日々、Scrapboxにアイデアメモを保存し、それをもとにUlyssesでブログの記事を書いています。
となると、ScrapboxからUlyssesにデータを簡単に出力したいんですよね。
JavaScriptの知識があれば、きっと作れるのでしょうが、あいにく私にはそんな知識はありません。
でも何とか実現させたい。日常的にブログを書いているため、これが実現できれば随分効率的になります。
そこで、ネットで公開されているScrapboxのスクリプトを組み合わせたり改変したりして、何とかならないか。チャレンジすることにしました。
2パターンあります。
1つはScrapboxのページの全文をUlyssesに出力するもの。もう1つは、選択したテキストのみをUlyssesに出力するものです。
それぞれコードを書いておきますので、ScrapboxとUlyssesユーザーの方は、ぜひ、使ってください。
1 Scrapboxのページの全文をUlyssesに出力
(1)コード
まず、Scrapboxのページの全文をUlyssesに出力するスクリプトです。
以下のコードをScrapboxのユーザーページに書いてください。
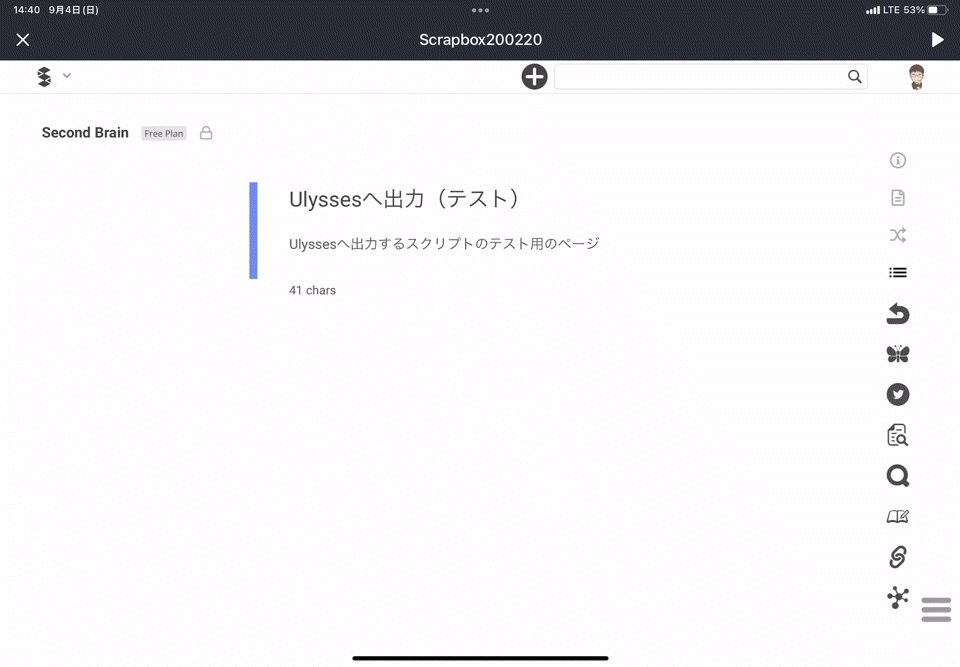
すると、Scrapboxのページメニュー(右端に表示されるメニュー)にボタンが追加されます。
code:script.js
scrapbox.PageMenu.addMenu({
title: 'Ulyssesへ出力',
image:'https://gyazo.com/6f62023468275e6ee2abffc62ba62144/raw',
onClick: () => window.open(`Ulysses://x-callback-url/new-sheet?text=${encodeURIComponent(window.scrapbox.Page.lines.map(line => line.text).join('\n'))}`)
