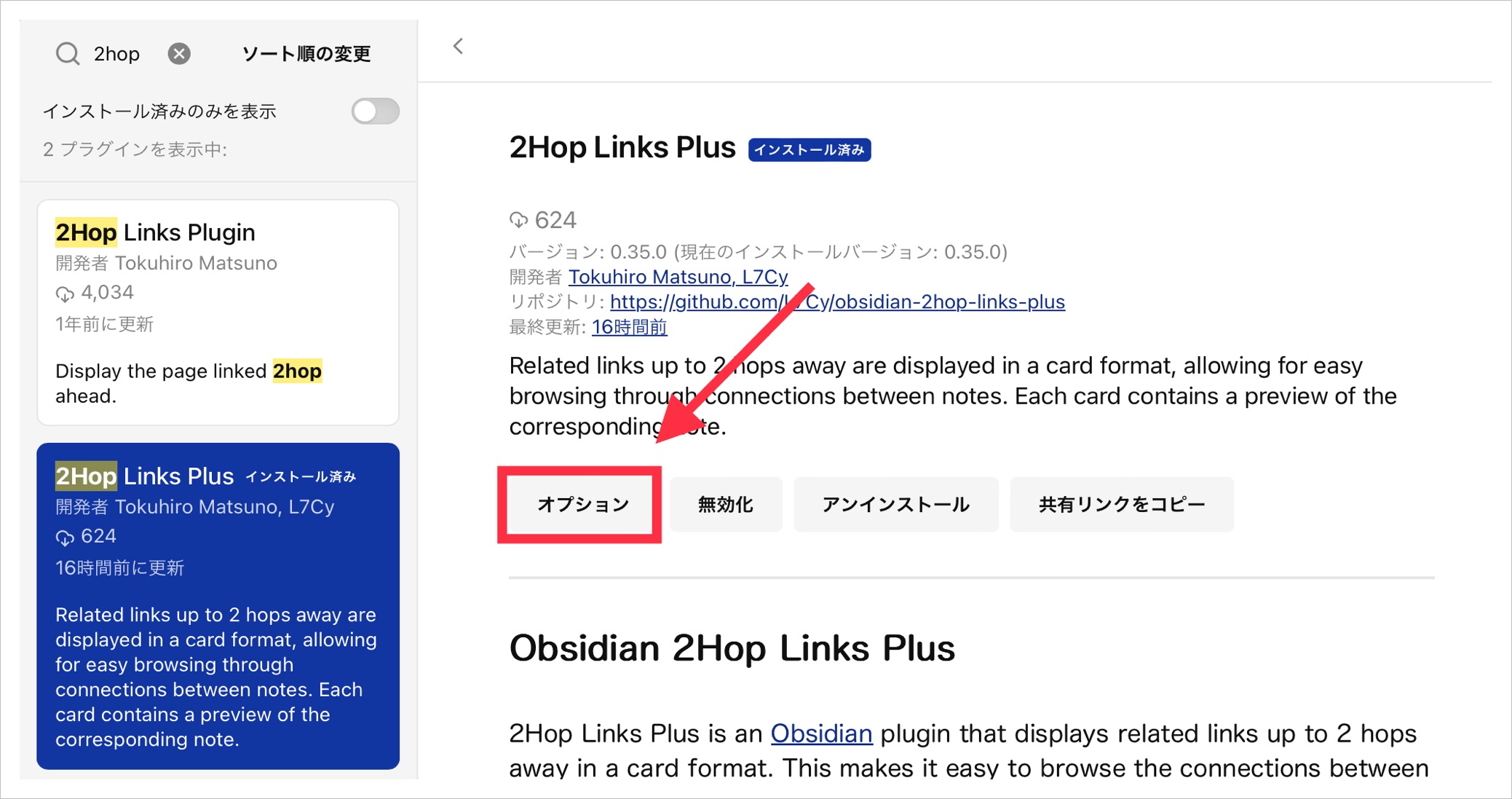
ここで「オプション」を押すと設定を変更できます。もちろん、コミュニティプラグインから「2Hop Links Plus」を選んでも設定画面を表示できます。

「2Hop Links Plus」の設定画面では2ホップリンクのノートの表示順の変更など、いろいろカスタマイズできるのですが、私のオススメの設定を2つ紹介します。
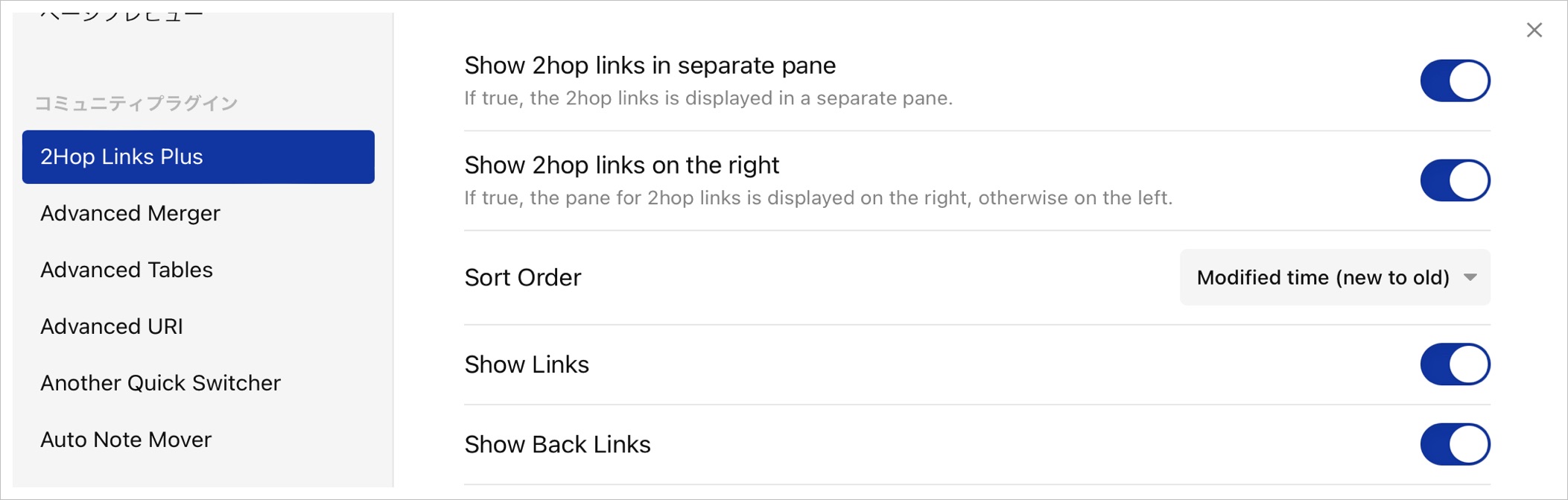
1つは、2ホップリンクの表示場所です。
「Show 2hop links in separate pane」をオンにし、「Show 2hop links on the right」をオンにするとノートの表示場所を右端に変更できます。

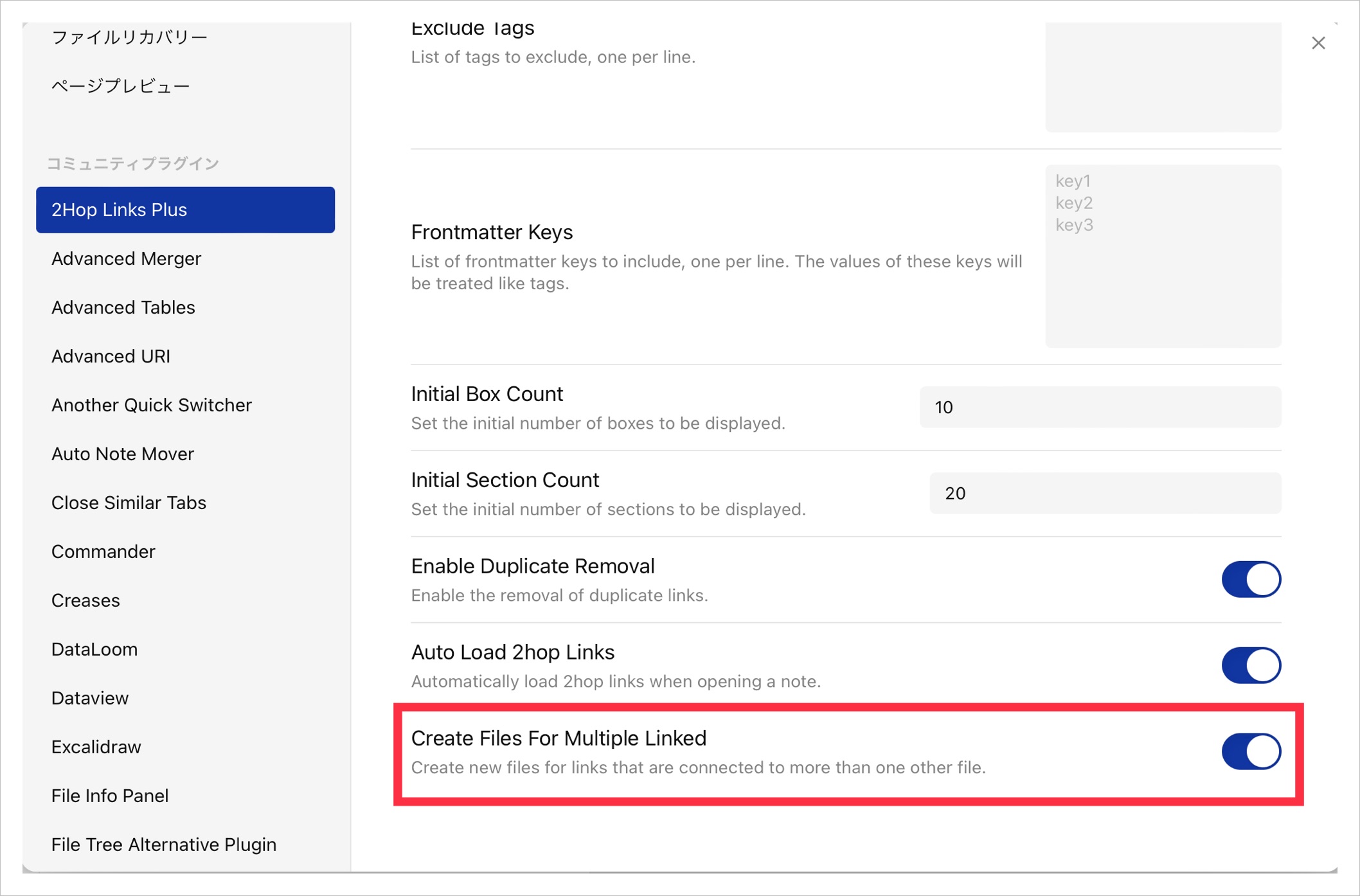
もう1つは「Create Files For Multiple Linked」です。

これをオンにすると2ホップ先のノートがないとき自動でノートを作成してくれます。
