ScrapboxをiPhoneで使いやすくするアプリ「Porter」からエディタアプリ「Ulysses」に出力する方法を紹介します。
Porterは、WebデータからScrapboxを読み込んでいるだけなので、以下の記事で紹介したScrapboxからUlyssesに出力する方法でも当然Ulyssesに出力できます。

ただ、Porterの場合、PageMenuを追加でき、ここからのほうが操作が楽です。
よって、このPorterのPageMenuにUlyssesへ出力するメニューを追加する方法を紹介します。
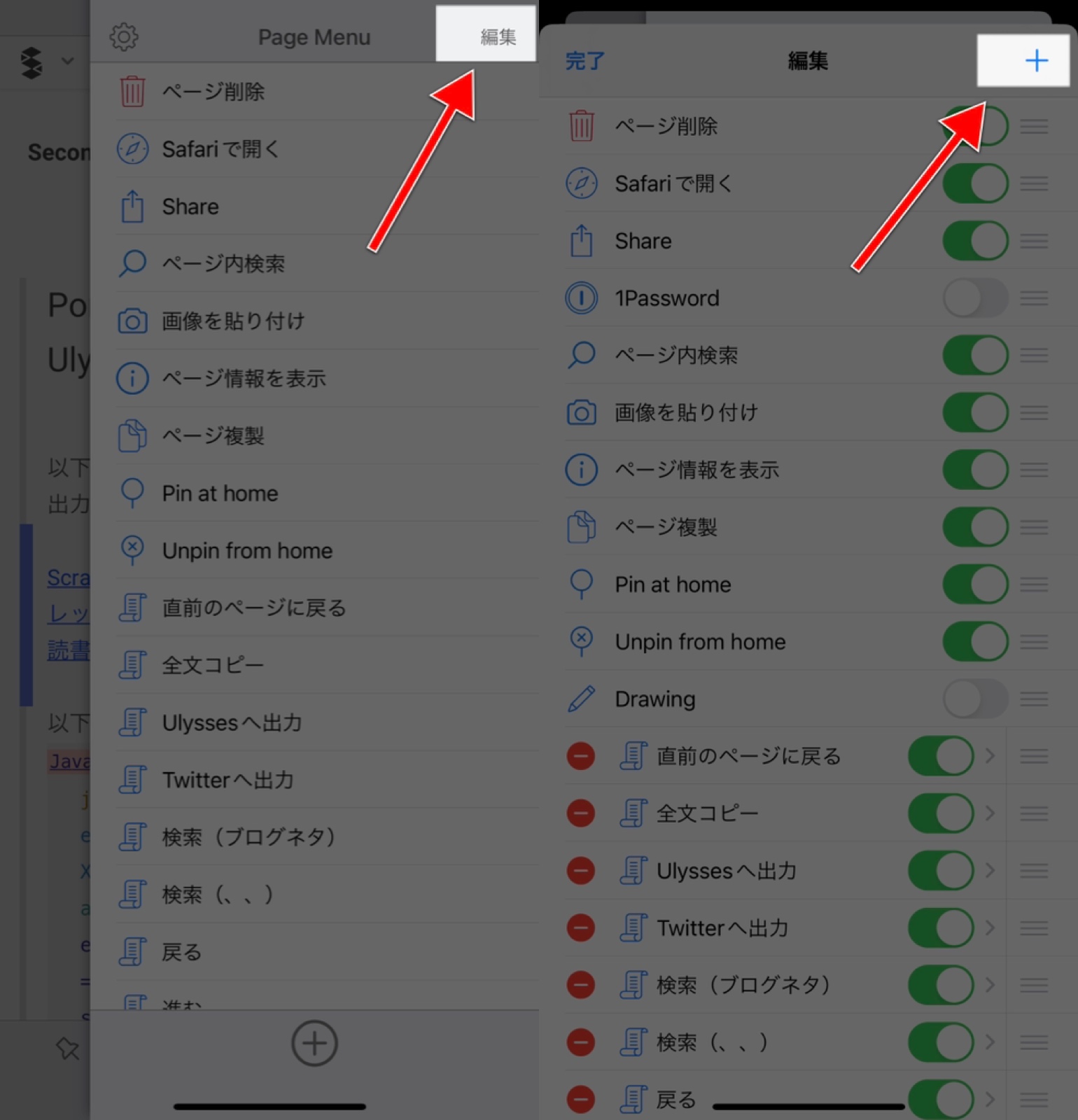
まず、画像左のとおり、右端から左へスワイプしてPageMenuを開き、右上の「編集」をタップします。(この操作でPageMenuが開かない場合は、画面右下の書類のアイコンをタップすれば開きます。)