})
ちなみに、Scrapboxのページの全文を抽出するコードがぜんぜんわからず苦労したのですが、「scrapbox.Page.lines.map(line => line.text).join('\n'))」と書けばよかったようです。たぶん。
(2)使い方
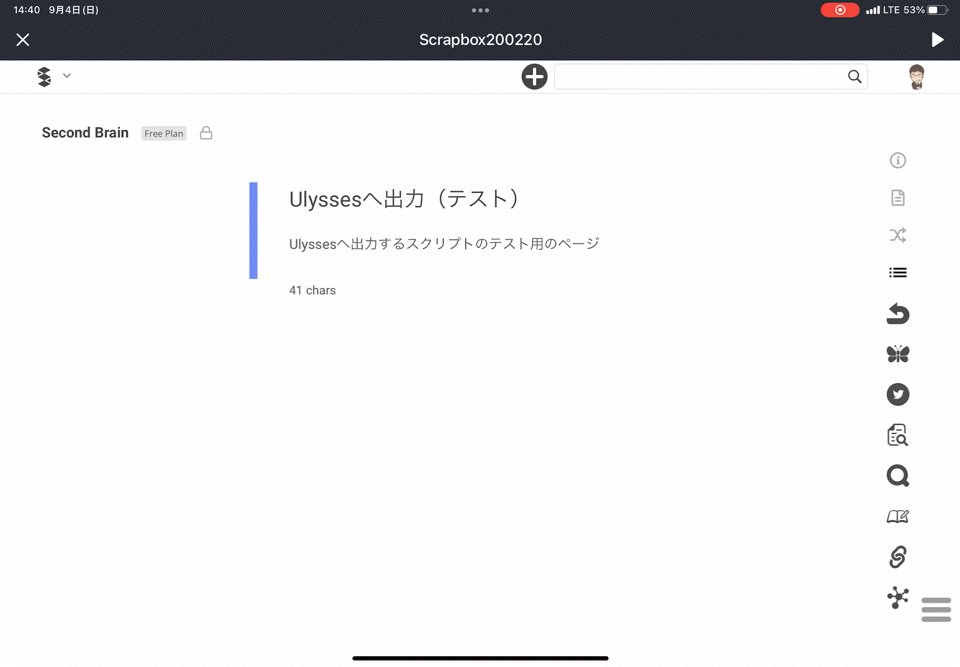
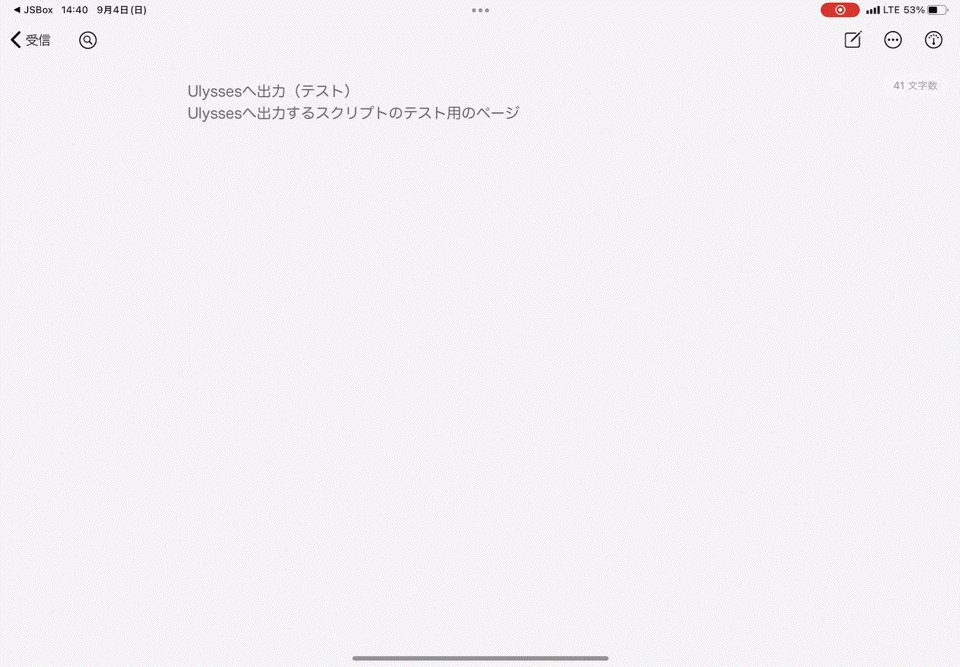
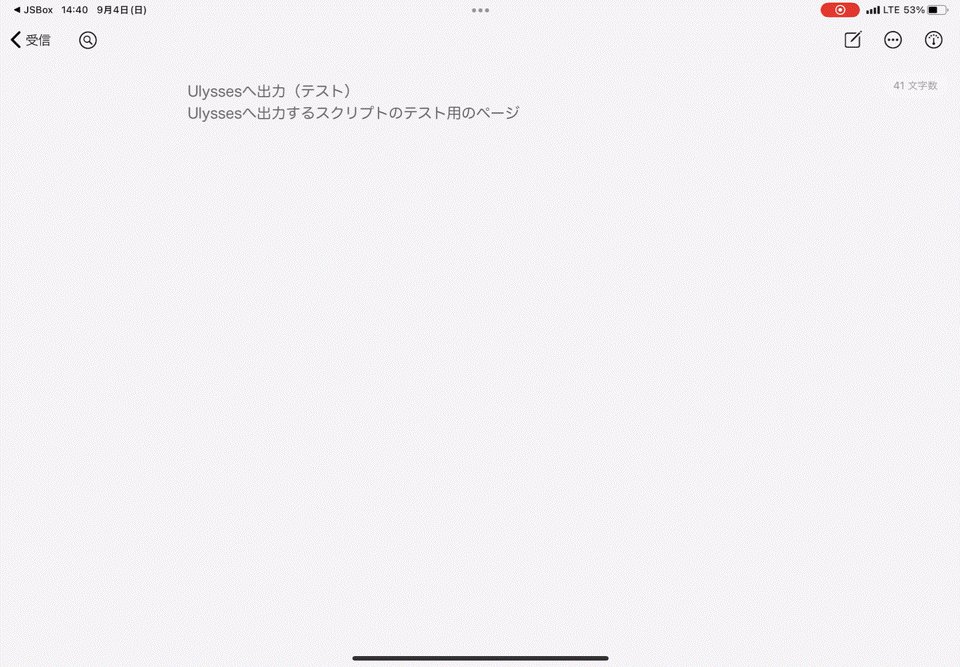
右端のページメニューに新たに追加されたアイコンをタップすると、以下の動画のとおり、Ulyssesが起動しページの全文が出力されます。

2 Scrapboxの選択したテキストをUlyssesに出力
(1)コード
次にScrapboxのページの中の選択したテキストをUlyssesに出力するスクリプトです。