どういうことかというと、例えば、Aというタイトルのノートの本文中にBというキーワードがあり、それをリンクにしたとします。通常ですと、このとき、Bをタイトルとしたノートは作成されません。この機能をオンにすると自動的にBというタイトルのノートが作成されます。
これの何がよいかというと、例えば、Cというタイトルのノートの本文中にBというキーワードがあり、それをリンクにしたとき、Cのノートの関連ノートには2ステップリンクによりAのノートが表示されるのです。
この機能がオフだと、Bというタイトルのノートが作成されていないことから、2ホップリンクにならなくなってしまう、すなわちCのノートが関連ノートには表示されないのです。
なお、ノートが作成されるフォルダはファイル作成時にアクティブなファイルと同一のフォルダとなります。
最後に「2Hop Links Plus」の設定内容を簡単に説明します。
⚫︎Show 2hop links in separate pane
オンにすると2ホップリンクをノート下部ではなく別のペインで表示
⚫︎Show 2hop links on the right
オンにすると2ホップリンクを右側に表示
⚫︎Sort Order
並び順を以下の中から設定
・ランダム
・ファイル名
・更新日時
・作成日時
⚫︎Show Links
オンにするとリンクを表示
⚫︎Show Back Links
オンにするとバックリンクを表示
⚫︎Show Image in the 2hop Links
オンにすると2ホップリンクに画像を表示
⚫︎Exclude Paths
ファイルやフォルダを除外
1行に1つずつ入力
⚫︎Exclude Tags
タグを除外
1行に1つずつ入力
⚫︎Initial Box Count
表示するボックスの数を入力
⚫︎Initial Section Count
表示するセクション数を入力
※セクションとは、「Links」やリンクのキーワードなど
⚫︎Enable Duplicate Removal
オンにすると重複するページは非表示
⚫︎Auto Load 2hop Links
オンにするとノートを開くとき自動的に2ホップリンクを読み込む
⚫︎Create Files For Multiple Linked
オンにすると2ホップ先のノートがないとき自動でノートを作成(ノートが作成されるフォルダはファイル作成時にアクティブなファイルと同一のフォルダ)
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。