次に上の画像右のとおり、右上の「+」をタップします。
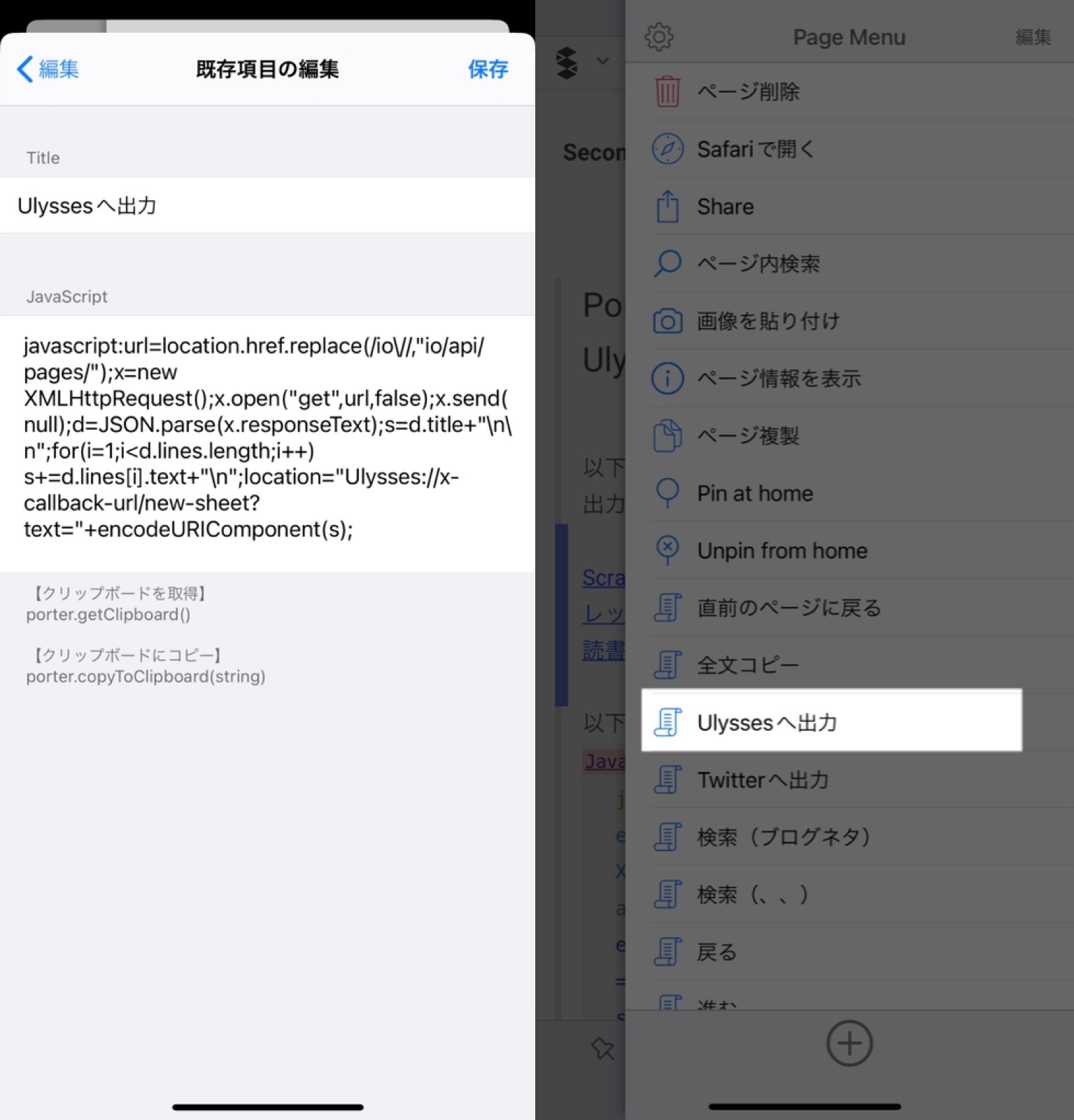
その後、下の画像左のとおり、Titleとコードを入力します。

コードは以下のコードを入力してください。Titleはお好みで結構です。
javascript:url=location.href.replace(/io\//,"io/api/pages/");x=new XMLHttpRequest();x.open("get",url,false);x.send(null);d=JSON.parse(x.responseText);s=d.title+"\n\n";for(i=1;i<d.lines.length;i++) s+=d.lines[i].text+"\n";location="Ulysses://x-callback-url/new-sheet?text="+encodeURIComponent(s);
これで完了です。
使用方法は、上の画像右のとおり、Ulyssesに出力したいページを開き、PageMenuから今追加したTitleをタップします。すると、自動的にUlyssesが起動しPorter(Scrapbox)のページの内容が出力されます。
ちなみに私はあまりJavaScriptをわかっていません。以下のサイトを参考に少し改変しただけです。参考にさせていただきありがとうございました。
なお、Porterではなく、ScrapboxからUlyssesに出力したい場合は、以下の記事で紹介していますので、ぜひ、ご覧ください。

私はScrapboxにブログなどのアイデアメモを保存しており、Ulyssesで記事を書いていますので、ScrapboxからUlyssesに手軽に切り替えて記事を執筆でき効率的です。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。