以下のコードをScrapboxのユーザーページに書いてください。
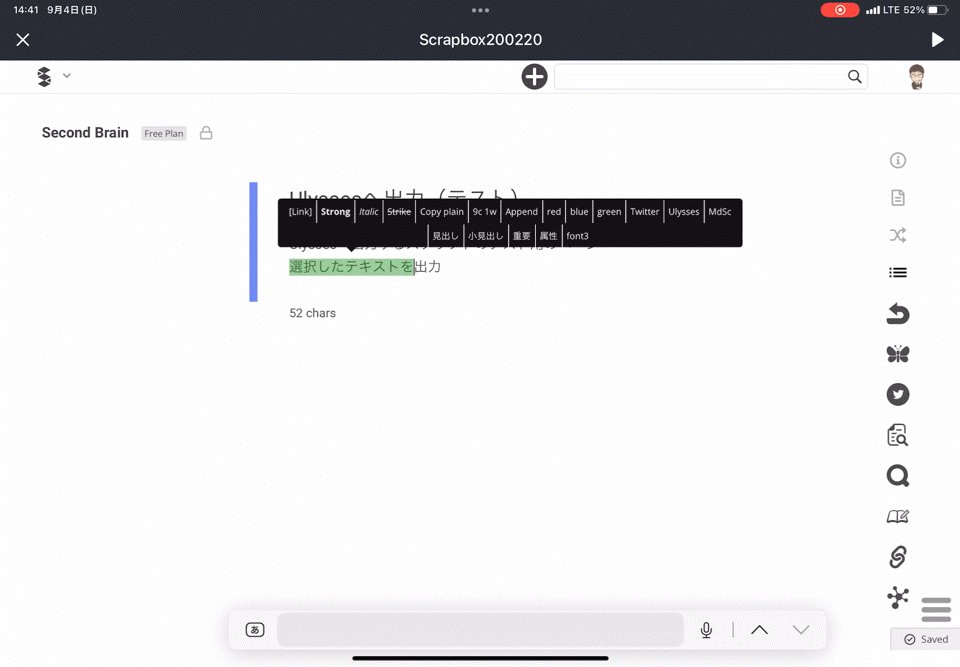
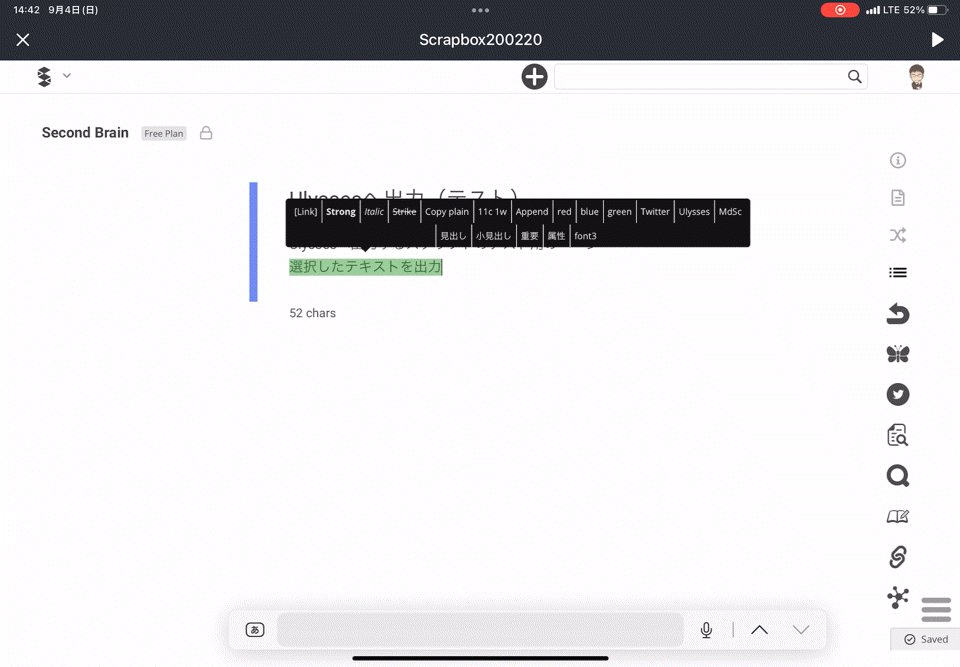
すると、Scrapboxのテキストを選択したときに表示されるポップアップメニューに「Ulysses」というメニューが追加されます。
ちなみに、ポップアップメニューは、パソコン、もしくは「JS BOX」、iPhoneアプリ「Porter」でしか表示されません。(私の環境の場合だけかもしれませんが)
code:script.js
scrapbox.PopupMenu.addButton({
title: 'Ulysses',
onClick: text => {
const encodeText = encodeURIComponent(text);
const url = "Ulysses://x-callback-url/new-sheet?text=" + encodeText;
window.open(url, "_blank", "width=600,height=300");
}
})
(2)使い方
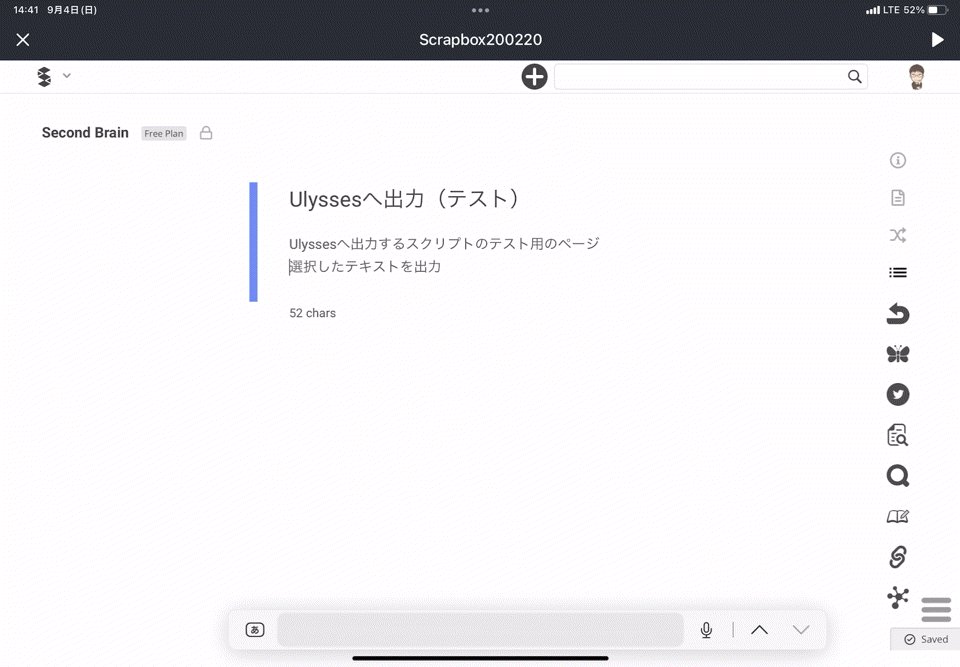
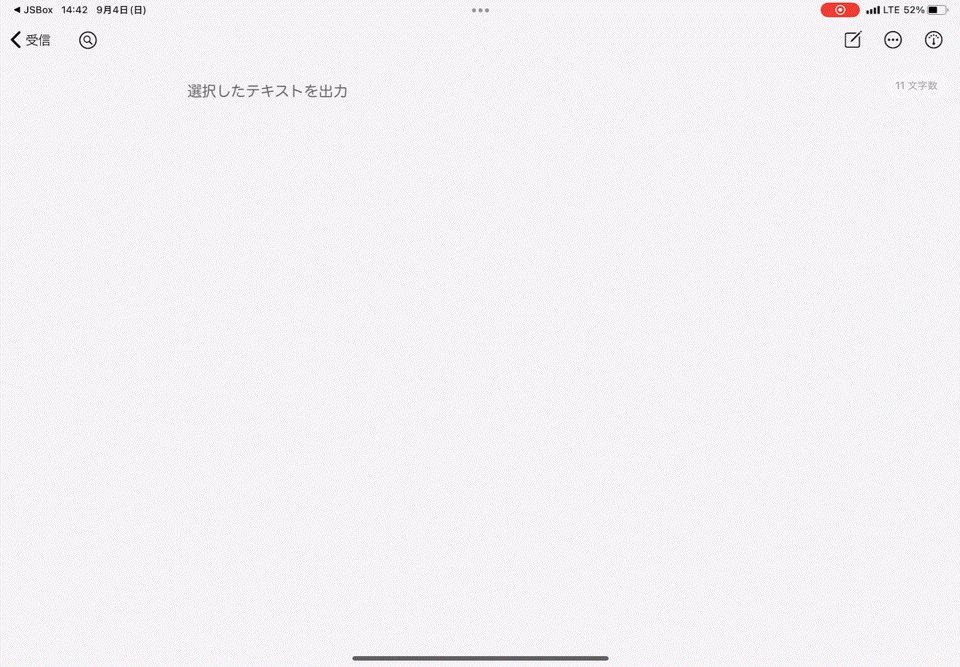
以下の動画のとおり、Scrapboxでテキストを選択したときに表示される「Ulysses」を選ぶと、Ulyssesが起動し、選択したテキストが出力されます。

3 おわりに
今回、ぜんぜんJavaScriptの知識がないのに何とか作れたのは、以下のサイトを参考にさせていただいたおかげです。
ただ、意味を理解しながら作れたわけではないので、あいかわらず、JavaScriptやScrapboxのスクリプトはわかっていません…。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。